Создаем в фотошопе текст, написанный мелом на школьной доске
26
6696618-08-2011
 Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips, который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips, который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2.
Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
Шаг 3.
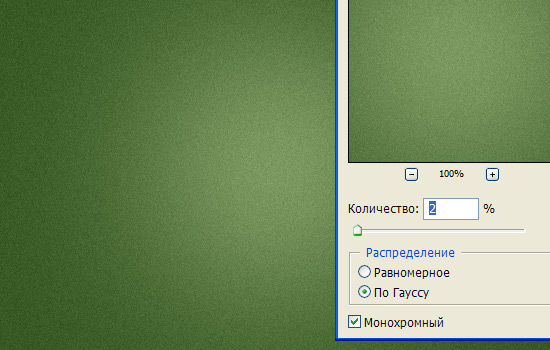
Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4.
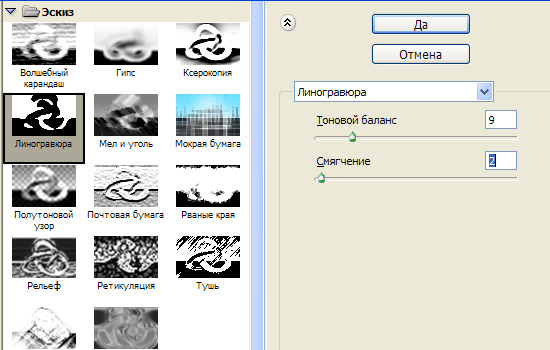
Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже. 
Шаг 5.
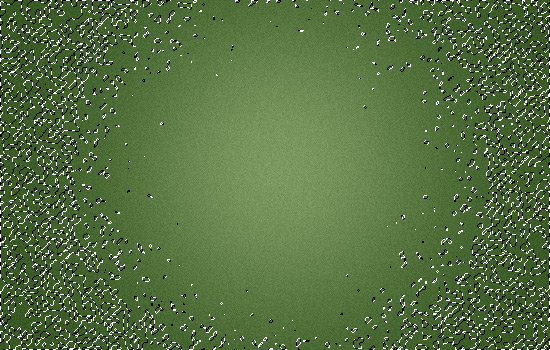
Получился такой эффект.
Шаг 6.
Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7.
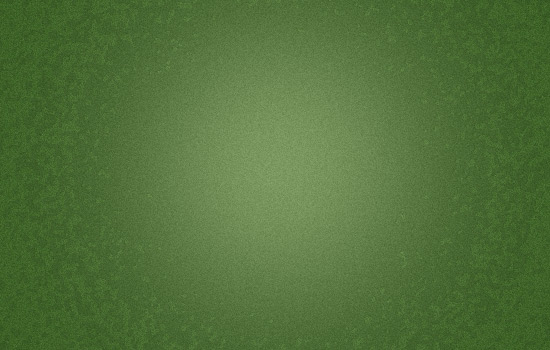
На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8.
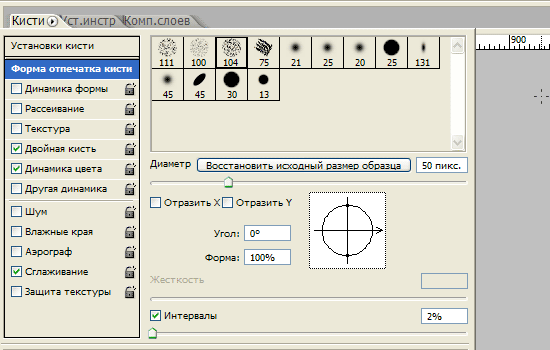
Теперь выберем кисть. В стандартном наборе «Thick Heavy Brushes» я нашла подходящую кисть. Нажимаем F5 и в открывшемся диалоговом окошке выбираем закладку «Форма отпечатка кисти». Ставим настройки, как на рисунке ниже.

Шаг 9.
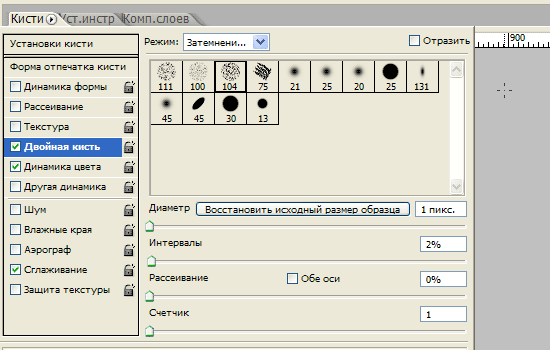
В закладке «Двойная кисть» ставим следующие установки.
Шаг 10.
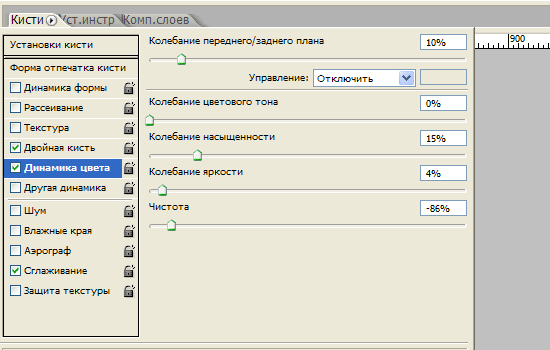
В закладке «Динамика цвета» ставим следующие установки.
