Создаем в фотошопе текст с эффектом линии сердечного ритма
2
1539527-01-2010
 В этом уроке мы попытаемся создать интересный эффект для текста, в виде линии сердечного ритма. Чтобы получить такой вот эффект, мы будем использовать красивый градиент, немного поработаем над текстом и поэкспериментируем с фильтрами для фотошопа. Все очень просто. Главное шаг за шагом внимательно следовать инструкции. В общем, все в ваших руках!
В этом уроке мы попытаемся создать интересный эффект для текста, в виде линии сердечного ритма. Чтобы получить такой вот эффект, мы будем использовать красивый градиент, немного поработаем над текстом и поэкспериментируем с фильтрами для фотошопа. Все очень просто. Главное шаг за шагом внимательно следовать инструкции. В общем, все в ваших руках!
За оригинал урока на английском скажем «Спасибо» ребятам с сайта Photoshopstar. Ниже представлен мой вольнохудожественный перевод. Так что некоторые операции я описала в своей интерпретации.
Шаг 1.
Итак, давайте начнем. Создаем в фотошопе новый документ размером 700х700 и заливаем его черным цветом.

Шаг 2.
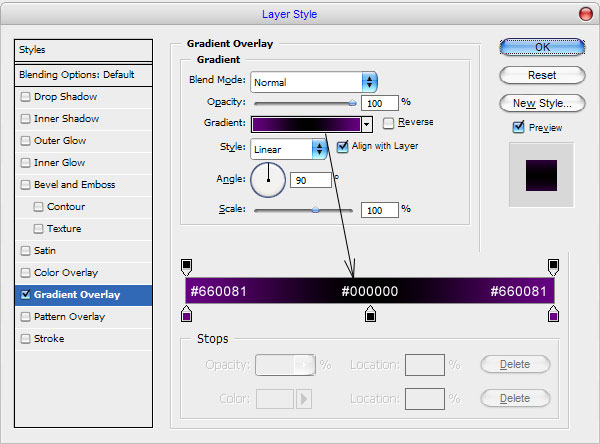
Накладываем градиент, используя цвета, как показано на рисунке ниже.

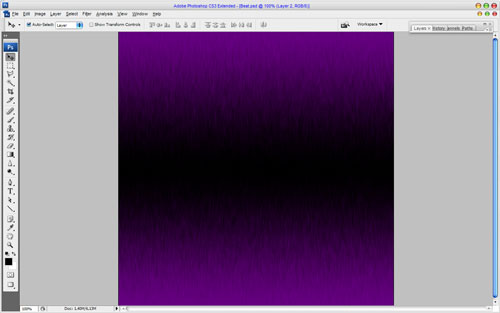
Должен получиться такой результат.

Шаг 3.
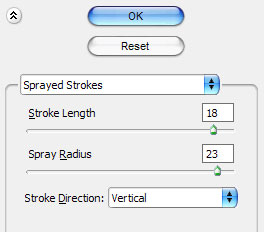
После я делаю так. Щелкаю по слою правой кнопкой мыши и выбираю пункт «Преобразовать в новый смарт объект», потом еще раз правой кнопкой мыши вызываю меню и выбираю уже пункт «Растрировать слой». Теперь слой готов к применению фильтра. «Фильтр» (Filter) -> «Штрихи» (Brush Strokes) -> «Аэрограф…» (Sprayed Strokes) со значениями, как на рисунке.
Получилось вот так.

Шаг 4.
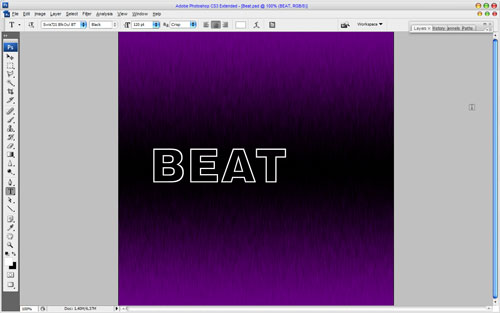
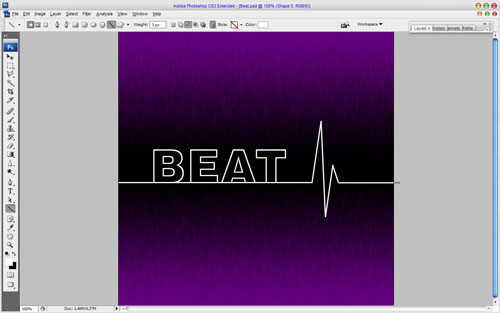
Выбираем иструмент «Горизонтальный текст» и черным цветом пишем любое слово, например BEAT. Размер 120 рх, шрифт Swis721, но можно и любой другой, похожий. Потом задаем слою обводку белым цветом, шириной 2рх. Теперь надо «Преобразовать текст в новый смарт объект» и «Растрировать текст» с помощью меню правой кнопки мыши, как в Шаге 3. Потом инструментом «Волшебная палочка» выделяем черный цвет и удаляем его, оставив только белый контур.
