16 основных трендов в веб-дизайне в 2010 году по версии DesigNonstop
21
1295508-01-2010
 Итак, 2010 год стартовал. Давайте попробуем определить какие направления в веб-дизайне займут основное место в наступившем году. Какие нововведения, приемы и фишки, придуманные дизайнерами новаторами в 2009, станут маячками для креатива и юзабилити. А также посмотрим, какие из устоявшихся и проверенных временем тенденций будут актуальны и сейчас.
Итак, 2010 год стартовал. Давайте попробуем определить какие направления в веб-дизайне займут основное место в наступившем году. Какие нововведения, приемы и фишки, придуманные дизайнерами новаторами в 2009, станут маячками для креатива и юзабилити. А также посмотрим, какие из устоявшихся и проверенных временем тенденций будут актуальны и сейчас.
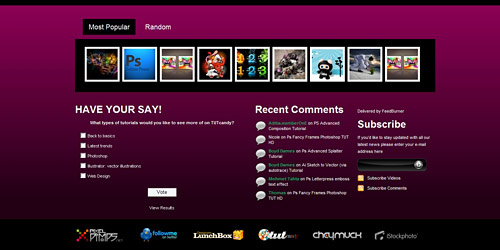
1. Огромный размер футера
Эту тенденцию я бы выделила среди первых. Футер превратился из места для вспомоготельной справочной информации в полностраничный каталог со всевозможными ссылками, группами, рубриками.
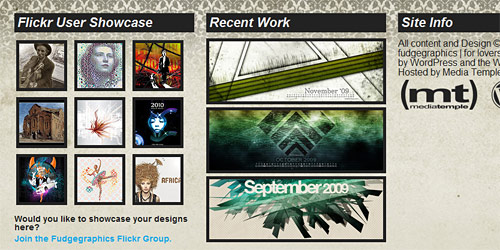
2. Витрина участников Flickr группы
На многих сайтах стала активно появляться группа из 9 небольших картинок под общим названием «Flickr group». Таким образом создатели сайта приглашают присоединиться к их группе на сайте Flickr, а заодно и промоутят работы дизайнеров из этой группы. 
3. Очень широкий хедер
Иногда шапка сайта настолько широка, что основной контент сайта начинается только после прокрутки одной странички. Но зато пользователь может вдоволь насладиться впечатляющим оформлением сайта.
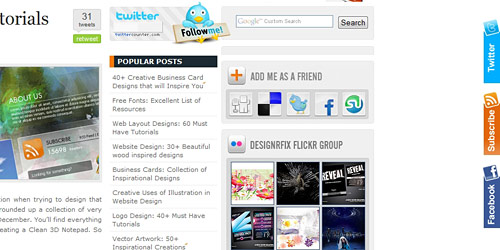
4. Иконки у края монитора
Очень полезная вещь. Иконки Twitter, Facebook и Subscribe занимают свое постоянное место у края монитора и не зависят от прокрутки страницы.
5. Твиттер лента
Модное увлечение Твиттером заставляет дизайнеров использовать полезные свойства этого сериса. Так на сайтах появляется Твиттер лента, публикующая сообщения в online режиме.
6. Видео вставки на главной странице
Пока на главной странице сайта публикуются видео блоки, созвучные тематике сайта. Но, мне кажется, в скором времени мы сможем увидеть видеообращение владельцев сайтов к своим посетителям.
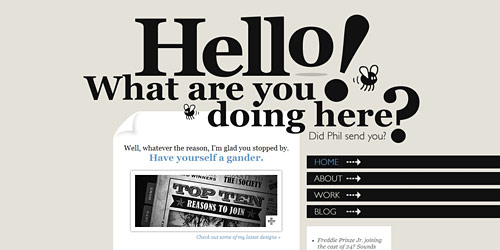
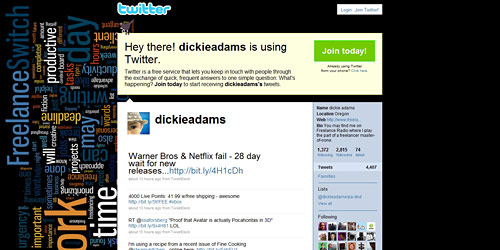
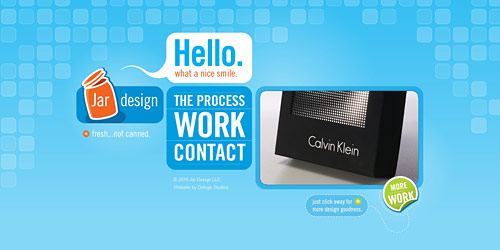
7. Большое приветственное обращение
Владельцы сайтов всегда рады чем-нибудь удивить своего посетителя. В том числе и таким вот забавным и запоминающимся приветствием.
