Создаем в фотошопе текст с эффектом вырезанной бумаги
8
1742424-04-2010
 Отличный урок фотошопа от Photoshoproadmap. В нем мы научимся создавать текст с эффектом вырезанной бумаги. Смотрится очень здорово. В уроке все очень детально и подробно расписано. Сначала мы создадим нужный нам градиент, потом сделаем новый стиль слоя и настроим направление градиента для каждой буквы. В конце мы добавим цвета.
Отличный урок фотошопа от Photoshoproadmap. В нем мы научимся создавать текст с эффектом вырезанной бумаги. Смотрится очень здорово. В уроке все очень детально и подробно расписано. Сначала мы создадим нужный нам градиент, потом сделаем новый стиль слоя и настроим направление градиента для каждой буквы. В конце мы добавим цвета.
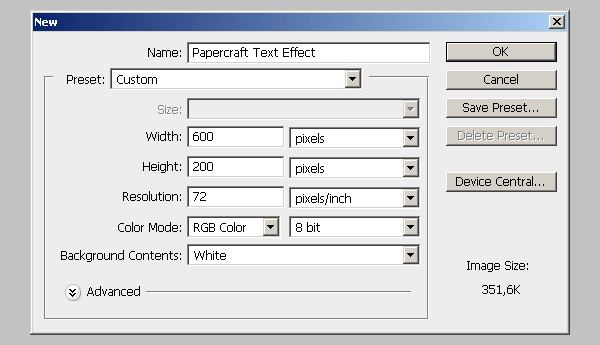
Шаг 1.
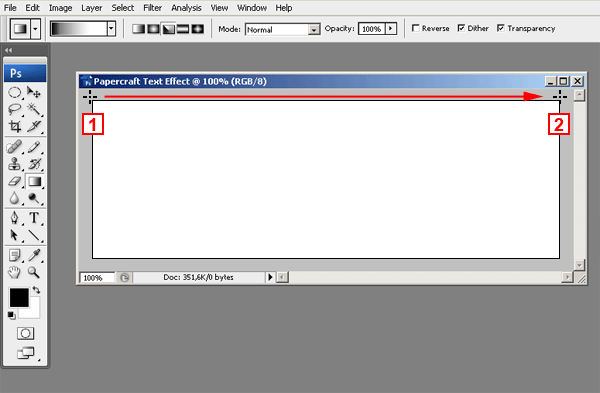
Создаем в фотошопе новый документ размером 600х200, заливаем белым цветом.

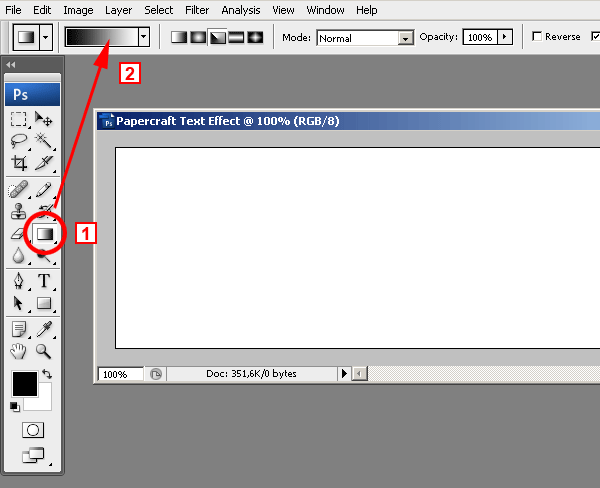
Шаг 2.
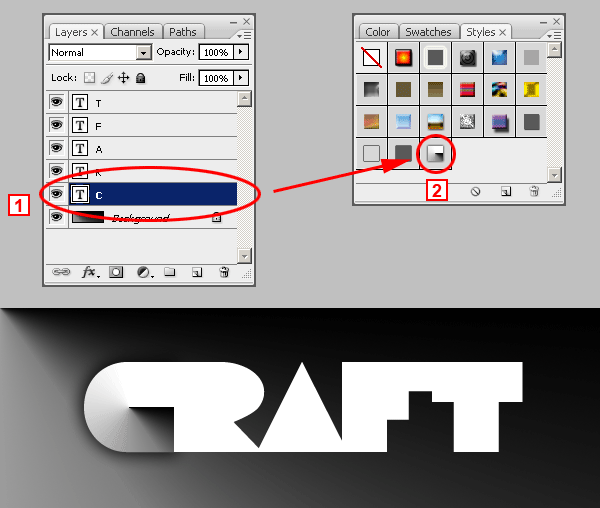
Выбираем инструмент «Градиент» на панели инструментов (1) и потом щелкаем по изображению градиента (2).