Шаг 5.
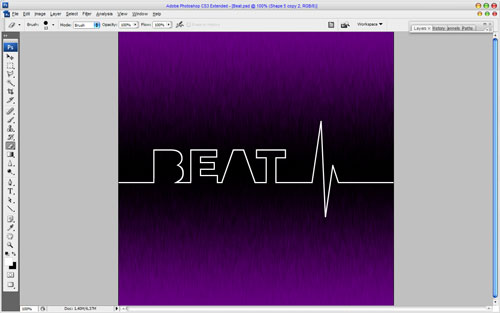
На новом слое с помощью инструмента «Карандаш» белым цветом рисуем линию сердечного ритма, как показано на рисунке.
Шаг 6.
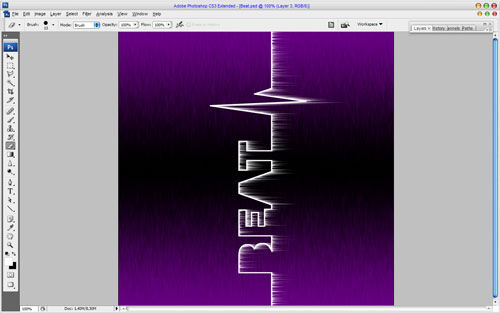
В этом этапе объединяем слой с текстом и слой с линией и потом инструментом «Ластик» с жесткой кистью удаляем области, чтобы получилось как на рисунке.
Шаг 7.
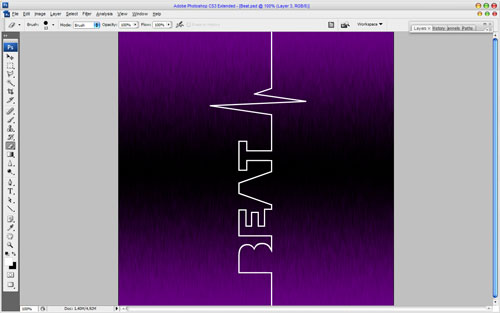
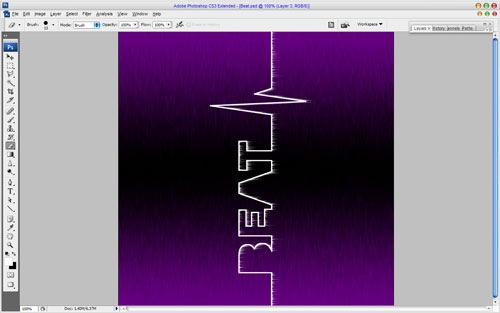
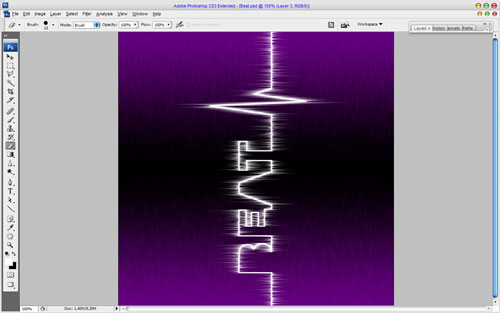
Поворачиваем наш объект на 90 градусов против часовой стрелки.
Шаг 8.
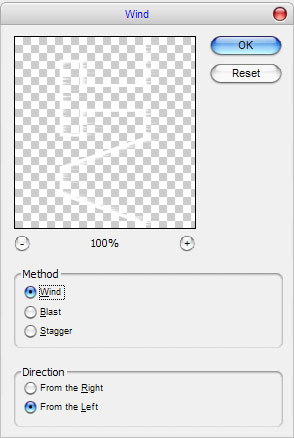
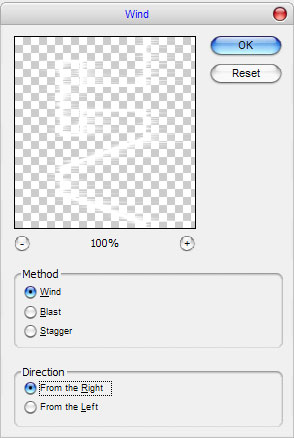
Применяем «Фильтр» (Filter) -> «Стилизация» (Stylize) -> «Ветер» (Wind) с установками, как на картинке.
