Создаем в фотошопе объемную кнопку с ON/OFF переключением
5
1133526-09-2012
 В этом уроке мы будем пошагово создавать объемную кнопку с ON/OFF переключением. Но сначала мы создадим соответствующий текстурный фон с шумовым эффектом и эффектом размытости. Потом создадим фигуру кнопки, а все остальные превращения будем делать только с помощью стилей слоя. После этого мы вручную сделаем имитацию тени. Далее мы напишем текст, соответствующий выключенному состоянию с красным цветом. Ну и напоследок мы сделаем дубликат кнопки с тенью, повернем ее по горизонтали и напишем текст для включенного состояния с зеленым цветом.
В этом уроке мы будем пошагово создавать объемную кнопку с ON/OFF переключением. Но сначала мы создадим соответствующий текстурный фон с шумовым эффектом и эффектом размытости. Потом создадим фигуру кнопки, а все остальные превращения будем делать только с помощью стилей слоя. После этого мы вручную сделаем имитацию тени. Далее мы напишем текст, соответствующий выключенному состоянию с красным цветом. Ну и напоследок мы сделаем дубликат кнопки с тенью, повернем ее по горизонтали и напишем текст для включенного состояния с зеленым цветом.
Шаг 1.
Создаем в фотошопе новый документ размером 500х250 пикселей, заливаем цветом #ddd5be.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 5, равномерный, монохромный.
Шаг 3.
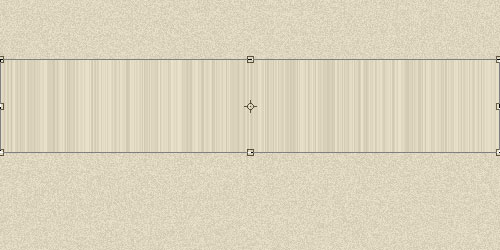
Воспользуемся инструментом «Область (горизонтальная строка)» (Single Row Marquee Tool) и щелкнем посередине фона. Потом нажмем Ctrl+T и растянем область вверх и вниз до краев фона.
Шаг 4.
Получили такой результат.
Шаг 5.
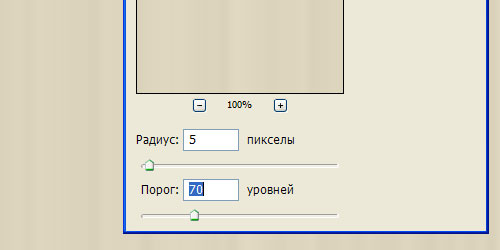
Воспользуемся «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по поверхности» (Surface Blur) с настройками как на рисунке ниже.
Шаг 6.
Получили такой результат.
Шаг 7.
Теперь снова воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 5, равномерный, монохромный.
Шаг 8.
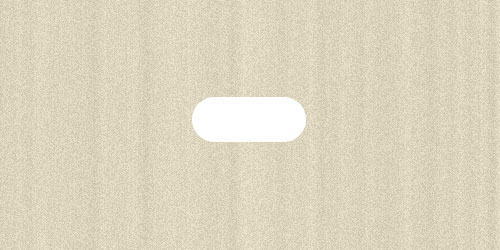
Создаем белый прямоугольник со скругленными краями, радиус 50 пикселей.
Шаг 9.
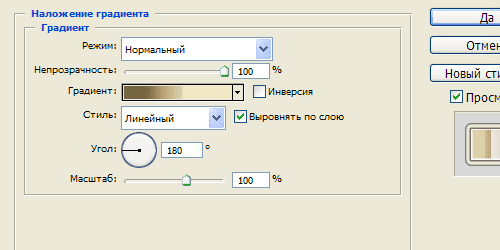
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Настройки градиента смотрим в следующем шаге.
Шаг 10.
