Создаем в фотошопе простую кнопку в нажатом и отжатом состоянии
8
2585602-11-2011
 Воспользуемся очередной заготовкой от Premiumpixels и попробуем пошагово воспроизвести ее в фотошопе. Сначала займемся фоном, декорируем его наклонными полосками. Потом слегка осветлим область в центре фона. Далее создаем прямоугольник со скругленными краями и применяем к нему несколько стилей слоя. Потом скопируем слой и немного уменьшим его по вертикали. Потом накладываем стили слоя и получаем верхнюю поверхность кнопки. После этого пишем текст на кнопке. В заключение копируем всю кнопку и создаем на ее основе кнопку в нажатом состоянии.
Воспользуемся очередной заготовкой от Premiumpixels и попробуем пошагово воспроизвести ее в фотошопе. Сначала займемся фоном, декорируем его наклонными полосками. Потом слегка осветлим область в центре фона. Далее создаем прямоугольник со скругленными краями и применяем к нему несколько стилей слоя. Потом скопируем слой и немного уменьшим его по вертикали. Потом накладываем стили слоя и получаем верхнюю поверхность кнопки. После этого пишем текст на кнопке. В заключение копируем всю кнопку и создаем на ее основе кнопку в нажатом состоянии.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #e6e6e6.
Шаг 2.
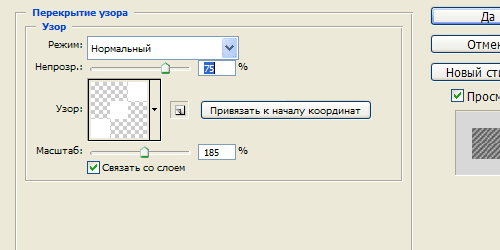
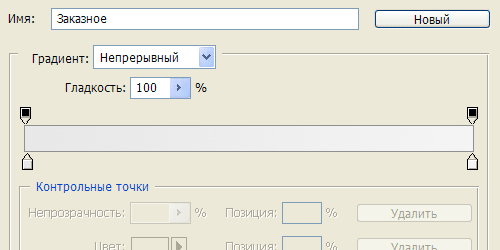
Два раза щелкаем по изображению черного замочка на слое, чтобы слой стал активным. После этого снова щелкаем два раза по слою, чтобы вызвать стили слоя. Выбираем закладку «Перекрытие узора» (Pattern Overlay). Выбираем белый пиксельный паттерн и устанавливаем настройки, как на рисунке ниже.
Шаг 3.
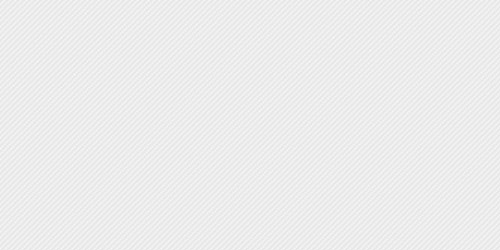
Должен получиться такой вот фон в декоративную полосочку.
Шаг 4.
Выбираем инструмент «Кисть» (Brush Tool), выбираем белый цвет, выбираем большую мягкую кисть диаметром 500 пикселей и на новом слое щелкаем в центре документа. Меняем режим наложения слоя на «Мягкий свет» (Soft Light).
Шаг 5.
Теперь выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), задаем в верхнем меню радиус 10 пикселей и создаем такую фигуру. Цвет #d7d7d7. Сразу нажимаем правую кнопку мыши и выбираем пункт «Растрировать слой» (Rasterize Layer).
Шаг 6.
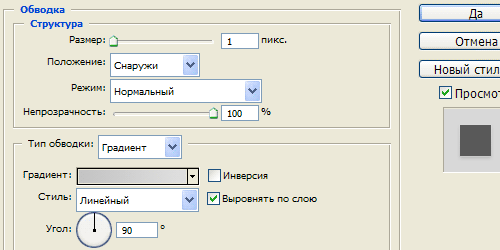
Теперь применим стиль слоя. Сначала «Обводка» (Stroke), тип обводки градиент.
Шаг 7.
