Создаем текст с реалистичной джинсовой текстурой и белой отстрочкой
4
1740720-02-2010
 Текстура денима в совокупности с белым стежком и грубым холстом на заднем фоне смотрится очень стильно и всегда выигрышно. В этом уроке мы достигнем этой цели при помощи инструментов «Контур», «Ластик», «Затемнитель». А также воспользуемся стилями слоя «Тень» и «Тиснение». Посмотрим, как дизайнеры из «Rich Works» добились такого замечательного результата.
Текстура денима в совокупности с белым стежком и грубым холстом на заднем фоне смотрится очень стильно и всегда выигрышно. В этом уроке мы достигнем этой цели при помощи инструментов «Контур», «Ластик», «Затемнитель». А также воспользуемся стилями слоя «Тень» и «Тиснение». Посмотрим, как дизайнеры из «Rich Works» добились такого замечательного результата.
Шаг 1.
Создаем в фотошопе новый файл размером 500х500 пикс и заливаем его светло серым цветом, как на рисунке ниже.
Шаг 2.
Теперь выбираем инмтрумент «Текст» (Type tool) и печатаем букву R. Или любую другую на ваше усмотрение. Автор урока использовал шрифт «ROLAND». Вы можете выбрать любой шрифт, это не имеет значения. Главное, чтобы у шрифта было поменьше углов и закруглений. Почему? Узнаете ниже.
Шаг 3.
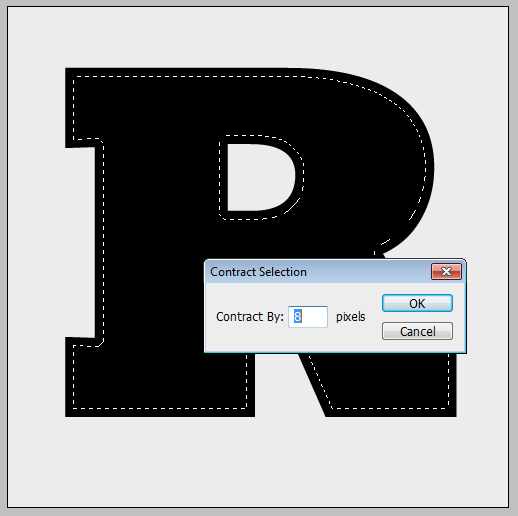
Правой кнопкой мыши щелкаем по слою с текстом и выбираем пункт «Растрировать текст» (Rasterize layer). Теперь держивая Ctrl, щелкаем по слою с буквой и выделяем ее. В меню идем «Выделение» (Select) -> «Модификация» (Modify) -> «Сжать…» (Contract). Устанавливаем значение 8.
Шаг 4.
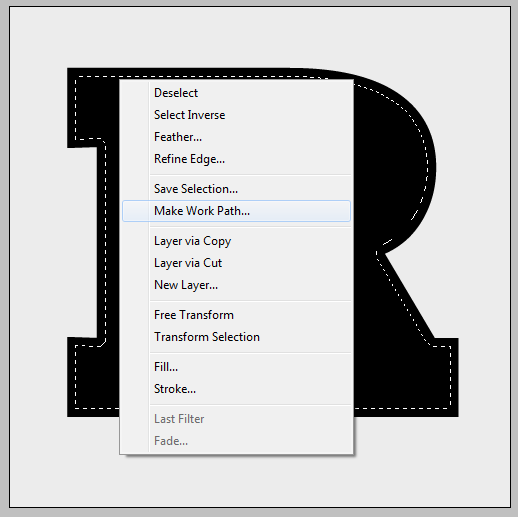
В верхнем меню в пункте «Окно» вызываем палитру «Контуры». Там, либо через выпадающее меню в правом верхнем углу палитры, либо через иконку внизу «Сделаем из выделенной области рабочий контур» (Make work path). Вы увидите, как выделение превратилось в путь.
Шаг 5.
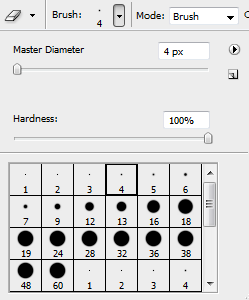
Выбираем инструмент «Кисть» (Brush tool) и выбираем кисть с настройками, как показано ниже.
Шаг 6.
