Как в фотошопе создать расходящиеся солнечные лучи
21
6788102-02-2012
 Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Шаг 1.1
Создаем в фотошопе новый квадратный документ размером 500х500 пикселей, заливаем его цветом #0488e4.
Шаг 1.2
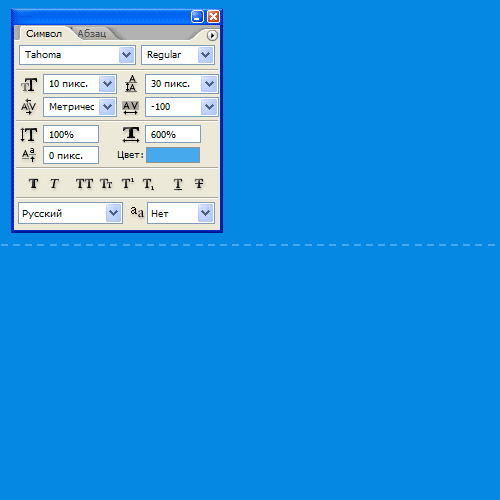
Выбираем инструмент «Текст» (Type Tool), выбираем цвет текста #46a9ee и с помощью обычного тире пишем посередине документа пунктирную строчку от края до края. Настройки текста такие, как на рисунке ниже.
Шаг 1.3
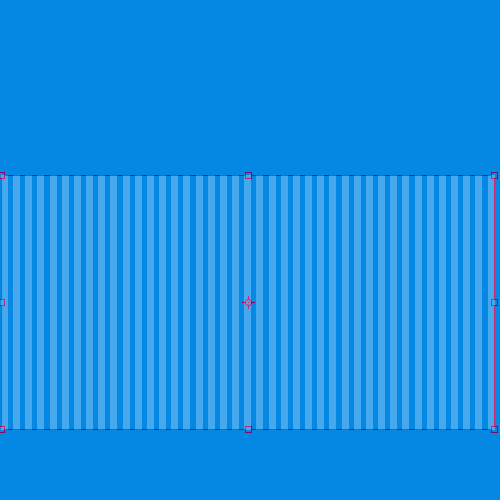
После этого на слое нажимаем правую кнопку мыши и выбираем пункт «Растрировать текст» (Rasterize Type). Потом нажимаем Ctrl+T и растягивает пунктирную полоску вверх и вниз до краев документа.
Шаг 1.4
Должен получиться такой результат.
Шаг 1.5
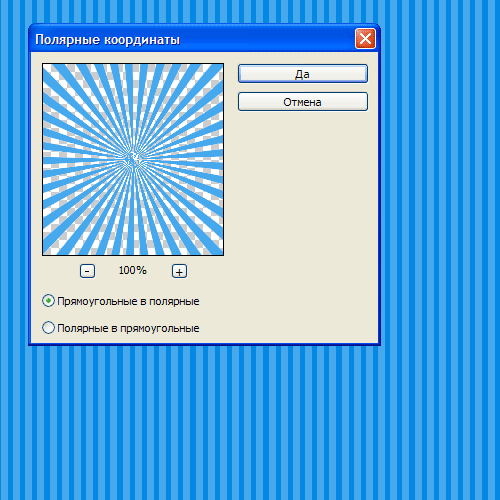
После этого в меню выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates). Устанавливаем настройки, как на рисунке ниже и нажимаем кнопку «Да».
Шаг 1.6
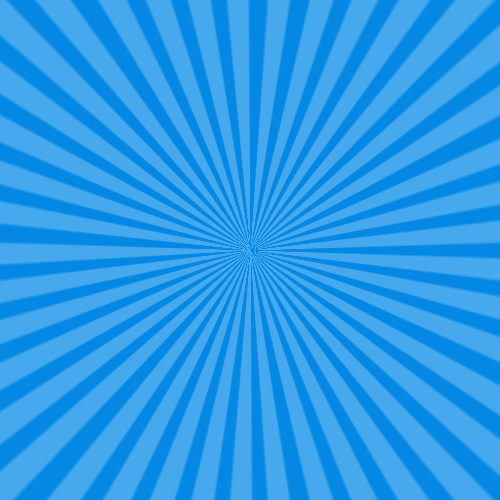
Должен получиться такой результат.
Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Шаг 2.2
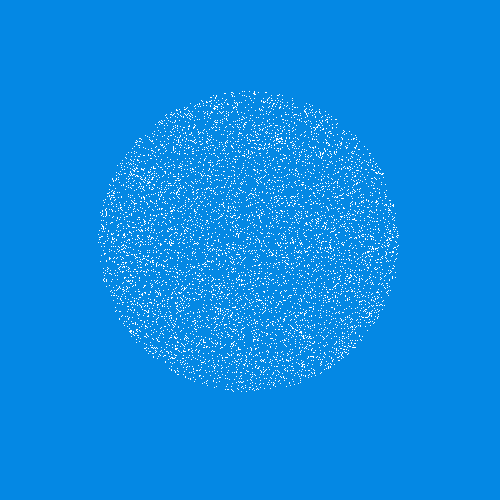
Устанавливаем для этого слоя режим наложения «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 10%. Теперь надо щелкнуть правой кнопкой мыши по слою и выбрать пункт «Сгруппировать в новый смарт-объект» (Convert to Smart Object). Потом опять щелкаем правой кнопкой мыши по слою и выбираем пункт «Растрировать слой» (Rasterize Layer). 
Шаг 2.3
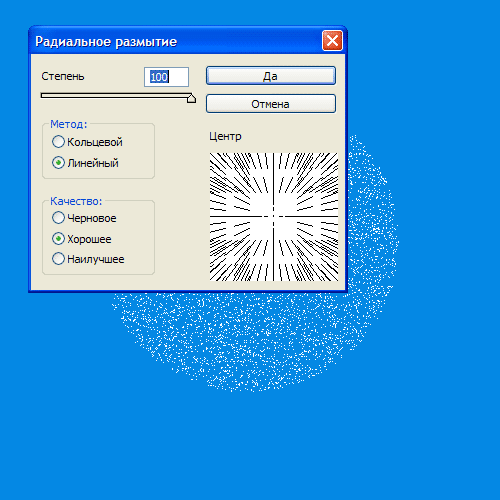
Потом в меню выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Радиальное размытие» (Radial Blur) с настройками как на рисунке ниже.
Шаг 2.4
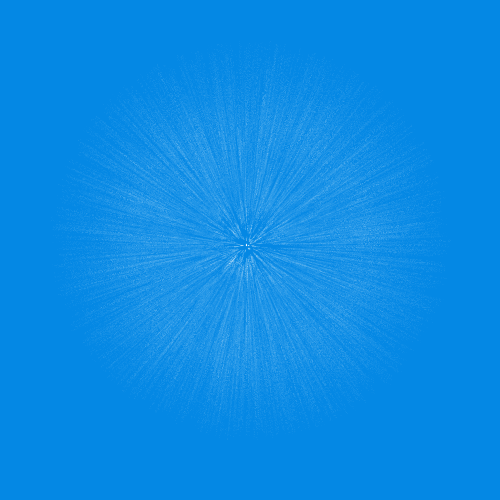
После того, как нажали «Да», должен получиться такой результат.
Шаг 2.5
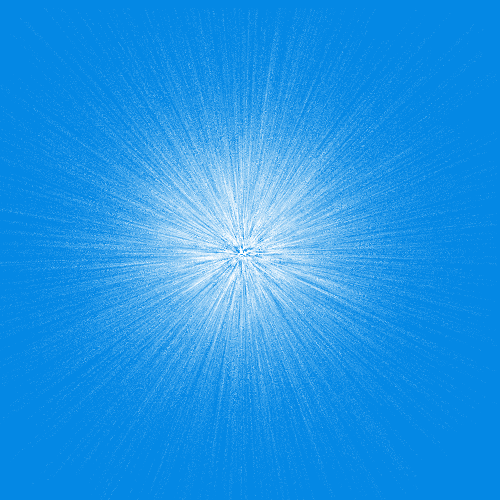
Для того, чтобы лучи были более активны, можно сделать несколько дубликатов слоя и потом объединить их в один.
Комментариев 21 комментарий
Первым делом хочу выразить благодарность за Ваш информативный блог. Подобных блогов много, но таких как у Вас единицы.
Собственно вопрос — почему-то не получается второй способ создания рассеяных лучей, выходит в результате что-то наподобие Галактики — не размывается радиально.
Спасибо! действительно отличный способ 🙂
@Денис Сергеевич:
Пожалуйста! ))
@Александр:
Спасибо большое за добрые слова!
