Создаем в фотошопе паттерн для клетчатого шотландского узора
8
2854407-06-2011
 Очень симпатичный урок от Vandelaydesign в котором рассказывается о том, как сделать модный клетчатый узок. К слову сказать, клетчатый или шотландский узор переживает сейчас второе рождение. На многих недавно появившихся сайтах можно запросто встретить такой клетчатый бэкграунд. Причем смотрится это современно и нетривиально. А делается узор очень просто. Сначала закрашиваются полоски, потом делается дубликат слоя и поворачивается по часовой стрелке, потом снижаем прозрачность и украшаем вспомогательным пиксельным узором.
Очень симпатичный урок от Vandelaydesign в котором рассказывается о том, как сделать модный клетчатый узок. К слову сказать, клетчатый или шотландский узор переживает сейчас второе рождение. На многих недавно появившихся сайтах можно запросто встретить такой клетчатый бэкграунд. Причем смотрится это современно и нетривиально. А делается узор очень просто. Сначала закрашиваются полоски, потом делается дубликат слоя и поворачивается по часовой стрелке, потом снижаем прозрачность и украшаем вспомогательным пиксельным узором.
Шаг 1.
Авторы урока советуют воспользоваться готовой цветовой палитрой от Adobe Kuler. Я же вам советую воспользоваться огромным количеством готовых цветовых палитр на любой вкус, которые есть у меня на сайте. Выбираем из палитры три основных цвета и используем их при создании паттерна.

Шаг 2.
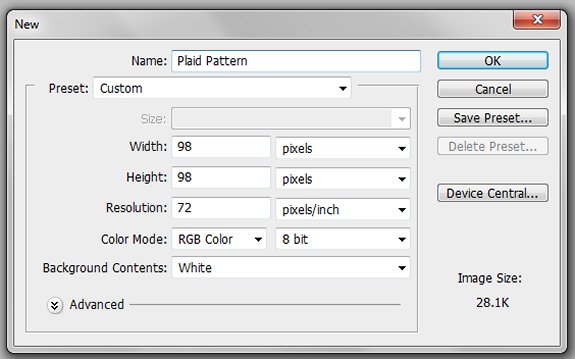
Итак, открываем фотошоп и создаем новый документ (Ctrl+N), размером 98х98 пикселей.

Шаг 3.
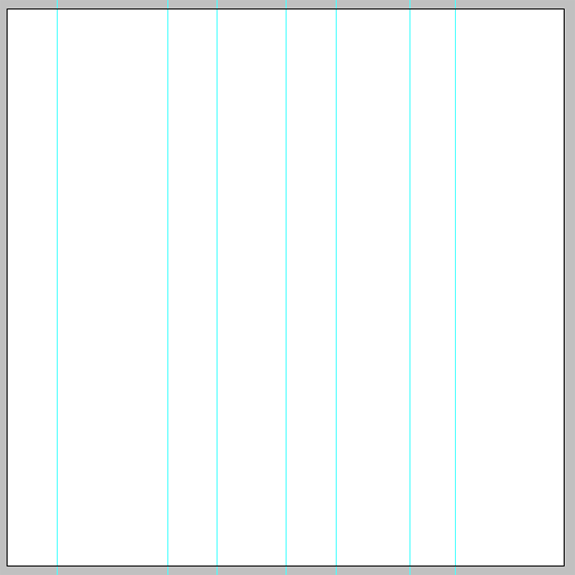
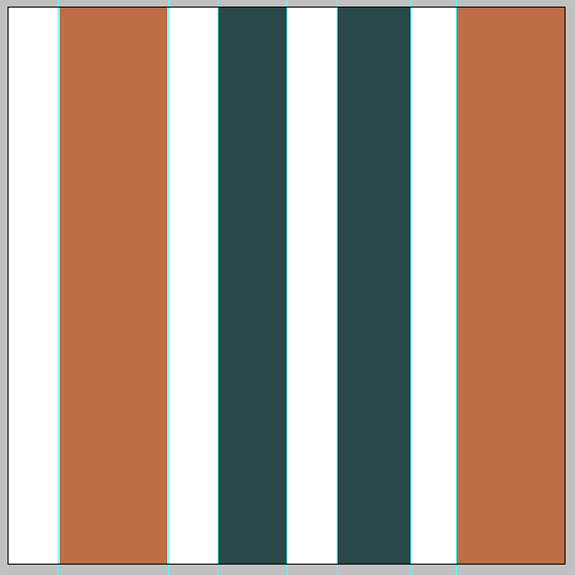
В меню выбираем «Просмотр» (View) > «Новая направляющая» (New Guide) и последовательно устанавливаем направляющие на значениях 8 пикселей, 28 пикселей, 36 пикселей, 49 пикселей, 57 пикселей, 70 пикселей, and 78 пикселей. Смотрим увеличенный рисунок внизу.

