Создаем в фотошопе оригинальный логотип в виде этикетки
5
7014804-04-2012
 На очереди очередной урок по созданию логотипа в виде этикетки. Сначала мы создадим текстуру фона, потом займемся основной фигурой и ее обводкой. После этого воспользуемся симпатичным текстом и напишем основной текст. Далее с помощью текста создадим прямоугольник, применим к нему стиль слоя, а потом трансформируем его, имитируя декоративную ленту. После напишем вспомогательный текст и немного украсим его. Потом займемся центральным визуальным элементом округлой формы. И в конце украсим всю нашу композицию элементом в виде расходящихся солнечных лучей.
На очереди очередной урок по созданию логотипа в виде этикетки. Сначала мы создадим текстуру фона, потом займемся основной фигурой и ее обводкой. После этого воспользуемся симпатичным текстом и напишем основной текст. Далее с помощью текста создадим прямоугольник, применим к нему стиль слоя, а потом трансформируем его, имитируя декоративную ленту. После напишем вспомогательный текст и немного украсим его. Потом займемся центральным визуальным элементом округлой формы. И в конце украсим всю нашу композицию элементом в виде расходящихся солнечных лучей.
Шаг 1.
Создаем в фотошопе новый документ, заливаем цветом #4a2919.
Шаг 2.
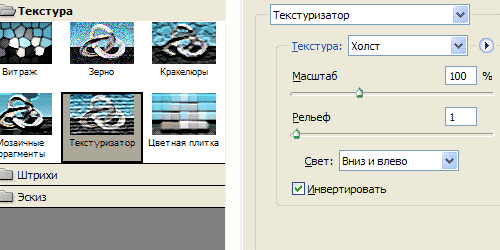
Применим «Фильтр» (Filter) > «Текстура» (Texture) > «Текстуризатор» (Texturizer).
Шаг 3.
Получили такую текстуру.
Шаг 4.
Рисуем овал, заливаем его цветом #e8ae5a.
Шаг 5.
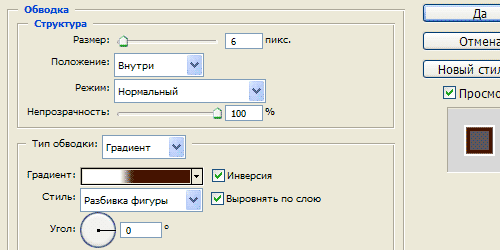
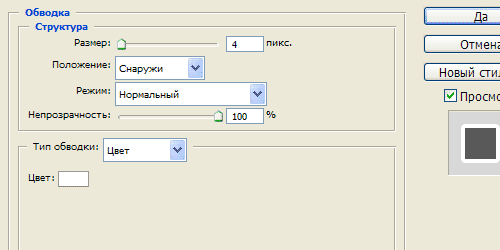
Применим стиль слоя «Обводка» (Stroke).
Шаг 6.
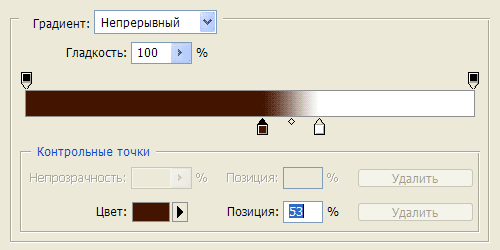
Так выглядит градиент при ближайшем рассмотрении. Слева цвет #431500, справа белый.
Шаг 7.
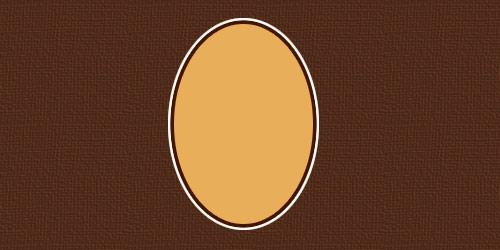
Получили такой результат.
Шаг 8.
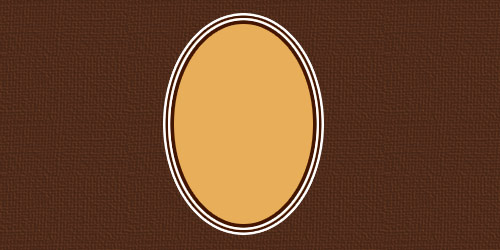
Делаем дубликат овала, перемещаем его ниже оригинального слоя с овалом и в настройках стиля слоя (см.Шаг 5) меняем положение обводки с «Внутри» на «Снаружи». Получили такой результат.
Шаг 9.
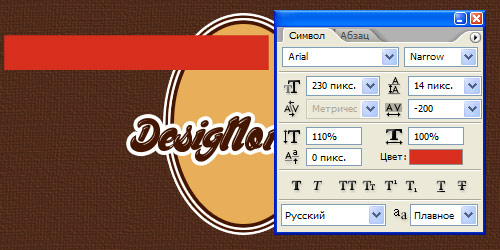
Воспользуемся шрифтом Chocolate Dealer (N20 из этой подборки шрифтов). Пишем слово DesigNonstop, размер 68 пикселей, цвет #441601.
Шаг 10.
Применим к шрифту стиль слоя «Обводка» (Stroke).
Шаг 11.
Далее воспользуемся шрифтом Arial, цвет #d72f1e, настройки как на рисунке ниже, и напишем 36 точек подряд. Должен получиться красный прямоугольник. 
