Создаем в фотошопе логотип в стиле ретро с эффектом смещения
9
125414-07-2011
 Сегодня мы будем делать стилизованный под ретро логотип в модных ныне песочных тонах и с эффектом смещения фигур. За идею урока спасибо Vectips, который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. Сначала мы сделаем основной фон с полутоновым узором. Далее создадим несколько декоративных фигур и немного украсим их. Потом займемся текстом — основным и вспомогательным. В конце немного приукрасим композицию в помощью узора из наклонных линий.
Сегодня мы будем делать стилизованный под ретро логотип в модных ныне песочных тонах и с эффектом смещения фигур. За идею урока спасибо Vectips, который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. Сначала мы сделаем основной фон с полутоновым узором. Далее создадим несколько декоративных фигур и немного украсим их. Потом займемся текстом — основным и вспомогательным. В конце немного приукрасим композицию в помощью узора из наклонных линий.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #fffef9.
Шаг 2.
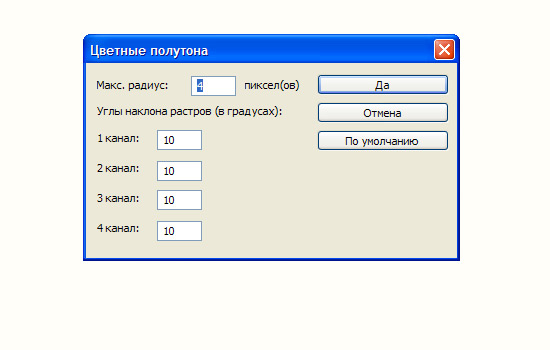
В меню выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Цветные полутона» (Color Halftone), Настройки как на рисунке ниже.
Шаг 3.
Получился такой результат.
Шаг 4.
Теперь обесцветим изображение (Shift+Ctrl+U).
Шаг 5.
На панели инструментов выбираем инструмент «Затемнитель» (Burn Tool) и мягкой кистью размером 70 пикселей затемняем края фона по периметру.
Шаг 6.
На новом слое создаем прямоугольник, заливаем его цветом #bcd6d0.
Шаг 7.
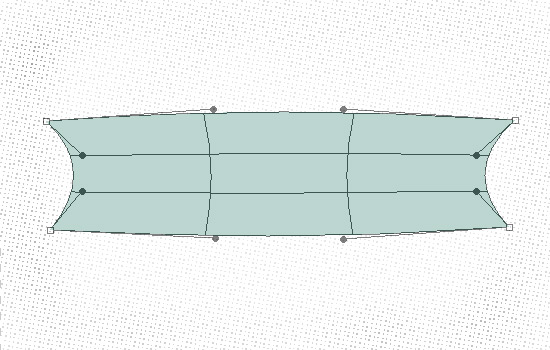
В меню выбираем «Редактирование» (Edit) > «Трансформирование» (Transform) > «Деформация» (Warp) и деформируем фигуру.
Шаг 8.
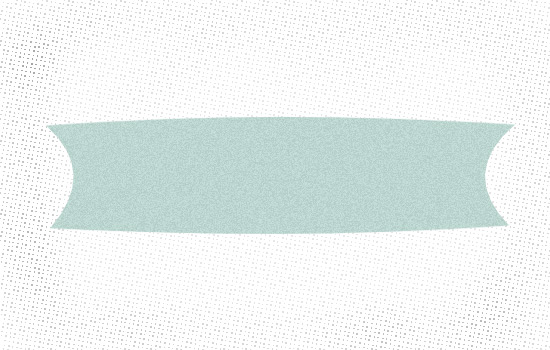
Далее наложим шум «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум» (Add Noise) со значением 4. Получился такой результат.
Шаг 9.
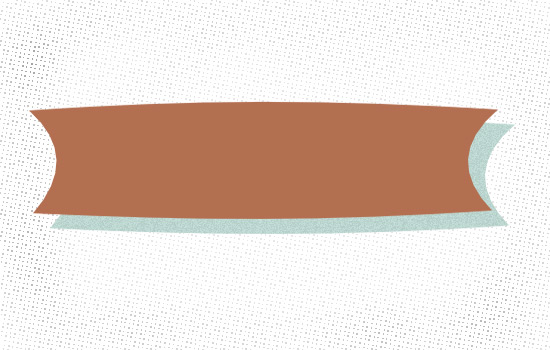
Делаем дубликат слоя и заливаем его цветом #b27050.
Шаг 10.
