3557823-01-2013
 Очень неплохие советы от Маттиаса Нельке о том, как эффективно развить в себе творческий потенциал. Суть изложения такова: сначала автор весьма точно описывает киллера креативности или причину, по которой мы тормозим в творческом росте, а потом сразу же дает возможные пути решения или рекомендации по их преодолению, как для саморазвития, так и для управления бизнесом. В принципе, ничего сложного нет. Гораздо важнее достаточно четко осознать проблему, если она конечно есть и захотеть предпринять конкретные шаги для самоулучшения. Ну, а от себя добавлю — главное верить в свои силы и все получится!
Очень неплохие советы от Маттиаса Нельке о том, как эффективно развить в себе творческий потенциал. Суть изложения такова: сначала автор весьма точно описывает киллера креативности или причину, по которой мы тормозим в творческом росте, а потом сразу же дает возможные пути решения или рекомендации по их преодолению, как для саморазвития, так и для управления бизнесом. В принципе, ничего сложного нет. Гораздо важнее достаточно четко осознать проблему, если она конечно есть и захотеть предпринять конкретные шаги для самоулучшения. Ну, а от себя добавлю — главное верить в свои силы и все получится!
 Опять возвращаюсь к своим любимым логотипам-эмблемам. В сегодняшнем уроке мы будем делать вариацию из волнистой круглой фигуры с декоративными линиями на фоне винтажной фотографии. Перво-наперво мы найдем подходящую фотографию, обесцветим и тонируем ее. А дальше создадим вспомогательный цветной слой и с помощью эффекта наложения добьемся красивого коричневого оттенка. Потом сделаем саму подложку-эмблему округлой формы и декорируем ее несколькими интересными элементами. После этого напишем текст и применим стили слоя. В конце украсим композицию параллельными полосками и симметричными вензелями.
Опять возвращаюсь к своим любимым логотипам-эмблемам. В сегодняшнем уроке мы будем делать вариацию из волнистой круглой фигуры с декоративными линиями на фоне винтажной фотографии. Перво-наперво мы найдем подходящую фотографию, обесцветим и тонируем ее. А дальше создадим вспомогательный цветной слой и с помощью эффекта наложения добьемся красивого коричневого оттенка. Потом сделаем саму подложку-эмблему округлой формы и декорируем ее несколькими интересными элементами. После этого напишем текст и применим стили слоя. В конце украсим композицию параллельными полосками и симметричными вензелями. Для сегодняшней подборки цветовых палитр я выбрала замечательные картины японского художника 18 века Кацусика Хокусай. Это тот, который нарисовал известное изображение пенистой волны, популярное в интернете. Мне очень нравятся сочные звучные краски, которые автор использовал в своих работах. При этом они достаточно приглушенные и спокойные, что характерно для традиционной японской эстетики. Ну а поскольку сегодняшний дизайнерский тренд как раз и благоволит таким краскам, то палитры получились современными и подходящими для использования в дизайне. Смотрим палитры с его картин в приглушенном (dull) и ярком (vibrant) вариантах.
Для сегодняшней подборки цветовых палитр я выбрала замечательные картины японского художника 18 века Кацусика Хокусай. Это тот, который нарисовал известное изображение пенистой волны, популярное в интернете. Мне очень нравятся сочные звучные краски, которые автор использовал в своих работах. При этом они достаточно приглушенные и спокойные, что характерно для традиционной японской эстетики. Ну а поскольку сегодняшний дизайнерский тренд как раз и благоволит таким краскам, то палитры получились современными и подходящими для использования в дизайне. Смотрим палитры с его картин в приглушенном (dull) и ярком (vibrant) вариантах. Предупреждаю сразу, эксперты не наши, а иностранные. Те самые, которые успешно работают дизайнерами-фрилансерами в буржунете и при этом ведут популярные топ-блоги. Тем не менее, мне было интересно узнать, как находят работу западные фрилансеры. По ощущениям, разница в том, что у них оффлайн жизнь достаточно плотно пересекается с деятельностью в интернете. А у нас пока что, за редким исключением, интернет отдельно, оффлайн отдельно. Поэтому некоторые советы выглядят весьма экзотически. Но в большинстве своем все советы правильные и действительно помогают новичкам-дизайнерам определиться с направлениями в поиске работы и клиентов.
