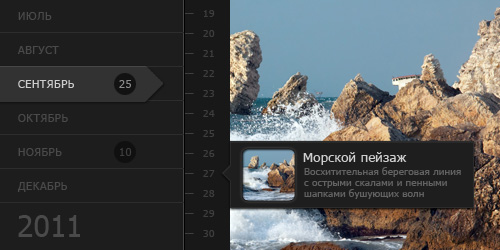
Создаем в фотошопе пользовательский интерфейс с временной шкалой
14
1094828-11-2011
 Не так давно я стала делать у себя на сайте обзоры интересных пользовательских интерфейсов. Я всегда с удовольствием разглядываю, как они сделаны. И поэтому мне пришла в голову идея, а почему бы не попробовать воссоздать в фотошопе какой-нибудь из понравившихся интерфейсов. Давайте для начала возьмем первый интерфейс, например, из этой подборки и попробуем определить, как он был сделан. Процесс оказался весьма интересным и поучительным в плане техники создания таких кропотливых вещей. Большинство приемов повторяется, но и результат получается впечатляющим.
Не так давно я стала делать у себя на сайте обзоры интересных пользовательских интерфейсов. Я всегда с удовольствием разглядываю, как они сделаны. И поэтому мне пришла в голову идея, а почему бы не попробовать воссоздать в фотошопе какой-нибудь из понравившихся интерфейсов. Давайте для начала возьмем первый интерфейс, например, из этой подборки и попробуем определить, как он был сделан. Процесс оказался весьма интересным и поучительным в плане техники создания таких кропотливых вещей. Большинство приемов повторяется, но и результат получается впечатляющим.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его белым цветом.
Шаг 2.
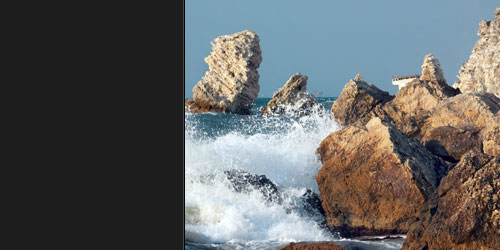
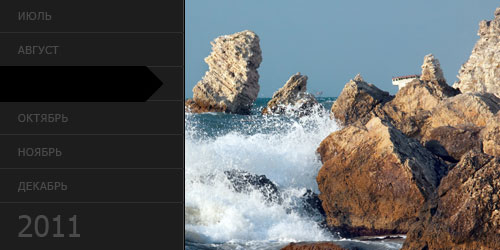
Воспользуемся какой-нибудь красивой фотографией природы из моей коллекции бесплатных стоковых фотографий. Я выбрала эту. Вставляем ее в наш документ, масштабируем до приемлемых размеров.
Шаг 3.
Создаем прямоугольник, заливаем его цветом #1d1d1d.
Шаг 4.
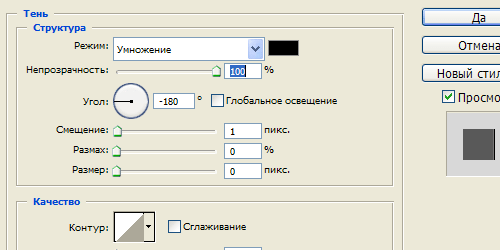
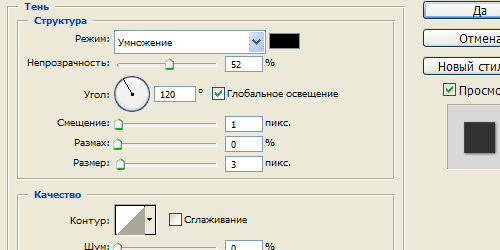
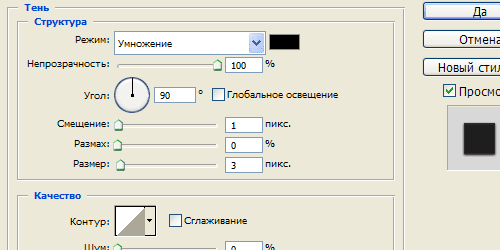
Применим к созданной фигуре стиль слоя. Сначала «Тень» (Drop Shadow).
Шаг 5.
