Создаем в фотошопе пользовательский интерфейс аудио слайдера
5
1187108-12-2011
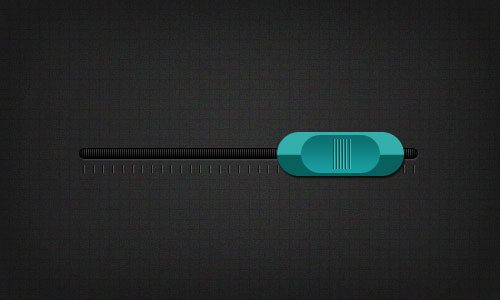
 Сегодня мы опять шаг за шагом попробуем воссоздать очередной пользовательский интерфейс. Возьмем, например симпатичный аудио слайдер под номером 10 из октябрьской подборки интерфейсов, который мне так понравился. Сначала мы приготовим темный текстурный фон с характерным узором. Дальше мы создадим узкую длинную полоску и с помощью стилей слоя превратим ее в стильную дорожку для бегунка. Потом нам поможет английская буква эль, с помощью которой мы будем создавать деления шкалы и некоторые элементы. Потом сделаем красивую изумрудную кнопку, напишем текст. И в заключение сделаем пару копий с разными положениями кнопок-бегунков.
Сегодня мы опять шаг за шагом попробуем воссоздать очередной пользовательский интерфейс. Возьмем, например симпатичный аудио слайдер под номером 10 из октябрьской подборки интерфейсов, который мне так понравился. Сначала мы приготовим темный текстурный фон с характерным узором. Дальше мы создадим узкую длинную полоску и с помощью стилей слоя превратим ее в стильную дорожку для бегунка. Потом нам поможет английская буква эль, с помощью которой мы будем создавать деления шкалы и некоторые элементы. Потом сделаем красивую изумрудную кнопку, напишем текст. И в заключение сделаем пару копий с разными положениями кнопок-бегунков.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #242424.
Шаг 2.
«Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум» (Add Noise) со значением 2, распределение равномерное.
Шаг 3.
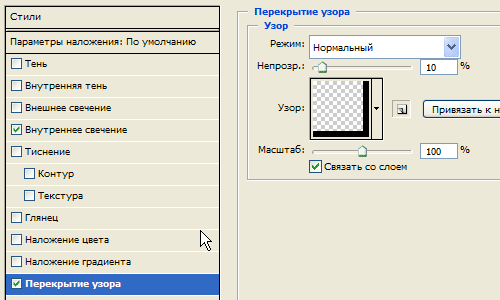
Применим стиль слоя «Перекрытие узора» (Pattern Overlay).
Шаг 4.
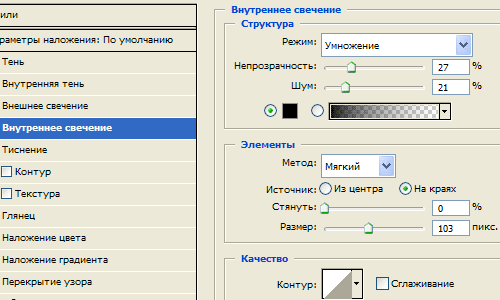
Применим стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 5.
Получили такой основной фон.
Шаг 6.
Мягкой белой кистью размером 300 пикс щелкаем на новом слое в середине документа. Меняем режим наложения слоя на «Перекрытие» (Overlay) и снижаем прозрачность слоя до 35%.
Шаг 7.
Выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), ставим радиус скругления 50 пикс и рисуем длинную узкую фигуру, как на рисунке ниже.
Шаг 8.