Шаг 12.
Перемещаем красный прямоугольник под текст DesigNonstop. После этого применим к прямоугольнику стиль слоя «Обводка» (Stroke), как в Шаге 10.
Шаг 13.
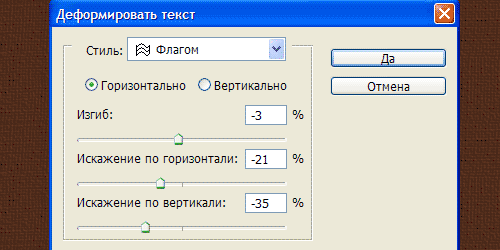
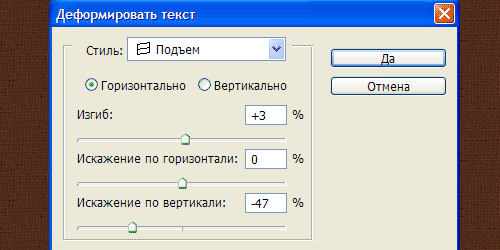
Теперь деформируем наш прямоугольник. Правая кнопка мыши, пункт «Деформировать текст…» (Warp Text) с настройками, как на рисунке ниже.
Шаг 14.
Получили такой результат.
Шаг 15.
Теперь на новом слое (ниже текста и фигуры) небольшой жесткой белой кистью закрасим промежутки между низом текста и верхом красной фигуры.
Шаг 16.
Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания, которая в верхнем регистре между клавишами ) и +, создаем прямую линию из четырех подчеркиваний, потом переводим каретку и еще четыре подчеркивания. Должно получиться девять линий, цвет #431500.
Шаг 17.
Теперь деформируем наши полоски. Правая кнопка мыши, пункт «Деформировать текст…» (Warp Text) с настройками, как на рисунке ниже.
Шаг 18.
Перемещаем их в левый край красной ленты.
Шаг 19.
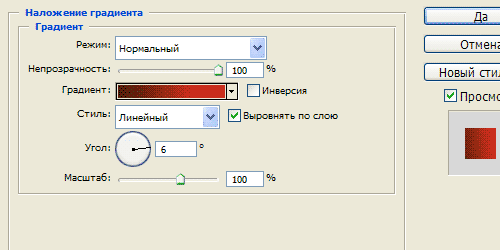
Теперь применим стиль слоя «Наложение градиента» (Gradien Overlay). Цвет градиента от #431500 к #d72f1e.
Шаг 20.
Получили такой результат.
Шаг 21.
Делаем дубликат слоя с полосками. Удаляем три нижних ряда полосок, в настройках стиля слоя «Наложение градиента» (Gradien Overlay) меняем направление градиента на противоположное, нажав чекбокс «Инверсия» (см. Шаг 19) и перемещаем полоски в правый край красной ленты.
Шаг 22.
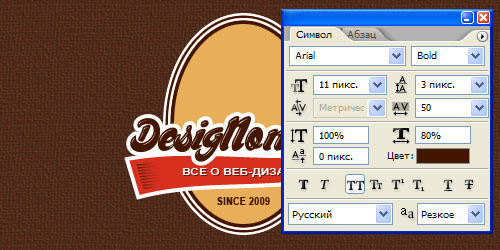
Теперь используя шрифт Arial, размер 12 пикселей, масштаб по вертикали 85%, цвет белый, большими буквами пишем ВСЕ О ВЕБ-ДИЗАЙНЕ.
Шаг 23.
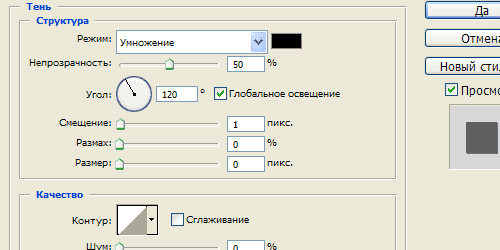
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 24.
Результат выглядит так.
Шаг 25.
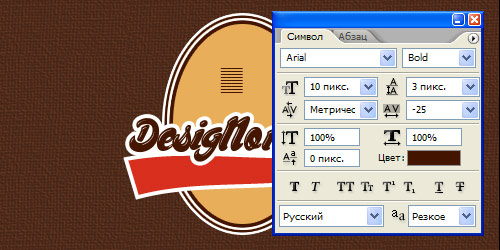
Далее, используя настройки шрифта ниже, цвет #431500, пишем фразу SINCE 2009.
Шаг 26.
На этой стадии я долго выбирала, какой бы визуальный элемент круглой формы поместить на этикетку, пока не остановилась на иконке из первого набора этой подборки иконок. Вы можете поместить любое другое подходящее изображение.
Шаг 27.
Сверху я разместила еще одно изображение в виде палитры художника из девятого набора этой подборки иконок.
Шаг 28.
В заключение можно создать расходящиеся солнечные лучи с помощью этого урока или воспользоваться готовой кистью. И все, логотип в виде этикетки готов.
Комментариев 5 комментариев
@Иван:
В крайнем случае можно и по гуглю 🙂
Спасибо за урок, я еще только учусь фотошопу. Нравиться простой и доступный язык!
@Жгун:
Вам спасибо за хороший отзыв и успехов в освоении фотошопа ))
Хороший урок, спасибо)все понятно с первого раза и не сильно замудренно)
где, кроме google, здесь можно плюсануть? 🙂