Создаем в фотошопе светлый текстурный логотип с тиснением
2
2484519-09-2012
 Сегодня мы будем делать текстурный логотип в светлых тонах с тиснением. Основной эффект достигается за счет использования настроек стиля слоя «Тиснение». Но сначала мы создадим фон, добавим немного шума и затемним края по периметру. Потом напишем текст, сделаем копию и применим несколько стилей в двух вариантах. Получится очень интересный эффект за счет смещения верхнего слоя. Потом напишем текст снизу, и также обработаем его стилями слоя. Потом немного затемним задний фон за текстом и для украшения воспользуемся дизайнерским элементом в виде расходящихся лучей.
Сегодня мы будем делать текстурный логотип в светлых тонах с тиснением. Основной эффект достигается за счет использования настроек стиля слоя «Тиснение». Но сначала мы создадим фон, добавим немного шума и затемним края по периметру. Потом напишем текст, сделаем копию и применим несколько стилей в двух вариантах. Получится очень интересный эффект за счет смещения верхнего слоя. Потом напишем текст снизу, и также обработаем его стилями слоя. Потом немного затемним задний фон за текстом и для украшения воспользуемся дизайнерским элементом в виде расходящихся лучей.
Шаг 1.
Создаем в фотошопе новый документ, заливаем цветом #beccca.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 3, равномерный, монохромный.
Шаг 3.
Воспользуемся инструментом «Затемнитель» (Burn Tool). Большой мягкой кистью, размер 150, затемняем текстуру по периметру.
Шаг 4.
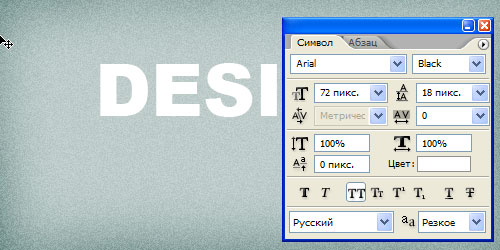
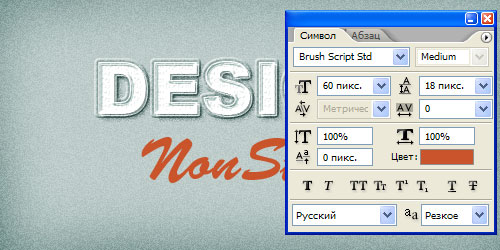
Теперь пишем текст DESIGN. Сразу же делаем еще одну копию слоя с текстом. Нижний слой пока отключим, а к верхнему применим стили слоя.
Шаг 5.
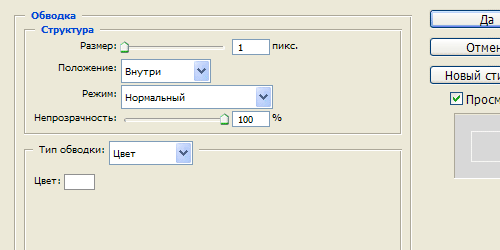
Сначала стиль слоя «Обводка» (Stroke).
Шаг 6.
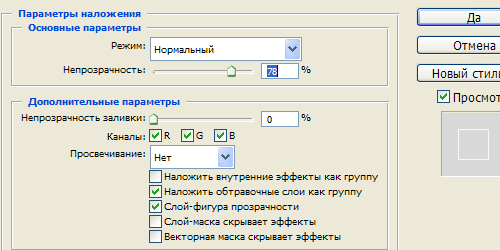
Потом идем в закладку «Параметры наложения» (Blending Options) и устанавливаем параметр «Непрозрачность заливки» (Fill Opacity) на 0%.
Шаг 7.
Получили такой результат. Теперь отключим этот слой и включим нижний слой с текстом. К нему также будем применять стили слоя.
Шаг 8.
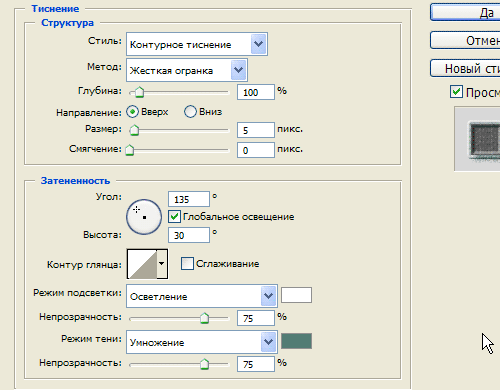
Сначала идем в закладку «Тиснение» (Bevel and Emboss). Выбираем стиль «Контурное тиснение» (Stroke Emboss), метод «Жесткая огранка» (Chisel Hard), цвет #527c74.
