Создаем в фотошопе блок авторизации с кнопкой входа
7
1595015-01-2013
 Сегодня мы будем делать в фотошопе достаточно несложный по исполнению блок авторизации с полями для заполнения и кнопкой входа. Для начала создадим размытый фон с помощью любой подходящей фотографии и соответствующего эффекта. Потом создадим основной прямоугольник-подложку. Применим стиль слоя и снизим прозрачность слоя. Далее создадим три однотипных узких прямоугольника и к двум верхним применим стили слоя. Нижний прямоугольник оформим как кнопку с помощью градиента и стилей. После этого пишем текст для каждой ячейки и немного декорируем их тенью.
Сегодня мы будем делать в фотошопе достаточно несложный по исполнению блок авторизации с полями для заполнения и кнопкой входа. Для начала создадим размытый фон с помощью любой подходящей фотографии и соответствующего эффекта. Потом создадим основной прямоугольник-подложку. Применим стиль слоя и снизим прозрачность слоя. Далее создадим три однотипных узких прямоугольника и к двум верхним применим стили слоя. Нижний прямоугольник оформим как кнопку с помощью градиента и стилей. После этого пишем текст для каждой ячейки и немного декорируем их тенью.
Шаг 1.
Создаем в фотошопе новый документ размером 500х250 пикселей, заливаем его любым цветом на ваше усмотрение.
Шаг 2.
Выбираем любую понравившуюся цветную картинку и вставляем ее в наш документ.
Шаг 3.
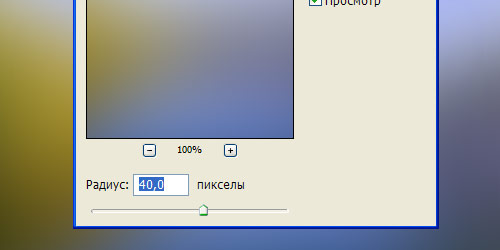
Применим к картинке «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу» (Gaussin Blur) со значением 40.
Шаг 4.
Получили такой результат.
Шаг 5.
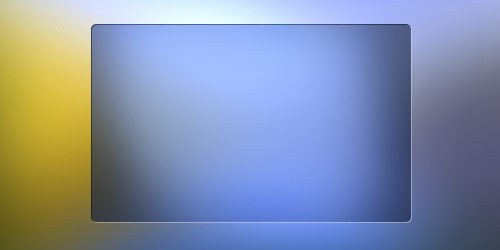
Создаем прямоугольник 320х198 пикселей со скругленными краями, радиус 5 пикселей, цвет #1e2840.
Шаг 6.
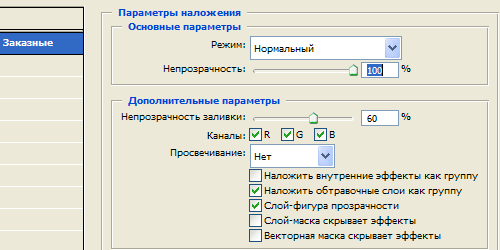
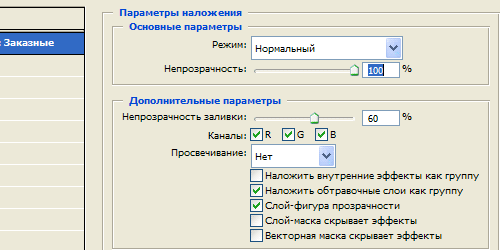
Применим к нему стиль слоя. В закладке «Параметры наложения» (Layer Options) ставим «Непрозрачность заливки» (Fill Opacity) на 60%.
Шаг 7.
