Почему мои работы не в Google? Факторы ранжирования в выдаче по картинкам
3
445931-05-2021
 Для дизайнеров и иллюстраторов важно, чтобы примеры их работ увидело как можно больше потенциальных клиентов. Лучший вариант — когда заказчик сам находит исполнителя. Если создать свой сайт, разместить на нем портфолио и оптимизировать изображения, пользователи смогут видеть их в результатах поиска. В Google есть специальный раздел «Картинки», где поисковая система отображает фотографии, совпадающие с тематикой запроса. Под каждым изображением есть ссылка для перехода на сайт, на котором оно размещено. Что делать, если сайт уже есть, но примеры работ не появляются в Google или попадают туда редко? Тем, у кого есть свой ресурс или кто планирует его создание, будет полезно узнать принципы, по которым поисковая система отображает фотографии для пользователей. Это поможет правильно оптимизировать изображения — настроить их с учетом факторов, влияющих на показы и позиции в выдаче.
Для дизайнеров и иллюстраторов важно, чтобы примеры их работ увидело как можно больше потенциальных клиентов. Лучший вариант — когда заказчик сам находит исполнителя. Если создать свой сайт, разместить на нем портфолио и оптимизировать изображения, пользователи смогут видеть их в результатах поиска. В Google есть специальный раздел «Картинки», где поисковая система отображает фотографии, совпадающие с тематикой запроса. Под каждым изображением есть ссылка для перехода на сайт, на котором оно размещено. Что делать, если сайт уже есть, но примеры работ не появляются в Google или попадают туда редко? Тем, у кого есть свой ресурс или кто планирует его создание, будет полезно узнать принципы, по которым поисковая система отображает фотографии для пользователей. Это поможет правильно оптимизировать изображения — настроить их с учетом факторов, влияющих на показы и позиции в выдаче.
Что дает оптимизация изображений
Раздел Google Картинки удобен для пользователей, поскольку здесь они могут сразу видеть и выбирать подходящие фотографии, не переходя на каждый сайт. Например, владелец кофейни планирует заказать логотип и ищет варианты в интернете. Если на вашем сайте есть подходящий пример, который оптимизирован под аналогичный запрос и отвечает критериям SEO, вероятность того, что потенциальный клиент его увидит, будет намного выше.

Оптимизация картинок позволяет влиять на их видимость — то, насколько часто они появляются в выдаче и какие позиции занимают. Чем выше изображения в результатах поиска, тем больше пользователей их видит. Теперь узнаем, по каким критериям Google выбирает и сортирует фотографии.
Основные факторы ранжирования в Google
Алгоритмы поисковых систем направлены на то, чтобы показывать пользователям самые лучшие варианты из возможных. Суть ранжирования в распределении результатов по порядку, в зависимости от их совпадения с поисковым запросом и рейтинга ресурсов. Ниже приведены основные факторы, влияющие на видимость изображений.
1. Релевантность
Релевантность — это соответствие контента страницы запросу пользователя. Это основной фактор при формировании результатов выдачи как для текстов, так и изображений.
У поисковых систем есть технологии, которые помогают распознавать, что изображено на фото. Чтобы Google лучше определял тематику картинки, в ее название, настройки и описание добавляют текст.
В изображениях и описаниях к ним недопустимы противоречия. Фото должны отвечать контексту страницы. Если использовать ключевые слова, совпадающие с популярными запросами тематики, картинки сможет увидеть целевая аудитория.
2. Скорость загрузки
Скорость загрузки сайта на экране играет важную роль при ранжировании, поскольку от нее зависит удобство пользователей. Графические файлы часто замедляют отображение контента страницы, особенно, если их много. По этой причине оптимизация картинок для сайта почти всегда включает работу с их весом и размером.
3. Рейтинг страниц
Конкуренция между сайтами высокая, и Google учитывает все больше критериев при ранжировании. Какими бы хорошими ни были фотографии, если страницы ресурса заспамлены, содержат скопированный на других сайтах контент, не адаптированы для мобильных и не имеют прочих важных для SEO атрибутов, попасть на верхние позиции раздела «Картинки» будет сложно.
Страницы, на которые ведут изображения из выдачи, должны быть адаптированы с учетом рекомендаций Google. Удобство сайта, качество контента, статистка взаимодействия пользователей с ресурсом формируют его рейтинг и влияют на результаты ранжирования.