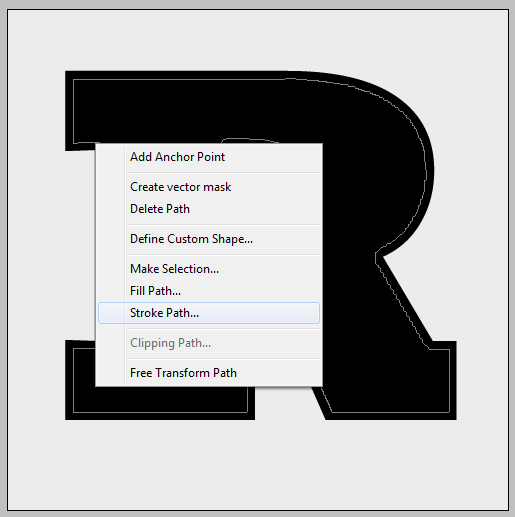
Создаем новый слой. На палитре цветов устанавливаем цвет — белый. На палитре «Контуры» либо через выпадающее меню в правом верхнем углу палитры, либо через иконку внизу выбираем «Выполнить обводку контура кистью» (Stroke path).
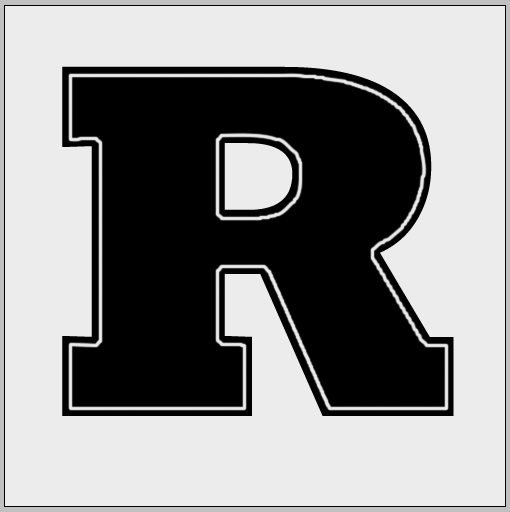
Должен получиться вот такой результат. После этого удаляем рабочий контур в палитре «Контуры».
Шаг 7.
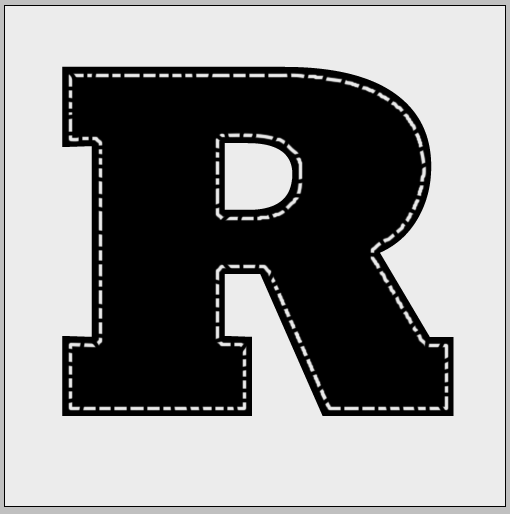
Для того, чтобы сделать стежки есть два пути. Первый — это перед Шагом 6 с помощью «Настроек формы и отпечатков кисти» добиться имитации стежков. Но автора урока этот результат не удовлетворил. И поэтому мы воспользуемся инструментом «Ластик» (Eraser) и будем вручную стирать часть белой обводки, которая у нас на отдельном слое. Стирать надо перпендикулярно белой линии!
Шаг 8.
Теперь возьмем вот эту джинсовую текстуру.
Шаг 9.
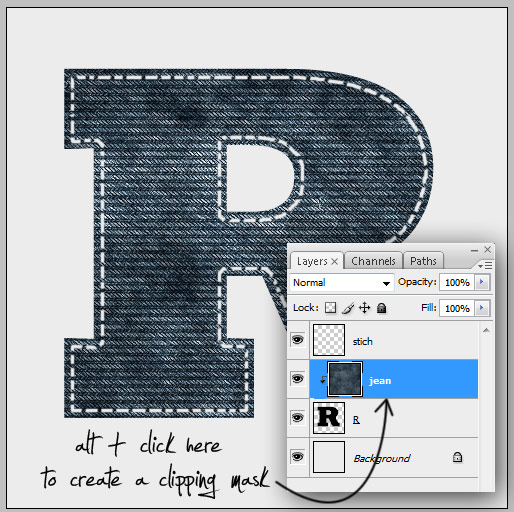
Откройте картинку с текстурой в фотошопе и вставьте ее в основной документ между слоем с буквой и слоем со стежком. Слой со стежком должен быть сверху. Выглядит это приблизительно так.
Шаг 10.
Создаем обтравочную маску (Clipping mask). Для этого выбираем слой с текстурой и нажимаем Alt+Ctrl+G.Должно получиться как на рисунке.
