Создаем картинку в векторном абстрактном стиле, используя инструмент «Пластика»
0
747528-12-2009
 У меня всегда вызывали восторг дизайнерские работы, выполненные в векторном абстрактном стиле. И тут, увидев этот замечательный урок на Web Designer Wall, я тут же загорелась желанием сделать что-то подобное. Получилось, не так изысканно, как у мастера с Web Designer Wall. Но направление и технику я немного поняла. Посмотрим, как это вышло пошагово.
У меня всегда вызывали восторг дизайнерские работы, выполненные в векторном абстрактном стиле. И тут, увидев этот замечательный урок на Web Designer Wall, я тут же загорелась желанием сделать что-то подобное. Получилось, не так изысканно, как у мастера с Web Designer Wall. Но направление и технику я немного поняла. Посмотрим, как это вышло пошагово.
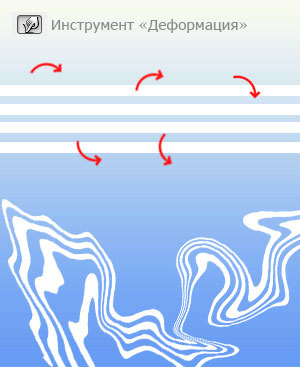
Открываем программу Фотошоп. Основной инструмент, который мы будем использовать — это фильтр «Пластика». В меню выбираем «Фильтр» -> «Пластика» и попадаем в диалоговое окошко. Главное здесь сразу выставить нужные Параметры инструмента. У меня стоят следующие значения: «Размер кисти» — 226, «Плотность кисти» — 15, «Нажим кисти» — 100. Единственный параметр, который я меняла — это размер кисти. Немного больше или немного меньше, в зависимости от фигуры, к которой применяется фильтр. Инструмент, который нам будет нужен — «Деформация» в левом верхнем углу.
Шаг 1.
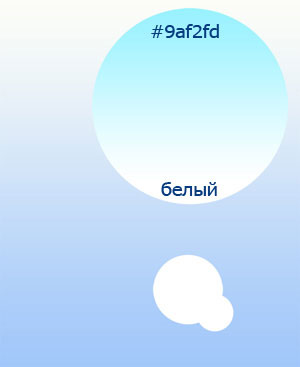
Создаем новый докумет размером 600х733 пикселей. Заливаем его градиентом и рисуем пару-тройку кругов на усмотрение. Один из них также зальем градиентом.

Шаг 2.
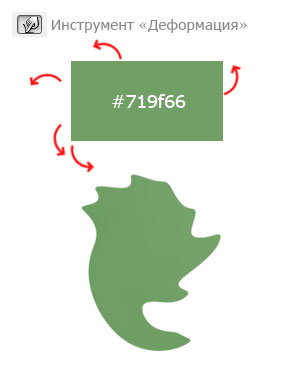
Теперь, собственно начнем применять фильтр «Пластика». Нарисуем достаточно большой прямоугольник, зальем его цветом. Применим к нему фильтр, как на рисунке. Потом сверху положим еще один круг белого цвета.

Шаг 3.
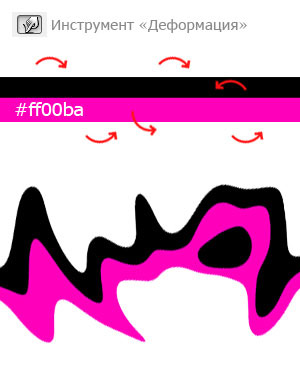
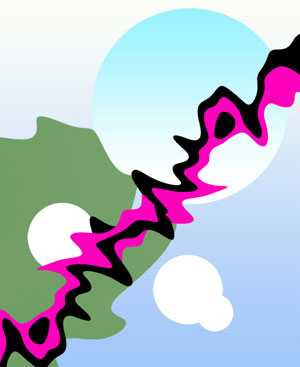
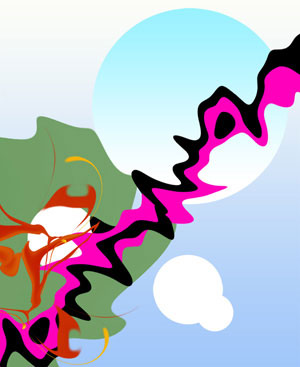
Создаем черно-малиновую полосу во всю ширину документа и деформируем ее. Потом поворачиваем на 45 градусов. Делаем копию этой фигуры и прстраиваем ее так, чтобы получившаяся фигура заняла все пространство по диагонали.

Шаг 4.
Эта фигура особо сильно изменилась после моих движений мышкой. Сначала я создала прямоугольник, потом я применила к нему стиль с градиентом. После я сохранила фигуру как новый смарт-объект (щелкнуть правой кнопкой мыши по слою и выбрать «Преобразовать в смарт-объект»). И только после этого применила деформацию. С полученной фигуры сделала дубликат слоя, сдвинула вверх и перевернула его немного по часовой стрелке.

Шаг 5.
Рисуем четыре произвольных круга и дефомируем их. Должен получиться любопытный результат.

Шаг 6.
Для такой красивой фигуры сначала рисуем четыре белых полосы во всю ширину документа, а потом их деформируем.

Шаг 7.
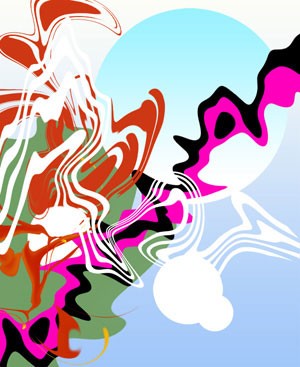
Здесь я рисовала по одной линии, сначала черного, а потом белого. Техника точно такая же, как и в предыдущем шаге. Я сделала четыре белых и две черных ленты.

Шаг 8.
Это яркое пятно желтого цвета получилось из овала. Сначала применила к нему стиль с градиентом. После я сохранила фигуру как новый смарт-объект (щелкнуть правой кнопкой мыши по слою и выбрать «Преобразовать в смарт-объект»). И только после этого применила деформацию. В итоге получился вот такой вот замысловатый узор. Для того, чтобы посмотреть в большом размере, щелкните по последней картинке.
