10 простых в использовании онлайн сервисов для работы со шрифтами
5
4594714-10-2010
 В этой подборке собраны полезные онлайн сервисы для работы со шрифтами. Все эти сервисы объединяет то, что они достаточно просты в использовании и интуитивно понятны в настройках. Это онлайн генераторы новых шрифтов, генераторы CSS стиля, всевозможные навигаторы, помогающие найти нужный шрифт и определители шрифта по картинке.
В этой подборке собраны полезные онлайн сервисы для работы со шрифтами. Все эти сервисы объединяет то, что они достаточно просты в использовании и интуитивно понятны в настройках. Это онлайн генераторы новых шрифтов, генераторы CSS стиля, всевозможные навигаторы, помогающие найти нужный шрифт и определители шрифта по картинке.
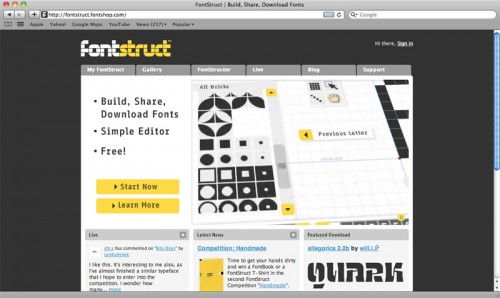
1. Fontstruct
Любопытный сервис для самостоятельного создания новых шрифтов. Видеоролик на главной странице прекрасно демонстрирует, как это можно сделать с помощью вспомогательной сетки.
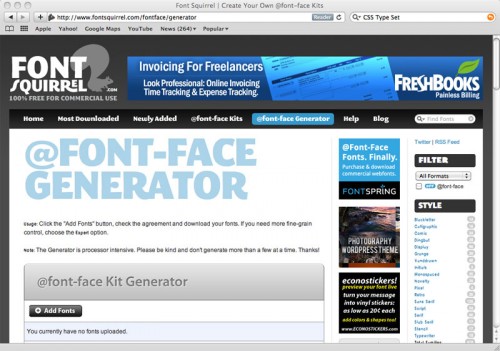
2. @font-face Generator
С помощью этого сервиса можно загрузить созданный шрифт и доработать его на предмет соответствования всем техническим требованиям для каждого браузера
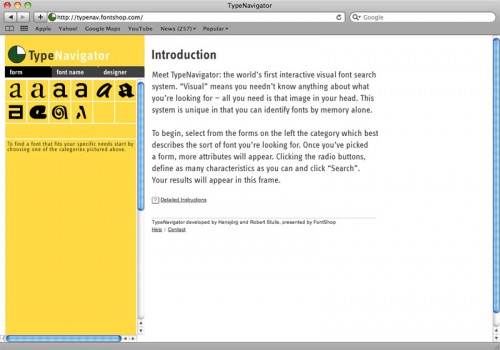
3. typenav.fontshop.com — сервис не работает
С помощью этого сервиса можно задавать необходимые характеристики для шрифта с помощью интуитивно понятной онлайн формы (желтый блок) и находить подходящие по начертанию шрифты.
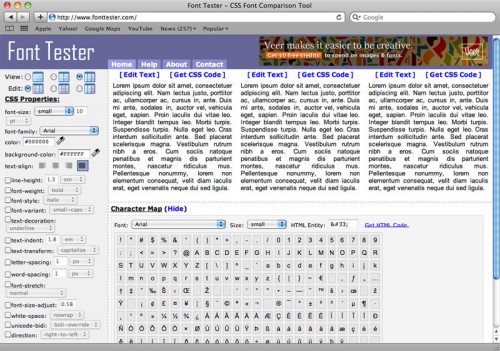
4. Font Tester
Очень интересный сервис. С помощью панели в левой части экрана можно задавать различные характеристики шрифта, и сразу же в центральной части экрана появляется блок с текстом, показывающий, как это будет выглядеть. Также можно получить CSS код для этого текста.