Шаг 11.
Теперь на палитре инструментов выбираем инструмент «Затемнитель» и, используя мягкую кисть, затемняем края ткани по периметру буквы.
Шаг 12.
Сейчас сделаем следующее. Создадим новую группу поверх всех слоев. Назовем ее «Группа» Перейдем на слой с белым стежком, и, удерживая Shift, прощелкаем слой с текстурой и слой с буквой. Они будут выделенными. Теперь перетаскиваем их в новую группу. На слое «Группа» щелкаем правой кнопкой мыши и выбираем пункт «Преобразовать в новый смарт объект» (Convert to smart object).
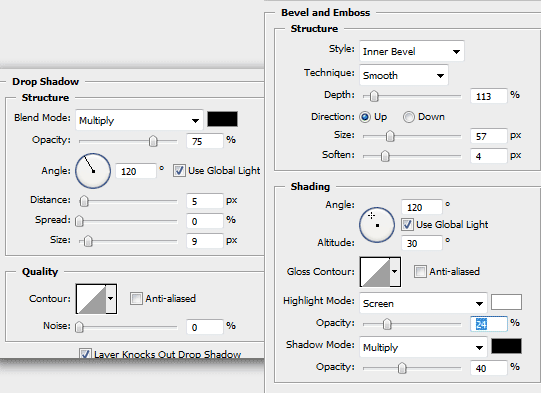
Теперь можно применить стиль к получившемуся слою. Два раза щелкаем по слою и выбираем пункт «Тень» (Drop shadow). Выбираем установки как на картинке ниже слева. Режим «Multiply» — «Умножение».
Потом выбираем пункт меню «Тиснение» (Bevel and Emboss). Установки как на рисунке ниже справа. «Inner Bevel» значит «Внутренний скос», «Smooth» значит «Плавное», «Screen» значит «Экран», «Multiply» значит «Умножение.»
Шаг 13.
Теперь картинка должна выглядеть так.
Шаг 14.
Можно положить текстуру на задний фон. Взять ее можно здесь.
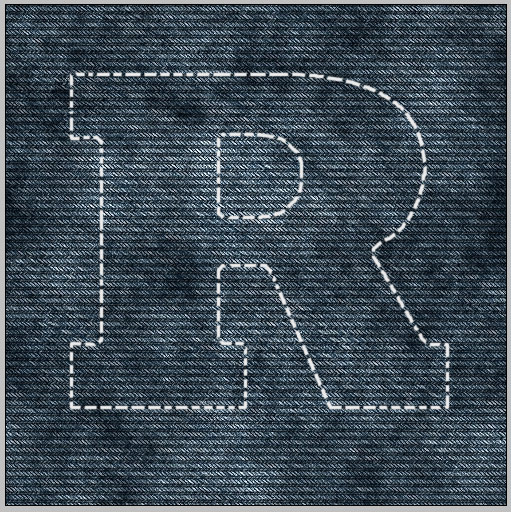
Финал.
Вот окончательный вариант того, что было задумано автором!
Комментариев 4 комментария
Слушай, а у тебя отличный результат получился! Просто супер! Да и смотрится даже более реалистично, чем в уроке. Стежки и рельеф так просто зачотные. Согласна со всеми твоими дополнениями.
PS Про статью о математике в дизайне помню, но переведу чуть попозже. 🙂
Неплохо. Только я тоже самое делал в Иллюстраторе.
@Maksim Shaihalov
А почему бы и нет… Кому как удобнее, тем более, что результат сильно не отличается, я думаю
Замечательный урок, спасибо 🙂
Имхо, для пущего эффекта реалистичности, стоит:
— слой со стежками не брать в общий смарт-объект с буквами (цель чего мне вообще не понятна), а положить на него отдельный Bevel and Emboss, чтобы стежки смотрелись выпуклыми, и Texture с подходящими параметрами, чтобы понятно было, что они таки состоят из ниток;
— слегка «обгрызть» ластиком края букв, ибо нет ничего идеального под Луной;
— инструментами Burn и Dodge затемнить/высветлить подложку, чтобы немного «втиснуть» буквы в ткань.
Кроме прочего, опять же, сугубо имхо, обрабатывая ластиком промежутки между стежками, нельзя оставлять «угловые» стежки и стежки сложной формы.
И я использовал кожу на джинсе как более симпатичное мне сочетание материалов.
Мой вариант: http://www.flickr.com/photos/24437951@N05/4372943465/
И еще раз спасибо за урок, действительно оказался полезен.