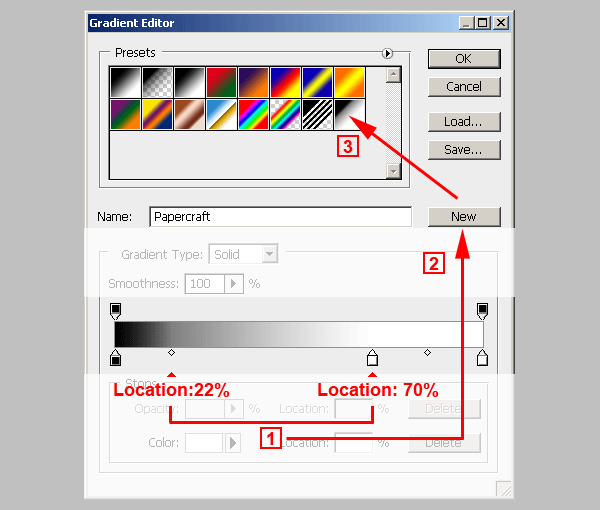
Шаг 3.
Создаем новый градиент. Устанавливаем ползунки настроек, как на рисунке ниже (1). Нажимаем на кнопку «New» (2). Новый градиент появится в библиотеке градиентов (3).

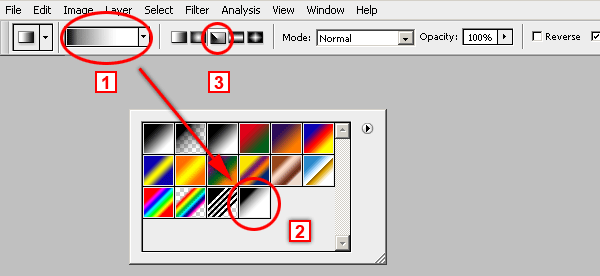
Шаг 4.
Возвращаемся в окно градиентов (1), выбираем вновь созданный градиент (2) и задаем для него тип градиента ANGLE GRADIENT (3).

Шаг 5.
Накладываем градиент строго из левого (1) угла в правый (2). Крайняя левая точка желательно должна находиться за пределами документа, только не внутри. Иначе будет некрасиво.

Результат должен быть таким.

Шаг 6.
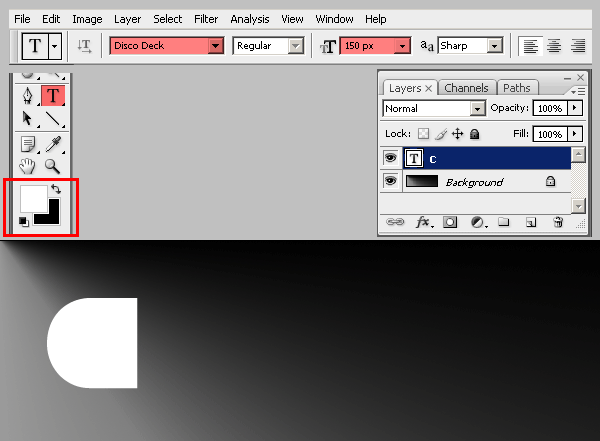
Приступим к тексту. Сначала скачаем шрифт Disco Deck font. Выбираем в фотошопе инструмент «Шрифт», размер шрифта 150 пикс. Пишем первую букву С.