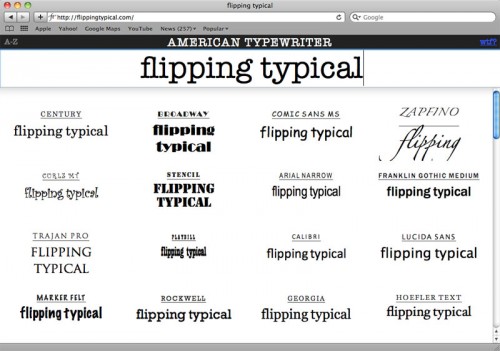
5. Flipping Typical
В текстовое поле вверху страницы впечатывается текст, и сервис показывает, как этот текст будет выглядеть при написании шрифтами различных стилей.
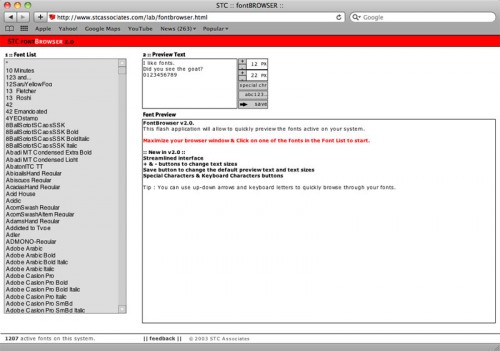
6. STC Font Browser
Сервис, аналогичный предыдущему, с той разницей, что набор демонстрируемых шрифтов гораздо больше и есть настройки предварительного просмотра.
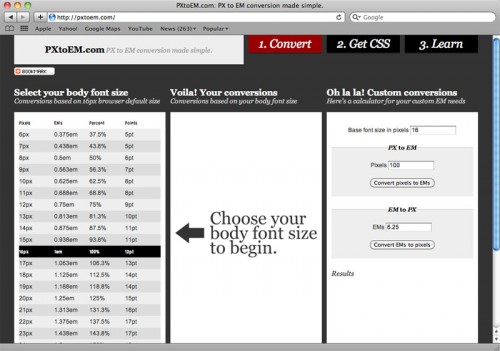
7. PXtoEM
С помощью этого сервиса можно с легкостью переводить одни единицы измерения шрифтов в другие и получить css код.
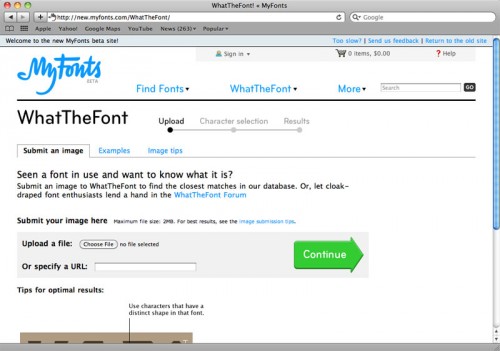
8. WhatTheFont
Если вам нужно распознать какой-либо шрифт или найти подходящий, то этот сервис должен помочь. Предлагается либо загрузить картинку с изображением шрифта, либо ввести урл страницы, где этот шрифт находится.
9. Identifont
Сервис помогает искать шрифт по определенным параметрам. Для этого нужно ответить на базовые вопросы о шрифте.
10. CSS Type Set
Этот сервис помогает создавать стиль CSS в режиме онлайн. Надо ввести текст, выбрать стиль шрифта, согласно настройкам, и можно получать готовый код.
Комментариев 5 комментариев
@Miranbuke:
Согласна! Как поставщик фришных шрифтов дафонт, однозначно, вне конкуренции. Мой любимый сайт ))
А вот большое спасибо за 8 и 9, искал подобное.
WhatTheFont — этот сервис только мне или всем предлагает купить опознанный из картинки шрифт (около 25 долларов)? Раньше вроде такого не замечал и сразу качал шрифт, как только система его опознала.
@Arkady Karlqvist:
Пожалуйста! Сама их с удовольствитем тестировала недавно ))
@Назар:
А это запросто! Вообще сервис MyFonts очень активно стал монетизироваться в последнее время. Они дают симпатичные фришные шрифты скачать, но для того, чтобы их найти, мне пришлось зарегистрироваться, а потом очень долго блуждать по ссылкам, прежде чем я нашла кнопку download.
Спасибо за статью)
По поводу 5 и 6 сервисов — можно еще посоветовать всеми любимый dafont.
WhatTheFont’ом пользуюсь давно и с удовольствием. Не всегда конечно, но часто выручает