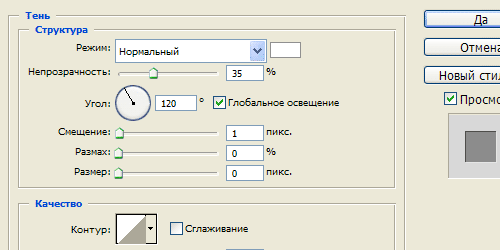
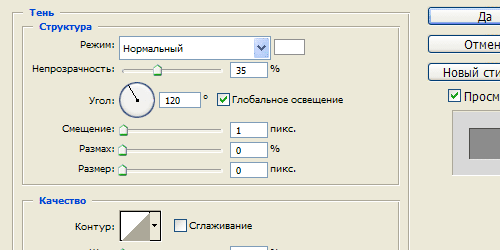
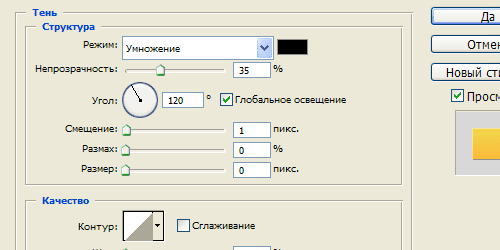
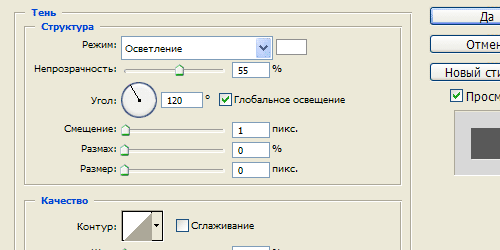
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 8.
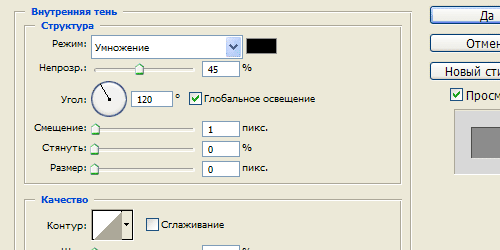
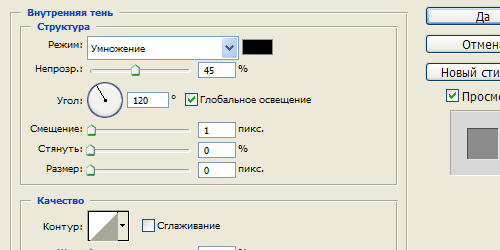
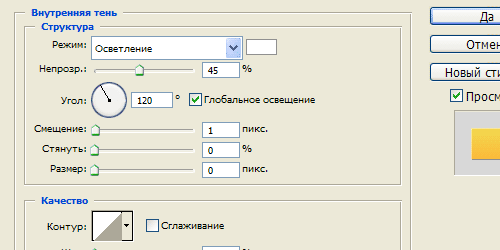
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 9.
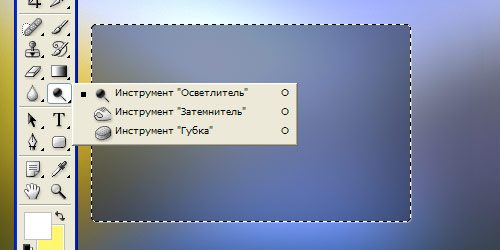
Удерживая Ctrl, щелкнем по слою, чтобы выделить фигуру. После этого воспользуемся инструментом «Осветлитель» (Dodge Tool) и осветлим пространство в центре прямоугольника. Кисть мягкая, размер 90 пикселей.
Шаг 10.
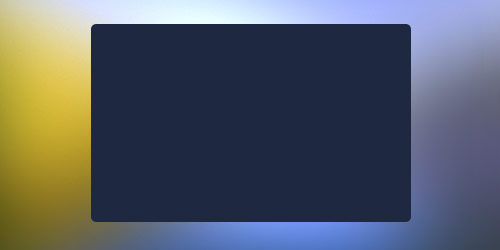
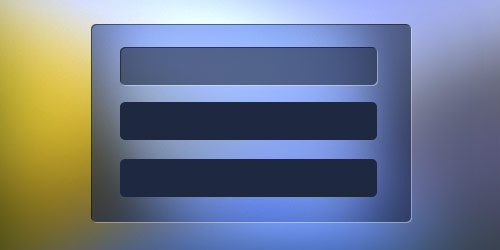
Получили такой результат.
Шаг 11.
Создаем прямоугольник 257х38 пикселей со скругленными краями, радиус 5 пикселей, цвет #1e2840.
Шаг 12.
Создадим еще два аналогичных прямоугольника. Расположим их как на рисунке.
Шаг 13.
Применим к верхнему прямоугольнику стиль слоя. В закладке «Параметры наложения» (Layer Options) ставим «Непрозрачность заливки» (Fill Opacity) на 60%.
Шаг 14.
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 15.
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 16.
Получили такой результат.
Шаг 17.
