За несколько шагов создаем в фотошопе скетч эффект для текста
20
1747711-03-2011
 Сегодня мы научимся делать замечательный модный эффект — текст в виде скетч линий. Сначала мы своими силами создадим шероховатую текстуру для фона. Потом напишем текст и преобразуем его в рабочий контур. Далее выберем подходящую кисть и поколдуем с настройками кистей. Это самый важный этап урока, поскольку именно настройки кисти позволяют добиться такого эффекта. Дальше мы немного усилим скетч эффект с помощью коротких штрихов в уголках букв.
Сегодня мы научимся делать замечательный модный эффект — текст в виде скетч линий. Сначала мы своими силами создадим шероховатую текстуру для фона. Потом напишем текст и преобразуем его в рабочий контур. Далее выберем подходящую кисть и поколдуем с настройками кистей. Это самый важный этап урока, поскольку именно настройки кисти позволяют добиться такого эффекта. Дальше мы немного усилим скетч эффект с помощью коротких штрихов в уголках букв.
Шаг 1.
Для начала давайте заготовим подходящую текстуру. Создаем новый документ, заливаем его 50% серым. Делаем дубликат слоя и меняем режим наложения на «Экран» (Screen), снижаем прозрачность слоя до 20%.

Шаг 2.
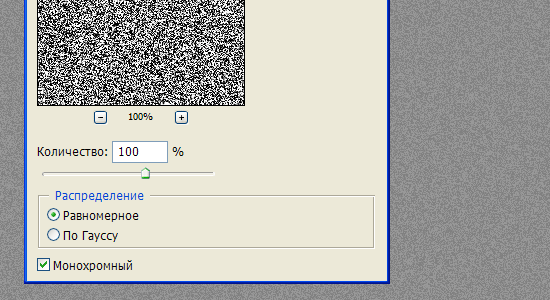
Наложим фильтр «Шум» (Noise) на этот слой с параметрами, как на рисунке ниже.

Шаг 3.
Создаем дубликат слоя с шумом, меняем режим наложения на «Умножение» (Multiply) и нажимаем Ctrl+I для инвертирования. Потом сдвигаем слой на 1 пиксель вниз. Теперь можно объединить все три слоя.

Шаг 4.
Чтобы сделать фон потемнее, я сделала дубликат получившегося слоя и снова поменяла режим наложения слоя на «Умножение» (Multiply).

Шаг 5.
Берем любой шрифт и пишем слово. В этом примере я использовала шрифт Tahoma, размеров 200 пикс, расстояние между буквами 50. Растрируем шрифт.

Шаг 6.
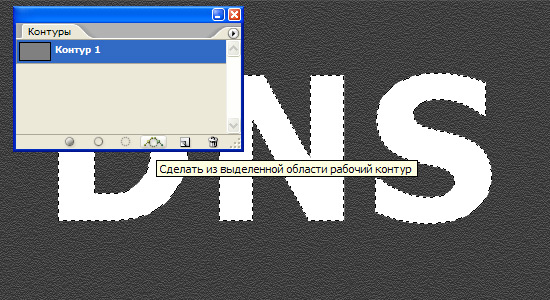
Удерживая Ctrl, щелкаем по слою с текстом, чтобы выделить его. Потом в меню выбираем «Окно» > «Контуры». Потом жмем на иконку внизу палитры «Сделать из выделенной области рабочий контур». Слой с текстом можно отключить.

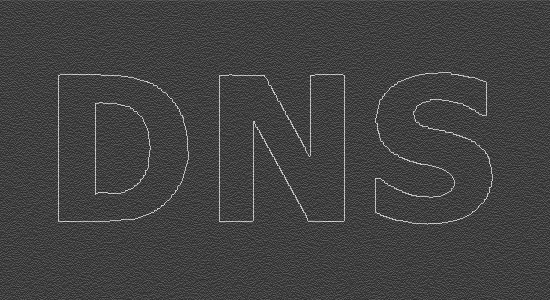
Должно получиться так.