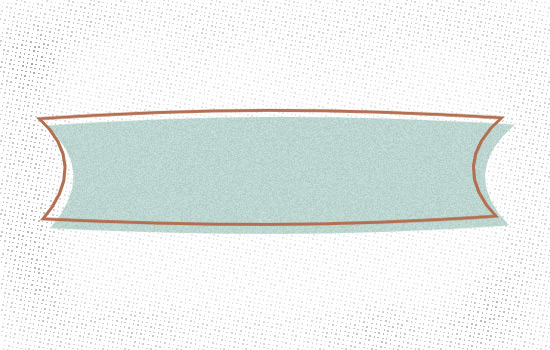
Потом выделяем фигуру, в меню выбираем «Выделение» (Select) > «Модификация» (Modify) > «Сжать» (Contract) и ставим значение 3 пикселя. Нажав Del, удаляем середину фигуры.
Шаг 11.
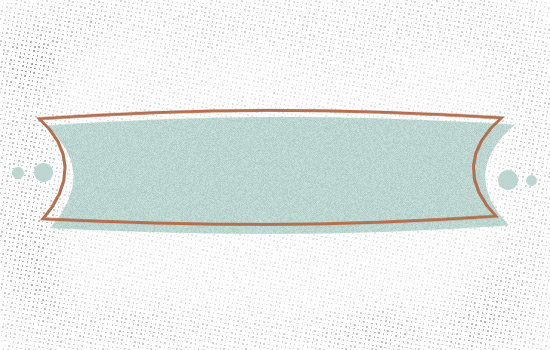
На новом слое создаем декоративные круги и заливаем их цветом #bcd6d0.
Шаг 12.
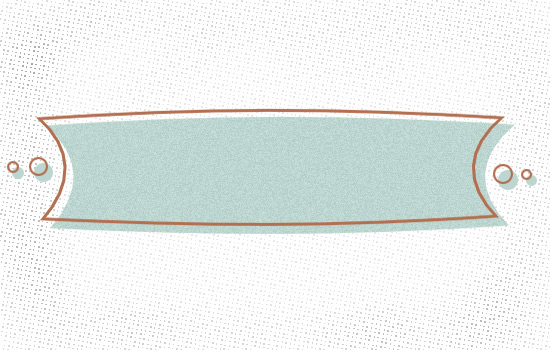
Создаем дубликат предыдущего слоя, заливаем цветом #b27050. Потом в меню выбираем «Выделение» (Select) > «Модификация» (Modify) > «Сжать» (Contract) и ставим значение 2 пикселя. Нажав Del, удаляем середину коричневых кругов.
Шаг 13.
Пишем текст DESIGNONSTOP.COM шрифтом Times New Roman, размер 20 пикселей, между буквами расстояние 250, цвет #5f5f5f.
Шаг 14.
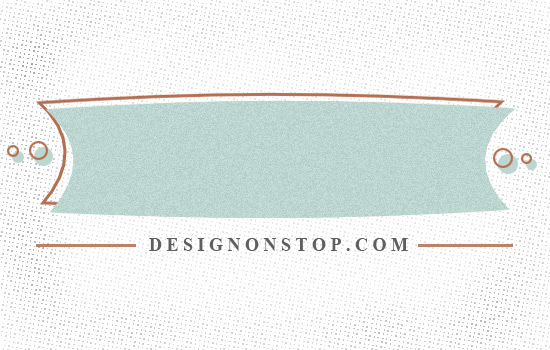
Цветом #b27050 на новом слое создаем коричневые полоски по бокам от текста.
Шаг 15.
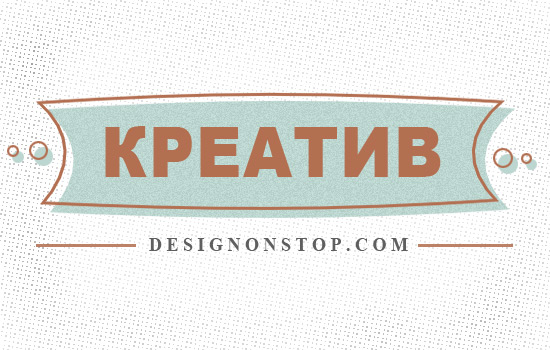
Шрифтом Arial Black, размер 70 пикселей, расстояние между буквами 25, цвет #b36f51, пишем текст КРЕАТИВ.
Шаг 16.