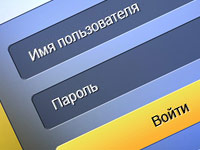
Предупреждаю сразу, эксперты не наши, а иностранные. Те самые, которые успешно работают дизайнерами-фрилансерами в буржунете и при этом ведут популярные топ-блоги. Тем не менее, мне было интересно узнать, как находят работу западные фрилансеры. По ощущениям, разница в том, что у них оффлайн жизнь достаточно плотно пересекается с деятельностью в интернете. А у нас пока что, за редким исключением, интернет отдельно, оффлайн отдельно. Поэтому некоторые советы выглядят весьма экзотически. Но в большинстве своем все советы правильные и действительно помогают новичкам-дизайнерам определиться с направлениями в поиске работы и клиентов. Сегодня мы будем делать в фотошопе достаточно несложный по исполнению блок авторизации с полями для заполнения и кнопкой входа. Для начала создадим размытый фон с помощью любой подходящей фотографии и соответствующего эффекта. Потом создадим основной прямоугольник-подложку. Применим стиль слоя и снизим прозрачность слоя. Далее создадим три однотипных узких прямоугольника и к двум верхним применим стили слоя. Нижний прямоугольник оформим как кнопку с помощью градиента и стилей. После этого пишем текст для каждой ячейки и немного декорируем их тенью.
Сегодня мы будем делать в фотошопе достаточно несложный по исполнению блок авторизации с полями для заполнения и кнопкой входа. Для начала создадим размытый фон с помощью любой подходящей фотографии и соответствующего эффекта. Потом создадим основной прямоугольник-подложку. Применим стиль слоя и снизим прозрачность слоя. Далее создадим три однотипных узких прямоугольника и к двум верхним применим стили слоя. Нижний прямоугольник оформим как кнопку с помощью градиента и стилей. После этого пишем текст для каждой ячейки и немного декорируем их тенью. Сегодня я предлагаю вашему вниманию подборку из различных векторных персонажей, доступных для скачивания. Итак, встречайте, симпатичный девушки в процессе шопинга, забавные ребятишки с бурными эмоциями, милые улыбающиеся карапузы, мультяшные детские фигурки, стилизованные фрукты в виде забавных рожиц, парочка школьников с ранцами, еще пара девушек с бумажными пакетами из магазинов. Далее идет уже векторные сюжетные иллюстрации. Вот пожалуйста, симпатичная девушка с обновкой, гуляющая по магазинам компания молодых людей, одинокая модница на фоне города. Ну и напоследок несколько мужских персонажей разных профессий, выражающих различные эмоции.
Сегодня я предлагаю вашему вниманию подборку из различных векторных персонажей, доступных для скачивания. Итак, встречайте, симпатичный девушки в процессе шопинга, забавные ребятишки с бурными эмоциями, милые улыбающиеся карапузы, мультяшные детские фигурки, стилизованные фрукты в виде забавных рожиц, парочка школьников с ранцами, еще пара девушек с бумажными пакетами из магазинов. Далее идет уже векторные сюжетные иллюстрации. Вот пожалуйста, симпатичная девушка с обновкой, гуляющая по магазинам компания молодых людей, одинокая модница на фоне города. Ну и напоследок несколько мужских персонажей разных профессий, выражающих различные эмоции. В этом уроке мы будем создавать еще одну вариацию текстурного логотипа-эмблемы с золотистым фоном. Для начала сделаем фигурную подложку с помощью простого прямоугольника и четырех текстовых скобок. Потом объединим их в одну фигуру и с помощью кисти закрасим видимые пробелы. Далее применим стиль слоя и получим готовый текстурный фон золотистого оттенка. После этого на нем будем печатать основной и вспомогательный шрифт, к которым также применим стили слоя. В конце украсим декоративными вензелями пространство над и под текстом. Вензеля также немного разнообразим цветом и стилями слоя.
В этом уроке мы будем создавать еще одну вариацию текстурного логотипа-эмблемы с золотистым фоном. Для начала сделаем фигурную подложку с помощью простого прямоугольника и четырех текстовых скобок. Потом объединим их в одну фигуру и с помощью кисти закрасим видимые пробелы. Далее применим стиль слоя и получим готовый текстурный фон золотистого оттенка. После этого на нем будем печатать основной и вспомогательный шрифт, к которым также применим стили слоя. В конце украсим декоративными вензелями пространство над и под текстом. Вензеля также немного разнообразим цветом и стилями слоя. Стиль дадаизм, однозначно, можно назвать предвестником сюрреализма. Как и многие другие стили, дадаизм возник как реакция на Первую мировую войну. Тогда многие люди вынуждены были бежать из военных территорий в нейтральную Швейцарию. Оставшись без родины и потеряв жизненные ориентиры, художники-дадаисты начали проповедовать антиискусство в котором нет ни морали, ни логики, ни традиций. Сутью самовыражения стала провокация, как единственно возможный способ существования. Ощущая собственную беспомощность, они советовали жить только сегодняшним днем, отрицая завтра. В техническом плане самым распространенным художественном приемом стал коллаж и его разновидности.