Шаг 11.
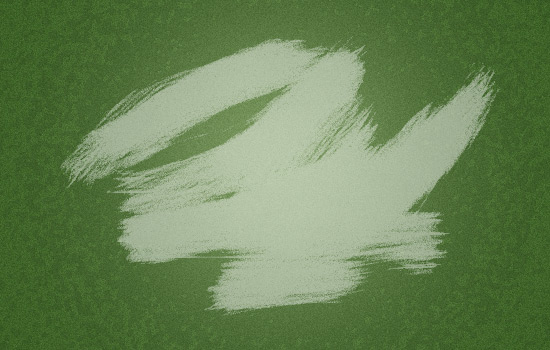
Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12.
Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13.
Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
Шаг 14.
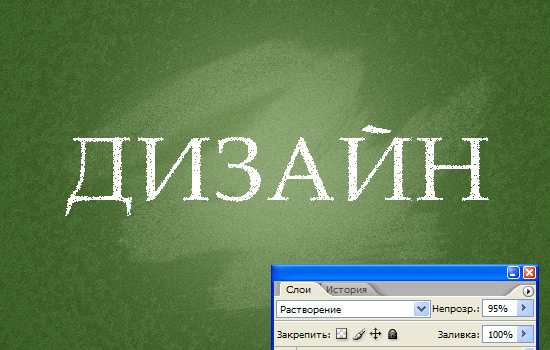
Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
Шаг 15.
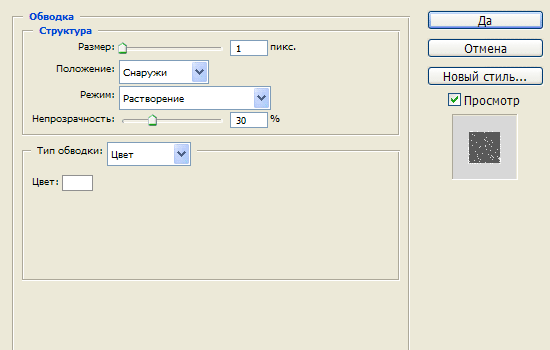
Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
Шаг 16.
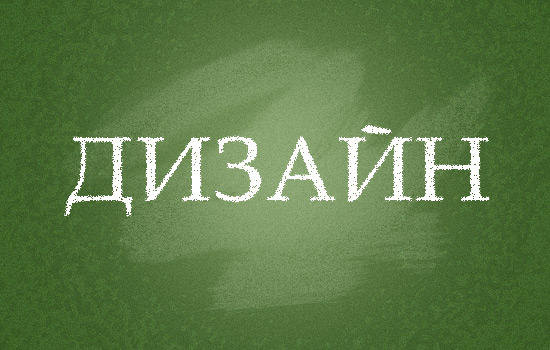
Должно получиться так.
Шаг 17.
Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18.
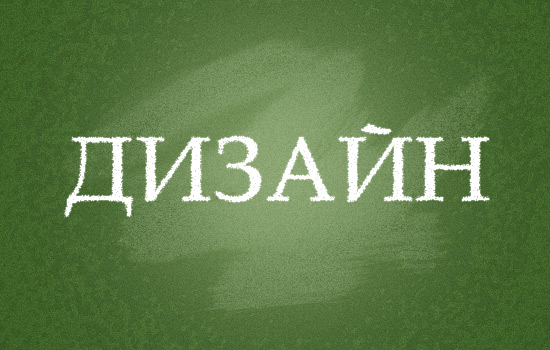
Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
Финал
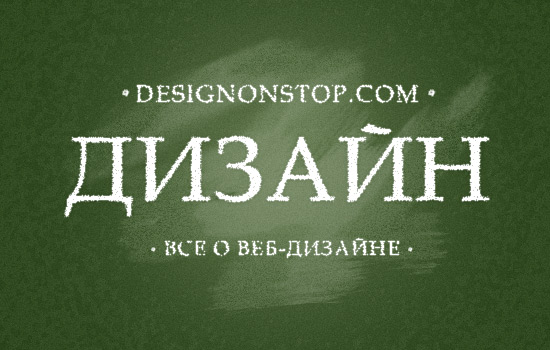
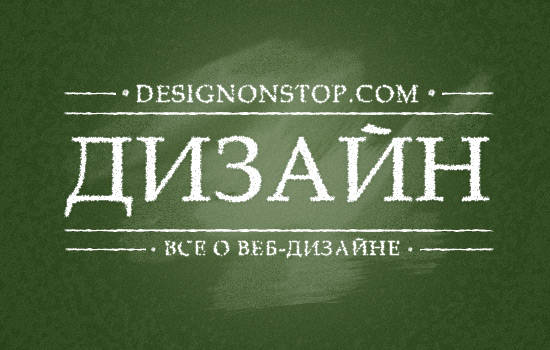
Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
Комментариев 26 комментариев
Отличный урок.
