10 основных трендов в веб-дизайне в 2010 году по версии Web Designer Wall
2
1142106-02-2010
 Скорее всего веб-дизайн в 2010 году будет веселым и, в большинстве своем, экспериментальным — считают специалисты из Web Designer Wall. Новые возможности технологии CSS3 дадут новый толчок в разработке и создании запоминающихся дизайнов и интерфейсов. Тенденции этого года затронут такие элементы дизайна, как шрифты, текстурный бэкграунд и прозрачность.
Скорее всего веб-дизайн в 2010 году будет веселым и, в большинстве своем, экспериментальным — считают специалисты из Web Designer Wall. Новые возможности технологии CSS3 дадут новый толчок в разработке и создании запоминающихся дизайнов и интерфейсов. Тенденции этого года затронут такие элементы дизайна, как шрифты, текстурный бэкграунд и прозрачность.
1. Шрифты с засечками
В последнее десятилетие большинство веб сайтов использовали в дизайне либо Verdana, либо Arial (шрифты без засечек Sans Serif). Но в грядущем десятилетии, похоже, эта тенденция изменится. Шрифты с засечками (Serif) привлекают больше к себе внимания. И значит получат большее распространение.
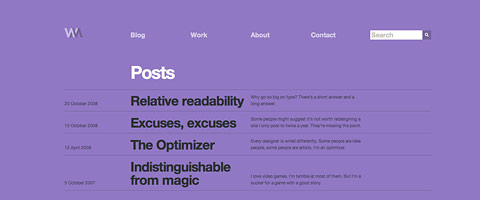
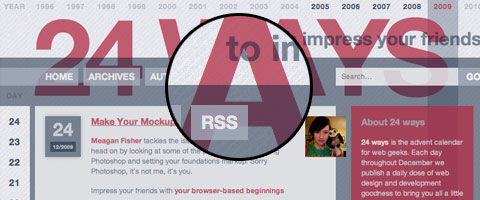
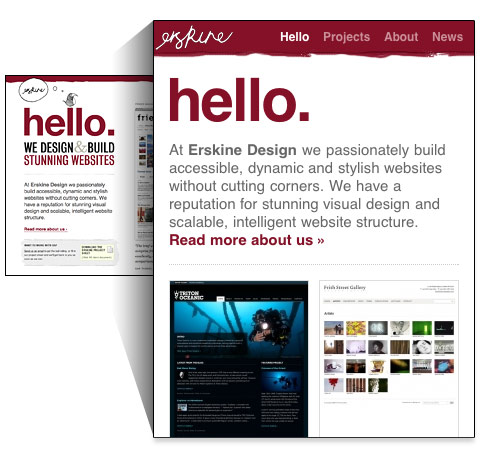
2. Большой хедер
Тенденция делать большой хедер или шапку сайта (как часть дизайна интерфейса) будет весьма популярна и в 2010 году.
3. Вложенный шрифт
Поскольку сервисы, предоставляющие встраиваемые или вложенные шрифты (такие как Typekit, например) продолжают активно развиваться, это значит, что все больше и больше лицензированных free шрифтов будет доступно для пользователей.
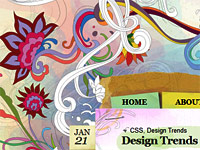
4. Текстурированный фон
Тенденция использовать насыщенные фоны для бэкграунда будет постепенно сдвигаться в сторону более тонкой и легкой текстуры.
5. Минималистический дизайн
Минимализм не является новой тенденцией. Такие сайты были популярны последнюю пару лет. Эта тенденция будет продолжаться и в 2010.
6. Новые возможности CSS3
Хотя CSS3 поддерживается еще не всеми браузерами, но уже сейчас многие дизайнеры экспериментируют с новыми функциями, такие как закругленные углы, несколько фоновых изображений, анимация.
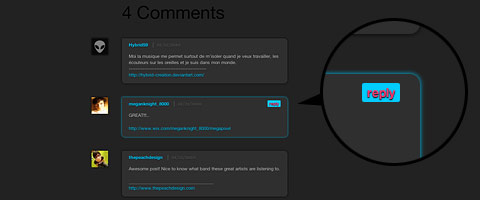
7. Округлые границы и подсветка
Закругленные края и подсветка или тень у блока или области — это наиболее часто используемые функции CSS3.
8. Тень у текста
Многие дизайнеры используют тень для текста, чтобы придать ему большую глубину и выразительность.
9. Эффект полупрозрачности
CSS3 предлагает новый способ задания цвета с помощью цветовой модели RGBA. Буква «А» в данной аббревиатуре отвечает за показатель прозрачности цвета.
10. Мобильный дизайн
В связи ростом популярности всевозможных смартфонов, который поддерживают CSS и JavaScript, дизайн для мобильных устройств будет весьма актуален в будущем.

Комментариев 2 комментария
Да уж! Практически половина из перечисленных трендов предполагает хорошее знание CSS3 технологии. А еще HTML5 грядет. Действительно, прогресс ничем не остановишь ))
Как не странно, но все представленные выше тренды имеют место быть. Так как прогресс в основном идёт в перёд а не наоборот ну за исключением IE 😉 то почему бы не юзать. ))