Должно получиться вот так.
Жмем Ctrl+F, чтобы повторить операцию.
Шаг 9.
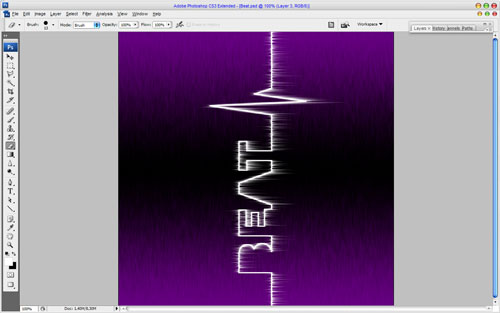
Теперь в другую стороу применяем «Фильтр» (Filter) -> «Стилизация» (Stylize) -> «Ветер» (Wind) с установками, как на картинке.
Должно получиться вот так.
Жмем Ctrl+F, чтобы повторить операцию.
Шаг 10.
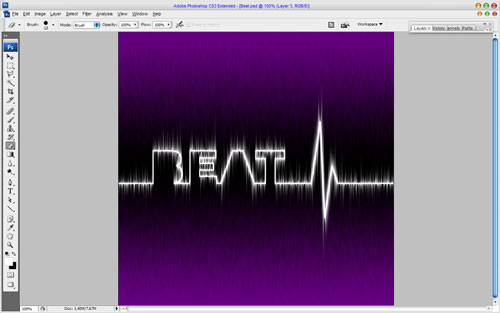
Поворачиваем наш объект обратно на 90 градусов по часовой стрелке и выравниваем вдоль черной полосы.
Шаг 11.
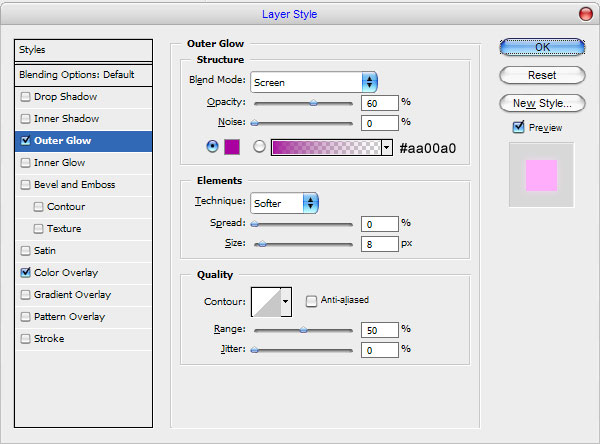
Применяем к нашему объекту стиль слоя «Внешнее свечение» (Outler Glow) со значениями, как на картинке.
Шаг 12.
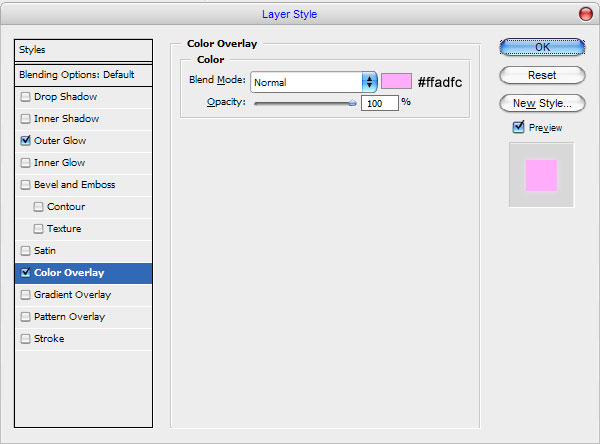
Применяем к нашему объекту стиль слоя «Наложение цвета» (Color Overlay) со значениями, как на картинке.
Должно получиться вот так.
Финал.
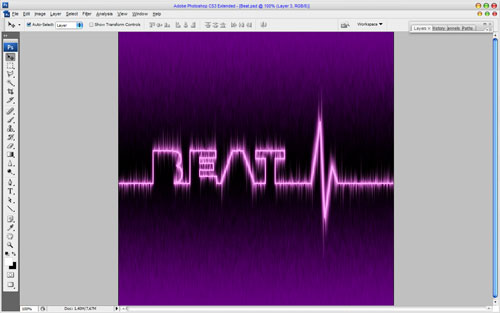
Теперь можно насладиться полученным эффектом!
Комментариев 2 комментария
@Lena:
Да, в шапке неплохо будет смотреться 🙂
спасибо , очень здорово, можно на каком нибудь сайте этот эффект в хедере использовать 🙂