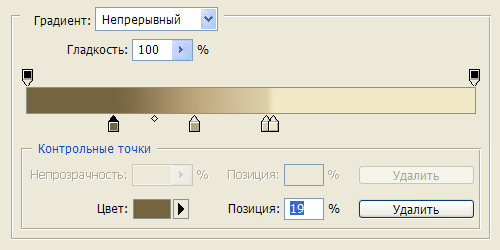
Настройки нижних маркеров: первый слева — цвет #756440, позиция 19%; второй — цвет #bba37a, позиция 37%; третий — цвет #dcd0aa, позиция 54%; четвертый — цвет #f1e8c6, позиция 55%.
Шаг 11.
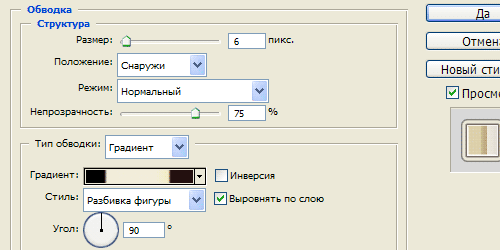
Применим стиль слоя «Обводка» (Stroke). Настройки градиента смотрим в следующем шаге.
Шаг 12.
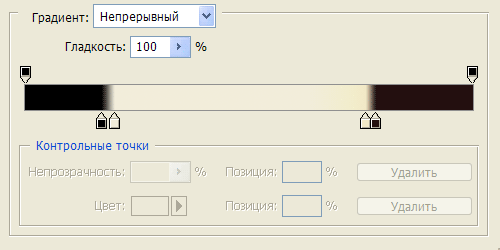
Настройки нижних маркеров: первый слева — цвет #000000, позиция 17%; второй — цвет #f2edda, позиция 20%; третий — цвет #f1e8c6, позиция 76%; четвертый — цвет #230f0f, позиция 78%.
Шаг 13.
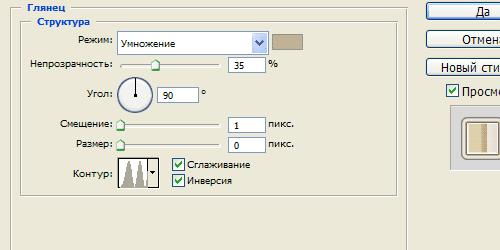
Применим стиль слоя «Глянец» (Satin), цвет #c0b194.
Шаг 14.
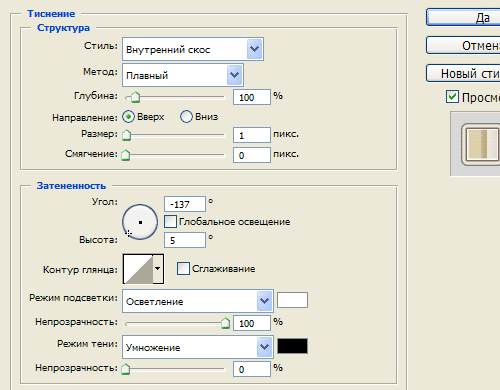
Применим стиль слоя «Тиснение» (Bevel and Emboss). Выбираем стиль «Внутренний скос» (Inner Bevel), метод «Плавный» (Smooth).
Шаг 15.
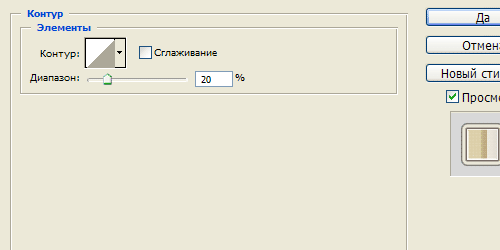
В закладке «Контур» (Contour) выбираем контур как на рисунке ниже.
Шаг 16.
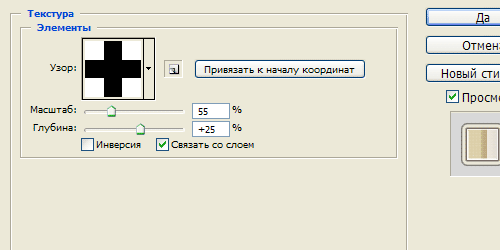
В закладке «Текстура» (Texture) выбираем паттерн 3х3 пикселя с таким рисунком.