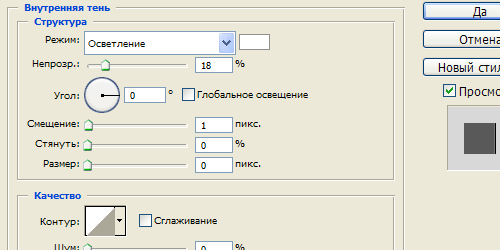
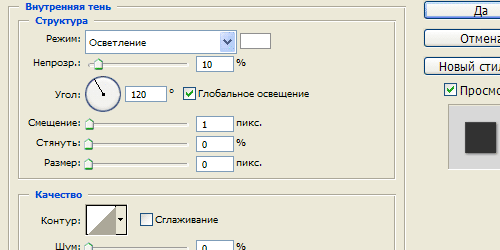
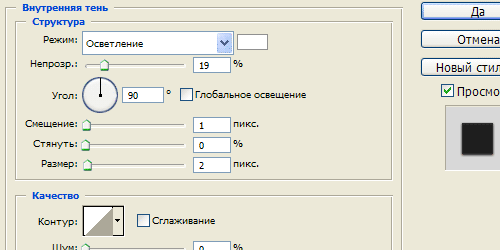
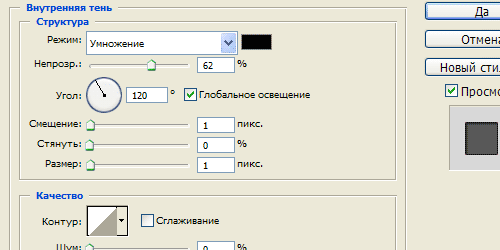
Потом «Внутренняя тень» (Inner Shadow).
Шаг 6.
Получился такой результат.
Шаг 7.
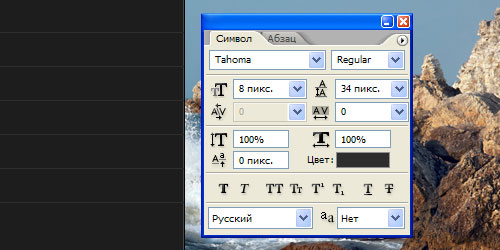
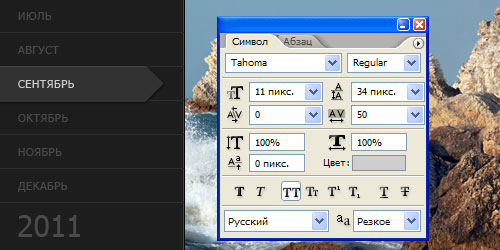
Теперь воспользуемся клавишей нижнего подчеркивания (на клавиатуре она слева от кнопки со знаками + и =). Удерживая Shift, нажимаем на эту клавишу проводим прямую линию, потом переводим каретку и опять чертим прямую линию. Цвет #2d2d2d, настройки шрифта, как на рисунке ниже. Обратите внимание, межстрочное расстояние 34 пикселя.
Шаг 8.
Далее пишем названия месяцев. Цвет #4a4a4a.
Шаг 9.
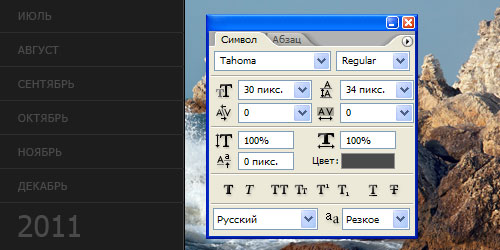
Теперь пишем год 2011. Цвет #4a4a4a.
Шаг 10.
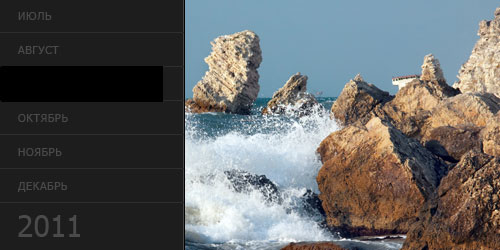
Теперь создаем прямоугольник, заливаем его черным цветом.
Шаг 11.
С одного края обрезаем прямоугольник так, чтобы получилась стрелка.
