Как правильно использовать математические закономерности в дизайне сайтов
20
4913012-07-2017
 Эффективный современный веб-дизайн не должен быть просто симпатичной и яркой картинкой. Он должен быть простым и интуитивно понятным. Какими же средствами этого добиться? Как сделать так, чтобы у посетителя возникло чувство гармонии и комфорта? И тут в помощь нам придет математика. А пока давайте посмотрим, как действуют некоторые основные правила математики в веб-дизайне. Мы рассмотрим это на примере правила Золотого сечения, чисел Фибоначчи, правила Пяти элементов, колебания Синусоиды и правила Третей.
Эффективный современный веб-дизайн не должен быть просто симпатичной и яркой картинкой. Он должен быть простым и интуитивно понятным. Какими же средствами этого добиться? Как сделать так, чтобы у посетителя возникло чувство гармонии и комфорта? И тут в помощь нам придет математика. А пока давайте посмотрим, как действуют некоторые основные правила математики в веб-дизайне. Мы рассмотрим это на примере правила Золотого сечения, чисел Фибоначчи, правила Пяти элементов, колебания Синусоиды и правила Третей.
Математика — это прекрасно. Для человека, далекого от цифр и уравнений, это может звучать абсурдно. Однако, множество самых красивых вещей в природе, да и сама Вселенная основаны на строгих математических пропорциях. Еще Аристотель, один из самых авторитетных философов древности, говорил: «Математика выявляет порядок, симметрию и определенность, а это — важнейшие виды прекрасного».
На протяжении веков математика использовалась и в искусстве, и в архитектуре. Но математика редко применяется в дизайне веб-сайтов. Наверное, потому, что есть расхожее мнение, что математика и креатив — вещи несовместимые. Хотя это мнение можно опровергнуть, математика является хорошим инструментом при создании сайтов. Однако, в этом деле на одну лишь математику полагаться не стоит. Здесь нужно еще что-то.
1. Золотое сечение или Золотой прямоугольник
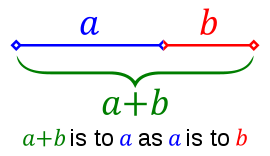
Золотое сечение (золотая пропорция, деление в крайнем и среднем отношении) — деление непрерывной величины на две части в таком отношении, при котором меньшая часть так относится к большей, как большая ко всей величине. Отношение частей в этой пропорции выражается иррациональной математической константой, равной приблизительно 1.618033987.

Принято считать, что объекты, содержащие в себе «золотое сечение», воспринимаются людьми как наиболее гармоничные. Вот интересный факт из Википедии. Известно, что Сергей Эйзенштейн искусственно построил фильм «Броненосец Потёмкин» по правилам золотого сечения. Он разбил ленту на пять частей.
В первых трёх действие разворачивается на корабле. В двух последних — в Одессе, где разворачивается восстание. Этот переход в город происходит точно в точке золотого сечения. Да и в каждой части есть свой перелом, происходящий по закону золотого сечения.
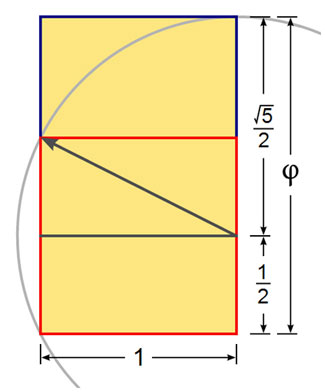
Теперь перейдем к Золотому прямоугольнику. Тут все просто. У такого прямоугольника длины прилегающих сторон соотносятся по правилу золотого сечения, т.е. 1:1.618.
Для того, чтобы построить золотой прямоугольник сначала рисуем квадрат (красный цвет на картинке), потом проводим линию от середины одной из сторон квадрата к противоположному углу (линия со стрелкой на рисунке). Используем эту линию в качестве радиуса дуги, которая определит высоту прямоугольника. Теперь дорисовываем прямоугольник (синий цвет на рисунке).