8. Оригинальная типографика
Очень эффектный прием, позволяющий простым способов сгенерировать из ключевых слов и фраз оригинальный дизайн для сайта.
9. Огромный элемент
Большой элемент в дизайне задает тон для всего сайта и является самым запоминающимся визуальным объектом.
10. Техника коллажа
Дизайны сайтов, выполненные в стиле коллажа и в новом году будут радовать нас своей неповторимостью. Я думаю, этот тренд всерьез и надолго прижился в веб-дизайне. 
11. Газетная имитация
Некогда популярная тенденция вновь заявила о себе появлением сайтов, имитирующих верстку старых газет.
12. Текстурный дизайн
Использование разнообразных текстур в дизайне сайта еще одна непроходящая тенденция. Такие работы всегда смотрятся очень стильно.
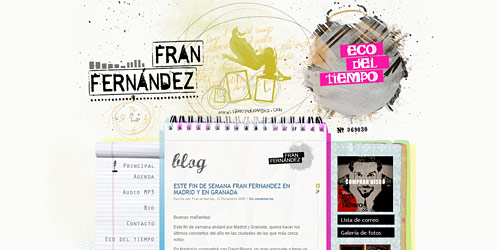
13. Скетч дизайн
Дизайн, выполненный в технике скетча, очень хорошо передает ощущение рукотворности, недоделанности и легкого хаоса. Такие сайты всегда выглядят креативно и свежо.
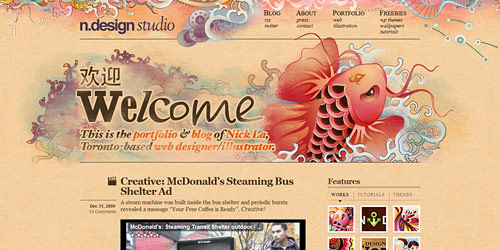
14. Персонаж в дизайне
Забавный персонаж в дизайне прочно занимает свое место среди дизайнерских трендов. Это не только альтернатива фотоизображению, но и очень стильный и яркий элемент дизайна.
15. Минимализм
Дизайн, выполненный в стиле минимализма, будет и дальше двигаться в сторону экспериментов с цветом, пространством и мелкими деталями. Тем самым еще раз доказывая, что минимализм — это совсем не скучно. 
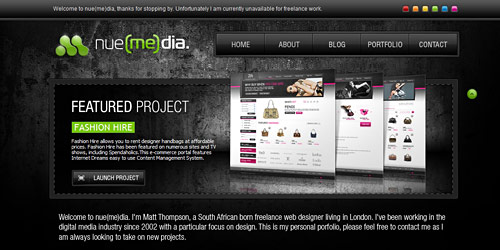
16. Одностраничный сайт
Одностраничные сайты и дальше будут радовать нас своим удобством и компактностью. Как раз для тех, кто любит, чтобы все было под рукой.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=767 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 21 комментарий
Настя, спасибо еще раз! Очень рада, что именно твой комментарий оказался одним из первых на моем сайте 🙂
 Ответить
ОтветитьА мне, кстати, кнопки у края монитора никогда не нравились и всегда раздражали.
 Ответить
ОтветитьСогласна, что иконки у полосы прокрутки могут вызывать дискомфорт. А вот с левого края выглядят вполне безобидно и даже полезно. Меня же очень сильно напрягает прикрепленная полоса внизу монитора. Тоже, кстати, тенденцией стало.
 Ответить
ОтветитьНе забывайте что на основе технологии «иконка у края экрана» можно придумать достаточно интересные вещи например я сейчас нарисовал серию монстриков для своего сайта, но на данный момент занят доработкой своей темы, ну там панель управления, переписываю её, древовидные комменты, информация об авторе, футер в общем есть чем заняться ). Так вот вернёмся к иконкам у меня есть монстрик который выглядывает как бы из-за левого края экрана по назначению будет ссылка ведущая в портфолио.