Встречала несколько техник создания школьной доски, эта — самая реалистичная. Эффект от грязной тряпки на доске — просто находка.
Но шрифт меня тоже смутил, соглашусь с @Pavel Drum, на доске скорее ожидаешь увидеть что-то написанное от руки.
Шрифт по желанию можно изменить) Ведь это всего лишь урок)) Но задумка мне тоже понравилась) Поддержу Печеньку: увидев разводы от мокрой тряпки, я начала улыбаться и вспоминать школьные дежурства))))
Этот урок, наверное, был создан в преддверии 1 сентября??))
@Pavel Drum:
@Печенька:
Да, пожалуй вы правы. Рукописный шрифт здесь бы смотрелся лучше. Но на момент создания урока я почему то была в восторге от Book Antiqua. А сейчас свежим взглядом посмотрела, действительно слишком аккуратно… ))
@Aurinko:
Это просто так совпало, но получилось как-будто к 1 сентября )) А сколько я мучалась с настройками кисти пока получила более-менее реалистичные разводы на доске. Но результат меня тоже устраивает 🙂
А как выделить всё белое?
@Smile:
Выбираем инструмент «Волшебная палочка» (Magic Wand Tool), в настройках инструмента (которое под верхним меню) отжимает галку у пункта «Смежные пиксели» и после этого щелкаем мышкой по белому цвету. Должен выделиться белый цвет ка на картинке 6.
@Наташа Клевер: спасибо большое)
@Smile:
Пожалуйста! ))
Ребят, я только начинаю «рулить» фотошопом, в шаге 4, что значит передний/задний фон? 🙂
@Серёжа:
На панели инструментов есть два квадратика, черный и белый, наложенные друг на друга. Это и есть цвета переднего и заднего фона. Посмотрите здесь на обей картинке инструментов https://www.designonstop.com/?p=2480
Чтобы поменять цвет, нужно щелкнуть по нужному квадратику и в открывшейся палитре установить нужный цвет.
@Наташа Клевер:
Спасибо 🙂
@Серёжа:
Пожалуйста! )
Есть одна проблемка в уроке… или может быть в CS5…
Гаусово размытие как то странно работает! Не первый раз уже кстати 🙁
Вместо размытия, оно разбивает текст на пикселы и разбрасывает их в разные стороны!
Может кто знает, что с этим сделать?
@Rame0:
Скорее всего дело в какой-то настройке фтошопа. Но в какой не знаю. Может действительно кто подскажет ))
Ладно, значит буду делать в иллюстраторе 🙂
@Rame0:
Жаль, конечно… Но все-таки выход из положения 🙂
@Наташа Клевер:
Если честно, не жаль 🙂
Просто лично мне вектор нравится гораздо больше, из-за его масштабируемости, т.к. нет многих проблем с изменением размеров и прочего, в отличии от растра.
А если итоговый результат должен быть обязательно растровым, то в этом тоже нет проблем, т.к. вектор легко можно сохранить в растр.
Насчет сохранения вектора в PSD не уверен, но думаю, такой вариант тоже вполне возможен.
Так что вектор даже получше будет. Что скажете?
@Rame0:
А я то чего могу сказать? Вы делайте так как вам удобнее 🙂
Спасибо, Наташа!
@Виталий Лопатин:
Пожалуйста, Виталий! ))
Здравствуйте! Помогите пожалуйста с 4-м шагом. Когда на слое-дубликате применяю «Линогравюру», слой так и остаётся зелёным без нужного эффекта. Слой включён и выделен, всё, как положено. Что это может быть? Я правильно понимаю, дубликат слоя — это просто залитый зелёным фоном лист или дубликат уже должен быть таким, как основной слой на шаге 3?
@Оля:
Когда к слою применены стили слоя, то некоторые эффекты не срабатывают. Тогда надо правой кнопкой мыши выбрать пункт «Сгруппировать в новый смарт объект» и потом уже применять фильтры. Может это ваш случай?
Та же проблема что и у Оли, не срабатывает Линогравюра, смарт-объект не помогает
@Оля: Дубликат нужно сделать не на первом шаге, когда слой залит одним цветом, а после третьего шага =) т.к. Линогравюра превращает светлые оттенки в выбранный нами белый цвет, а более темные во второй выбранный зеленый цвет, соответственно если делать дубликат однотонного слоя желаемого эффекта не получить )
Подскажите, что я делаю не так. После 11 шага моя работа выглядит не так. А в разы бледнее, хотя настройки абсолютно те же. А потом в 14 шаге после нажатия «растрируем текст» и когда меняю режим на Затухание то текст просто исчезает. А что то пропускаю?
Выглядит круто! )) вот только шрифт как то не слишком подходит. ктоб такое мелом нарисовал))