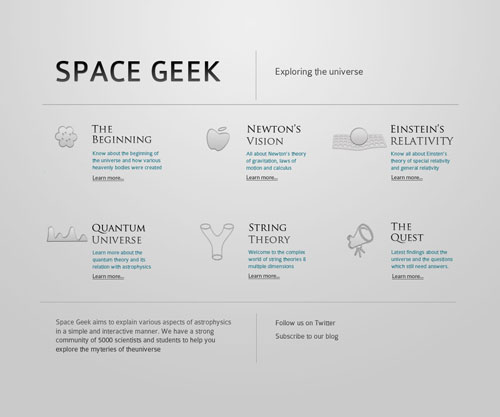
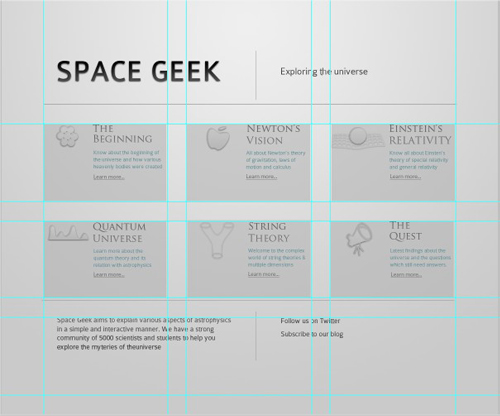
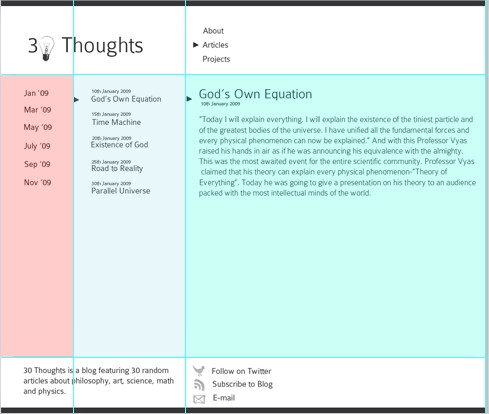
Рассмотрим в качестве наглядного примера этот минималистический дизайн, представленный ниже. Он состоит из 6 золотых прямоугольников, размером 299х185 пикселей, по 3 прямоугольника в ряд. Стороны этим прямоугольников соотносятся по правилу золотого сечения 299/185=1,616.
Обратите внимание на большое количества пространства вокруг золотого прямоугольника. Оно создает спокойную и приятную атмосферу, в которой элементы навигации могут спокойно дышать. Несмотря на использование всего нескольких цветов и однотипных блоков, все элементы навигации интуитивно понятны и служат своей цели. 
Для того, чтобы добавить новый блок не нарушая при этом логику конструкции, целесообразнее всего добавлять блоки третьей строкой и двигаться подобным образом вниз. 
Области применения. Использование Золотых прямоугольников в дизайне хорошо подходит для различных фото галерей, сайтов портфолио и сайтов, ориентированных на представление продуктов.
2. Числа Фибоначчи в дизайне
Числа Фибоначчи — это математическая последовательность из ряда чисел. По определению, два первых числа Фибоначчи равны 0 и 1. Каждое последующее число равно сумме двух предыдущих. Ряд чисел выглядит следующим образом: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144…
Числа Фибоначчи используют в музыке для настройки инструментов, в архитектуре для вычисления гармоничных пропорций, например соотношение высоты помещения к высоте декорирования стен различными материалами. Расстояния между листьями (или ветками) на стволе растения относятся примерно как числа Фибоначчи.
Основная область применения чисел Фибоначчи в дизайне — определение размеров блоков с основным контентом (контейнеров) и боковой панели. Суть метода в следующем. Берется базовая ширина контейнера, например, 90 пикселей, и последовательно умножается на числа из ряда Фибоначчи. На основании этих вычислений строится сетка сайта. Посмотрим на примере. 
Страница разделена на три колонки. Базовая ширина контейнера 90 пикселей. Тогда первая колонка имеет ширну 180 пикселей (90 х 2), вторая колонка имеет ширину 270 пикселей (90 х 3) и третья колонка имеет ширину 720 пикселей (90 х 8). Размер шрифта также соответствут ряду Фибоначчи. Размер шрифта в заголовке 55 пикселей, шрифт в разделе — 34 пикчеля и шрифт для текста 21 пиксель.