Обратите внимание на Шаг 2.3, там надо обязательно галочку напротив метода Линейный. Если это не поможет, то тогда обратите внимание что в Шаге 2.2 надо обязательно Сгруппировать слой в новый смарт объект.
@Юлия:
Пожалуйста! 🙂
на самом деле очень полезный урок. я всегда мучился, создавая эти полосы через, если память не изменяет, волна и градиент….получалось не всегда равно))))начало узора могло совпасть с концом (если так можно выразиться) и получалось не очень…)
а благодаря данному уроку, я могу научиться исполнять немного лучше!)спасибо большое, Наташа!)
@Наташа Клевер:
Наташ, убрал после использования фильтра режим наложения диссолв и все получилось. Спасибо за полезный урок.
эээ… вообще то все проще делается. Делаем фигуру прямоугольник, вытянутый, потом задаем ему угол сужения скажем нижней сторны с помощью трансормации-перспектива, теперь выставляем точку центрации к нижней узкой части, далее трансформируем наклон фигуры на угол который нам нужнен (т.е. на то расстрояние которое требется между лучами). Теперь жмем cmd/ctrl+j (копируем фигуру) и cmd/crtl + shift + t и наша фигура поворачивается на тот же угол после снова по кругу пока не получим нужное кол-во лучей. В чем плюс!? Фигура эта может растягиваться без потери качества, в центре не будет глюка с закруглением, ее можно сохранить как фигуру и постоянно пользоваться, не повторяя ее ну и цвет меняется проще ну и конечно же самый большой плюс — это качество векторной фигуры в растровой графики!
Наташа, я тоже в восторге от урока! А когда сама попробовала — понравилось еще больше) Действительно, как и писал Александр, нужно во втором варианте после того как мы растрировали смарт-объект, изменить режим наложения на Обычный (во всяком случае для CS5 фотошопа) — и все получается идеально!
@Толкунов Сергей:
Пожалуйста!
Я тоже попробовала этот способ, но он мне не понравился именно из-за настроек волны. С пунктиром намного легче ))
@Александр:
Очень рада, что все получилось! ))
@Lelique:
Спасибо вам за еще один способ создания лучей ))
@Марина:
Надо же сколько тонкостей! У меня в cs2 при сохранении в смарт объект сразу меняется режим наложения на нормальный. А в cs5 похоже режим диссолв сохраняется, даже после конвертации в смарт объект. В любом случае, вы молодец, что разобрались! ))
Отличный урок! Спасибо, Наташа! С Radial Blur интересно получилось. Я почему-то всегда забываю про этот фильтр. Хотя возможности у него весьма интересные.
@Настя Манно:
Пожалуйста, Настя! Я всегда сама очень радуюсь, когда в фотошопе удается найти что-то очень просто и полезное ранее не изведанное, типа того же dissolve или radial blur.
Все хорошо.Только, если урок для новичков, хорошо бы подробнее показать, как, например, написать пунктирную строчку от края до края, потому что на этом урок для меня закончился. А жаль, очень полезный сайт, многому можно научиться да уровень не позволяет.
@Виталий:
Виталий, как вы с помощью клавиатуры печатаете в фотошопе букву «а» например. Легко и просто. А теперь попробуйте напечатать много раз тире «-«. Это и есть пунктир…
@Наташа Клевер:
Бывает, что и буква «а» дается не легко и просто. Punto Switcher выручает. Невнимателен. В уроке же написано «…с помощью обычного тире». Кое-что получилось. Дебют с фотошопом почти удался. Спасибо за сайт.
@Виталий:
Отлично! Удачи вам и в дальнейшем. Вам спасибо за интерес и внимание ))
Я озадачен о_О Дошел радиальное размытие как показано на рисунке, а в итоге получается не то, странно.
@Роберт:
Проверьте режим наложения слоя на этой стадии. Он должен быть «Нормальный»…
@Наташа Клевер: Вы правы, я что-то не подумал об этом. Спасибо, теперь всё получилось 🙂
@Роберт:
Отлично! Рада, что все получилось ))
@Александр: спасибо за дополнение, теперь получилось)
@Наташа Клевер: Да, я тоже на этапе споткнулся! Все получилось! Спасибо!
Интересный способ, спасибо. Раньше приходилось пользоваться кистями, сделанными сторонними производителями