Что нужно знать перед добавлением фото на сайт?
1. Формат файлов должен поддерживать Google
Чтобы изображения участвовали в ранжировании, поисковик должен их сначала проиндексировать. Google обрабатывает такие типы картинок, как png, jpeg, gif, bmp, svg, gif, webp. Это могут быть обычные фотографии, элементы векторной графики, анимированные изображения, которые воспроизводит большинство браузеров.
2. Изображения должны быть уникальными
Уникальность — важный критерий качества для содержимого сайта. Он актуален не только для текстов, но и изображений. При ранжировании Google отдает предпочтение сайтам-первоисточникам. В качестве примеров стоит публиковать только свои работы.
3. Все картинки необходимо загрузить в галерею сайта
Изображение, которое пользователь видит на экране, — это результат обработки браузером ссылки на соответствующий файл. Ссылки в коде страницы должны вести на изображения, размещенные в каталоге этого же ресурса. Если в качестве альтернативы добавлять на страницы URL картинок с фотохостингов, портфолио на бирже фриланса и других внешних источников, Google может перенаправлять пользователей из выдачи на эти сайты, а не ваш.
4. Картинки должны быть четкими и качественными
Такие изображения не только помогают привлекать клиентов, но и влияют на поведенческие факторы, которые учитывают поисковики, например, длительность просмотра страницы пользователем, заполнение контактных форм, репосты в соцсетях и т.д.
5. Описание к изображению стоит размещать рядом с ним, но не на нем
Если нанести текст на картинку в графическом редакторе, робот не сможет его распознать. Визуальные файлы стоит загружать на сайт в исходном виде и затем добавлять текст и ключевые слова рядом с ними в описаниях и настройках.
Как улучшить видимость изображений в Google? Инструкция.
Чтобы адаптировать картинки сайта с учетом основных рекомендаций Google и ничего не упустить, важно придерживаться пошаговой стратегии.
1. Сделать анализ сайта
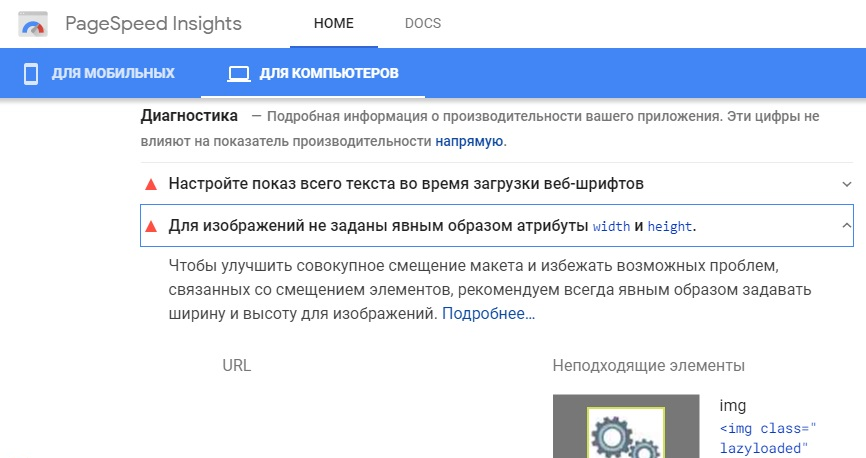
Это поможет оценить уровень оптимизации картинок, размещенных на сайте. Частой проблемой являются слишком большие изображения, замедляющие загрузку страниц, и отсутствие атрибутов alt — альтернативного текста в настройках к фотографиям.
У Google есть онлайн-сервис для проверки скорости страниц — PageSpeed Insights. Если URL находится в красной или желтой зоне, система показывает факторы, негативно влияющие на загрузку, включая изображения. Также в отчете есть информация об отображении элементов контента на экране и проблемах с версткой.