Скопируем стиль слоя с верхнего прямоугольника (правая кнопка мыши «Скопировать стиль слоя») и применим его к среднему прямоугольнику (находясь на слое, правая кнопка мыши «Вклеить стиль слоя»).
Шаг 18.
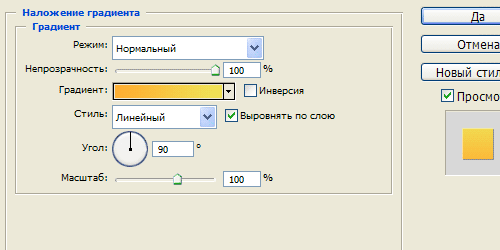
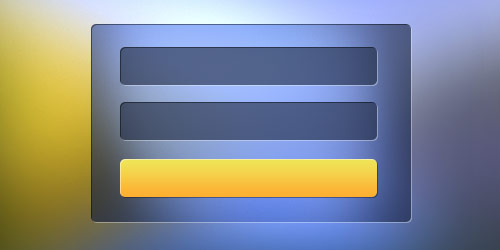
Переходим на слой с нижним прямоугольником. Применим стиль слоя «Наложение градиента» (Gradient Overlay), цвет от #feae31 к более светлому #efe457.
Шаг 19.
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 20.
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 21.
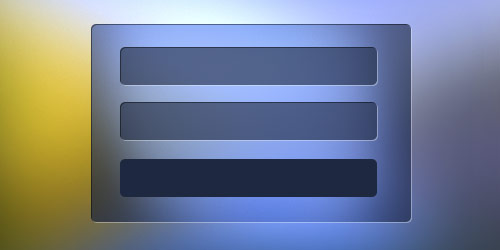
Получили такой результат.
Шаг 22.
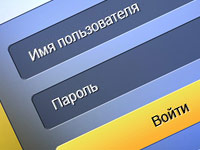
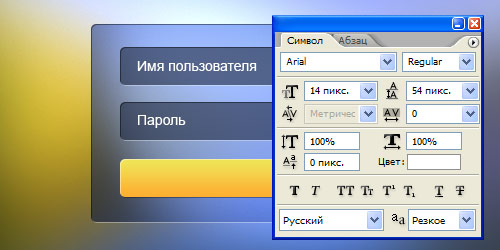
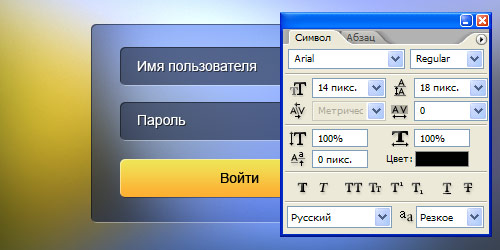
Теперь пишем текст «Имя пользователя» и «Пароль».
Шаг 23.
Применим к тексту стиль слоя «Тень» (Drop Shadow).
Шаг 24.
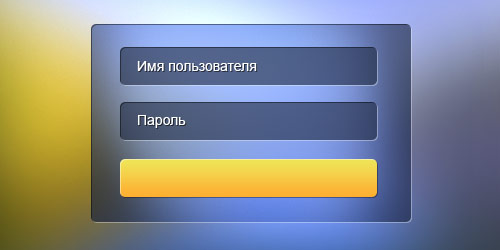
Получили такой результат.
Шаг 25.
Теперь пишем текст «Войти».
Шаг 26.
Применим к тексту стиль слоя «Тень» (Drop Shadow).
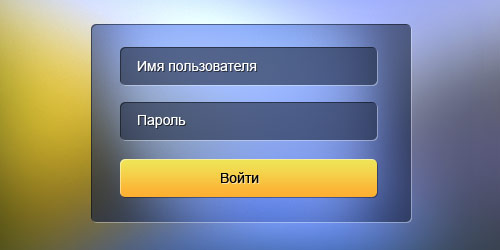
Шаг 27.
Получили такой вот блок авторизации.
Комментариев 7 комментариев
@Анна:
Спасибо! ))
Спасибо за урок!
@Варя:
Пожалйуста!
Спасибо за урок, очень полезный
@Денис:
Пожалуйста!
Замечательный блок получился. Я не думал, что всё делается так просто. Мне когда-то тоже такая форма была нужна для своего сайта.
шикарный урок и совсем не сложный!