Шаг 12.
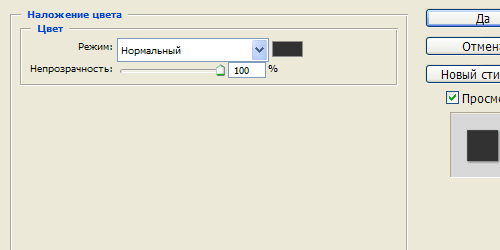
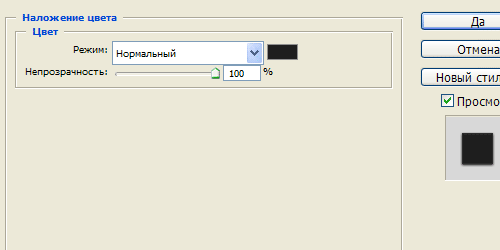
Применяем к стрелке стиль слоя. Сначала «Наложение цвета» (Color Overlay), цвет #323232.
Шаг 13.
Потом «Внутренняя тень» (Inner Shadow).
Шаг 14.
Потом «Тень» (Drop Shadow).
Шаг 15.
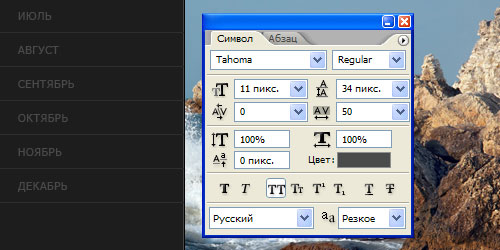
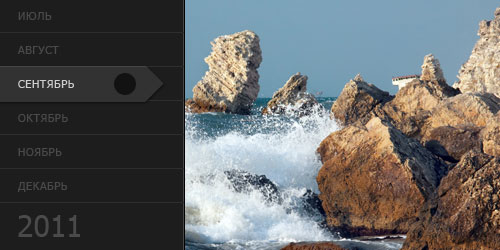
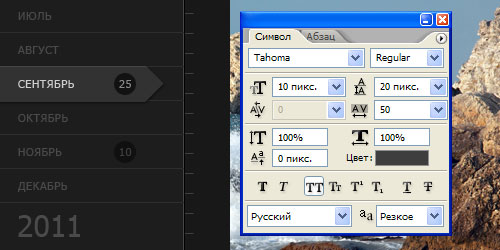
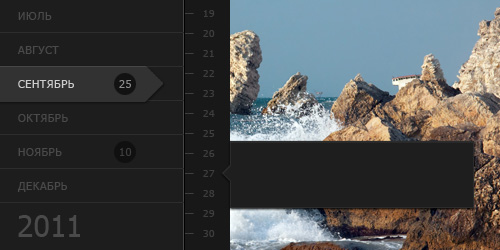
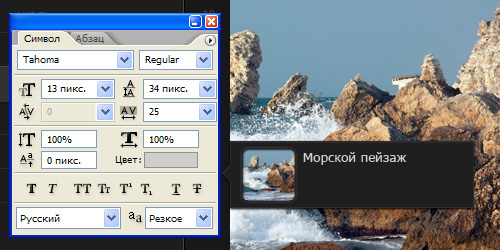
Получился результат, как на рисунке ниже. Теперь пишем слово СЕНТЯБРЬ, цвет #cecece, настройки шрифта, как на рисунке ниже.
Шаг 16.
Далее создаем черный кружок, цвет #121212.
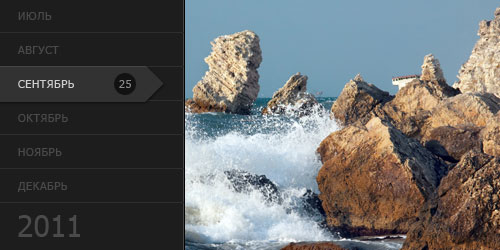
Шаг 17.
В кружке тем же шрифтом, что и СЕНТЯБРЬ, пишем цифру 25, цвет #898888.