Если сайт имеет фиксированную ширину, например 1000 пикселей, то числа Фибоначчи не очень удобно использовать. Постольку ближайшее к 1000 число из ряда Фибоначчи это 987 (…, 610, 987, 1597 …), то именно с этого числа придется проводить вычисления для ширины блоков сайта. В таких ситуациях лучше всего воспользоваться правилом Золотого сечения (1000 х 0,618 = 618px) и исходя из него определить ширину блоков.
Области применения. Числа Фибоначчи лучше всего подходят для дизайна блогов и журнальных макетов.
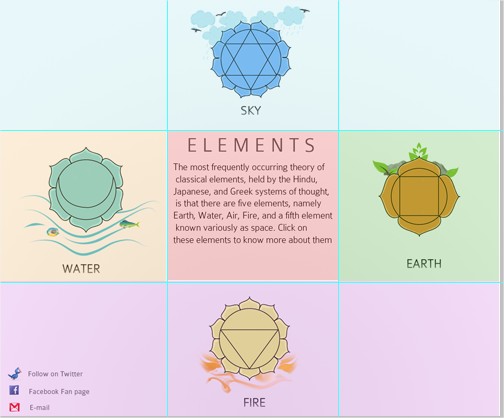
3. Пять элементов или Kundli дизайн
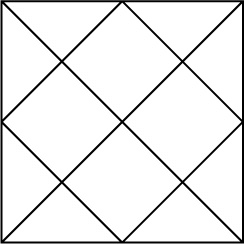
Еще один интересный пример математики в дизайне — это техника, основанная на правилах составления индийского гороскопа Kundli. Здесь основой является следующая фигура. Рисуется квадрат, внутри него проводятся две диагонали, соединяющие противоположные углы, потом линиями соединяются центры соседних сторон квадрата.

Внутри квадрата мы видим четыре ромба. Это и есть основа для расположения пяти элементов дизайна на странице.
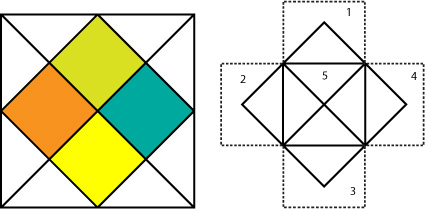
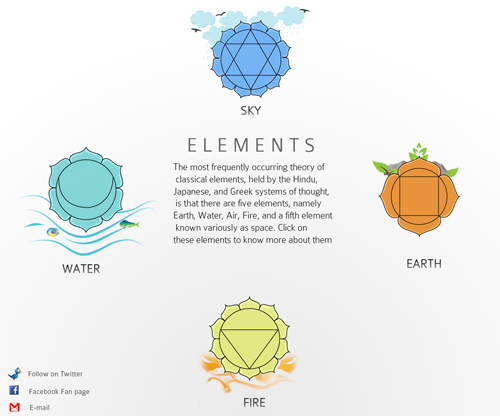
Приведенный ниже пример дизайна сайта базируется на геометрии Kundli. Этот макет может подойти для одностраничного сайта-визитки с элементами интерактивного дизайна на основе jQuery технологии.

Также этот макет может легко превратиться в сайт с трехколоночной версткой хедером и футером.

