Делаем в фотошопе плавный переход между двумя фотографиями
10
13013108-08-2010
 Очень простой базовый урок о том, как делать плавный переход между двумя фотографиями. Эта техника очень пригодится при создании коллажей. Все очень просто, мы выбираем две фотографии и совершаем пару несложных манипуляций. При этом результат получается просто замечательный. А поможет нам в этом весьма полезные инструменты градиент и слой-маска.
Очень простой базовый урок о том, как делать плавный переход между двумя фотографиями. Эта техника очень пригодится при создании коллажей. Все очень просто, мы выбираем две фотографии и совершаем пару несложных манипуляций. При этом результат получается просто замечательный. А поможет нам в этом весьма полезные инструменты градиент и слой-маска.
Шаг 1.
Для начала нам надо найти две подходящие фотографии. Они должны быть схожи и по размеру, и по цвету. Я выбрала эти две фотографии. Открываем их в фотошопе. Фотография с девушкой находится на верхнем слое, а лес на нижнем слое.


Шаг 2.
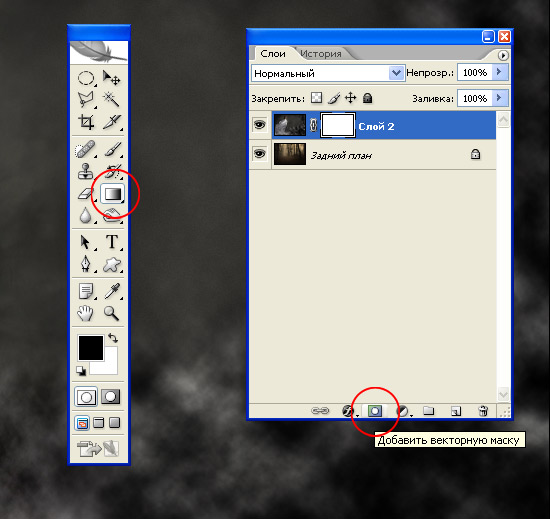
Для верхней фотографии мы добавляем векторную маску, щелкнув по соответствующей иконке внизу палитры слоев. После этого мы на панели инструментов выбираем инструмент «Градиент».

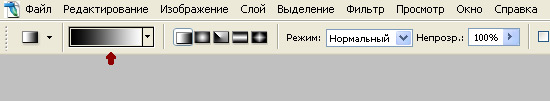
И устанавливаем стандартный градиент от черного к белому.

Шаг 3.
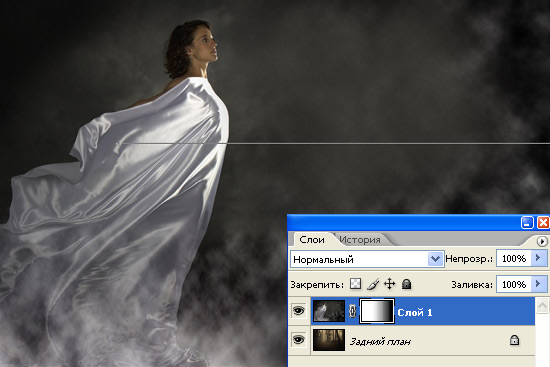
Теперь протягиваем градиент от правого края к левому.

Финал
Таким получился результат наших несложных манипуляций.

Комментариев 10 комментариев
Хорошо, но мало 🙂 И небольшой конкурс для учеников… Кто на основе данного урока сделает наиболее красивый и удачный коллаж с использованием 7 слоёв получит от меня лично символичный презент в размере 100рублёв. Работы или ссылки на них публиковать, если Наташа разрешит, в комментах данной публикации. Победитель определится 22 августа 🙂
@Proton23
Спасибо! ))
@Asphix
Сорри за долгое отсутствие )) И спасибо за начинание!!
Я двумя руками «за» подобный конкурс!!!
Уважаемые новички! Однозначно публикуйте то, что у вас получится в этом топике!!! С удовольствием посмотрим на ваши работы! 🙂
Только нашел этот урок, уже поздно с конкурсом-то? 🙂
@Arkady Karlqvist
К сожалению с конкурсом уже наверное поздно. Но предложение публиковать здесь свои работы остается в силе. С нетерпением ждем 🙂
Добрый день, спасибо большое за статью, подскажите пожалуйста, как сделать такой переход с двух сторон одной фото. У меня он просто перемещается даже если создать ещё одну векторную маску.
@Владимир:
Через Сгруппировать в новый смарт объект можно попробовать. Сначала сделать первый переход, потом сгруппировать в новый сматр объект, а потом наложит второй переход.
Спасибо!
Помогло…
Брат, спасибо, ты просто спас меня)) Благодарю!
@Дмитрий: Всегда пожалуйста ))
Просто отличный результат! Пять баллов! Зачетный урок)