Как в фотошопе за несколько шагов сделать бесшовную текстуру
16
4926208-09-2010
 Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Шаг 1.
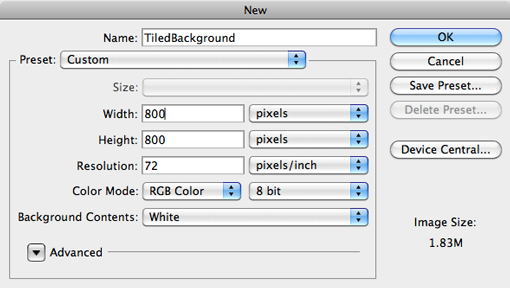
Создаем в фотошопе новый документ размером 800х800 пикс.

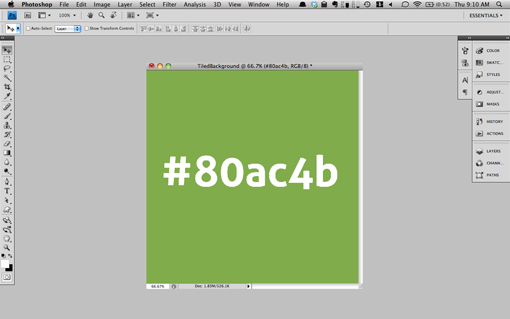
Заливаем его цветом #80ac4b.

Шаг 2.
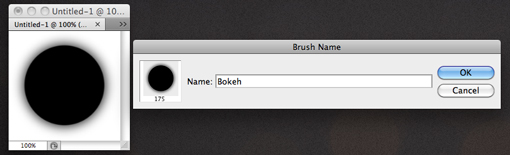
В новом документе создадим кисть с эффектом боке. Для этого выбираем большую жесткую кисть черного цвета. Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.

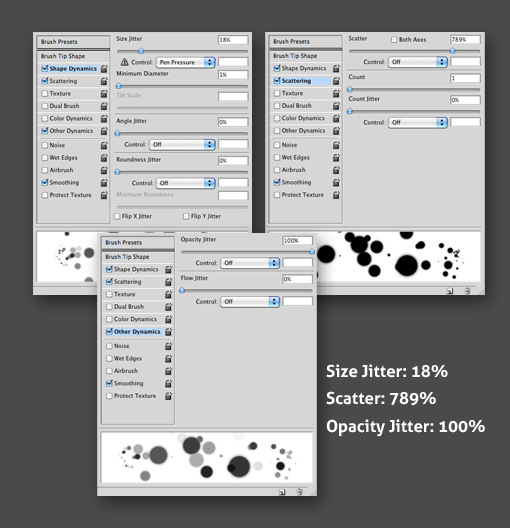
Возвращаемся в наш основной документ. Нажимаем F5 и в настройках кисти устанавливаем следующие параметры: «Динамика формы» (Shape dynamics) > «Колебание размера» (Size Jitter) — 18%, «Рассеиваие» (Scatter) > «Рассеивание» (Scatter) — 789%, «Другая динамика» (Other dynamics) > «Колебание непрозрачности» (Opacity Jitter) — 100%.

Шаг 3.
Теперь выбираем инструмент «Кисть» (Brush) и белым цветом, аккуратными штрихами добавляем круги на зеленый фон. Должно получиться приблизительно так.

Шаг 4.
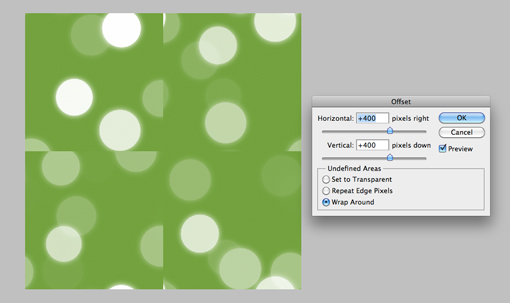
Теперь главное действие. В меню выбираем «Фильтр» (Filter) > «Другие» (Other) > «Сдвиг» (Offset). Выбираем значения, как на рисунке ниже.