Шаг 7.
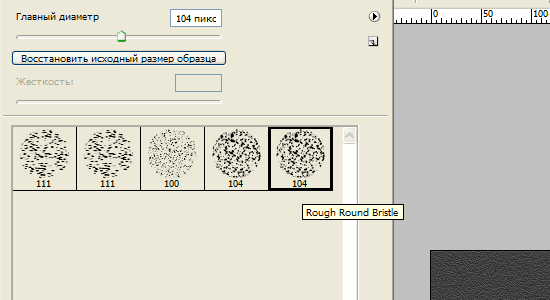
Выбираем инструмент «Кисть» (Brush). В дефолтовой комплектации фотошопа я нашла кисти «Thik Heavy Brushes» и выбрала оттуда последнюю кисть.

Шаг 8.
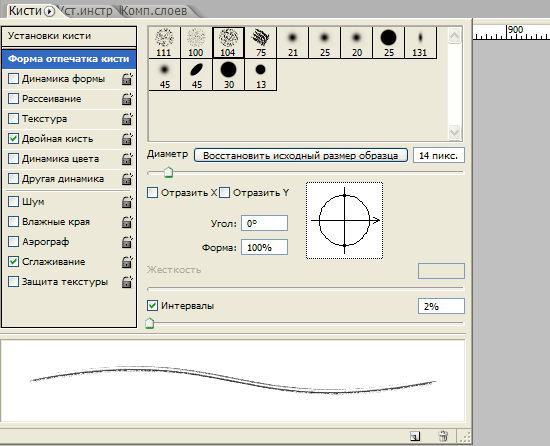
Нажимаем F5 и вызываем палитру настройки кистей. В закладке «Форма отпечатки кисти» ставим значения как на рисунке ниже.

Шаг 9.
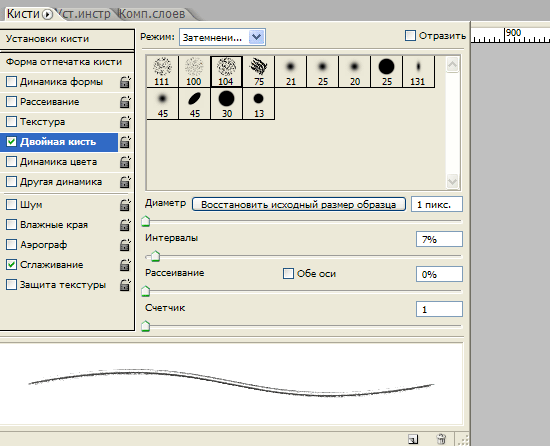
В закладке «Двойная кисть» ставим значения как на рисунке ниже.

Шаг 10.
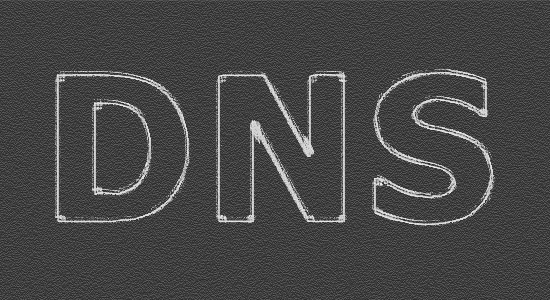
Создаем новый слой. И в палитре «Контуры» нажимаем иконку «Выполнить обводку контура кистью». Удаляем рабочий контур, чтобы не мешался. Потом можно к тексту применить фильтр «Резкость» (эффект 100%, радиус 1 пикс). Чтобы текст выглядел поярче, я сделала дубликат слоя. Получился такой результат.

