1008221-02-2013
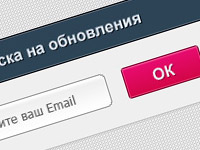
 Сегодня будем создавать в фотошопе блок подписки на обновления с полем для введения Email и цветной кнопкой. Для начала создадим светло-серый фон и украсим его пиксельным узором. Затем создадим основной белый прямоугольник и применим к нему мягкие стили слоя. После создадим узкую темную полоску для заголовка, опять-таки применим стили слоя. Далее займемся полем для ввода Email и красивой цветной кнопкой для завершения операции. Украсим их градиентами, мягкими свечениями и тенью. После напишем крупный заголовок на темном фоне. Потом создадим иконку с изображением конверта и напишем смысловые тексты в поле ввода и на кнопке.
Сегодня будем создавать в фотошопе блок подписки на обновления с полем для введения Email и цветной кнопкой. Для начала создадим светло-серый фон и украсим его пиксельным узором. Затем создадим основной белый прямоугольник и применим к нему мягкие стили слоя. После создадим узкую темную полоску для заголовка, опять-таки применим стили слоя. Далее займемся полем для ввода Email и красивой цветной кнопкой для завершения операции. Украсим их градиентами, мягкими свечениями и тенью. После напишем крупный заголовок на темном фоне. Потом создадим иконку с изображением конверта и напишем смысловые тексты в поле ввода и на кнопке.

 На сей раз мне очень приглянулось оформление блока всплывающей подсказки из моего последнего обзора элементов
На сей раз мне очень приглянулось оформление блока всплывающей подсказки из моего последнего обзора элементов  В этом уроке мы будем пошагово создавать объемную кнопку с ON/OFF переключением. Но сначала мы создадим соответствующий текстурный фон с шумовым эффектом и эффектом размытости. Потом создадим фигуру кнопки, а все остальные превращения будем делать только с помощью стилей слоя. После этого мы вручную сделаем имитацию тени. Далее мы напишем текст, соответствующий выключенному состоянию с красным цветом. Ну и напоследок мы сделаем дубликат кнопки с тенью, повернем ее по горизонтали и напишем текст для включенного состояния с зеленым цветом.
В этом уроке мы будем пошагово создавать объемную кнопку с ON/OFF переключением. Но сначала мы создадим соответствующий текстурный фон с шумовым эффектом и эффектом размытости. Потом создадим фигуру кнопки, а все остальные превращения будем делать только с помощью стилей слоя. После этого мы вручную сделаем имитацию тени. Далее мы напишем текст, соответствующий выключенному состоянию с красным цветом. Ну и напоследок мы сделаем дубликат кнопки с тенью, повернем ее по горизонтали и напишем текст для включенного состояния с зеленым цветом. Сегодня мы будем учиться создавать в фотошопе пользовательский интерфейс для мобильного устройства с функцией поиска исполнителя песни. Сначала создадим базовую красную фигуру, применим к ней стили слоя и фильтры. Потом создадим пару серых информационных строк. Применим к ним эффект размытия заднего фона с помощью большой картинки. Далее напишем сверху техническую информацию. Потом напишем заголовки и создадим кнопку движения назад. Под конец займемся строкой поиска и строкой выдачи информации. Напишем везде нужные тексты и создадим маркер тега.
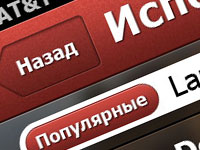
Сегодня мы будем учиться создавать в фотошопе пользовательский интерфейс для мобильного устройства с функцией поиска исполнителя песни. Сначала создадим базовую красную фигуру, применим к ней стили слоя и фильтры. Потом создадим пару серых информационных строк. Применим к ним эффект размытия заднего фона с помощью большой картинки. Далее напишем сверху техническую информацию. Потом напишем заголовки и создадим кнопку движения назад. Под конец займемся строкой поиска и строкой выдачи информации. Напишем везде нужные тексты и создадим маркер тега. В этом уроке мы будем создавать интерфейс сайта в винтажном стиле с логотипом и горизонтальным меню. Для этого мы сначала сделаем фон красивого ретро цвета, придадим ему шероховатость и украсим крупным узором. Потом сделаем декоративную полоску темного цвета с треугольными зазубринами по краю. Это легко можно сделать с помощью подходящего шрифта. После приступим к оформлению логотипа и надписи под ним. Затем приступим к созданию флажка. Украсим его небольшим визуалом. И под конец напишем пункты горизонтального меню справа и слева от флажка.