Шаг 4.
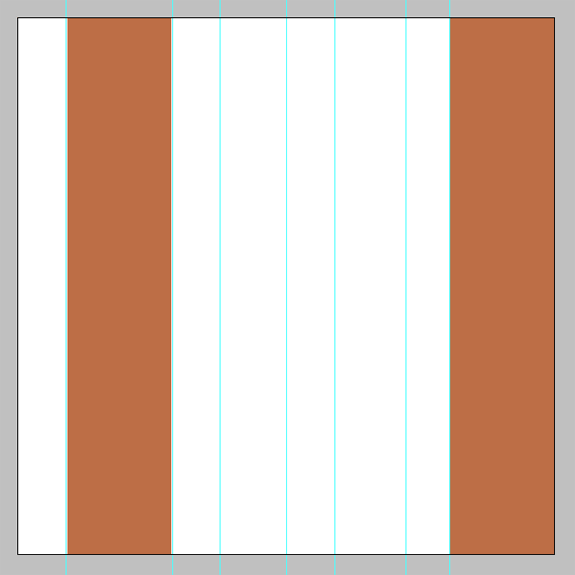
Выделяем две полоски и заливаем их цветом #bd6e46, как на рисунке ниже.

Шаг 5.
Выделяем еще две полоски и заливаем их цветом #294a49, как на рисунке ниже.

Шаг 6.
Оставшиеся полоски заливаем цветом #ededa9.

Шаг 7.
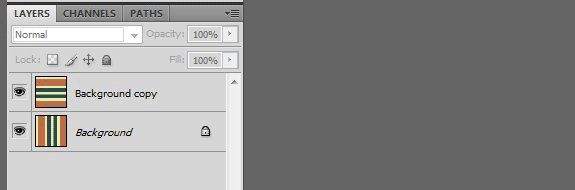
Теперь делаем дубликат слоя с полосками и трансформируем его на 90 градусов по часовой стрелке. В меню «Редактирование» (Edit) > «Трансформирование» (Transform) > «Поворот на 90 градусов по часовой» (Rotate 90 degrees clockwise).

Шаг 8.
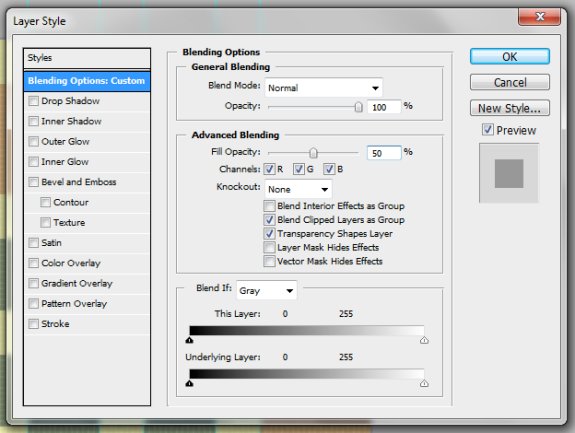
Дважды щелкаем по верхнему слою и в открывшемся окне устанавливаем значение «Заливка» (Fill opacity) на 50%.

Шаг 9.
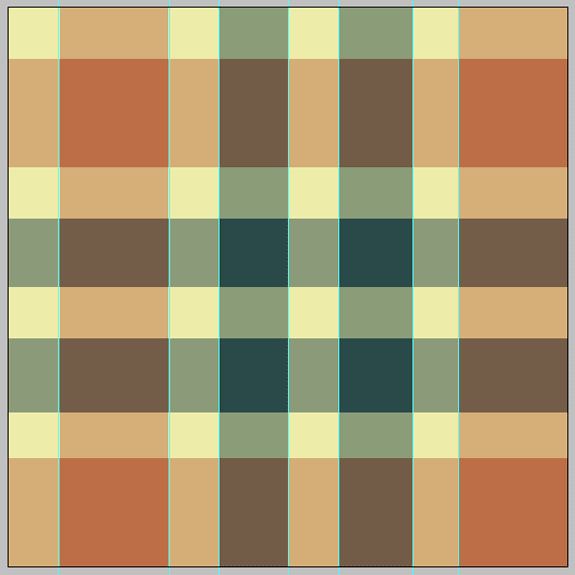
Получили такой вот результат. Картинка сильно увеличена.

