Создаем в фотошопе современную кнопку для дизайна сайта
9
138007-07-2011
 Сегодня дизайнерские элементы для современных интерфейсов приобрели особое значение в оформлении сайтов. Всякие кнопочки, указатели, стикеры и другие визуальные детали очень украшают любой дизайн. Поэтому в сегодняшнем уроке мы будем учиться делать простейшую кнопку «Добавить в корзину». Хотя, в принципе, текст для кнопки может быть любой на ваше усмотрение. Ну а помогут нам в этом несколько фигур и текст, к которым мы применим стили слоя. Главное усидчивость и внимательность.
Сегодня дизайнерские элементы для современных интерфейсов приобрели особое значение в оформлении сайтов. Всякие кнопочки, указатели, стикеры и другие визуальные детали очень украшают любой дизайн. Поэтому в сегодняшнем уроке мы будем учиться делать простейшую кнопку «Добавить в корзину». Хотя, в принципе, текст для кнопки может быть любой на ваше усмотрение. Ну а помогут нам в этом несколько фигур и текст, к которым мы применим стили слоя. Главное усидчивость и внимательность.
Шаг 1.
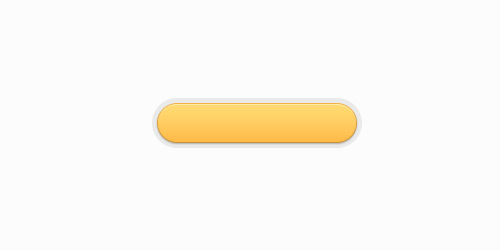
Создаем в фотошопе новый документ, заливаем его белым цветом. Выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В верхнем вспомогательном меню в установках инструмента ставим «Радиус» 50 пикс и цвет — черный. Создаем фигуру и снижаем параметр «Заливка» (Opacity) до 7%.
Шаг 2.
Опять выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В верхнем вспомогательном меню в установках инструмента ставим «Радиус» 50 пикс и цвет — #ffc051 и создаем фигуру чуть меньшего размера. Должно получиться как на рисунке ниже.
Шаг 3.
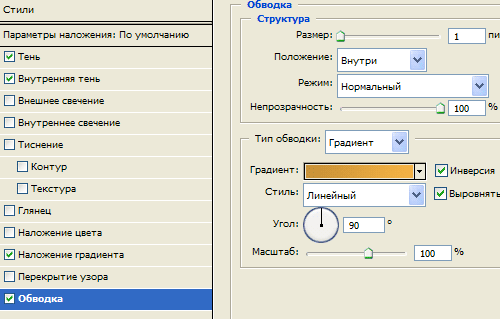
Два раза щелкаем по слою с цветной фигурой и открываем стиль слоя. Выбираем закладку «Обводка» (Stroke). Настройки как на рисунке ниже.
Шаг 4.
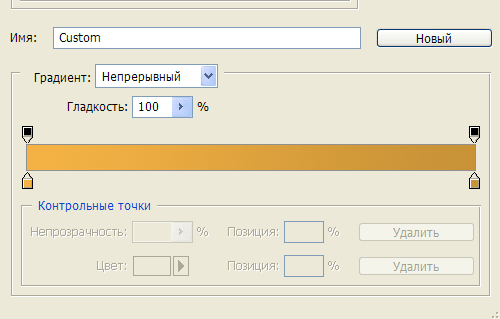
В предыдущем шаге цвет градиента от #f5b344 (светлый) к #c89237 (темный).
Шаг 5.