Области применения. Эта конструкция более всего подходит для сайтов портфолио и сайтов, ориентированных на демонстрацию продукции.
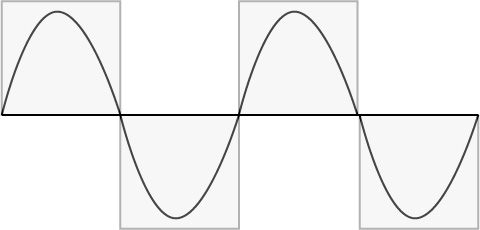
4. Колебания синусоиды
Если хочется разнообразия, то совсем не обязательно придерживаться базовых правил золотого сечения и чисел Фибоначчи. Можно поэкспериментировать и с другими общеизвестными формулами.

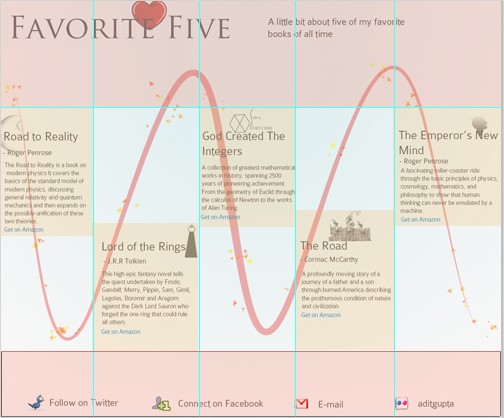
Давайте посмотрим каким получится макет сайта, основанный на колебаниях синусоиды, математической функции, описывающей повторяющиеся колебания. На картинке ниже представлен пример простого и оригинального одностраничного сайта.

Или еще один вариант. Макет, состоящий из хедера, пяти колонок и футера. Такой сайт также можно усилить JQuery подсказками, чтобы сделать его более интерактивным.

Области применения. Эта конструкция оптимальна для сайтов, где требуется отражать хронологию событий. Более всего подходит для горизонтальной навигации.
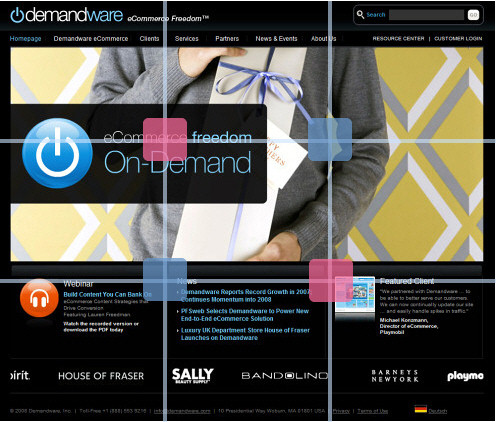
5. Правило Третей
Это правило гласит, что изображение должно быть разделено на девять равных частей двумя горизонтальными и двумя вертикальными линиями. А все важные композиционные элементы должны быть расположены вдоль этих линий или на их пересечениях.