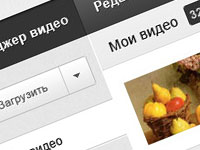
В этом уроке мы будем создавать интерфейс сайта в винтажном стиле с логотипом и горизонтальным меню. Для этого мы сначала сделаем фон красивого ретро цвета, придадим ему шероховатость и украсим крупным узором. Потом сделаем декоративную полоску темного цвета с треугольными зазубринами по краю. Это легко можно сделать с помощью подходящего шрифта. После приступим к оформлению логотипа и надписи под ним. Затем приступим к созданию флажка. Украсим его небольшим визуалом. И под конец напишем пункты горизонтального меню справа и слева от флажка. Мне очень нравится минималистическая эстетика оформления YouTube. Все очень понятно, спокойно и лаконично. Поэтому сегодня в этом уроке мы постараемся воссоздать интерфейс от YouTuba. Сначала создадим фон, добавим немого шума. Потом создадим базовую подложку интерфейса. Далее создадим верхнее меню темного цвета. Оформим блок с превьюшкой самого видеоролика и его описанием. Потом займемся боковым вертикальным меню и кнопкой «Загрузить». Все действия очень просты и основаны на создании фигур различных размеров и оттенков, а также тонких настроек стиля слоя.
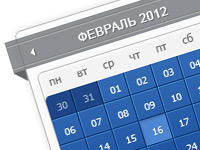
Мне очень нравится минималистическая эстетика оформления YouTube. Все очень понятно, спокойно и лаконично. Поэтому сегодня в этом уроке мы постараемся воссоздать интерфейс от YouTuba. Сначала создадим фон, добавим немого шума. Потом создадим базовую подложку интерфейса. Далее создадим верхнее меню темного цвета. Оформим блок с превьюшкой самого видеоролика и его описанием. Потом займемся боковым вертикальным меню и кнопкой «Загрузить». Все действия очень просты и основаны на создании фигур различных размеров и оттенков, а также тонких настроек стиля слоя. Давайте сегодня сделаем интерфейс календаря на текущий месяц, с активной датой и навигацией для листания по месяцам. Сначала сделаем несколько прямоугольников со скругленными краям, разные по размеру и наложенные друг на друга. Применим к ним различные стили слоя. Потом с помощью текста сделаем решетку из линий для календарной сетки. Затем напишем текст с датами месяца. После этого оформим блок с названием месяца в виде ленты, загнутой за края. И в конце напишем заголовок, применим к нему стиль слоя и сделаем стрелочки навигации.
Давайте сегодня сделаем интерфейс календаря на текущий месяц, с активной датой и навигацией для листания по месяцам. Сначала сделаем несколько прямоугольников со скругленными краям, разные по размеру и наложенные друг на друга. Применим к ним различные стили слоя. Потом с помощью текста сделаем решетку из линий для календарной сетки. Затем напишем текст с датами месяца. После этого оформим блок с названием месяца в виде ленты, загнутой за края. И в конце напишем заголовок, применим к нему стиль слоя и сделаем стрелочки навигации. Продолжаем экспериментировать с
Продолжаем экспериментировать с  Сегодня мы опять шаг за шагом попробуем воссоздать очередной пользовательский интерфейс. Возьмем, например симпатичный аудио слайдер под номером 10 из октябрьской
Сегодня мы опять шаг за шагом попробуем воссоздать очередной пользовательский интерфейс. Возьмем, например симпатичный аудио слайдер под номером 10 из октябрьской  Не так давно я стала делать у себя на сайте обзоры интересных пользовательских интерфейсов. Я всегда с удовольствием разглядываю, как они сделаны. И поэтому мне пришла в голову идея, а почему бы не попробовать воссоздать в фотошопе какой-нибудь из понравившихся интерфейсов. Давайте для начала возьмем первый интерфейс, например, из
Не так давно я стала делать у себя на сайте обзоры интересных пользовательских интерфейсов. Я всегда с удовольствием разглядываю, как они сделаны. И поэтому мне пришла в голову идея, а почему бы не попробовать воссоздать в фотошопе какой-нибудь из понравившихся интерфейсов. Давайте для начала возьмем первый интерфейс, например, из