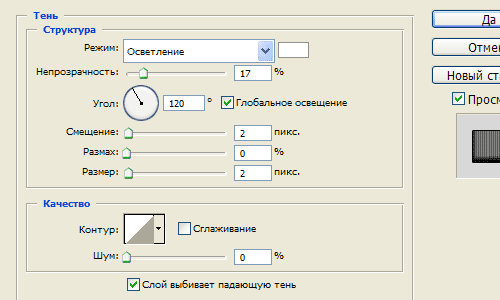
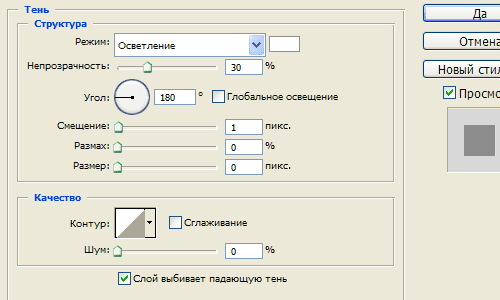
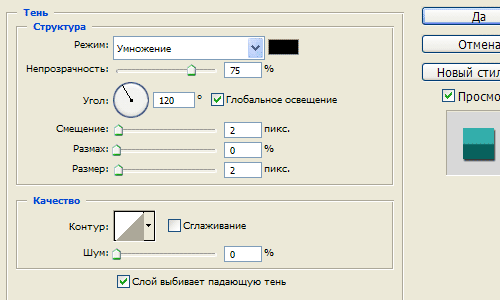
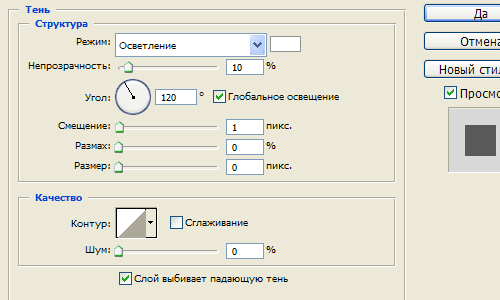
Применим к ней стиль слоя «Тень» (Drop Shadow).
Шаг 9.
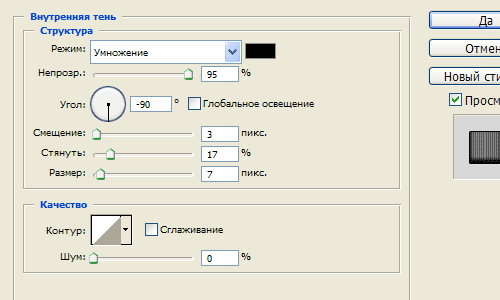
Далее стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 10.
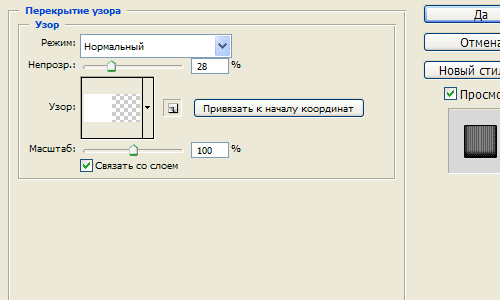
Далее стиль слоя «Перекрытие узора» (Pattern Overlay) с таким вот двухпиксельным узором белого цвета.
Шаг 11.
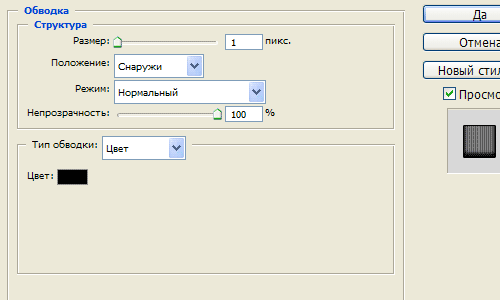
Потом стиль слоя «Обводка» (Stroke).
Шаг 12.
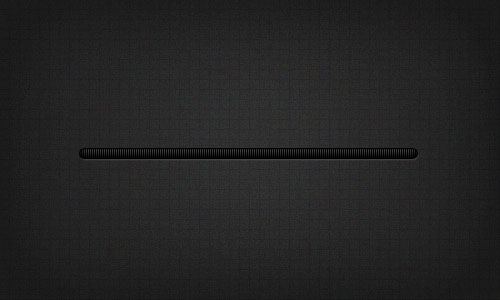
Получился такой результат.
Шаг 13.