Шаг 9.
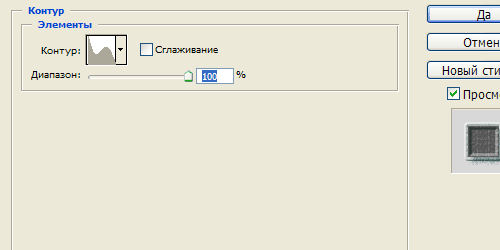
В закладке «Контур» (Contour) выбираем контур как на рисунке ниже.
Шаг 10.
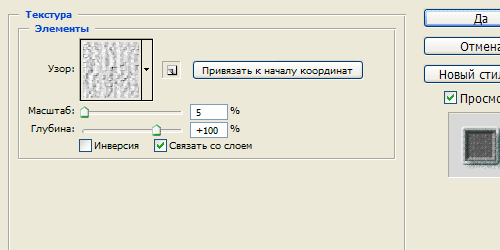
В закладке «Текстура» (Texture) выбираем текстуру Kraft Waffle из дефолтного набора текстур Grayscale Paper.
Шаг 11.
Получили такой результат.
Шаг 12.
Теперь включаем верхний слой с текстом, который мы отключили в шаге 4, и сдвигаем его на 2 пикселя вниз и на 2 пикселя вправо. Получили такой результат.
Шаг 13.
Теперь пишем текст NonStop, цвет #c9542b.
Шаг 14.
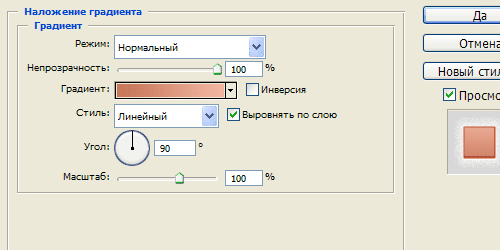
Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #c6765a слева к #f3b6a0 справа.
Шаг 15.
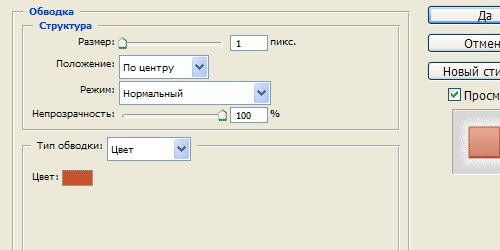
Применим стиль слоя «Обводка» (Stroke), цвет #c9542b.
Шаг 16.
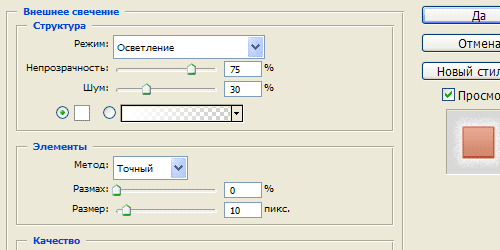
Стиль слоя «Внешнее свечение» (Outer Glow), цвет белый.
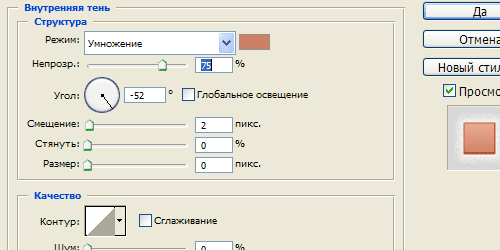
Шаг 17.
Применим стиль слоя «Внутренняя тень» (Inner Shadow), цвет #cc8167.
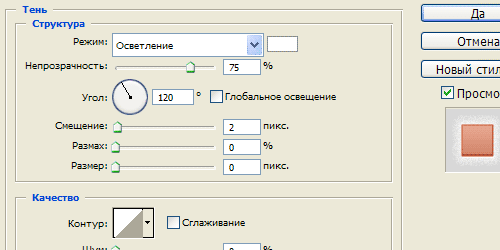
Шаг 18.
Применим стиль слоя «Тень» (Drop Shadow), цвет белый.
Шаг 19.
Получили такой результат.
Шаг 20.
Воспользуемся инструментом «Затемнитель» (Burn Tool). Большой мягкой кистью, размер 50, затемняем текстуру по контуру букв.
Шаг 21.
А так выглядит лого с включенным текстом.
Шаг 22.
В заключение можно воспользоваться расходящимися лучами белого цвета с прозрачностью слоя 25% и режимом наложения «Мягкий свет» (Soft Light).
Комментариев 2 комментария
@Глеб:
Пожалуйста! ))
Спасибо большое)))