Создаем в фотошопе надпись в стиле граффити на уличной стене
11
3374308-11-2010
 Думаю, этот несложный урок от Dreamdealer порадует тех, кто только начинает осваивать фотошоп. Все очень несложно, а результат весьма впечатляет. Для этого нам потребуется фотография с изображением гранжевой стены и красивая надпись, которую потом мы будем трансформировать различными способами. Далее мы воспользуемся режимом наложения и размывкой.
Думаю, этот несложный урок от Dreamdealer порадует тех, кто только начинает осваивать фотошоп. Все очень несложно, а результат весьма впечатляет. Для этого нам потребуется фотография с изображением гранжевой стены и красивая надпись, которую потом мы будем трансформировать различными способами. Далее мы воспользуемся режимом наложения и размывкой.
Шаг 1.
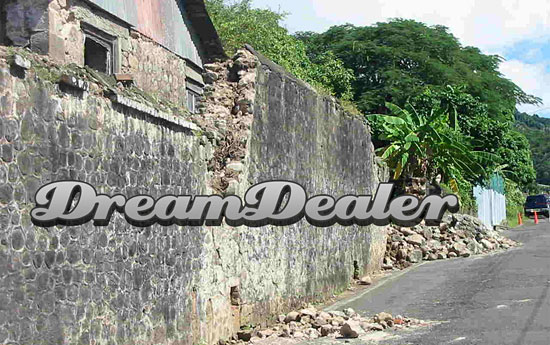
Для начала найдем подходящую фотографию с изображением стены. Желательно, чтобы фотография изначально была достаточно большой. Автор воспользовался этой фотографией, найдя ее с помощью Google Images. Поверхность стены не должна быть гладкой.

Шаг 2.
Выбираем какой-нибудь шрифт позатейливее и на новом слое пишем произвольную надпись крупными буквами. Щелкаем два раза по слою, в открывшемся диалоговом окошке выбираем закладку «Наложение градиента» и накладываем градиент от белого к серому. Потом выбираем закладку «Обводка» и делаем 3-4 пиксельную обводку темно-серого цвета. Потом в закладке «Тень» устанавливаем тень черного цвета с прозрачностью 75%.

Шаг 3.
На этом шаге надо щелкнуть правой кнопкой мыши по слою с текстом и выбрать пункт «Преобразовать в новый смарт-объект», потом опять щелкнуть правой кнопкой мыши и выбрать пункт «Растрировать слой». Теперь в меню выбираем «Редактирование» > «Трансформирование» > «Перспектива». Удерживая Shift, тянем вниз левый нижний квадратик контура и деформируем текст. Для завершения операции нажимаем Enter.

Шаг 4.
Теперь нажав Ctrl+T вызываем обычное трансформирование и, двигая правую сторону контура, сжимает текст по горизонтали. Текст должен уместиться на стене.

Шаг 5.
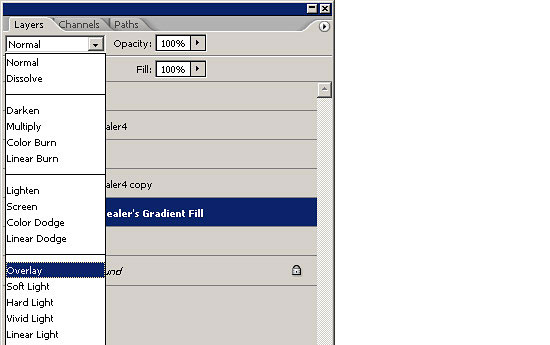
Меняем режим наложения для слоя с текстом на «Перекрытие».

Получился такой вот результат.

Шаг 6.
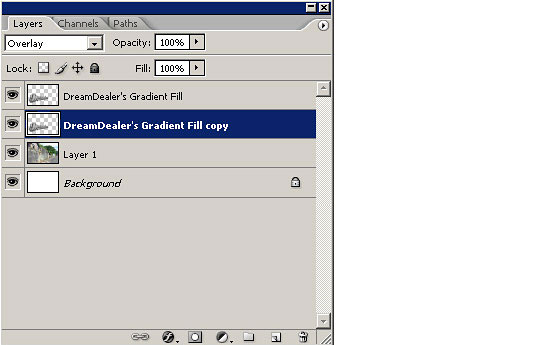
Теперь нам надо слегка размыть края надписи. Для этого делаем дубликат слоя с надписью и помещаем его под исходным слоем с надписью. Если изображение получилось слишком ярким, можно порегулировать прозрачность нижнего слоя.

Шаг 7.
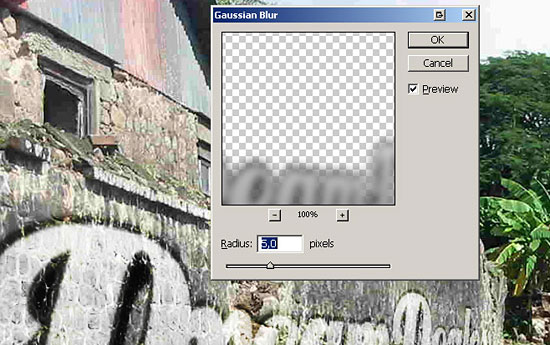
В меню выбираем «Фильтр» > «Размытие» > «Размытие по Гауссу» и размываем нижнюю надпись со значением 5 пикселей.

Финал
Так выглядит финальный результат. Для большей реалистичности можно инструментом «Ластик» стереть изображение в местах излома стены.

Комментариев 11 комментариев
@Николай:
Да, от перспективы здесь все зависит! Но главное, не очень сложно сделать. 🙂
@Панков:
Отличный вариант! Спасибо за картинку! Действительно реалистично ))
Круто, может когда-нибудь пригодится!
@Назар:
Рада, что вам понравилось ))
Блин у меня photoshop на английском((
@Саян:
Так если что не понятно — спрашивайте здесь. Из упоминаемых терминов там Наложение градиента — Gradient Overlay, Обводка — Stroke, Тень — Drop Shadow, Преобразовать в новый смарт-объект — там есть слова Smart object, Растрировать слой — там есть слово Rasterize, Редактирование — Edit, Трансформирование -Transform, Перспектива — Perspective, Фильтр — Filter, Размытие — Blur…
Спасибо, получилось
@Андрей:
Отлично! Поздравляю )
@Наташа Клевер:
Привет )) Пожалуйста скажите название этого шрифта …
@FlaZeR:
Привет! Это переводной урок, а автор к сожалению не указал каким шрифтом воспользовался )
Получилось реалистично 🙂 Здесь главное правильно перспективу выбрать.