Шаг 10.
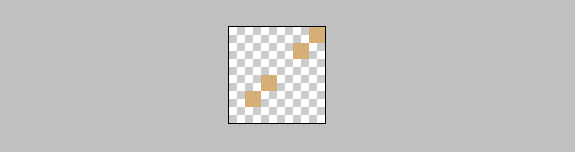
Теперь создадим еще один вспомогательный паттерн. Создаем новый документ (Ctrl+N) размером 6х6 пикселей, выбираем инструмент «Карандаш» (Pencil tool), выбираем цвет #d5ae78 и на новом слое закрашиваем четыре пикселя, как на рисунке ниже. Не забываем отключить задний фон.

Шаг 11.
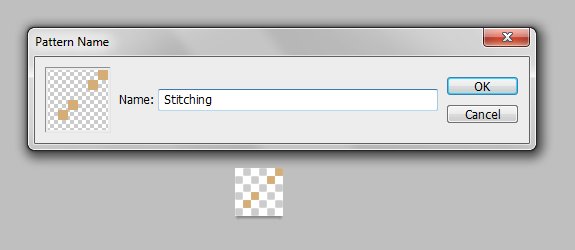
Теперь сохраним наш узор «Редактирование» (Edit) > «Определить узор» (Define Pattern).

Шаг 12.
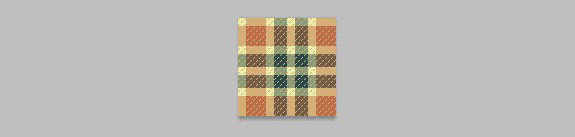
Теперь возвращаемся в наш основной документ с шотландской клеткой и два раза щелкаем по верхнему слою. В открывшемся окошке выбираем закладку «Перекрытие узора» (Pattern overlay) и выбираем узор, который мы сохранили в предыдущем шаге. Должен получиться такой вот паттерн.

Шаг 13.
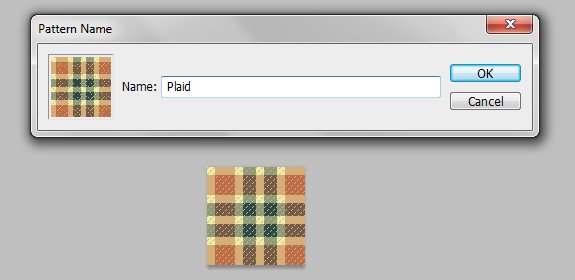
Теперь давайте сохраним и этот узор «Редактирование» (Edit) > «Определить узор» (Define Pattern).

Шаг 14.
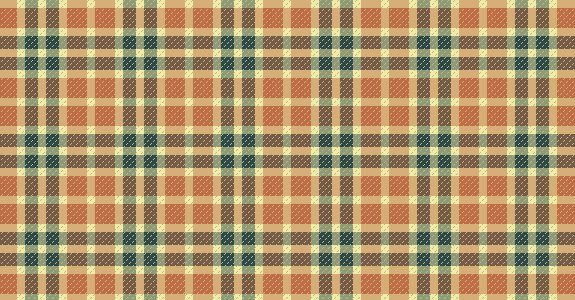
Теперь если создать в фотошопе документ любого размера и выбрать в стиле слоя созданный нами клетчатый узор среди паттернов фотошопа «Перекрытие узора» (Pattern overlay), то мы можем получить такой вот красивый фон в виде шотландского пледа. Если же вы хотите использовать этот узор в веб-дизайне, то на Шаге 12 сохраните этот узор отдельной картинкой.

Комментариев 8 комментариев
@Наташа-Печенька:
Отлично ))
Ой, а я всё гадал, на что же похож мой недавний мини-урок 🙂
Техника другая, но результат похож…
@SwaEgo:
Возможно! Кинь ссылочку на урок, тоже интересно посмотреть 🙂
@Наташа Клевер: Вот http://swaego.ru/2012/08/sozdanie-prostyx-tekstur-v-fotoshope/
@SwaEgo:
Отличный урок! Мне понравился. Фильтром Максимум не пользовалась никогда, надо будет попробовать ))
@Наташа Клевер: я вот тоже. Там столько неизведанного, чего-нибудь не то нажал, а смотришь, и хорошо получилось 🙂 Вообще постоянно что-то новое находишь, в основном случайно.
@SwaEgo:
Это точно 🙂
Большое спасибо за урок.
Получился очень симпатичный плед =)