Шаг 7.
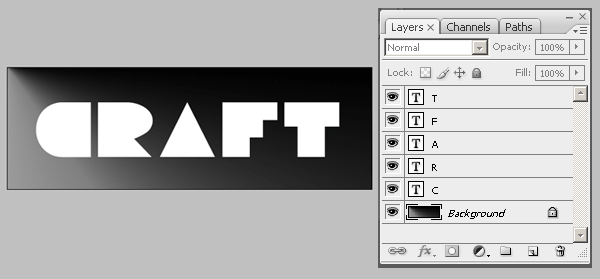
Потом печатаем оставшиеся буквы. Причем каждую на новом слое.

Шаг 8.
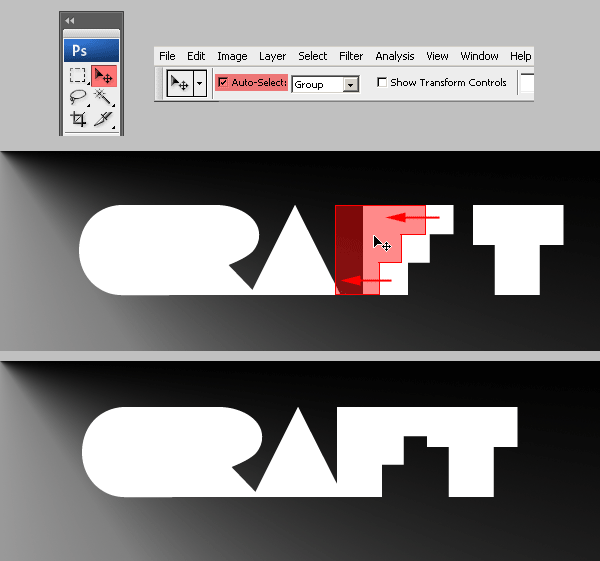
Теперь слегка передвинем буквы. Выберем инструмент «Перемещение» в режиме «Свободное перемещение» (AUTO SELECT) и передвинем буквы, как на рисунке ниже.

Шаг 9.
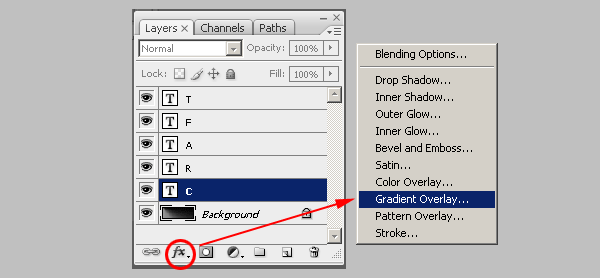
Наложим стиль слоя на букву С. Вызовем окошко «Стиль слоя» либо двойным щелчком по слою, либо щелкнув по значку, как на рисунке ниже.

Шаг 10.
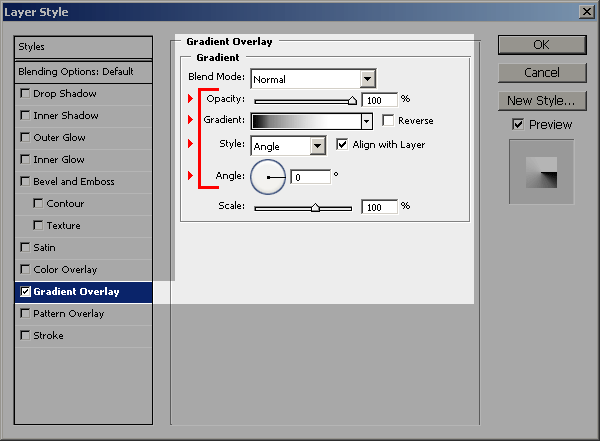
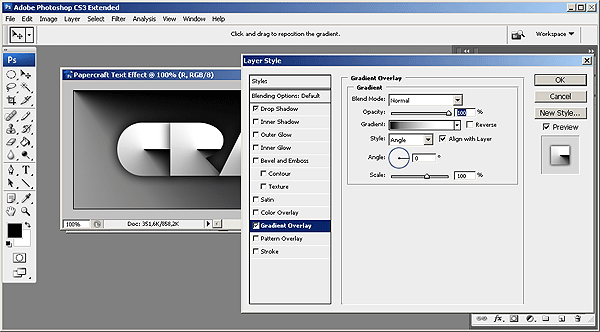
Сначала выбираем закладку «Наложение градиента» и накладываем созданный нами градиент, с параметрами, как на рисунке ниже. ОК пока не нажимаем.

