22 полезных online сервиса по работе с цветом
6
3880716-12-2009
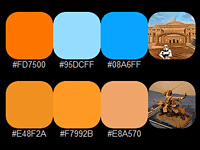
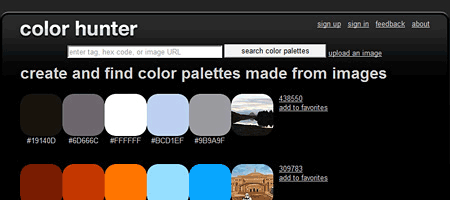
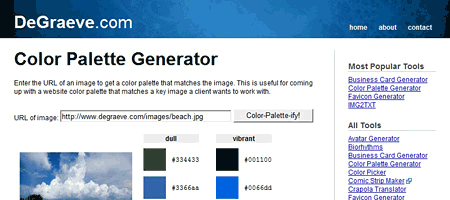
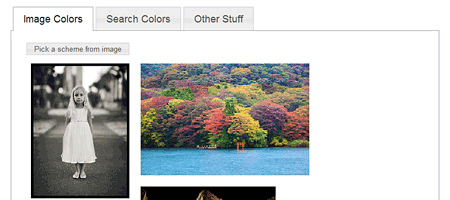
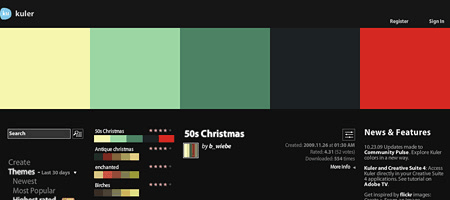
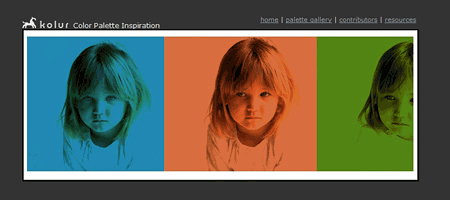
 Все представленные здесь сайты по работе с цветом я условно разделила на 6 групп. В первую (1-3) попали сервисы, предоставляющие готовые палитры цветов. Выбирай на вкус, как говорится. Вторая (4-9) — очень интересная группа. Можно загрузить любую фотку со своего компьютера и сервис сгенерирует палитру с этой картинки. Мне очень понравилось.
Все представленные здесь сайты по работе с цветом я условно разделила на 6 групп. В первую (1-3) попали сервисы, предоставляющие готовые палитры цветов. Выбирай на вкус, как говорится. Вторая (4-9) — очень интересная группа. Можно загрузить любую фотку со своего компьютера и сервис сгенерирует палитру с этой картинки. Мне очень понравилось.
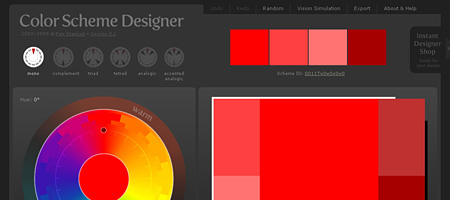
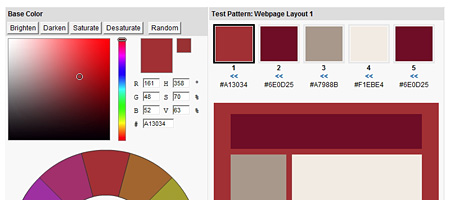
В третьей группе (10-16) собраны, так называемые, блендеры. Там предлагают самому поколдовать с помощью различных online настроек, чтобы получить нужную палитру. В следующей группе (17-19) также предлагается поэкпериментировать с настройками, но делается это с помощью привычной цветной сферы.
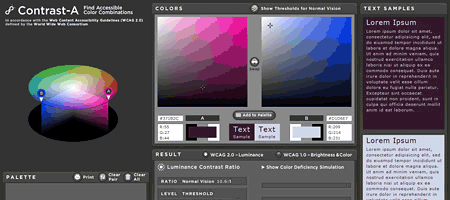
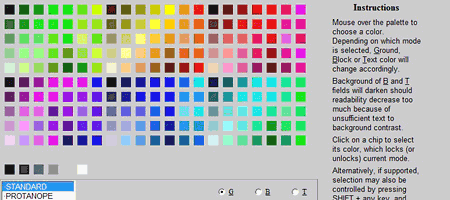
Далее (20-21) идут различные определители параметров цветов. Подводишь мышку — выдается вся информация о цвете. И особняком (22) стоит сервис, позволяющий посмотреть, как будет выглядеть сайт в сером цвете. Для этого нужно просто ввести урл сайта. Весьма любопытно.
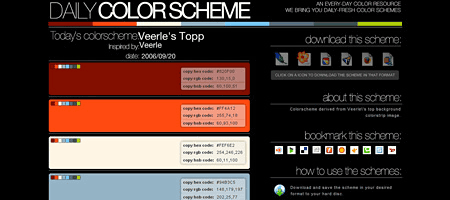
3.beta.dailycolorscheme.com — не работает
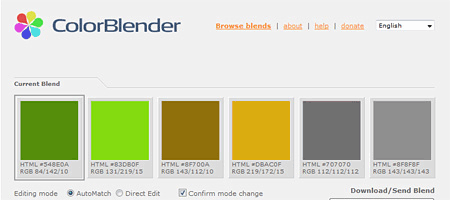
10.Color Blender
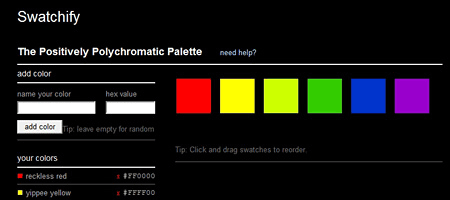
14.Swatchify
15.Aviary.com — сервис временно не работает
21.ColorJack.com — сервис временно не работает
22.Gray Bit
Комментариев 6 комментариев
Подскажите. Всегда путался и путаюсь. Вот я добился нужной мне политры, и номер цвета который там, будет совпадать в Фотошопе?
допустим я нашёл цвет на colorcombos.com под номером «90CA77» и опять же как его добавить в ФШ:?)
@Макс:
В фотошопе щелкаете по квадратику с цветом, который на панели инструментов. Открывается диалоговое окошко, где можно выбрать нужный цвет. Так вот там слева большое поле с цветом (Выберете основной цвет), а справа всякие параметры (HSB, RGB, SMYK) и там есть поле, перед которым стоит #. Вот в это поле и вставляете номер 90CA77. Так получаете этот цвет у себя в фотошопе.
@Наташа Клевер: Спасибо! большое!))
Очень понравился colorspire. Можно сразу прикинуть цвет сайта и его элементов.
Очень хорошая подборка онлайн сервисов. Я про некоторые слышу впервые. Обязательно их протестирую.
















Абалдеть! спасибо Вам!)