В данном примере на двух из четырех пересечений собрана самая важная информация. Отмечено розовыми квадратами. А навигационный блок расположен как раз вдоль второй горизонтальной линии.
Источник: Smashing Magazine
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=1118 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 20 комментариев
Спасибо за классную статью!
Мне кажется все же, что чаще это на глаз определяется, стоит лишь довериться своей творческой интуиции 🙂
Alex, а пришло это, видимо, из архитектуры, там куча таких заморочек, еще с самых древних времен существуют и применяются эти принципы в строительстве. И тут дизайнеры решили попробовать это в web-дизайне. Неплохо получилось 🙂
 Ответить
Ответить@ Alex
Спасибо!
Наверное, лучшие дизайнерские работы не нарушают математических законов. Поэтому они и смотрятся так гармонично. Мне тоже кажется, что никто не садится за дизайн с мыслью «Сейчас я буду использовать математику в дизайне». Скорее это происходит на подсознательном уровне, с помощью природных способностей человека.
А специально использовать математику удобно для заготовки шаблонов, например.
 Ответить
Ответить@ Mishin Petr
Спасибо 🙂
 Ответить
Ответить@Mishin Petr
Кстати да! Я почему то не подумал об архитектуре
Именно оттуда,люди строят уже тысячи лет
а веб -дизайну и 20 нет
 Ответить
ОтветитьХорошая статья. Я смотрю вы добавили что то свое. like)
 Ответить
Ответить@2web
Спасибо! У меня всегда так получается, пока перевожу, обязательно найдется что-нибудь интересненькое, чем можно дополнить оригинал.
Я вижу вы тоже преводили эту статью. Хорошее дело! Не одним же нам читать интересные статьи со Smashing. Тем более статья действительно полезная 🙂
 Ответить
ОтветитьСпасибо за статью, много нужного и разного. Обычно останавливаются на золотом сечении..
 Ответить
Ответить@Ксю
Пожалуйста!
Просто, золотое сечение самое распостраненное правило, да еще и относительно легкое…
 Ответить
Ответить@Alex: Этот метод и в рекламе не нов, его издревне используют для разметок в газетах, журналах, на деньгах, пинтаклях, символах… 🙂 А вообще жизнь построена по принципу золотого сечения: наше тело к примеру, если взять этот завиток, то подумайте — волосы на голове по спирали, отпичатки пальцев по спирали, шишки елочные, ананасы по спирали, да что перечислять все клетки по спирали начиная от ДНК доходит до галактики. СПИРАЛЬ по золотому сечению — эта идея самого космоса или Бога!
 Ответить
Ответить@Ирина:
Очень правильные размышления!
 Ответить
ОтветитьОчень полезный материал, особенно для меня новичка! спасибо!
 Ответить
Ответить@Alyona:
Пожалуйста! Успехов в обучении ))
 Ответить
ОтветитьНаташа, большое спасибо за такую полезную статью. Извините мою тугодумность, но я не очень поняла пример с числами Фибоначчи. Что такое базовый контейнер и как вы определили его ширину? Я вначале подумала, что это блок с основным контентом. Но он-то как раз самый широкий.
 Ответить
ОтветитьЗдравствуйте! Статья хорошая. Это полезно в любом случае. Единственный вопрос откуда мы получили базовую ширину контейнера в 90 пикс.? Очень хотелось бы знать.
Заранее спасибо!
 Ответить
ОтветитьЗдравствуйте. Статья интересная. Много полезного узнал. Но у меня вопрос. Как бороться с перфекционизмом?
Какой бы дизайн я не нарисовал он мне не нравится. То слишком яркий, то слишком тусклый, то шрифты не те, то они не сочетаются, то еще какая-нибудь чушь. В один момент он мне нравится, но когда я открываю его, чтобы верстать, отправляется в корзину, потому что это никуда не годится. Что делать?))
 Ответить
Ответить@Сергей:
Знакомая ситуация ))) Как бороться? Ну у меня есть несколько способов.
1) Делать все по правилам — нужно, чтобы были соблюдены все правила веб-дизайна — правило контрастности, правило сочетаний цветов, шрифтов, выравнивание и нюансировка итд итд итд. Если проверить себя по этим пунктам, то можно мысленно поставить галочку, что все сделано по правилам и уже легче становится. И у мозга будет информация, но которую можно опираться.
2) Не тратить на дизайн больше определенного времени. То есть если я знаю, что на эту работу надо потратить 2-3 часа, значит через 2-3 часа я закончу работу в любом случае. Если времени пошло больше — значит это уже игры разума, который начинает придираться не по делу.
3) Когда мне совссем не понятно хорошая работа или плохая — я прошу друзей серьезно покритиковать и сказать все ли с работой нормально или это мои перфекционистские глюки.
В общем сочетание этих пунктов помогает вовремя остановиться а также быть уверенной, что дизайн нормальный )) Вам удачи!
 Ответить
Ответить@Наташа Клевер: Спасибо, буду стараться ) Вам тоже удачи!
 Ответить
Ответить
Классная статья.
Упорядочивает представление о дизайне.
Но вот интересно, лучшие дизайнерские решения используют математические подходы при разработке? Но думаю, что все-таки вперед был собственно дизайн, а затем наложили математические правила