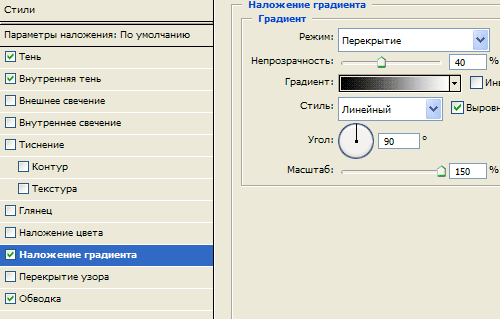
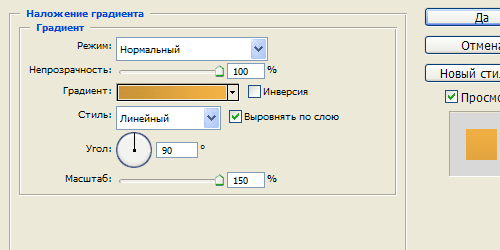
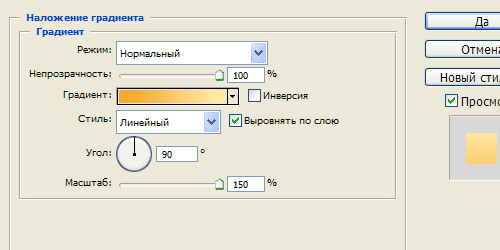
Открываем закладку «Наложение градиента» (Gradient Overlay). Настройки как на рисунке ниже. Градиент от черного к белому. 
Шаг 6.
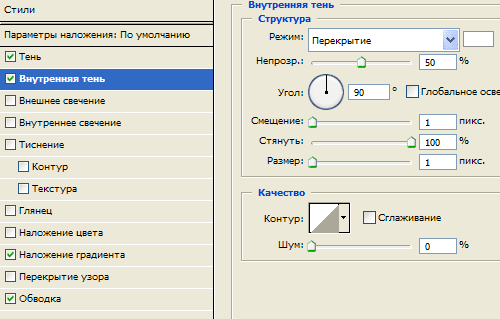
Открываем закладку «Внутренняя тень» (Inner Shadow). Настройки как на рисунке ниже. Цвет белый.
Шаг 7.
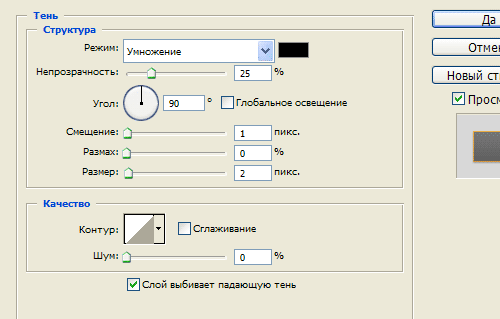
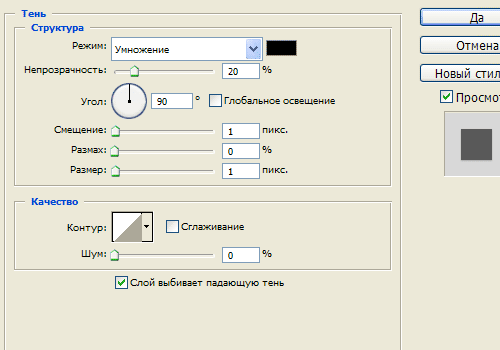
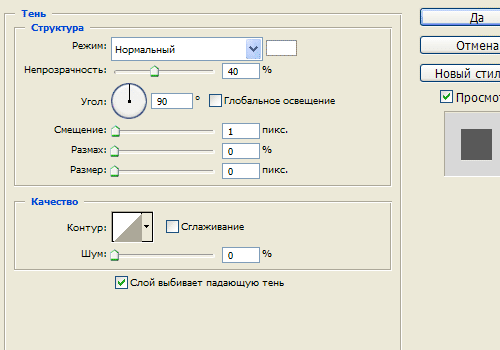
И наконец открываем закладку «Тень» (Drop Shadow). Настройки как на рисунке ниже. Цвет черный.
Шаг 8.
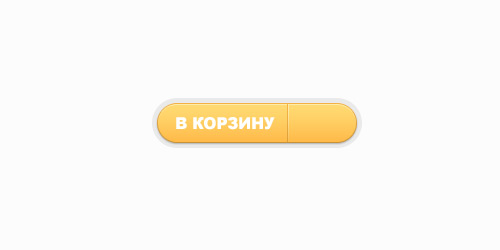
Должен получиться такой вот результат.
Шаг 9.