Шаг 5.
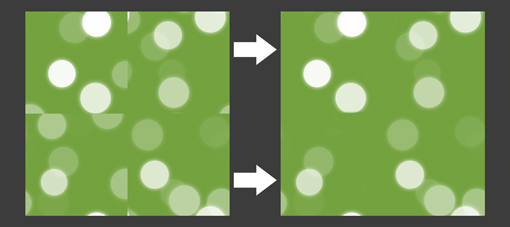
На этом шаге выбираем жесткую кисть цвета фона #80ac4b и вручную аккуратно закрашиваем недоделанные круги. Должны остаться только целые круги. Смотрим рисунок ниже.

Шаг 6.
Теперь опять выбираем созданную нами кисть, настраиваем ее как в Шаге 2 (Динамика формы, Колебание размера и Рассеивание) и короткими, аккуратными штрихами добавляем кругов в центр документа. Следим за тем, чтобы круги не попадали на края квадрата, а добавлялись только в центре.

Шаг 7.
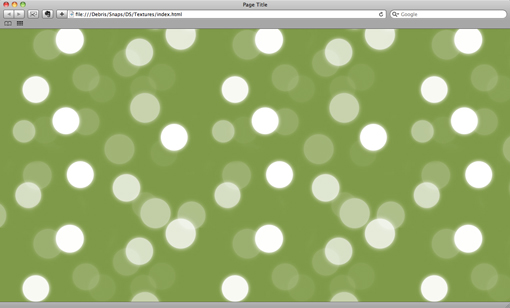
Наш бесшовный паттерн готов. Теперь можно уменьшить его до приемлемых размеров и в меню «Редактирование» (Edit) > «Определить узор» (Define Pattern) можно добавить новый узор и использовать его для заливки фона.

Комментариев 16 комментариев
Отличный урок! Ждем новых!
@SwaEgo
А я недавно этот способ узнала, но мне он уж очень понравился.
@Николай
Обязательно! ))
Спасибо хорошая вещь. Часто есть необходимость делать без шовные фоны теперь буду знать как их делать.
@Даниил Орос: Рада что помогла! Пользуйтесь на здоровье ))
Эх у меня не получилось, почему то квадраты вокруг точек
@Nek:
Да? А на каком шаге появляются квадраты?
На втором. Может я не понял как создать новый документ, но кисть создалась. Ничего страшного, потом разберусь. Хочу сказать Вам большое спасибо! За уроки, за интересные статьи. Сам давно хотел научиться что-нибудь смастерить в фотошопе, да все боялся я этой программы. Но зайдя на Ваш сайт, выбрав один урок, сделал как всё было написано и получилось просто здорово! Спасибо!
@Nek:
Спасибо большое за добрые слова! А ты попробуй так… Не заморачивайся со вторым шагом как в уроке а просто возьми любую круглую кисть, например белого цвета и вручную проставь кружочки по всему полю в хаотичном порядке. Так чтобы некоторые кружочки уходили за край поля (видна была только половинка). Ну а дальнейшие шаги уже по уроку. Если чего не понятно — спрашивай ))
@Nek:
Кстати, новый документ можно создать нажав Ctrl+N
НУ разобрался, только вот проблема с новой кистью, но и ладно. Разберусь потом. Сейчас вот что хотел спросить. Какой фотошоп лучше пользовать CS 5 или 4? Мне 4 показался более понятным, но разницы так и не понял существенной
@Nek:
Да в принципе не важно какой cs использовать. Я вообще на cs2 работаю. Вся разница только в количестве нескольких новомодных фишек да во внешнем виде. Если привык к 4, то и работай на 4, тем более если он интуитивно понятнее
Всё, спасибо! Больше, надеюсь, не буду мучать глупыми вопросами и буду заниматься уроками)
@Nek:
Да, давай! Успехов 🙂
К сожалению не получилось как в последнем шаге. Между квадратами узора прослеживается тонкая белая линия. С кругами все отлично, совпадают на месте шва.
Я тоже таким же способом пользуюсь.Быстро и качественно получается.