Создаем в фотошопе художественно разбитый блок с текстом
11
2209919-07-2010
 Неплохой урок от Creativeoverflow в котором мы художественным образом разобьем блок с текстом. Сначала мы усердно потрудимся над самим текстом, отделяя осколки, потом наложим гранжевую текстуру и слегка затемним края, далее наложим стиль слоя для придания объема, сделаем пару красноватых бликов и наложим изображение разбитого стекла.
Неплохой урок от Creativeoverflow в котором мы художественным образом разобьем блок с текстом. Сначала мы усердно потрудимся над самим текстом, отделяя осколки, потом наложим гранжевую текстуру и слегка затемним края, далее наложим стиль слоя для придания объема, сделаем пару красноватых бликов и наложим изображение разбитого стекла.
Шаг 1.
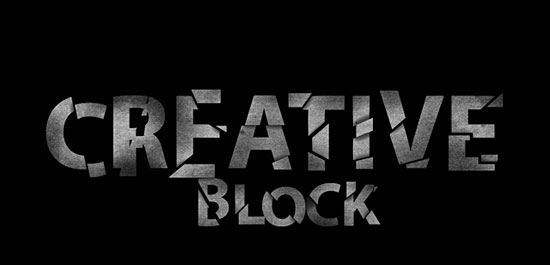
Создаем в фотошопе новый документ размером 1500х720, заливаем его черным цветом. Выбираем инструмент «Текст» (Т) и основательным крупным шрифтом пишем слово. В данном примере использован шрифт MyriadBold, цвет белый. Потом растрируем текст.

Шаг 2.
Теперь выбираем инструмент «Прямолинейное лассо» (кому нравится, может использовать инструмент «Перо»), им выделяем замкнутый контур на букве С и копируем осколок на новый слой.

Потом немного сдвигаем осколок относительно буквы.

Шаг 3.
Выбираем инструмент «Прямолинейное лассо», им выделяем замкнутый контур на букве R и копируем осколок на новый слой.

Потом немного сдвигаем осколок относительно буквы.

Шаг 4.
Выделяем осколки, копируем на новый слой и сдвигаем для остальных букв.

Шаг 5.
Теперь ниже пишем второе слово и проделываем с ним те же самые манипуляции, что и с первым словом.

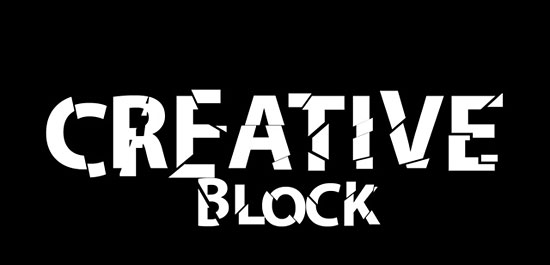
Результат должен быть приблизительно таким. Все слои с осколками слова лучше всего собрать в одну папку.

Шаг 6.
Воспользуемся любой гранжевой текстурой, например этой. Помещаем ее поверх всех слоев и меняем режим наложения на «Затемнение» (Darken).

Теперь идем в нашу папку с осколками и выделяем все слои (удерживая Ctrl+Shift, прощелкиваем все слои). Находясь на слое с текстурой, добавляем векторную маску (щелкаем по соответствующему значку внизу палитры со слоями).

Шаг 7.
Находясь на слое с текстурой (следим, чтобы активен был значок слоя, а не слой-маски), выбираем мягкую кисть, ставим прозрачность 50% и слегка затемняем места по краю букв для большего контраста.