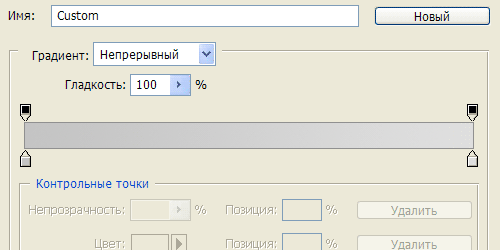
Цвета градиента от #c4c4c4 к #dfdfdf.
Шаг 8.
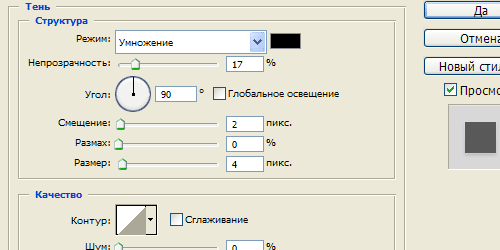
Потом стиль слоя «Тень» (Drop Shadow).
Шаг 9.
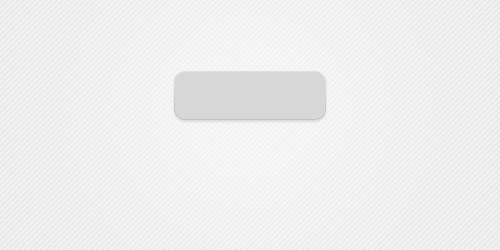
Получился такой результат.
Шаг 10.
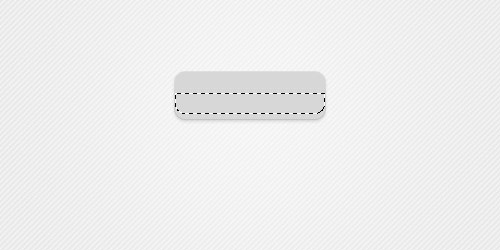
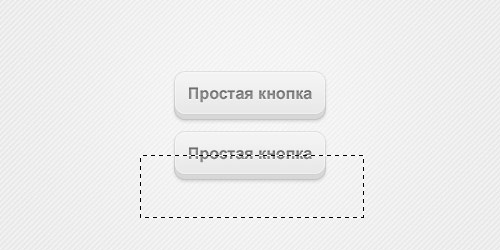
Далее создаем дубликат серого слоя. Находясь на созданном дубликате, выбираем инструмент «Прямоугольная область» (Rectangular Marquee Tool) и выделяем область, которая захватывает нижнюю часть серого прямоугольника. Не снимая выделения, выбираем инструмент «Перемещение» (Move) и стрелкой на клавиатуре сдвигаем выделенную область на 4 пикселя вверх.
Шаг 11.
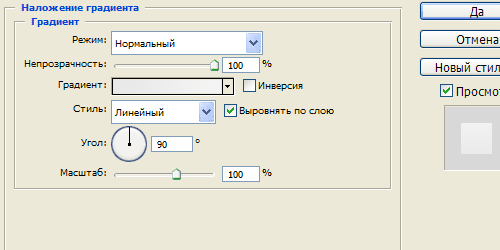
Теперь применим к верхнему прямоугольнику стиль слоя «Наложение градиента» (Gradient Overlay).
Шаг 12.
Цвета градиента от #e8e8e8 к #f4f4f4.
Шаг 13.
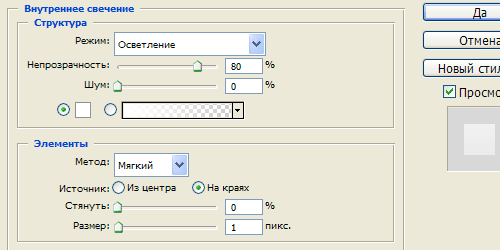
Потом стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 14.
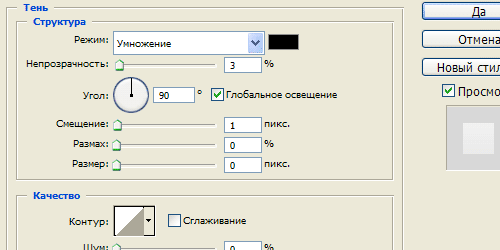
Потом стиль слоя «Тень» (Drop Shadow).
Шаг 15.
