Создаем в фотошопе объемную кнопку для мобильного телефона
5
2209012-04-2012
 В сегодняшнем уроке мы создадим объемную кнопку для мобильного телефона. Урок в принципе, не сложный, не смотря на большое количество шагов. Сначала мы создадим текстуру фона, воспользовавшись фильтром фотошопа, и слегка ее подсветим. Потом последовательно создадим три круга разных размеров. Далее для каждого круга в отдельности мы зададим стили слоя, которые в конечном счете и создадут нужный эффект. Главное внимательно и кропотливо соблюдать установки стилей слоя. Потом мы напишем цифру и текст, как на настоящей кнопке и применим к ним стили слоя.
В сегодняшнем уроке мы создадим объемную кнопку для мобильного телефона. Урок в принципе, не сложный, не смотря на большое количество шагов. Сначала мы создадим текстуру фона, воспользовавшись фильтром фотошопа, и слегка ее подсветим. Потом последовательно создадим три круга разных размеров. Далее для каждого круга в отдельности мы зададим стили слоя, которые в конечном счете и создадут нужный эффект. Главное внимательно и кропотливо соблюдать установки стилей слоя. Потом мы напишем цифру и текст, как на настоящей кнопке и применим к ним стили слоя.
Шаг 1
Создаем в фотошопе новый документ, заливаем цветом #282828.
Шаг 1
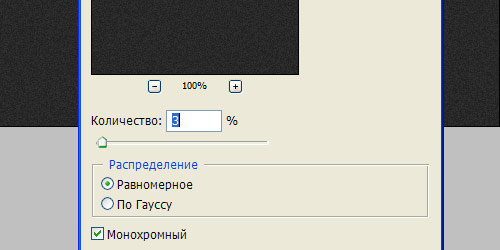
Применим к фону «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум» (Add Noise…) со значением 3.
Шаг 2
Получили такую текстуру.
Шаг 3
Воспользуемся инструментом «Кисть» (Brush Tool). Выберем мягкую кисть диаметром 300 пикселей, цвет белый, и на новом слое щелкнем в центре.
Шаг 4
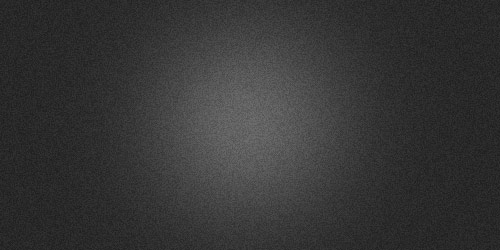
Меняем режим наложения слоя на «Мягкий свет» (Soft Light).
Шаг 5
На новом слое создаем небольшой круг черного цвета.
Шаг 6
Потом на новом слое создаем круг поменьше серого цвета.
Шаг 7
И на новом слое создаем еще один круг поменьше, белого цвета.
Шаг 8
Находимся на слое с белым кругом. Удерживая Ctrl, щелкаем по слою в палитре слоев для того, чтобы выделить круг. После этого сдвигаем выделение на 2 пикселя вниз. После этого нажимает Del.
Шаг 9
И получаем такой результат.
Шаг 10
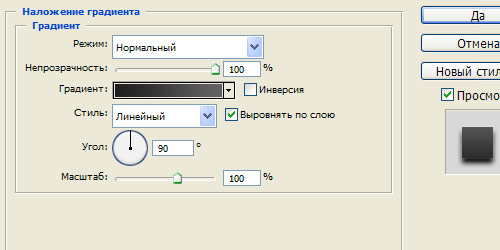
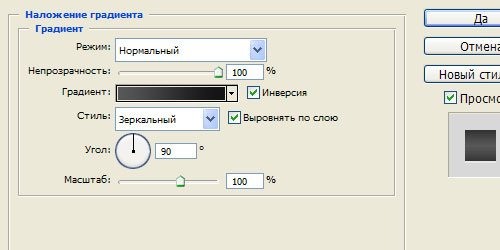
Применим к фигуре стиль слоя «Наложение градиента» (Gradien Overlay), цвет от темно серого #1e1e1e к более светлому #636363.
Шаг 11
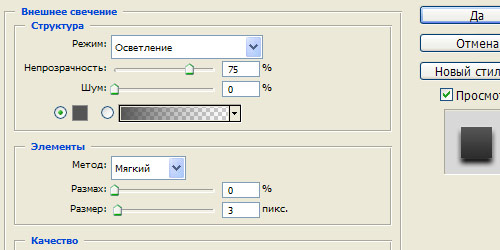
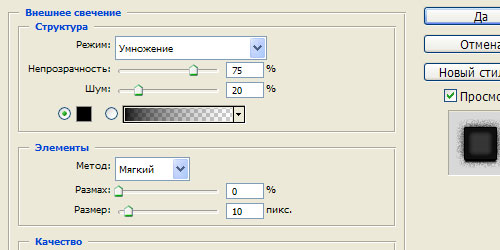
Применим стиль слоя «Внешнее свечение» (Outer Glow).