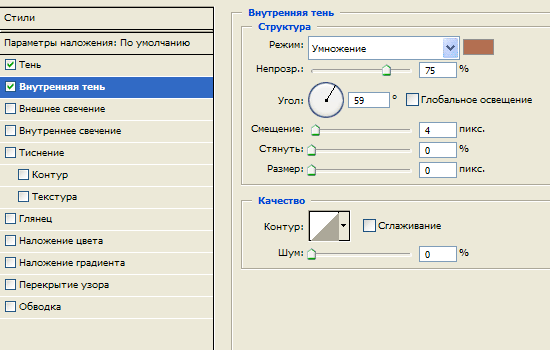
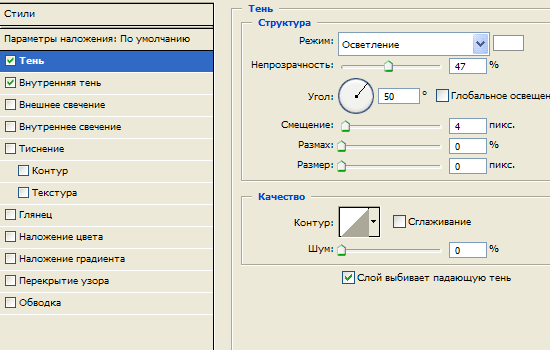
Применим к тексту стиль слоя «Внутренняя тень» (Inner Shadow) с настройками, как на рисунке ниже. Цвет #b36f51.
Шаг 17.
Потом стиль слоя «Тень» (Shadow).
Шаг 18.
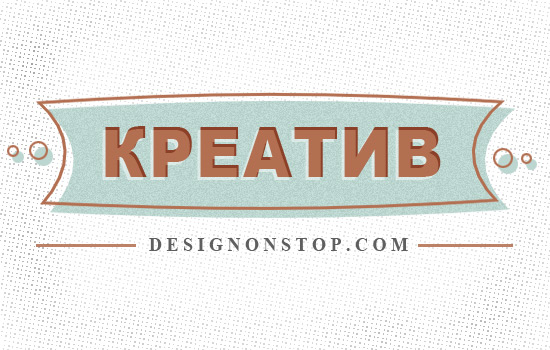
Получился такой результат.
Шаг 19.
Теперь создаем дубликат слоя из Шага 8 и перетаскиваем его на самый верх.
Шаг 20.
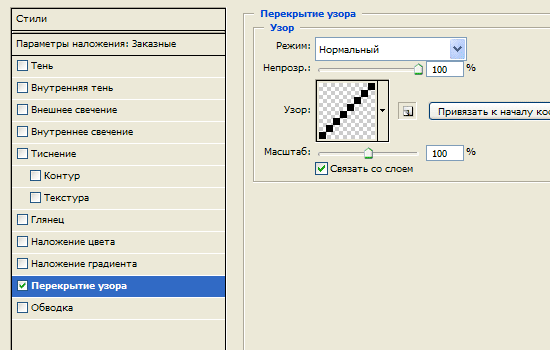
Применяем к нему стиль слоя «Перекрытие узора» (Pattern Overlay). Выбираем какой-нибудь подходящий паттерн, типа как на рисунке ниже.
Шаг 21.
Получаем такой результат.
Шаг 22.
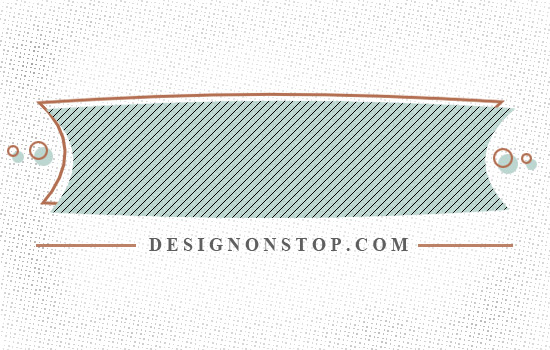
Теперь меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 25%. И все, наше ретро лого готово.
Комментариев 9 комментариев
@Санчез:
Да ладно! Где это вы видели такие логотипы в 90-х? Абсолютно современный дизайн в духе сегодняшнего тренда. ))
А мне нравится! Спасибо за идею!!! 🙂
а вот оригинал урока был предназначен для illustrator-а (http://vectips.com/tutorials/quick-tutorial-create-a-reusable-retro-type-treatment/) и в место 22 шагов, всего 8. да и вектор всегда лучше!
Люблю этот стиль!
@RED:
Эх, невнимательность… В самом начале статьи у меня указана и ссылка на оригинал урока и то, что это для иллюстратора. Ну а что для кого лучше — это весьма субъективно…
@Иван:
Пожалуйста! ))
@Наташа Клевер: За невнимательность извиняюсь, по правде говоря я статью и не читал, посмотрел беглым взглядом.
А превосходство вектора думаю и не надо доказывать.
@RED:
Честно говоря, не знакома близко ни с вектором, ни с иллюстратором, отсюда и появилась идея сделать это в фотошопе. Поэтому для меня 22 шага в фотошопе просто легкая прогулка по сравнению с 8 в иллюстраторе ))
@Иван: И мне нравится.Что-то в этом есть.
Логотип для сайтов 90-ых годов.