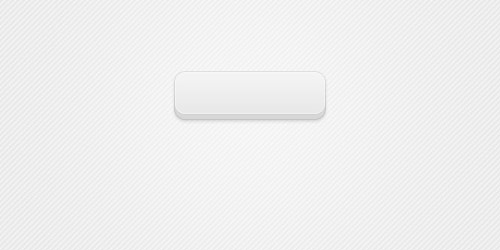
Получили такой результат.
Шаг 16.
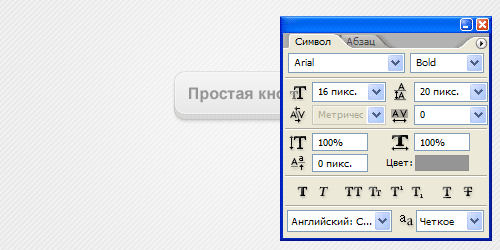
Теперь выбираем инструмент «Горизонтальный текст» (Horizontal Type Tool) и пишем текст на кнопке.
Шаг 17.
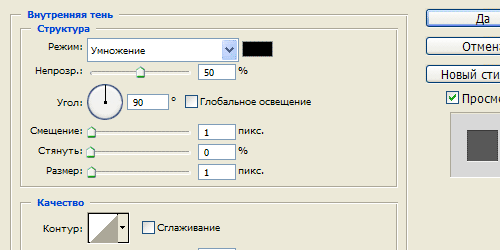
Потом применяем к тексту стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 18.
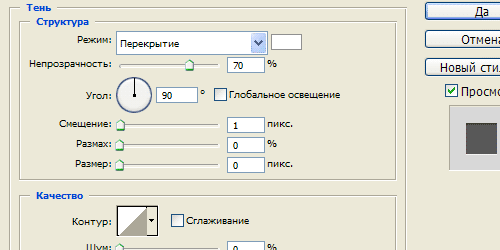
Потом стиль слоя «Тень» (Drop Shadow).
Шаг 19.
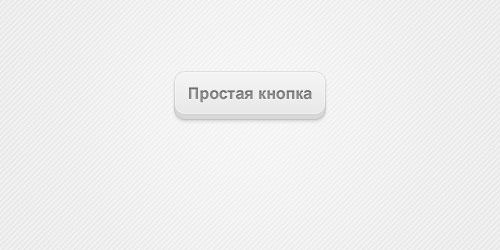
Получили такой результат.
Шаг 20.
Далее перетаскиваем все три слоя (серый прямоугольник, белый прямоугольник и текст) в одну группу. Делаем дубликат группы. И располагаем вторую кнопку чуть ниже первой кнопки. Потом переходим на слой с серым прямоугольником у нижней кнопки и повторяем операцию из Шага 10, только сдвигаем выделенную область на 2 пикселя, а не на 4.
Шаг 21.
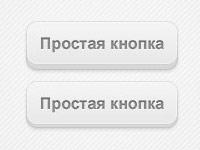
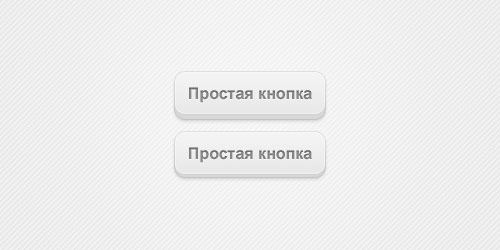
В итоге получили две кнопки, в отжатом и нажатом состоянии.
Комментариев 8 комментариев
@Window:
Это по желанию. В некоторых дизах только такие кнопки и подойдут. А в других и цвет не помешает…
Сама кнопка хороша, но не видно что она нажата. Видно две кнопки, одна повыше, одна пониже. Нажатость нужно отразить за счет полости, в которой утопает кнокпа, сейчас же она стоит на плоскости. Ну имхо.
@Иван:
Спасибо за совет ))
А мне нравится,я не профи но мне кажется что кнопка нажата. Спасибо за урок
@Kuzuxa:
Вам спасибо за комментарий! Сколько людей — столько мнений, мне тоже кажется, что кнопка нажата ))
Очень реалистично. Если добавить цвет, то будет вообще кул. Спасибо за урок.
@Олег Маркарьян:
Пожалуйста! Цвет добавляем по вкусу ))
К этой кнопочке не хватает цветовой гаммы добавить