Шаг 11.
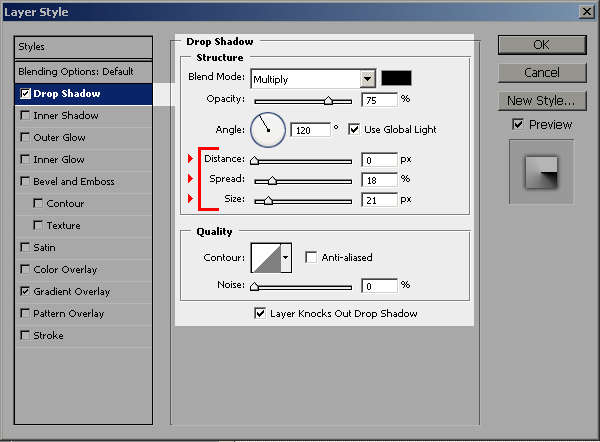
Потом выбираем закладку «Тень» с параметрами, как на рисунке ниже. ОК пока не нажимаем.

Шаг 12.
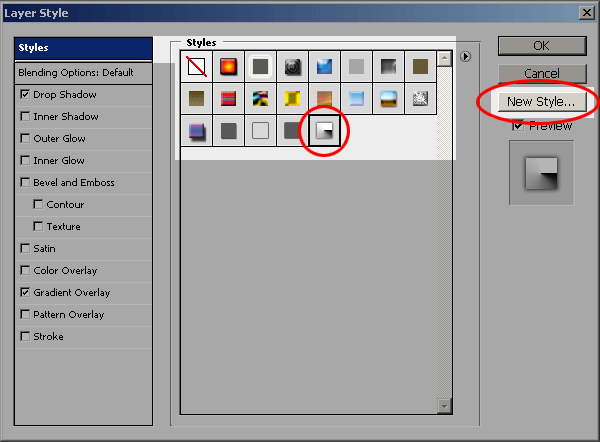
Переходим в закладку «Стили», потом щелкаем по кнопке «Новый стиль» (NEW STYLE ) и сохраняем в палитре стилей этот созданный стиль. Только потом нажимаем кнопку ОК.

Шаг 13.
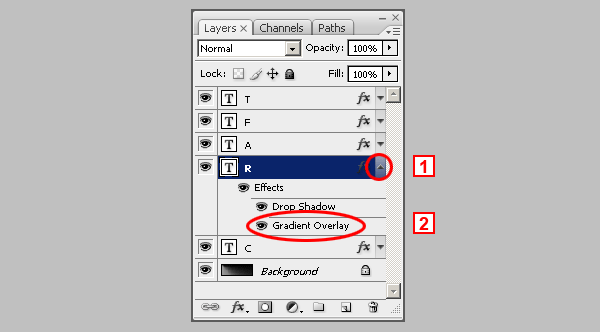
Теперь для того, чтобы применить стиль к слою, надо сначала выбрать слой с буквой (1), а потом выбрать созданный нами стиль (2) на палитре стилей. Наша буква С должна выглядеть так, как на рисунке ниже.

Шаг 14.
Применим этот стиль к каждому слою с буквой. Слово будет выглядеть так.

Шаг 15.
В этом шаге мы будем настраивать для каждой буквы направление градиента. Для каждого слоя выбираем в стиле слоя (1) закладку «Наложение градиента» (2).

Так выглядит эта закладка.