Шаг 11.
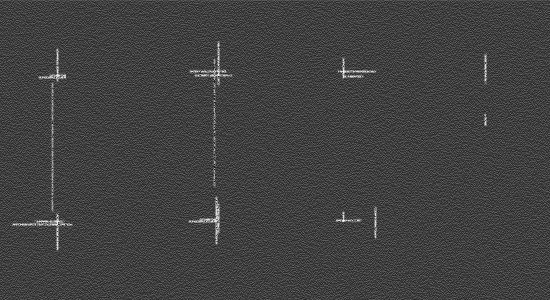
Теперь выберем инструмент «Карандаш», размер 1 пикс, цвет белый и подрисуем короткие линии на углах букв. После применим фильтр «Размытие по Гауссу» (радиус 0,5 пикс) и фильтр «Шум» со значениями, как в Шаге 2. Для наглядности я отключила слой с буквами и оставила только штрихи.

Финал
В итоге получился такой вот результат.

-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=2683 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 20 комментариев
Обалденно) Спасибо) Эффект пригодится.
 Ответить
ОтветитьУрок интересный, только есть одно замечание: у меня, как и у многих пользователей вместо режима наложения «Экран»(Screen) значится «Осветление». Для меня это не проблема, а новичек может не врубится.
 Ответить
Ответитьух ты! спасибо, Наташа, что в уроке затронули тему рабочего контура! теперь знаю, для чего он нужен!=)
 Ответить
Ответить@Денис:
Пожалуйста! Там главное в шаге 8 правильно кисти настроить…
@Николай:
Однозначно пригодится! Что называется просто и со вкусом ))
@EverEve:
Очень правильное замечание! Спасибо! Если не забуду, то постараюсь в следующих уроках давать два варианта перевода.
@Марина:
Не за что, Марина! Очень полезный инструмент. ))
 Ответить
ОтветитьПросто, доступно, красиво ) Что еще тут добавить!!!
Разве, что благодарность за качественное оформление уроков и терпение.
…А я умираю уже на первом скриншоте, когда собираюсь что-то написать. И сил хватает только на вставку пошаговых результатов. И то не всегда )))
 Ответить
ОтветитьСпасибо! Когда-то нужен был такой эффект — теперь буду знать)
 Ответить
Ответить@Vadiem:
Спасибо! А мне как раз нравится уроки писать, сидишь спокойненько, делаешь потихоньку )))
@Shershov:
Да, это как раз из тех эффектов, который надо в копилку положить ))
 Ответить
ОтветитьСпасибо! Просто и красиво! Пригодится!
 Ответить
Ответить@Irvyss:
Всегда пожалуйста! ))
 Ответить
ОтветитьПривет, Наташа 🙂
Сейчас смотрю этот эффект и вспоминаю, как когда-то искала такую штуку))))
Очень часто пригождается, супер, спасибо! 🙂
 Ответить
Ответить@Kristina Made:
Привет, Кристина! Пожалуйста! Знаю, бывают такие ситуации, когда что-то ну оооочень нужно, а потом, гораздо позже натыкаешься на это 🙂
 Ответить
Ответить@Наташа Клевер: Это называется «закон подлости» 🙂
 Ответить
Ответить@Иван:
Он самый 🙂
 Ответить
ОтветитьОтличный урок, всё очень подробно расписано, для таких новичков как я 🙂 Спасибо.
 Ответить
Ответить@Роберт:
Спасибо! И успехов в освоении фотошопа 🙂
 Ответить
ОтветитьНаташа, спасибо большое за этот урок! То, что нужно, то, что искала. Супер!
 Ответить
Ответить@Екатерина:
Пожалуйста! ))
 Ответить
ОтветитьНаташа, спасибо Вам огромное, Ваши уроки и статьи дают стимул и вселяют уверенность в себе.
 Ответить
Ответить@Grach:
Вам тоже спасибо! Подобные комментарии как раз и дают мне вдохновение делать новые уроки ))
 Ответить
Ответить
Симпатичный эффект и сделать достаточно просто. Спасибо.