Шаг 12
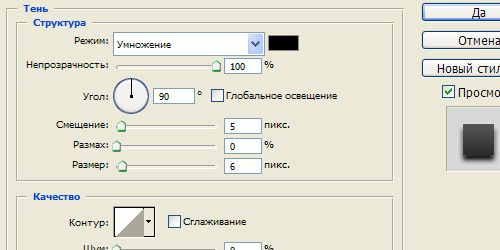
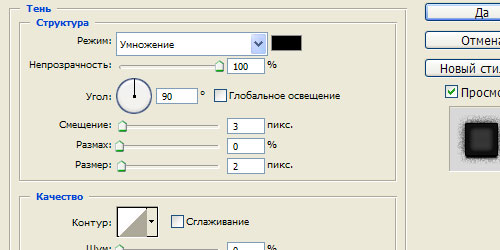
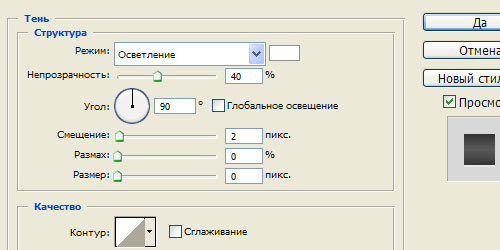
Стиль слоя «Тень» (Drop Shadow).
Шаг 13
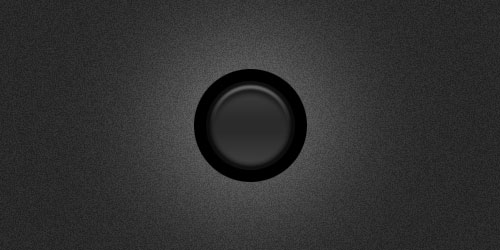
На этом шаге получили такой результат.
Шаг 14
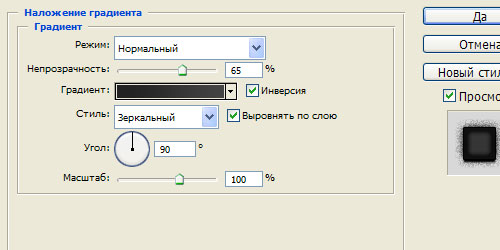
Внимание! Переходим на слой с серым кругом и применим нему стиль слоя «Наложение градиента» (Gradien Overlay), цвет от темно серого #222222 к более светлому #444444.
Шаг 15
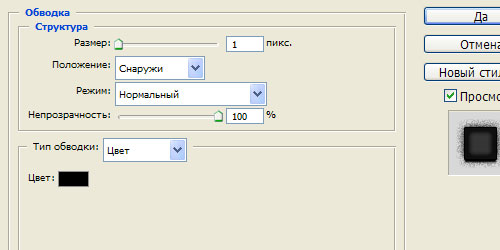
Далее стиль слоя «Обводка» (Stroke).
Шаг 16
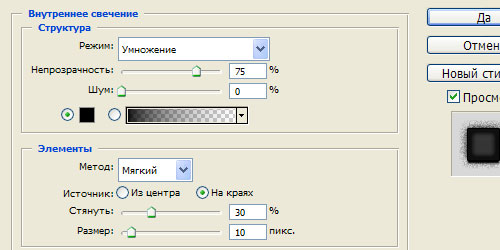
Стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 17
Стиль слоя «Внешнее свечение» (Outer Glow).
Шаг 18
Стиль слоя «Тень» (Drop Shadow).
Шаг 19
Результат выглядит так.
Шаг 21
Внимание! Переходим на слой с черным кругом и примеим нему стиль слоя «Наложение градиента» (Gradien Overlay), цвет от светло серого #585858 к более темному #151515.
Шаг 22
Стиль слоя «Тень» (Drop Shadow).
Шаг 23
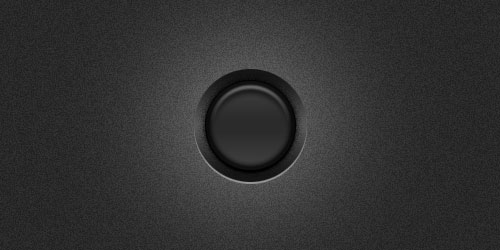
Получили такой результат.
Шаг 24
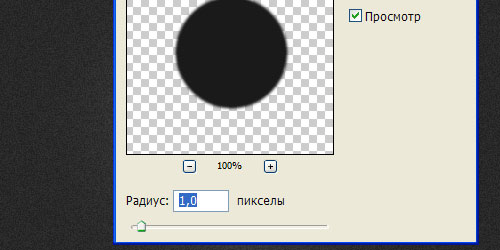
Применим к черному кругу «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу» (Gaussin Blur) со значением 1.