Шаг 17.
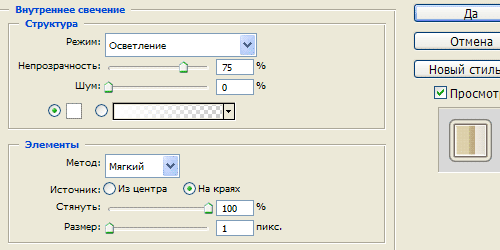
Стиль слоя «Внутреннее свечение» (Inner Glow), цвет белый.
Шаг 18.
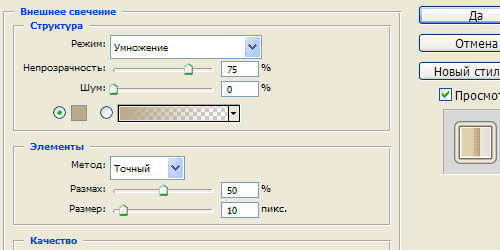
Стиль слоя «Внешнее свечение» (Outer Glow), цвет #baaa8b.
Шаг 19.
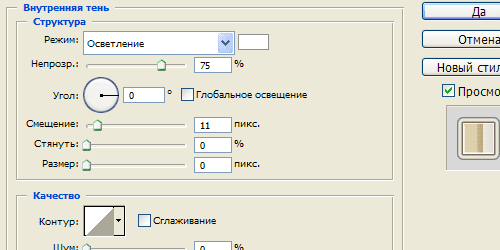
Применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 20.
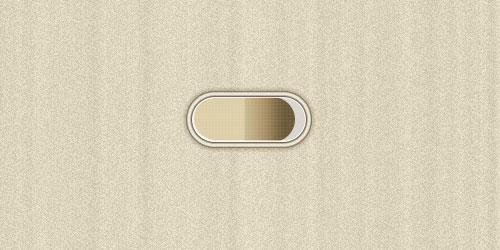
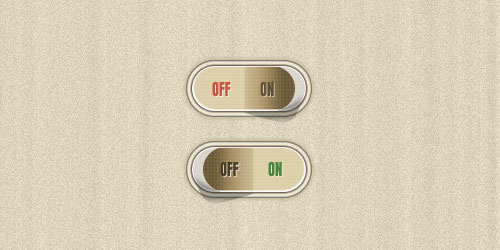
Получили такую кнопку.
Шаг 21.
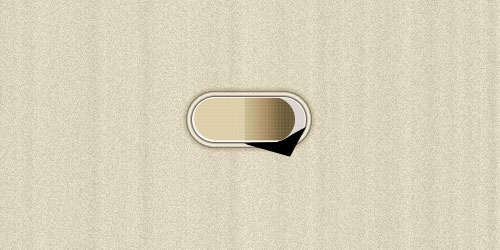
Теперь будем делать тень. На новом слое выделяем замкнутую область из четырех точек, как на рисунке ниже. Заливаем ее черным цветом.
Шаг 22.
Выделяем острый угол, чтобы получилась плавная линия, и удаляем часть фигуры.
Шаг 23.
Меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 30%.
Шаг 24.
Воспользуемся инструментом «Размытие» (Blur) и мягкой кистью, размер 10 пикселей, аккуратно размоем верхнюю правую часть тени. Потом воспользуемся инструментом «Осветление» (Dodge) и мягкой кистью, размер 5 пикселей, осветлим нижнюю часть тени.
Шаг 25.