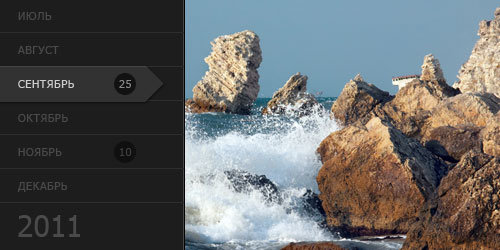
Шаг 18.
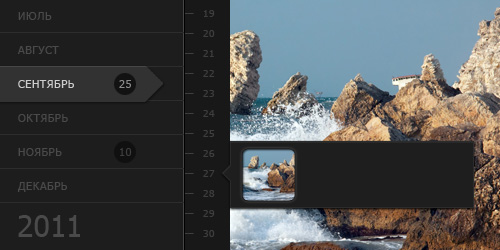
Делаем еще один кружок с цифрой в погашенном состоянии. Для этого делаем дубликат кружка из Шага 16, перемещаем его ниже и снижаем прозрачность слоя до 45%. Делаем копию цифры 25, перемещаем ее и меняем цвет на #3e3e3e.
Шаг 19.
Теперь делаем еще одну, более темную подложку. Создаем прямоугольник ниже всех слоев из блока с месяцами, но выше слоя с картинкой. Заливаем цветом #181818.
Шаг 20.
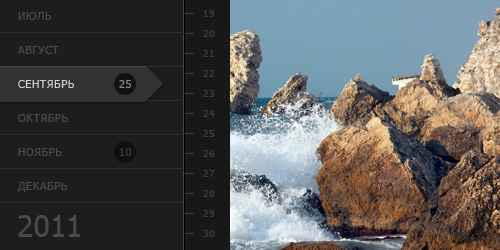
Аналогичным способом, как в Шаге 7, создаем шкалу с делениями, цвет #3e3e3e.
Шаг 21.
Тем же самым шрифтом создаем столбик с цифрами.
Шаг 22.
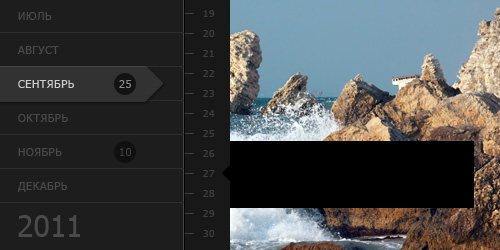
Теперь переходим к динамическому указателю. Создаем прямоугольник, заливаем его черным цветом. С левой стороны выделяем треугольную область и заливаем ее черным цветом, чтобы получилась стрелка-указатель.
Шаг 23.
Применим к этому элементу стиль слоя «Наложение цвет» (Color Overlay), цвет #1e1e1e.
Шаг 24.
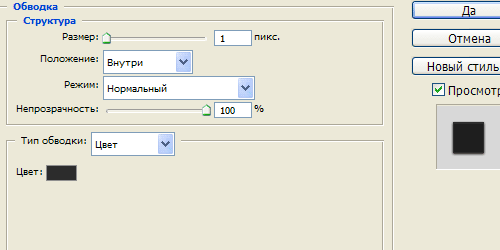
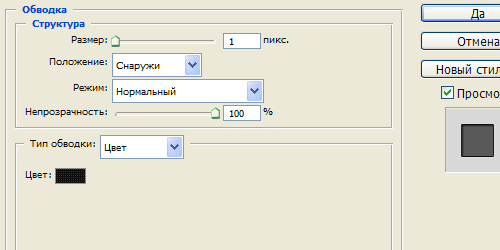
Теперь «Обводка» (Stroke), цвет #2c2c2c.
Шаг 25.
Далее «Тень» (Drop Shadow).
Шаг 26.
И наконец «Внутренняя тень» (Inner Shadow).
Шаг 27.
Получился такой результат.
Шаг 28.
Теперь делаем копию слоя основной картинки и делаем из нее маленький квадрат со скругленными краями.
Шаг 29.
Применим к превьюшке стиль слоя «Обводка» (Stroke), цвет #181818.
Шаг 30.
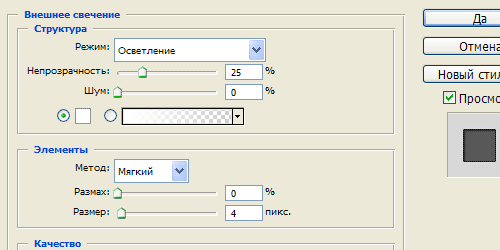
Далее стиль слоя «Внешнее свечение» (Outer Glow).