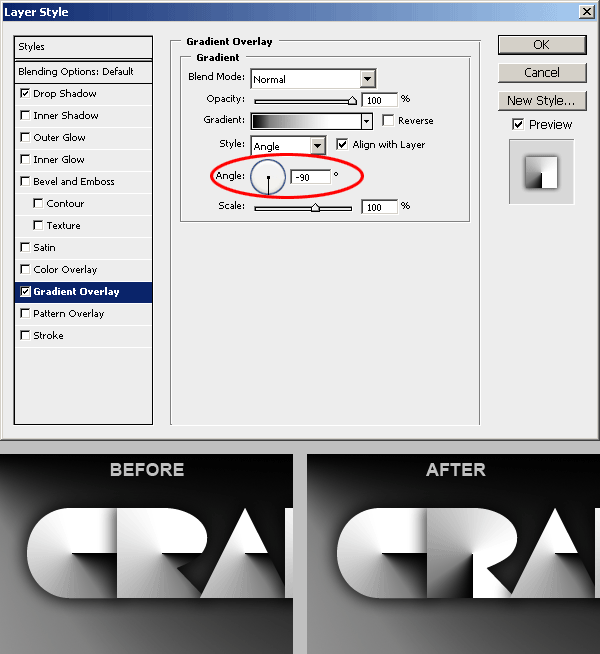
В ней нас интересует направление градиента (обведено красным). На рисунке ниже мы поменяли направление градиента для буквы R.

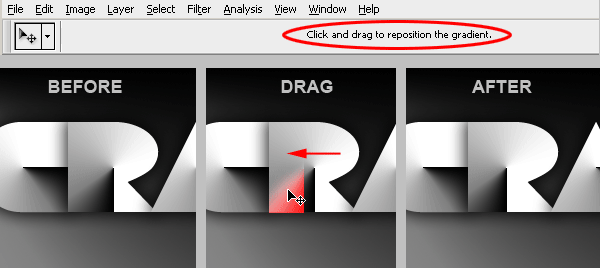
Шаг 16.
Однако, у буквы R линия градиента не совсем ровно. Поэтому откроем стиль слоя на закладке «Наложение градиента». Вверху будет надпись «Щелкните мышью и перетаскивайте ее указатель, чтобы откорректировать расположение градиента». Мышкой перетаскиваем градиент так, как нам надо.

Первые две буквы готовы.

Шаг 17.
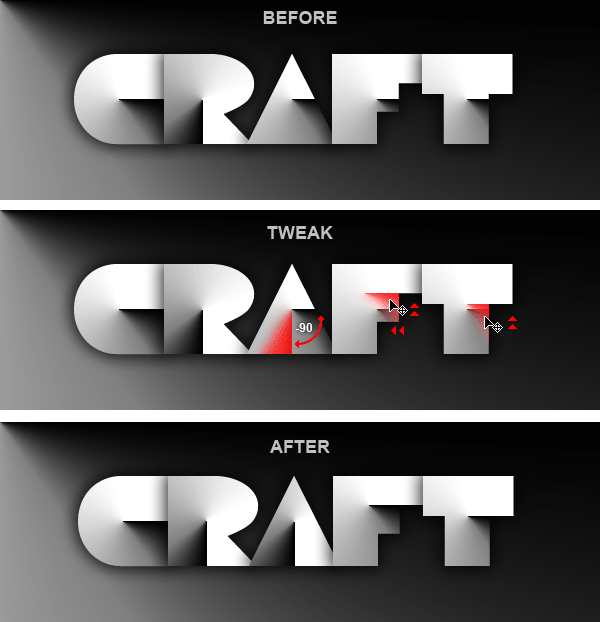
Аналогичным образом (меняем направление и сдвигаем градиент) корректируем градиенты для остальных букв.