@Наташа Клевер по поводу полосы внизу монитора, её тоже всегда можно оформить очень даже не плохо. например сайт http://www.webm.ag/ всегда из того что не нравится можно сделать канфетку ). Да и кто мешает сделать чтобы она убиралась. Другое дело когда там только реклама тут да я согласен тоже вызывает дискомфорт.
Мир
 Ответить
ОтветитьЕвгений, привет! Приятно познакомиться! Да, я и имела ввиду рекламу внизу монитора в виде длинного узкого баннера. Просто интересно, насколько она эффективна и приживется ли она. Не хотелось бы.
 Ответить
Ответить@Наташа Клевер, Евгений
Мне все равно не нравится. Эта штука вторгается в процесс сканирования сайта, отвлекая на себя внимание от контента.
Я мало статей читаю полностью, в основном сканирую, поэтому мне любые подобные элементы, как бы классно они не были нарисованы/сделаны, категорически не нравятся.
 Ответить
Ответить@CSS Ninja
Я думаю вы не одиноки в своей нелюбви к навязчивому юзабилити. И многим это нововведение пришлось не по душе. Но мне кажется, что эта фишка дальше будет активно использоваться. Хотя бы потому, что на 100% выполняет свою задачу — привлекает к себе внимание. Как в свое время раздражали поп апы, но их повсеместно использовали. Хотя это, скорее, относится к вопросу этики.
 Ответить
Ответить@CSS Ninja
Как я раньше уже писал (и привёл в пример сайт ссылка выше). Всё можно обыграть достаточно грамотно. Можно сделать что бы панель убиралась, я думаю маленькое тело движение чтобы скрыть эту панель это плёвое дело. И если создавать такую панель, то только с такой функцией.
 Ответить
Ответить@Евгений
Если убирается, то да, согласен, имеет право на жизнь.
 Ответить
ОтветитьТолько что прочитала статью о трендах веб-дизайна в 2010 году на уважаемом мною сайте Web Designer Wall. Безусловно согласна, что еще одной мощной тендецией этого года будет подгонка основного дизайна сайта под разрешение всевозможных мобильных устройств.
 Ответить
ОтветитьНаташа, согласна полностью! Инет становится все более мобильным, и это следует учитывать. А создать дополнительный файл стилей на самом деле не так уж и сложно. Будем работать! 🙂
 Ответить
ОтветитьЭто точно! Будем работать! 🙂
 Ответить
ОтветитьНаташа привет, а вот то что плюсом к 16-ти изложенным будет еще и подгонка основного дизайна сайта под разрешение всевозможных мобильных устройств, так это давно нужно было начать ) а вот только как это организовать правильно? может кто нибудь подскажет? а то мир переполняется лаптопами и нетбуками…
 Ответить
Ответить@Anadikt
Привет! Вот недавно прочитала очень толковую статью про PDA верcии сайтов. По моему там написано как это организовать правильно ))
Как раз после прочтения подумала, что для DesigNonstop.com выгоднее оформить мобильную версию в виде RSS потока. А вот у твоего блога как раз графики очень мало, т.е. тебе выгоднее всего делать полную мобильную версию.
 Ответить
ОтветитьПеревела статью из Web Designer Wall о трендах на 2010. Читать здесь.
 Ответить
ОтветитьМне нравится минимализм
для блогов интересны скретч
для сервисов — одностраничные
а большие хедеры для дизайн студий 🙂
 Ответить
Ответить@TRSteep:
Все правильно сказали 🙂
 Ответить
ОтветитьПодскажите пожалуйста, а сейчас эти тренды актуальны или уже что то новое?? Хочу оформить сайт как полагается )
 Ответить
Ответить@Деловой:
Вообще то тренды уже немного сместились. Здесь более актуальные https://www.designonstop.com/?p=8217 ))
 Ответить
Ответить
Замечательный обзор! Спасибо, Наташа! Футер и правда стал весьма функционально насыщенной частью дизайна. Я сама собираюсь в следующей инкарнации своего блога использовать эту фишку на все 100. Зато для визуальной составляющей вверху будет больше места. В том числе и для видео.