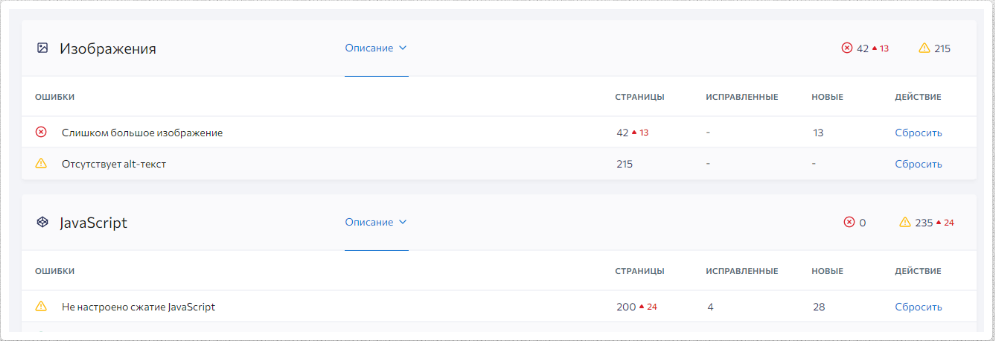
В PageSpeed Insights можно анализировать только каждую страницу по отдельности. Чтобы получить отчет по всем изображениям и страницам сайта сразу, а также узнать, заполнены ли альтернативные теги alt, используют SEO-сервисы. Например, в отчете «Анализ сайта» SE Ranking есть раздел, посвященный изображениям.
Примечание: после работы с существующими или новыми картинками стоит запускать повторный анализ сайта, чтобы убедиться в качестве оптимизации.
2. Оптимизировать вес и размер изображений
Как правило, в использовании слишком больших картинок в качестве примеров на сайте нет необходимости. Их размер можно изменить и сохранить при этом хорошее качество. Например, если фотографию с исходной шириной (width) 3000 и высотой (height) 2000 уменьшить до размера 1200х800 пикселей, для экранов ПК и меньших по размеру устройств она остается достаточно большой и четкой.
Оптимизация тяжелых файлов происходит путем их сжатия. Также на вес изображения может влиять его формат. Например, файлы png обычно весят больше, чем аналогичные картинки с расширением jpeg. В свою очередь изображения webp весят на 25-35 % меньше, чем jpeg.
Изменить размер и вес картинок можно вручную, используя графический редактор или загружая по несколько фото сразу в специальных сервисах. Для сжатия изображений, размещенных на сайте, применяют плагины. После их обработки фотографии нужно открыть в полном размере на ПК и проверить качество.
3. Переименовать файлы
Тексты в названиях изображений должны быть информативными для поискового робота. Например, файлы вроде picture765.jpeg стоит заменить на oblozhka-knigi-vintage.jpeg, logo-dlya-brenda-obuvi.png и т.д.
Чтобы оптимизировать имя файла, нужно:
• создать лаконичное название, описывающее содержимое картинки (от одного до нескольких слов);
• использовать латинские символы (для кириллицы применяют транслитерацию);
• разделить слова дефисами;
• по возможности добавить ключевое слово или фразу.
Примечание: чтобы подобрать ключевые слова, необходимо анализировать статистику поисковых запросов, которые делает целевая аудитория.
4. Заполнить атрибуты alt
Изображения на странице являются ссылками, размещенными в тегах — элементах HTML-документа. У тега для изображений есть атрибут alt для дополнительного текста о картинке. Alt-текст помогает Google понять, что изображено на фото. Это полезно не только для видимости картинок в выдаче, но и при использовании программ для чтения экрана или когда картинка не отобразилась на странице.
Как правило, атрибуты alt заполняют в настройках к изображениям в админпанели сайта. В специальном поле нужно написать фразу, точное описывающую содержимое картинки, например, «дом из камня на фоне гор». Не стоит создавать слишком длинный текст в атрибуте alt и использовать его просто для добавления ключевых фраз.
Пример ссылки на картинку с атрибутом alt:
< img alt="фраза о картинке" src="ссылка на картинку" width="ширина" height="высота">.
5. Сгруппировать фото по темам
В большинстве случаев изображения на сайте используют в качестве дополнения, чтобы иллюстрировать текст. На ресурсах, где основной контент — изображения, и текста мало, нужно помочь Google определить тематику страниц. Картинки стоит группировать по определенным темам, например, создавать страницы «фотографии природы»; «рекламные баннеры»; «логотипы» и т. д. Чем конкретнее тематика и ближе фотографии друг другу по содержанию, тем лучше.