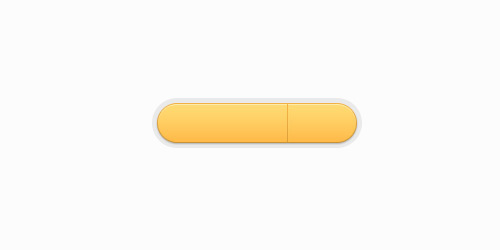
Теперь на новом слое создаем однопиксельную разделительную линию (цвет #ffc254) поперек кнопки, как на рисунке ниже.
Два раза щелкаем по слою с линией, открываем стиль слоя, выбираем закладку «Наложение градиента» (Gradient Overlay) и накладываем градиент с цветами от #c99337 (темный) к #f4b244 (светлый).
Шаг 10.
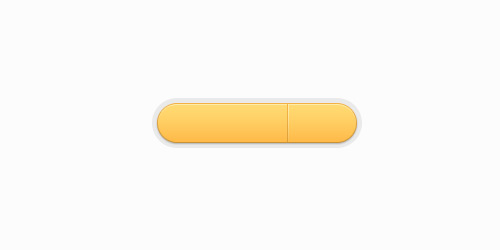
Теперь делаем дубликат слоя с линией и сдвигаем линию на 1 пиксель вправо.
Шаг 11.
Для того, чтобы эта линия стала светлой, два раза щелкаем по дубликату слоя с линией и накладываем градиент с цветами от #ffecaa (светлый) к #f3a627 (темный).
Шаг 12.
Теперь воспользуемся шрифтом Arial Black 16 пикселей и белым цветом напишем текст «В корзину». 
Шаг 13.
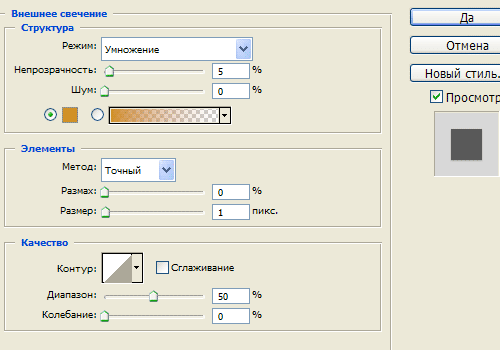
Открываем стиль слоя для слоя с текстом и выбираем закладку «Внешнее свечение» (Outer Glow). Настройки как на рисунке ниже, цвет #d19125.
Шаг 14.
Теперь выбираем закладку «Тень» (Drop Shadow). Настройки как на рисунке ниже.
Шаг 15.
Опять воспользуемся шрифтом Arial Black 16 пикселей и цветом #996633 справа от разделительной линии напишем текст «$9.99».
Шаг 16.
Применим к нему стиль слоя «Тень» (Drop Shadow).
Финал
В итоге получили такую вот кнопку для дизайна. Следует отметить, что используя разные цвета вы самостоятельно можете сделать несколько вариантом кнопок.
Комментариев 9 комментариев
Клевый урок, подчерпнул для себя один интересный момент с градиентом. Добавлю лишь, что менять цвет кнопки проще всего объединив все слои в один и используя цветовой тон/насыщенность.
@Дмитрий:
Отлично! Тоже замечала, что кнопку легче где-то тиснуть, чем самой сделать )))
@Yurlick:
Да, кстати можно через цветовой тон/насыщенность. Так даже легче ))
А лучше не сливать слои в один,а отпечатать видимые Ctrl+Shift+Alt+E и у них уже цвет менять.И под конец в PSD сохранить.
@SwaEgo:
Очень хорошая функция Ctrl+Shift+Alt+E. Я о ней не так давно узнала, но уже активно использую.
@Наташа Клевер: :)так и я узнал месяца три назад. Раньше сливал слои,потом локти кусал.Там ещё много неизведанного 🙂
@SwaEgo:
Это точно! 🙂
Отличный урок. Всё получилось. Красиво и легко.
@Роберт:
Спасибо!
Спасибо за такой урок! Реально не хватало таких знаний ))) Уже сколько магазинов сделал, а кнопки брал то там то сям…. )))