Шаг 18.
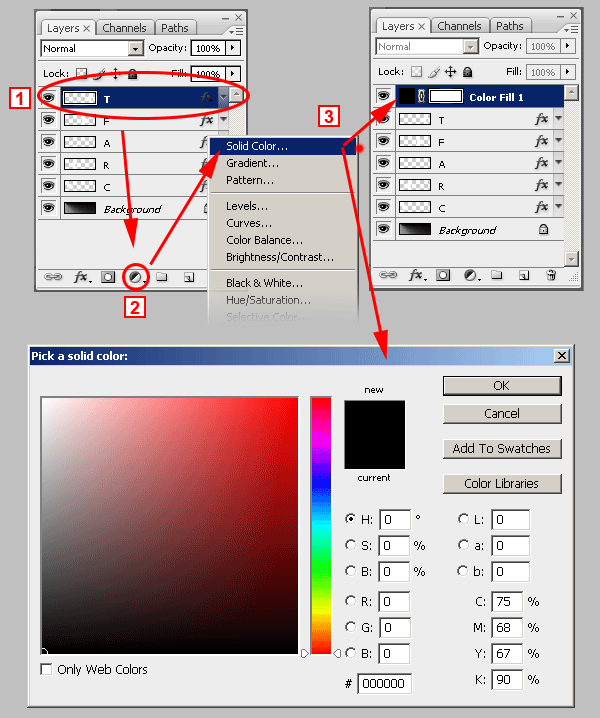
Теперь добавим цвета. Выберем самый верхний слой (1), кликнем по иконке «Создать новый корректирующий слой» (2) и выберем нужный нам цвет (3).

Шаг 19.
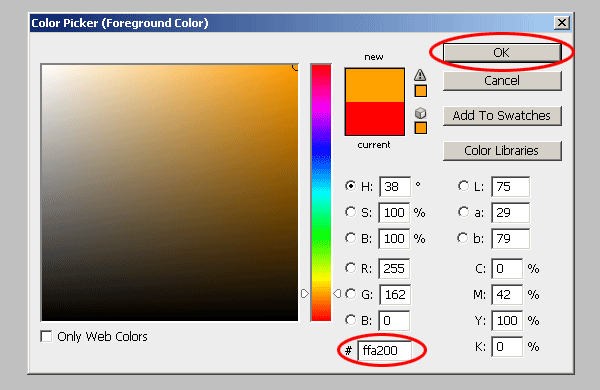
В данном примере мы выберем цвет #FFA200 и потом кликнем ОК.

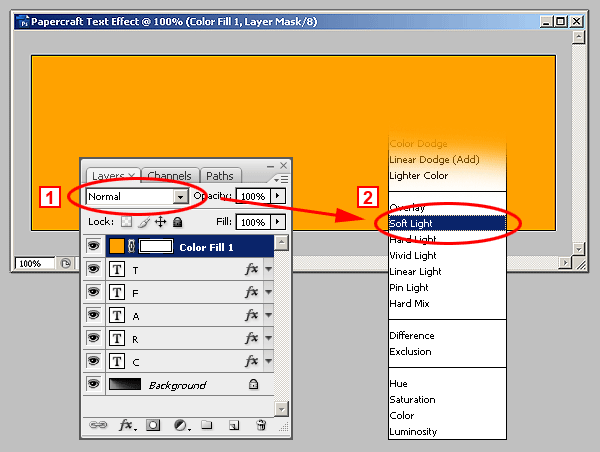
Шаг 20.
Для этого корректирующего слоя поменяем стиль наложения слоя на «Мягкий свет» (SOFT LIGHT).

Финал
В итоге имеем такой вот классный результат.

Комментариев 8 комментариев
Пожалуйста! Эффект, действительно, неплохой. Так что попробуй обязательно 🙂
Прекрасный урок, и написан потрясающе просто)) Спасибо, все получилось 😉
@Azazella
Пожалуйста! Очень рада, что все получилось 🙂
http://cs932.vkontakte.ru/u44751274/116696182/x_8cbd9980.jpg вот сделал, даже на аватарку поставил. Выглядит потрясно. Спасибо!
@Nek:
Отличный результат получился! Молодец!
Спасибо за урок, получилось следующее http://img705.imageshack.us/img705/7020/craft.png (конечно шрифт другой).
Спасибо вам за сайт.
@Desti:
Очень похоже! И расположение букв мне понравилось. Отличный результат ))
Прикольный урок. Спасибо. Обязательно попробую. 🙂