Еще один вариант оптимизации картинки для сайта — создать для нее отдельную страницу, как например, на Pinterest или Depositphotos. Если ее наполнить релевантным картинке текстом и ключевыми словами, она будет готовым ответом на аналогичный запрос пользователя. Затем можно создавать на сайте тематические галереи, откуда посетитель сможет переходить на страницу выбранной фотографии.
6. Уделить внимание заголовку H1
В Google Картинки под фотографией отображается текст. Это заголовок или «тема» страницы, в краткой форме описывающая ее содержимое. Текст заголовка является частью тега < h1>, который заполняют в админпанели.
Поскольку у страницы может быть только один заголовок < h1>, нужно сделать так, чтобы он максимально соответствовал фото. Если изображения сгруппированы по тематике или размещены на отдельных страницах, создавать релевантные заголовки и выбирать для них подходящие ключевые слова проще.
7. Подписать изображение на странице
Также оптимизировать изображение для сайта помогают подписи над и под картинкой. Это дополнительная информация как для пользователя, так и Google. Тексты к фотографиям добавляют в виде фразы или предложения, используя ключевые слова. Например, «дизайн упаковки печенья в винтажном стиле».
8. Добавить карту сайта для изображений
Карта сайта — это список всех его страниц, которые поисковый робот должен проиндексировать. Файл sitemap.xml используют в SEO, чтобы Google обнаружил важные URL и начал отображать в выдаче их контент. Карта сайта особенно актуальна, когда страниц много, и робот может упустить какие-то из них. Чтобы нужные изображения сайта попали в индекс, можно создать для них дополнительную карту. Есть специальные сервисы и плагины, которые автоматически генерируют карты для сайта.
Чтобы робот проиндексировал все важные картинки, необходимо:
1) создать карту URL для изображений sitemap-image.xml;
2) переименовать карту сайта и разместить в файле sitemap ссылки на два xml-файла для страниц и изображений;
3) поставить ссылку на sitemap.xml в файле robots.txt — инструкции для Googlebot.
9. Заполнять данные EXIF
EXIF (Exchangeable Image File Format) — это стандарт, по которому к изображениям добавляют комментарии, например, для защиты авторских прав; информацию о камере, которой было снято фото; дате, времени и месте съемки.
Метаданные EXIF в настройках к фото содержат дополнительную информацию для поисковиков и помогают лучше оптимизировать картинку для сайта. Их добавляют до загрузки изображений в специальных программах или через админпанель на сайте, установив плагин.
10. Улучшать оптимизацию сайта
Для этого нужно узнать, какие проблемы, связанные с SEO, есть у сайта и что стоит улучшить. Для оценки оптимизации можно использовать тот же инструмент «Анализ сайта» от SE Ranking. Кроме блока об изображениях в нем есть информация по всем основным аспектам, влияющим на рейтинг и видимость ресурса.
SEO включает внутреннюю и внешнюю оптимизацию. В первом случае происходит работа со скоростью загрузки, мобильная адаптация страниц, создание текстовых ссылок ЧПУ, устранение URL с ошибкой 404, включая изображения, и многое другое.
Также для Google положительным сигналом является то, что о сайте упоминают на других ресурсах. Если на страницы и изображения ведут ссылки из других источников (бэклинки), это будет влиять на рейтинг страниц и видимость ее элементов.
Заключение
Раздел «Картинки» в Google — это отличный способ продвигать свой визуальный контент. Оптимизация изображений для сайта с учетом факторов их ранжирования в выдаче увеличивает количество показов картинок по запросам целевой аудитории и помогает занимать более высокие по сравнению с другими сайтами позиции.
Чтобы привлечь клиентов с помощью изображений нужно:.
1) создать сайт;
2) подготовить и загрузить качественные уникальные фотографии;
3) провести анализ изображений ресурса;
4) выполнить оптимизацию картинок: уменьшить их вес, размер, заполнить необходимые описания, атрибуты, настройки и т. д.;
5) улучшить оптимизацию всего сайта, используя SEO-отчет об ошибках
Комментариев 3 комментария
Все верно описано, но вот только постоянно все меняется и всю эту инфу нужно пересматривать, мы работаем в другой сфере в перевозках грузов и регулярно пыхтим над этим вопросом) если так можно выразиться.
Спасибо за подробные инструкции, поиск по картинкам тоже приводит на сайт немало посетителей
Отличная статья, разложили всё по полочкам, многое стало теперь ясно, спасибо!