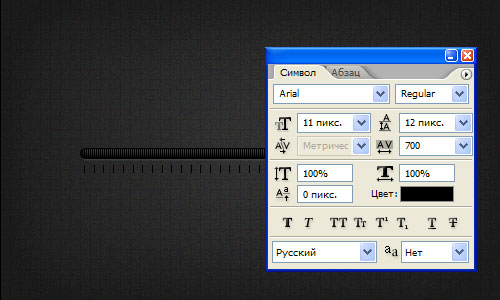
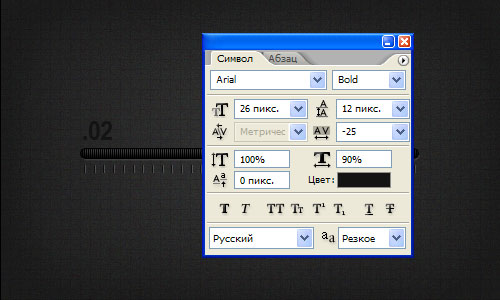
Теперь воспользуемся английской буквой l (эль) и с ее помощью создадим деления шкалы. Настройки текста как на рисунке ниже.
Шаг 14.
Применим к тексту-шкале стиль слоя «Тень» (Drop Shadow).
Шаг 15.
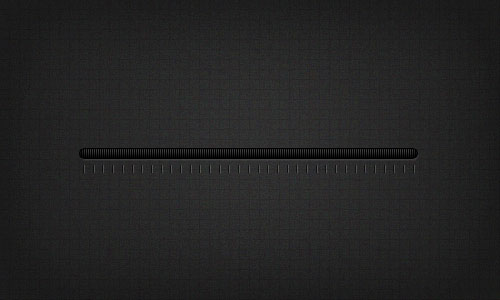
Потом снизим прозрачность слоя до 60% и получим такой результат.
Шаг 16.
Теперь опять воспользуемся инструментом «Прямоугольник со скругленными краями» (Rounded Rectangle Tool) и создадим такую фигуру.
Шаг 17.
Применим к ней стиль слоя «Тень» (Drop Shadow).
Шаг 18.
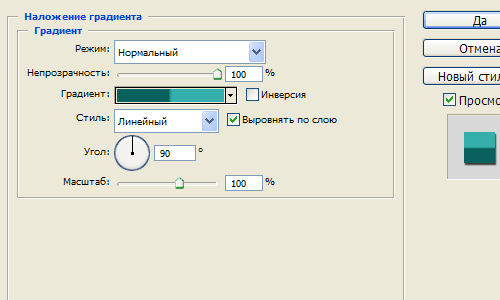
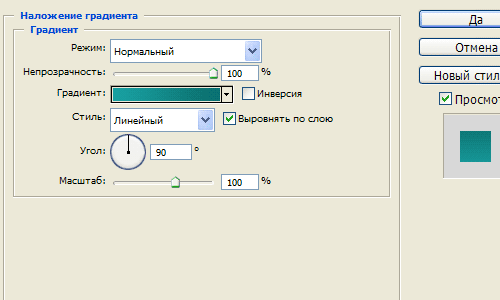
Стиль слоя «Наложение градиента» (Gradient Overlay). Цвета градиента: темный #08615d, позиция 48%, светлый #34afac, позиция 51%.
Шаг 19.
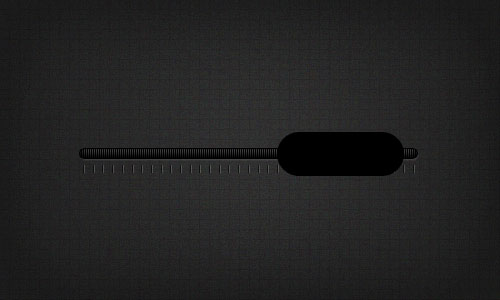
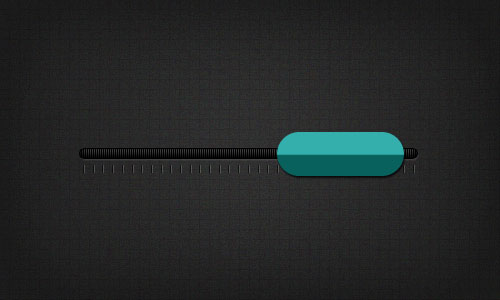
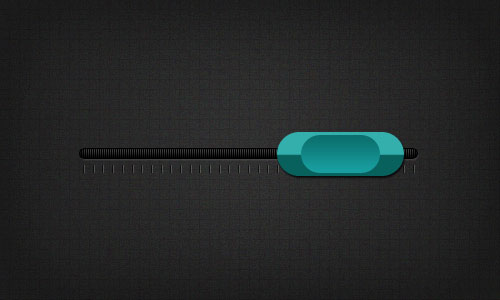
Получился такой результат.