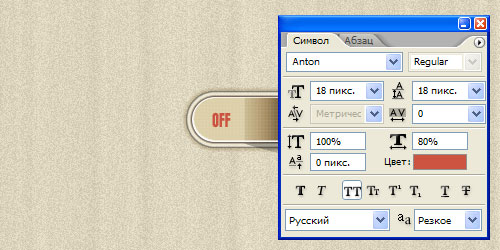
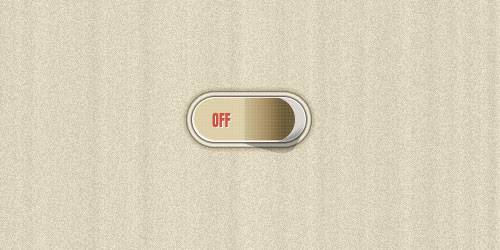
Теперь пишем текст OFF, цвет #cc5341.
Шаг 26.
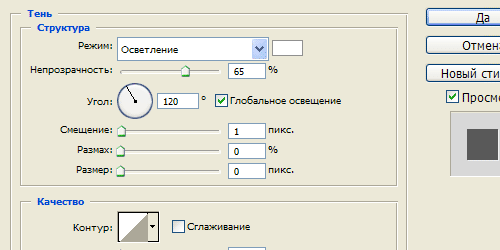
Применим стиль слоя «Тень» (Drop Shadow), цвет белый.
Шаг 27.
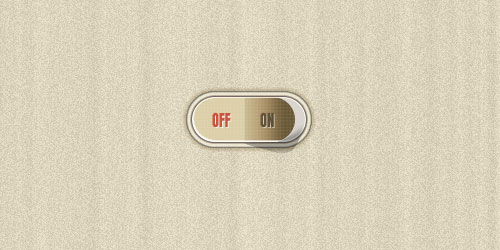
Получили такой результат.
Шаг 28.
Копируем слой с текстом и меняем текст на ON, а цвет на #4a3f2a.
Шаг 29.
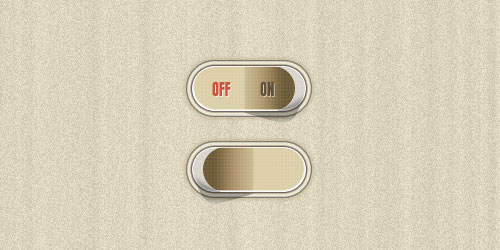
Теперь объединяем в группу слой с кнопкой и над ней слой с тенью. Делаем дубликат этой группы, нажимаем правую кнопку мыши и выбираем пункт «Преобразовать в новый смарт-объект» (Convert to Smart Object), потом опять правую кнопку мыши и пункт «Растрировать слой» (Rasterize Layer). Далее «Редактирование» (Edit) > «Трансформирование» (Transform) > «Отразить по горизонтали» (Flip Horizontal). Передвигаем полученную копию кнопки в нужное место.
Шаг 30.
Аналогичным образом пишем текст для нижней кнопки, только вместо красного используем зеленый цвет #1a6b19.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=7715 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 5 комментариев
Что-то мне кажется, что для пущей объёмности надпись на «поднятом» конце кнопки должна чуть сжиматься по ширине — как если бы её было видно под углом. А тут она только сдвигается. Как вам кажется?
 Ответить
ОтветитьДля Княгиня: Я для этого попробовал «искажение-перспектива» сжал левый край надписи «ОН» на 2 градуса, но получилось как-то кривовато 🙁 Да и надпись расплылась чуток. Что посоветуете?
 Ответить
Ответить@Княгиня:
В принципе, если есть желание, можно и сжать. Хотя я предпочитаю вообще не трогать маленькие тексты, да еще с эффектами. При искажениях они обычно ведут себя неадекватно. ))
@Максим:
Рада, что урок пригодился!
Можно попробовать «Деформация текста» (правая кнопка мыши). Выбрать любой эффект, установить ползунок на ноль, а регулировать искажение по вертикали, по-моему. 🙂
 Ответить
ОтветитьМожно попробовать «Деформация текста» (правая кнопка мыши). Выбрать любой эффект, установить ползунок на ноль, а регулировать искажение по вертикали, по-моему. 🙂
Да-да-да, оно самое. Спасибо
 Ответить
Ответить
Наташа, спасибо за внимание к посетителям сайта и их пожеланиям 🙂 Мне этот урок точно пригодится.