Шаг 8.
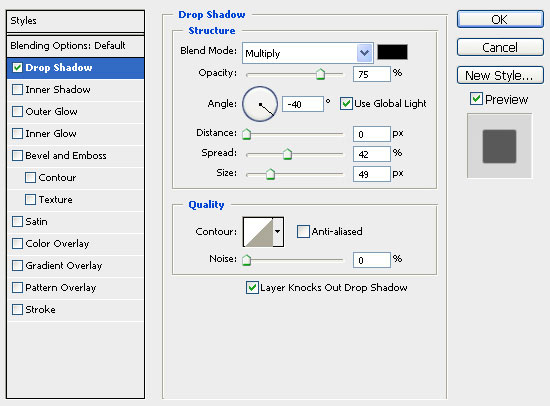
Идем в нашу папку с осколками и к каждому слою (кроме двух основных) применяем стиль слоя «Тень» (Drop Shadow) со значениями, как на рисунке ниже.

После применения стиля должен получиться такой эффект.

Шаг 9.
На этом шаге создадим новый слой, выберем оранжевый цвет и большой мягкой кистью сделаем несколько мазков по краю слов. Заменим режим наложения на «Перекрытие» (Overlay) и снизим прозрачность до 10%. Должен получиться легкий красноватый оттенок.

Финал
Теперь воспользуемся этим изображением разбитого стекла и наложим его сверху режимом наложения «Линейный осветлитель» (Linear Dodge). Где нужно стираем изображение ластиком. Получился такой вот эффект для текста.

Комментариев 11 комментариев
@Панков
Это точно! Ничего сложного. Скорее здесь важна усидчивость, пока осколки букв делаешь ))
Просто и эффектно.
Ну, вот! Уже все про все написали тут! Даже добавить нечего. Но, все равно напишу, потому как мимо этого пройти не могу! Потрясающе просто и просто потрясающе! )
Наташа, идея тут появилась: после подобных примеров предложите присылать желающим свои варианты и публикуйте ниже. Мне кажется интересно будет посмотреть, кто и что сделает и как далеко зайдет ) Нет?
@Vadim
Спасибо за идею! Мне тоже нравится смотреть у кого что получилось, как на демиарте например. Мне кажется, со временем так оно и будет. Обязательно кто-то первый выложит ссылку на то, что получилось и пошло-поехало. По крайней мере, с увеличением количества читателей будет движение именно в эту сторону и через годик эта страничка наверное так и будет выглядеть 🙂
@Наташа
Ну, как то не очень оптимистично звучит… через годик )
Надо бы пораньше! Завтра придется попробовать самому сделать. Эх… Кто меня за язык тянул!!! )
P.S. Только я имел ввиду не ссылку, а именно картинку. Прямо в продолжение поста. Ниже. Так интереснее, да и нагляднее.
Спасибо @Vadim за присланную картинку с результатом этого урока! Отличный результат! Посмотреть картинку можно по этой ссылке.
Чувствую себя Чебурашкой))) Так и хочется сказать: «Мы строили, строили и наконец-то построили!!!» Правда, пришлось немножко не так сделать, так как у меня буквы слишком темные получились, они как-то совсем не выделялись))
Поставила временно как твиттер фон) Правда, насколько я поняла, полностью буковки видно только у меня)) Вот уж ноут мой)) Расширение экрана не такое, как у всех))) Но все равно за урок спасибо))) Некоторым полезным вещам научилась))
@Aurinko:
Посмотрела — отличный результат! Все здорово получилось! Я думаю что на большинстве мониторов эффект будет виден. По крайней мере почти весь текст ))
@Наташа Клевер
Спасибо))) я потратила часа 3 на это творение, я совсем нуб, как говорится))) И мне понравился не столько результат, сколько знание новых комбинаций клавиш и использование каких-то «штучек», ведь опыт не пропьешь, а новому учиться всегда лучше на опыте, чем просто прочитав мануал)
А насчет монитора)) Всем не угодишь)) Все равно у кого-то будет выглядеть криво)))
@Aurinko:
А уроки тем и интересны, что обязательно каку-нибудь новую фишку узнаешь. Главное ее потом не забыть и начать применять.
А с фонами… тут, да, все равно под все мониторы не подстроишься, но стремиться к этому все-равно нужно )))
Класс, очень просто и эффектно