Классификация паттернов в веб-дизайне и особенности их использования
1
2020610-03-2016
 Паттерн (pattern) переводится как образец, модель, шаблон. По сути это повторяющиеся элементы, которые хорошо нам знакомы и встречаются повсеместно в природе в виде снежинок, кораллов, пигментных пятен и много где еще. Концепцию использования повторяющихся элементов подхватили наши далекие предки, в результате чего до наших дней дошли известные языческие, ведические и прочие этно-орнаменты. Если задача состоит в том, чтобы сделать яркий и запоминающийся дизайн сайта, то решить ее можно с помощью паттернов. Тем более, что именно они стали одним из главных трендов веб-дизайна.
Паттерн (pattern) переводится как образец, модель, шаблон. По сути это повторяющиеся элементы, которые хорошо нам знакомы и встречаются повсеместно в природе в виде снежинок, кораллов, пигментных пятен и много где еще. Концепцию использования повторяющихся элементов подхватили наши далекие предки, в результате чего до наших дней дошли известные языческие, ведические и прочие этно-орнаменты. Если задача состоит в том, чтобы сделать яркий и запоминающийся дизайн сайта, то решить ее можно с помощью паттернов. Тем более, что именно они стали одним из главных трендов веб-дизайна.
Что касается современного веб-дизайна, то паттерны и здесь не в новинку, ведь создать простейший узор из повторяющихся элементов на машине достаточно просто (копи-пэйст). Чем хороши паттерны? Они придают сайту динамику, формируют неповторимый стиль. Кроме того, в паттернах активно используются различные текстуры, что придает им дополнительную степень разнообразия.
Текстурированные паттерны можно использовать при создании абсолютно любых проектов, начиная от корпоративных платформ и заканчивая личными блогами. Вопрос лишь в правильном выборе. В первом случае предпочтение лучше отдавать сдержанным геометрическим и минималистским узорам, а во втором следует отталкиваться от тематики ресурса.
Среди наиболее актуальных вариантов оформления сайта паттернами можно выделить следующие основные группы классификации.
Генерируемые паттерны
Они являются лаконичным союзом дизайна и программного кода. Интерфейс сайта, выполненный с помощью такого паттерна, будет реагировать на движение курсора. Пример.
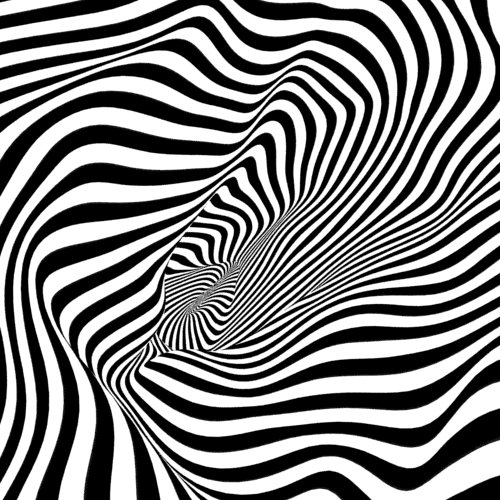
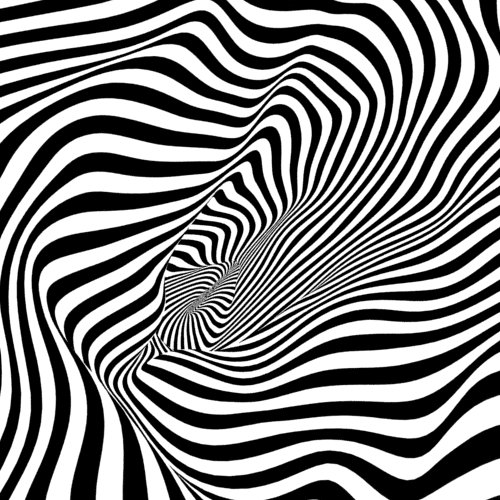
Узоры
Здесь речь идет о графиках, линиях и т.п. Такие паттерны подчеркивают работу с большими объемами данных.
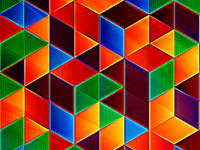
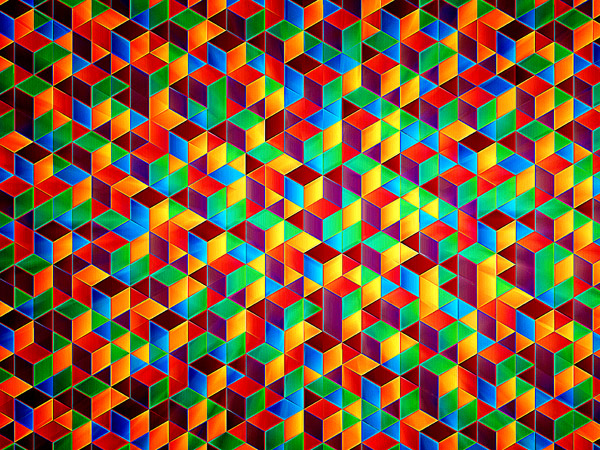
Художественные паттерны
Это могут быть достаточно яркие текстуры в стилистике различных жанров живописи, начиная от поп-арта из заканчивая кубизмом.
Анимированные паттерны
Благодаря использованию масштабируемой векторной графики,
применять такие паттерны можно без дополнительной нагрузки на сервер.
Ретро паттерны
Эти текстуры стали популярны наряду с развитием хипстерской культуры. Часто они используются в союзе с плоским дизайном.
Мы перечислили типы паттернов по способу их формирования для нужд веб-разработки. Но паттерны различаются и по другим признакам. Например, по типу элементов они бывают цветочными, буквенными, тканевыми, фотографическими, этническими и т.д. Список можно продолжать долго.
Особенности веб-дизайна с использованием паттернов
При использовании паттернов прибегают к двум методам: тонкому и очевидному. В первом случае паттерн применяют, чтобы разнообразить однотонный фон. Второй метод подразумевает применение детализированного узора, подходящего под тематику сайта. Выбирать «тяжелые» (насыщенные текстурой) паттерны нужно очень аккуратно, чтоб не отвлекать внимание пользователя от элементов управления и не снижать юзабилити.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=11960 - Поддержать DesingNonstop рублём!

Выбирать фон для сайта (или паттерн) — это как обои в квартиру. Хочется яркие, но не пестрые, спокойные, но не скучные. Кароче стильные)) и в итоге из трех рулонов комбинируешь светлый, насыщенный и панно )))