Как в фотошопе легко и просто подсветить теплыми цветами фотографию
12
3933604-02-2010
 В этом уроке мы научимся подсвечивать теплыми цветами фотографию, что сделает ее более яркой и выразительной. Этот замечательный туториал я нашла на сайте Aceinfowayindia. В уроке мы будем использовать инструменты «Цветовой баланс» и «Режимы наложения». И через несколько шагов мы получим очень даже симпатичный результат.
В этом уроке мы научимся подсвечивать теплыми цветами фотографию, что сделает ее более яркой и выразительной. Этот замечательный туториал я нашла на сайте Aceinfowayindia. В уроке мы будем использовать инструменты «Цветовой баланс» и «Режимы наложения». И через несколько шагов мы получим очень даже симпатичный результат.
Шаг 1.
Открываем в фотошопе любую понравившуюся картинку. Для примера можно использовать эту с изображением девушки. Сразу же делаем дубликат слоя нажав Ctrl+J.

Шаг 2.
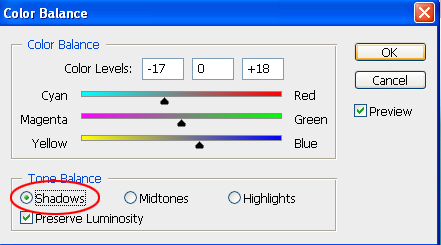
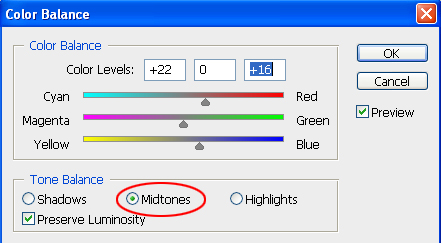
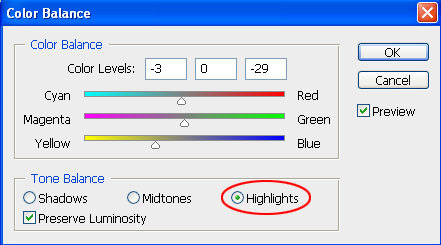
Идем в верхнее меню и выбираем «Изображение» (Image) -> «Коррекция» (Adjustments) -> «Цветовой баланс» (Color Balance). Потом в блоке «Тоновый баланс» (Tone Balance) последовательно для каждого пункта (обведено красным на рисунках ниже), устанавливаем значения «Уровни» (Color Levels).
Сначала для «Тени» (Shadows).

Потом «Средние тона» (Midtones).
Потом «Света» (Highlights).
Должен получиться такой результат
Шаг 3.
Открываем в фотошопе картинку, представленную ниже. Копируем ее Ctrl+A, потом Ctrl+C.

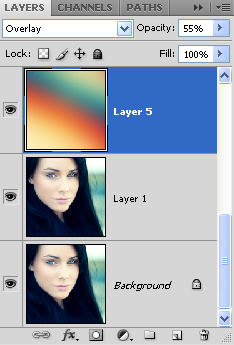
Потом вставляем ее в наш основной документ Ctrl+V. Слой «Layer 5» на рисунке ниже. В левом верхнем окошке задаем режим наложения «Перекрытие» (Overlay). В соседнем окошке устанвливаем «Прозрачность» (Opacity) со значением 55%.

Финал.
В итоге мы получем вот такой вот симпатичный результат.

-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=939 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 12 комментариев
Точно! Ошиблась. Спасибо, исправила ))
 Ответить
ОтветитьЧудесно. Но — и это общая проблема — осталось неясным, как влияет на результат настройка тонового баланса, и зачем оно вообще было нужно.
И еще не совсем понятно, зачем использовать именно «эту картинку» для наложения. Почему не нарисовать свою подсветку мягкой кистью, или градиентом?
Это не троллинг и не издевательство. Мне действительно интересно.
 Ответить
ОтветитьТак вы и не используйте именно эту картинку для наложения перекрытием. Сделайте это либо кистью, либо градиентом. Выбор за вами. Например обрабатывая другую фотографию я сама буду использовать кисть, потому что эта картинка подходит только для этой фотографии.
Как влияет на результат настройка тонового баланса… Эту часть урока для себя я восприняла как познавательную. Мне довольно редко приходится пользоваться коррекцией цветового баланса именно в такой комбинации.
А вообще, автор этого урока достиг поставленной цели с помощью такого набора действий. Может это не оптимальный путь, но это его право ))
 Ответить
ОтветитьНаташа, но ведь вы не будете спорить, что в случае
«достиг поставленной цели с помощью такого набора действий,»
результатом урока станет не удочка, но рыба?
 Ответить
ОтветитьНет, спорить не буду. Я имела ввиду, что удочку вы легко можете настроить под себя и рыбалка у вас займет меньше времени.
 Ответить
ОтветитьАа. Тогда дело во взаимонепонимании. Я предположил, что речь про урок, а это, оказывается, советы рыболовам 🙂
 Ответить
ОтветитьНу да! Это и есть сайт для рыболовов.
 Ответить
Ответитьа почему сохранненые картинки, здесь например это Слой «Layer 5″ вставляются на основное изображение в очень маленьком размере? что с этим можно сделать?
 Ответить
Ответить@Даша:
А здесь размер обрабатываемой фотографии и размер картинки с градиентом практически совпадают. Если же надо применить эффект к фотографии бОльшего размера, то градиентную картинку можно увеличить простым трансформированием (Ctrl+T).
 Ответить
ОтветитьСпасибо, очень не плохо получилось и просто))
 Ответить
Ответить@Алекс:
Пожалуйста! Рада, что все получилось ))
 Ответить
Ответить
>Капируем ее Ctrl+A, потом Ctrl+C.
кОпируем