Создаем в фотошопе круглый логотип с декоративным элементом
17
6599421-01-2012
 Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #d2d2d2.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 6, распределение равномерное, монохромный.
Шаг 3.
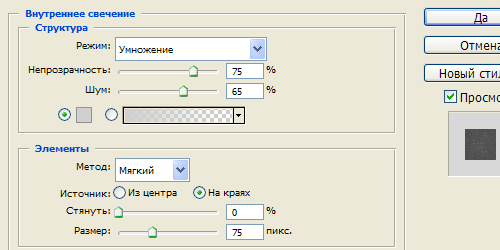
Применим к фону стиль слоя «Внутреннее свечение» (Inner Glow), цвет #d1d0d0.
Шаг 4.
Получили такой результат.
Шаг 5.
На новом слое создаем круг, цвет #1f1f1f.
Шаг 6.
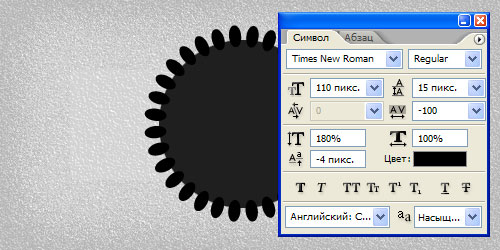
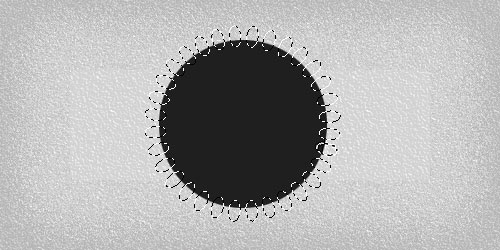
Теперь сделаем так. Удерживая Ctrl, щелкаем по слою с кругом, чтобы выделить его. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths). В открывшемся диалоговом окошке щелкаем по нижней иконке «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Получили рабочий контур. Теперь выбираем инструмент «Текст» (Text Tool) и пишем простой точкой по контуру. Настройки шрифта как на рисунке ниже. Более подробно посмотреть как написать текст по кругу можно посмотреть в соответствующем уроке.
Шаг 7.
После этого, удерживая Ctrl, щелкаем по слою с точками, чтобы выделить фигуры. Слой с точками можно отключить.
Шаг 8.
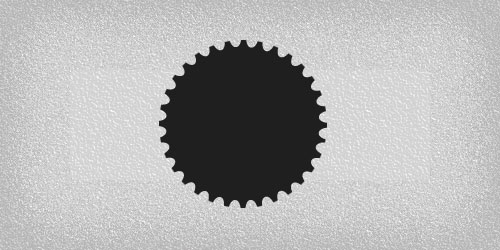
Находясь на слое с кругом, нажимаем Del и получаем нашу декоративную фигуру, похожую на шестеренку.
Шаг 9.
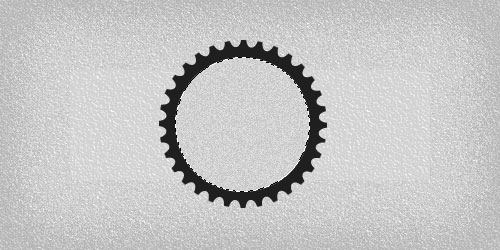
Выделяем в центер круг и нажимаем Del, чтобы удалить середину шестеренки.
Шаг 10.
Делаем еще два декоративных круга внутри шестеренки. Для этого на новом слое создаем круг, цвет #d2d2d2. Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Шаг 11.
На новом слое выделяем два круга, как на рисунке ниже и заливаем цветом #1f1f1f.
Шаг 12.
В образовавшиеся темные области ставим звездочки.
Шаг 13.
Выбираем узкий активный шрифт и на новом слое пишем слово, в данном случае DESIGNONSTOP. Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Шаг 14.
Теперь напишем текст по кругу. Опять воспользуемся уроком «Как написать текст по кругу«. Настройки шрифта, как на рисунке ниже. Сначала пишем текст сверху.
Шаг 15.
Потом пишем текст снизу. В результате получили такой вот логотип.
Комментариев 17 комментариев
@Марина:
Спасибо, Марина!
Тоже сталкиваюсь с такой проблемой, что контур не гладкий. Все перепробовала )) Как вариант, можно писать текст на большом объеме, а потом растрировать и уменьшать. Но все-равно, хотелось бы знать в чем причина, гугль пока не помог ))
Креативчик. Получилось здоровски!
Отличный урок. Большое спасибо, Наташа. 🙂
@Stafox:
@Роберт:
Спасибо, друзья! ))
Отличный урок!
+retweet))
@DimkOf:
Спасибо большое ))
Идея очень и очень хорошая!
@Иван:
Спасибо! ))
У меня на 8 шаге где нужно обрезать лишнее выбивает сообщение Невозможно выполнить запрос содержимое слоя непосредственно не редактируется. Пользуюсь CS 5.
@Александр Василенко:
Попробуйте находясь на слое с кругом нажать правую кнопку мыши и выбрать пункт «Сгруппировать в новый смарт объект» (Convert to new smart object). А после этого повторить щаг 7…
А можно попросить указывать размер документа, в котором вы работаете, а то создаешь на глаз и потом случаются разного рода нестыковки
@Вова:
А размер один в один как на картинках в уроке, 500х250. Я всегда стараюсь так делать. Можете сохранить первую картинку урока у себя на компьютере и потом открыть ее в фотошопе. Это и будет новым документом.
@Наташа Клевер: Спасибо!
Для тех, у кого не получается ровный контур. Делайте сначала контур, инструментом «Перо» (выбирайте эллипс). а затем все как в уроке. всё будет ровненько)
Подскажите пожалуйста.
Почему, когда я пишу «точки» по кругу они у меня не смыкаются, т.е. остаётся место для последней «точки», но она не пишется, пропадает. Всё перепробывал менял размер шришта и т.п.(((
Аналогично, по кругу когда пишу, то в конце остаётся место для последней буквы (
Как исправить, подскажите пожалуйста.
Урок замечательный, давно хотела узнать, как написать текст по кругу! только у меня почему-то контур получается не гладким, а с кривизной=( и не знаю, что с этим делать, пробовала делать разными способами, даже так: делала выделение по букве, затем создавала на основе него контур, а он все равно кривой получается..