Стиль дадаизм, однозначно, можно назвать предвестником сюрреализма. Как и многие другие стили, дадаизм возник как реакция на Первую мировую войну. Тогда многие люди вынуждены были бежать из военных территорий в нейтральную Швейцарию. Оставшись без родины и потеряв жизненные ориентиры, художники-дадаисты начали проповедовать антиискусство в котором нет ни морали, ни логики, ни традиций. Сутью самовыражения стала провокация, как единственно возможный способ существования. Ощущая собственную беспомощность, они советовали жить только сегодняшним днем, отрицая завтра. В техническом плане самым распространенным художественном приемом стал коллаж и его разновидности. Представляю первую в этом году подборку декоративных дизайнерских шрифтов. Стартуем вместе с жестким Kg The Last Time. Форма букв Interdite Script напоминает восточное начертание. Bright Star Tonight стилизован с использованием кинопленки. Brushgrunge — гранжевый шрифт с царапинами. Bloody Impact еще один неплохой жесткий шрифт с потертостями. Snow White — очень хороший тонкий шрифт с засечками. Mpf Kidnapped откровенно декоративный шрифт с использованием букв разных стилей. У шрифта Say Divine присутствует эффект движения. Prime Script — весьма симпатичный рукописный шрифт. Для заголовков неплохо подойдет Vincent. Urban Class и Vtks Street Vision имитируют стиль уличного граффити.
Представляю первую в этом году подборку декоративных дизайнерских шрифтов. Стартуем вместе с жестким Kg The Last Time. Форма букв Interdite Script напоминает восточное начертание. Bright Star Tonight стилизован с использованием кинопленки. Brushgrunge — гранжевый шрифт с царапинами. Bloody Impact еще один неплохой жесткий шрифт с потертостями. Snow White — очень хороший тонкий шрифт с засечками. Mpf Kidnapped откровенно декоративный шрифт с использованием букв разных стилей. У шрифта Say Divine присутствует эффект движения. Prime Script — весьма симпатичный рукописный шрифт. Для заголовков неплохо подойдет Vincent. Urban Class и Vtks Street Vision имитируют стиль уличного граффити. От всей души поздравляю вас, мои дорогие читатели, с Новым 2013 годом! Желаю неиссякаемого творческого вдохновения, личностного роста и крепкого здоровья вам и вашим близким. Пусть загаданные желания сбудутся, а всем вашим начинаниям сопутствует удача! Ну а для желающих разбавить новогодние праздники чтением, предлагаю эту подборку из самых интересных твитов прошлого месяца. Как всегда множество материалов с графическим креативом художников и иллюстраторов, примеры красивых сайтов и винтажных постеров, аналитические статьи на тему сео, заработков в интернете и фриланса, теоретические мануалы по верстке и вордпрессу, советы вебмастерам, полезный опыт блоггеров.
От всей души поздравляю вас, мои дорогие читатели, с Новым 2013 годом! Желаю неиссякаемого творческого вдохновения, личностного роста и крепкого здоровья вам и вашим близким. Пусть загаданные желания сбудутся, а всем вашим начинаниям сопутствует удача! Ну а для желающих разбавить новогодние праздники чтением, предлагаю эту подборку из самых интересных твитов прошлого месяца. Как всегда множество материалов с графическим креативом художников и иллюстраторов, примеры красивых сайтов и винтажных постеров, аналитические статьи на тему сео, заработков в интернете и фриланса, теоретические мануалы по верстке и вордпрессу, советы вебмастерам, полезный опыт блоггеров. Ну вот, до Нового Года осталось совсем чуть-чуть! Совсем скоро мы будем поднимать бокалы с шампанским и поздравлять друзей и близких с праздником. Для большинства из нас сегодняшний день сопряжен с приятными хлопотами приготовления и ожидания, как это всегда бывает. Однако, если в череде предпраздничной мишуры вы все-таки оказались здесь, то разрешите представить вам несколько новогодних уроков для фотошопа. Интересно, есть ли такие экстремалы, которые 31 декабря будут учиться фотошопу? Тем не менее для самых отважных — новогодняя открытка, елочная игрушка, новогодний коллаж, зимняя метель и новогодние поздравления от меня лично! С Новым Годом!
Ну вот, до Нового Года осталось совсем чуть-чуть! Совсем скоро мы будем поднимать бокалы с шампанским и поздравлять друзей и близких с праздником. Для большинства из нас сегодняшний день сопряжен с приятными хлопотами приготовления и ожидания, как это всегда бывает. Однако, если в череде предпраздничной мишуры вы все-таки оказались здесь, то разрешите представить вам несколько новогодних уроков для фотошопа. Интересно, есть ли такие экстремалы, которые 31 декабря будут учиться фотошопу? Тем не менее для самых отважных — новогодняя открытка, елочная игрушка, новогодний коллаж, зимняя метель и новогодние поздравления от меня лично! С Новым Годом!