Шаг 25
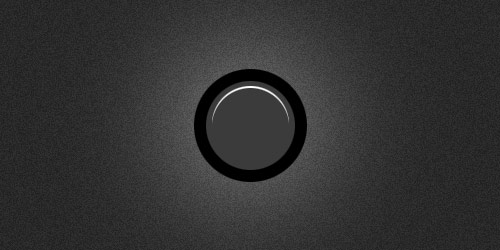
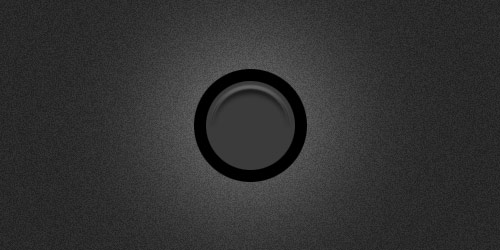
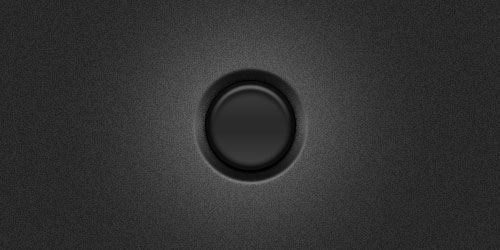
Получилась такая кнопка.
Шаг 26
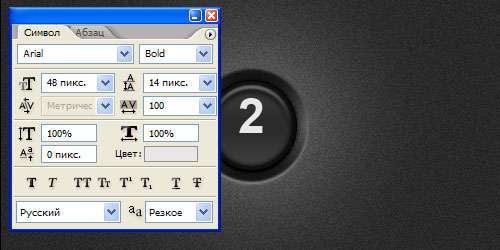
Теперь на новом слое напишем цифру 2, цвет #e8e7e7.
Шаг 27
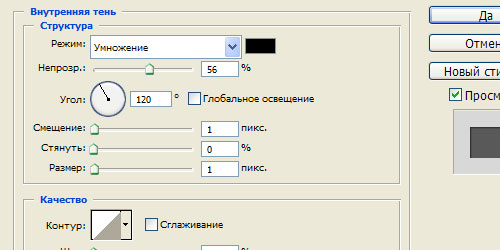
Применим к цифре стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 28
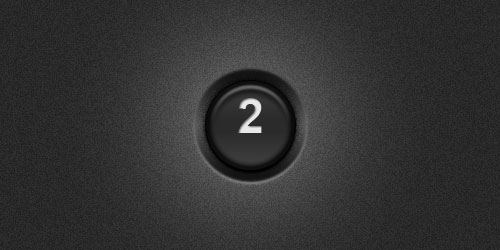
Цифра выглядит так.
Шаг 29
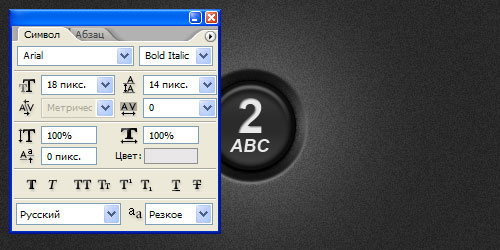
Теперь на новом слое напишем АВС, цвет #e8e7e7.
Шаг 30
Применим к буквам стиль слоя из Шага 27 и все, наша мобильная кнопка готова.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=7053 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 5 комментариев
@Charlie:
1) Да, каждый круг должен быть на отдельном слое. Круг не обязательно делать кистью. Можно выделением с последующей заливкой.
2) Посмотрите порядок слоев. Все три круга должны быть выше слоя с текстурой и светового пятна.
3) Все стили слоя применяются к фигуре из предыдущего шага.
Пожалуйста! Успехов в обучении ))
 Ответить
ОтветитьНе получилось сделать.
Шаг8 не ясен.
Хотел сделать такую же кнопку, только зеленую.
Не идет что-то дело, не задается.
 Ответить
ОтветитьУ кого проблема с шагом 8 — не стоило рисовать круг как фигуру. Тут лучше создать слой,и инструментом выделения «Овальная область» с зажатым Shiftом нарисовать круглое выделение,и залить его с помощью Alt+Backspace.
 Ответить
ОтветитьШАГ 8: для перемещения выделенной области надо удерживать клавишу М (английскую), покрайней мере в 2017 версии
 Ответить
Ответить
С Вашего позволения — задам пару вопросов)))
1. Я так понял, что для каждого круга создается слой (прозрачный)? При рисовании кистью на каждом новом слое у меня как-то странно меняется диаметр круга (меньше чем предполагаемый диаметр кисти).
2. Для слоя № 1, который создается над текстурой режим наложения мягкий свет? Сделал вроде так, из-за этого, все остальные круги, которые я рисовал нечетки, а тоже размытые.
3. «Применим к фигуре стиль слоя «Наложение градиента»» имелось ввиду, находясь на слое с текстурой? Или на слое какого-то из кругов?
Спасибо большое! Мне урок очень понравился!!!