Шаг 31.
Потом «Внутренняя тень» (Inner Shadow).
Шаг 32.
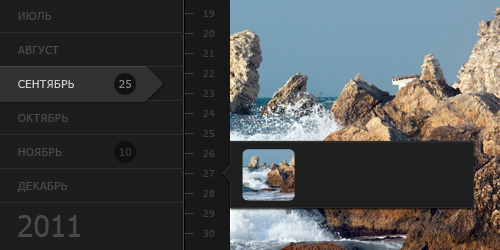
Получился такой результат.
Шаг 33.
Рядом с превьюшкой напишем текст, цвет #cecece.
Шаг 34.
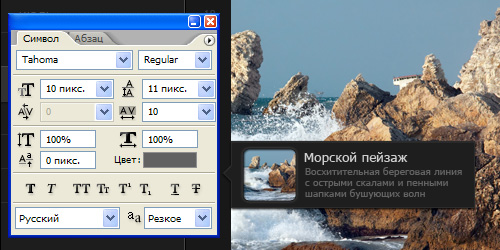
А ниже еще один текст цветом #626262.
Финал
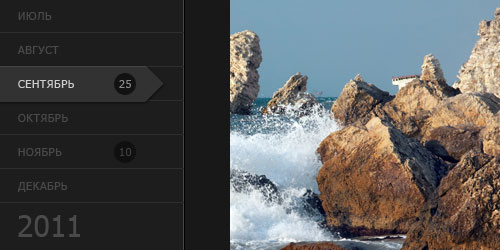
В итоге получился такой вот симпатичный интерфейс.
PS. Постовой. А вы знаете, что с помощью интерфейса специального сервиса ePochta вам будет доступна смс рассылка через интернет , если вы хотите быстро и экономно связаться со своими друзьями или оповестить клиентов.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=4533 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 14 комментариев
@Евгений:
Спасибо!
Мне самой понравилось делать этот урок. Практически все только на стилях слоя тень и внутренняя тень, а результат впечатляет ))
 Ответить
ОтветитьЕсть квадрат Малевича, а у тебя есть свой — в первом шаге:))
Спасибо за остальные шаги:))
 Ответить
Ответить@Danidar:
Пожалуйста!
Ну с чего то надо же было начать ))
 Ответить
ОтветитьИнтресный такой урок получился
 Ответить
Ответить@Александр С.:
Спасибо!
Приятно слышать от коллеги ))
 Ответить
ОтветитьИнтересный урок, мне понравилось =D
 Ответить
Ответить@Юрий Небыков:
Спасибо! ))
 Ответить
Ответить@Наташа Клевер:
Здорово, спасибо! Мне как новичку особенно это полезно.
А если я у вас попрошу файл с результатом этого урока, вы меня сразу пошлете или все-таки подумаете? ))
А то что-то не все получается пока.
 Ответить
Ответить@Jimmy:
Подумала и уже послала на почту. Удачи в освоении ))
 Ответить
ОтветитьКак у Вас всё просто… А как Вы цвета фонов и шрифтов определяете, чтобы было и красиво и гармонично?
 Ответить
Ответить@Андрей:
Спасибо! А цвета… Сейчас практически любой интерфейс можно сделать на разных оттенках серого и будет смотреться стильно. Например пишете шрифт белым цветом на сером фоне и снижаете прозрачность слоя, пока результат не устроит. Но тут уж надо на глаз определить, когда остановиться, при этом чтобы и шрифт читался, и контрастность была…
 Ответить
ОтветитьЗдравствуйте, я ещё совсем «зелёный» в этом деле, хотел спросить вот допустим мы сделали картинку на фотошопе а как её сделать в структуре сайта чтобы картинка ну как-бы работала?
 Ответить
Ответить@Роман:
А это уже должен делать человек, который умеет верстать сайты. Сначала он на основании фотошопного файла воспроизведет данный элемент на сайте, а затем с помощью специальных команд заставит его работать ))
 Ответить
Ответить
Хороший урок, очень понравился.