Шаг 20.
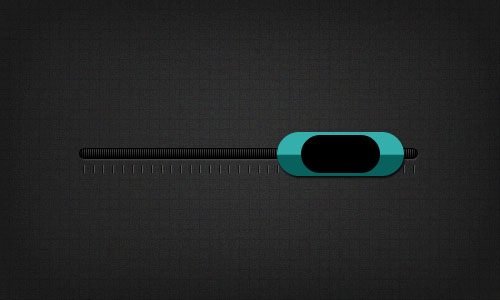
Опять воспользуемся инструментом «Прямоугольник со скругленными краями» (Rounded Rectangle Tool) и создадим такую фигуру.
Шаг 21.
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвета градиента: слева #19a0a1, справа #0b6f6d.
Шаг 22.
Получили такую кнопку-бегунок.
Шаг 23.
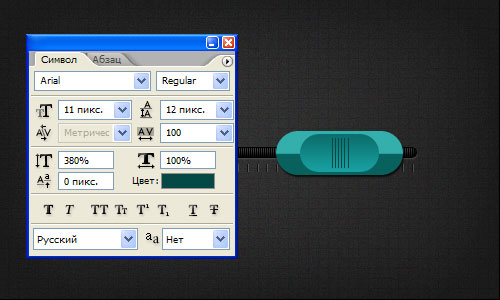
Теперь опять воспользуемся английской буквой l (эль) чтобы создать несколько поперечных линий на кнопке.
Шаг 24.
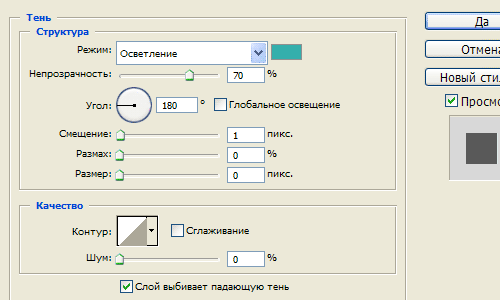
Применим к тексту стиль слоя «Тень» (Drop Shadow), цвет #34afac.
Шаг 25.
Получили такие вот ребристые полоски.
Шаг 26.
Теперь пишем текст слева над слайдером.
Шаг 27.
Применим к тексту стиль слоя «Тень» (Drop Shadow).
Шаг 28.
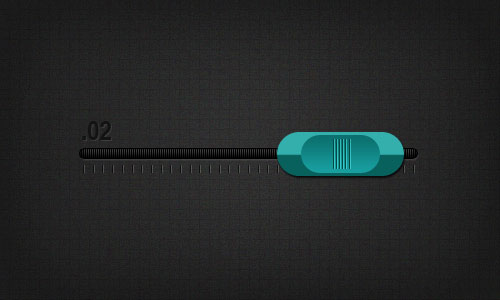
И в итоге получили такую вот полоску аудио слайдера.
Шаг 29.
Делаем копию всей дорожки, сдвигаем ее вверх, потом немного сдвигаем кнопку-ползунок и меняем номер дорожки на 1.
Финал
И в заключение аналогичным образом делаем третью копию дорожки.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=6194 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 5 комментариев
@Stafox:
Спасибо ))
 Ответить
ОтветитьЗдравствуйте! Хотелось бы узнать, где можно найти такие же пиксельные узоры, которые Вы используете в своих уроках?
 Ответить
Ответить@Нэд:
Привет! По моему я скачивала у Ормана Кларка http://www.premiumpixels.com/ Правда это было давно и я не знаю, дает ли он сейчас скачивать что то. Но такие узоры можно запросто сделать самому, это не очень сложно. Там пара кликов, в интернете есть такие уроки.
 Ответить
Ответить@Наташа Клевер: Спасибо за ответ)
 Ответить
Ответить
Симпотично вышло.