128824-05-2023
 Я занимаюсь дизайном групп ВКонтакте. Очень часто, создавая креативы, мне надо было сделать красивую плавную линию в оформлении. Раньше я делала это с помощью Контуров. Создаешь новый контур и редактируешь опорные точки, растягивая усики и меняя их угол наклона. Но результат мне не всегда нравился. Линия была какой то не совсем гармоничной. И тут я узнала, что в фотошопе есть специальный инструмент, который замечательно справляется с этой задачей. Все настолько просто и красиво! Давайте по шагам научимся, как правильно создавать кривую линию и какие должны быть настройки у инструмента.
Я занимаюсь дизайном групп ВКонтакте. Очень часто, создавая креативы, мне надо было сделать красивую плавную линию в оформлении. Раньше я делала это с помощью Контуров. Создаешь новый контур и редактируешь опорные точки, растягивая усики и меняя их угол наклона. Но результат мне не всегда нравился. Линия была какой то не совсем гармоничной. И тут я узнала, что в фотошопе есть специальный инструмент, который замечательно справляется с этой задачей. Все настолько просто и красиво! Давайте по шагам научимся, как правильно создавать кривую линию и какие должны быть настройки у инструмента.

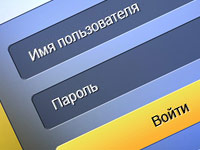
 Сегодня мы будем делать в фотошопе достаточно несложный по исполнению блок авторизации с полями для заполнения и кнопкой входа. Для начала создадим размытый фон с помощью любой подходящей фотографии и соответствующего эффекта. Потом создадим основной прямоугольник-подложку. Применим стиль слоя и снизим прозрачность слоя. Далее создадим три однотипных узких прямоугольника и к двум верхним применим стили слоя. Нижний прямоугольник оформим как кнопку с помощью градиента и стилей. После этого пишем текст для каждой ячейки и немного декорируем их тенью.
Сегодня мы будем делать в фотошопе достаточно несложный по исполнению блок авторизации с полями для заполнения и кнопкой входа. Для начала создадим размытый фон с помощью любой подходящей фотографии и соответствующего эффекта. Потом создадим основной прямоугольник-подложку. Применим стиль слоя и снизим прозрачность слоя. Далее создадим три однотипных узких прямоугольника и к двум верхним применим стили слоя. Нижний прямоугольник оформим как кнопку с помощью градиента и стилей. После этого пишем текст для каждой ячейки и немного декорируем их тенью. Недавно познакомилась с одной очень интересной техникой создания текстуры мятой бумаги и поэтому, собственно, и появился этот урок. Также в уроке есть еще один любопытный прием по созданию рваного края у фигуры. Но обо всем по порядку. Сначала создадим фон и украсим его шумом. Затем создадим прямоугольник и с помощью быстрой маски и фильтра сделаем у него рваные края. Создадим еще две копии слоя. Из нижнего слоя сделаем тень и немного трансформируем ее. На верхнем слое сделаем сам эффект мятой бумаги и наложим перекрытием. А на среднем слое будем кистью затемнять места. И по мере затемнения будет проявляться текстура бумаги.
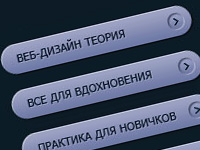
Недавно познакомилась с одной очень интересной техникой создания текстуры мятой бумаги и поэтому, собственно, и появился этот урок. Также в уроке есть еще один любопытный прием по созданию рваного края у фигуры. Но обо всем по порядку. Сначала создадим фон и украсим его шумом. Затем создадим прямоугольник и с помощью быстрой маски и фильтра сделаем у него рваные края. Создадим еще две копии слоя. Из нижнего слоя сделаем тень и немного трансформируем ее. На верхнем слое сделаем сам эффект мятой бумаги и наложим перекрытием. А на среднем слое будем кистью затемнять места. И по мере затемнения будет проявляться текстура бумаги. В этом уроке мы сделаем в фотошопе простейшую постраничную навигацию в стиле YouTube в легкой светло-серой гамме. Обычно я использую для создания квадратиков для номеров страниц специальный шрифт с различными символами. С их помощью мы создадим квадратики для обычной навигации, большую крайнюю кнопку для текста, активную кнопку в нажатом состоянии и кнопку для эффекта при наведении мыши. Потом последовательно применим к ним различные стили слоя. После этого напишем цифры с номерами страниц и надписью «Следующая», и применим к тексту стиль слоя.
В этом уроке мы сделаем в фотошопе простейшую постраничную навигацию в стиле YouTube в легкой светло-серой гамме. Обычно я использую для создания квадратиков для номеров страниц специальный шрифт с различными символами. С их помощью мы создадим квадратики для обычной навигации, большую крайнюю кнопку для текста, активную кнопку в нажатом состоянии и кнопку для эффекта при наведении мыши. Потом последовательно применим к ним различные стили слоя. После этого напишем цифры с номерами страниц и надписью «Следующая», и применим к тексту стиль слоя. В сегодняшнем уроке мы создадим объемную кнопку для мобильного телефона. Урок в принципе, не сложный, не смотря на большое количество шагов. Сначала мы создадим текстуру фона, воспользовавшись фильтром фотошопа, и слегка ее подсветим. Потом последовательно создадим три круга разных размеров. Далее для каждого круга в отдельности мы зададим стили слоя, которые в конечном счете и создадут нужный эффект. Главное внимательно и кропотливо соблюдать установки стилей слоя. Потом мы напишем цифру и текст, как на настоящей кнопке и применим к ним стили слоя.
В сегодняшнем уроке мы создадим объемную кнопку для мобильного телефона. Урок в принципе, не сложный, не смотря на большое количество шагов. Сначала мы создадим текстуру фона, воспользовавшись фильтром фотошопа, и слегка ее подсветим. Потом последовательно создадим три круга разных размеров. Далее для каждого круга в отдельности мы зададим стили слоя, которые в конечном счете и создадут нужный эффект. Главное внимательно и кропотливо соблюдать установки стилей слоя. Потом мы напишем цифру и текст, как на настоящей кнопке и применим к ним стили слоя.  Вопрос о том, можно ли фотошопе нарисовать линию, имитирующую нажим пера, меня интересовал уже очень давно. И вот наконец настало время досконально в этом разобраться. Все оказалось достаточно просто. Сначала нужно выбрать кисть и обязательно поставить галочку в закладке «Динамика формы». Потом воспользуемся инструментом «Перо», чтобы создавать различные контуры. Начать нужно с прямой линии, а в дальнейшем можно попробовать сделать более сложные формы. После этого для получения эффекта нам останется лишь отметить пункт «Имитировать нажим пера», и мы получим имитацию нажатия кисти при рисовании.
Вопрос о том, можно ли фотошопе нарисовать линию, имитирующую нажим пера, меня интересовал уже очень давно. И вот наконец настало время досконально в этом разобраться. Все оказалось достаточно просто. Сначала нужно выбрать кисть и обязательно поставить галочку в закладке «Динамика формы». Потом воспользуемся инструментом «Перо», чтобы создавать различные контуры. Начать нужно с прямой линии, а в дальнейшем можно попробовать сделать более сложные формы. После этого для получения эффекта нам останется лишь отметить пункт «Имитировать нажим пера», и мы получим имитацию нажатия кисти при рисовании. Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.  В моем уроке «
В моем уроке « В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра. Воспользуемся очередной заготовкой от
Воспользуемся очередной заготовкой от