Превращаем с помощью фотошопа обычную фотографию в стильный комикс
18
3293312-12-2010
 Замечательный урок от Pshero, в котором из обычной любительской фотографии можно сделать стильную картинку, а-ля настоящий комикс. Можно даже создать серию, состоящую из нескольких фотографий, как в настоящих комиксах. В уроке мы воспользуемся большой фотографией, немного обработаем ее двумя фильтрами, наложим полутоновый узор и декорируем элементами, характерными для комиксов.
Замечательный урок от Pshero, в котором из обычной любительской фотографии можно сделать стильную картинку, а-ля настоящий комикс. Можно даже создать серию, состоящую из нескольких фотографий, как в настоящих комиксах. В уроке мы воспользуемся большой фотографией, немного обработаем ее двумя фильтрами, наложим полутоновый узор и декорируем элементами, характерными для комиксов.
Шаг 1.
Для этого урока желательно воспользоваться фотографией большого размера. Поскольку эффекты, которые мы будем применять к ней, лучше ложатся на крупные объекты. Оригинальные размеры этой фотографии 2160х1440 пикс.

Шаг 2.
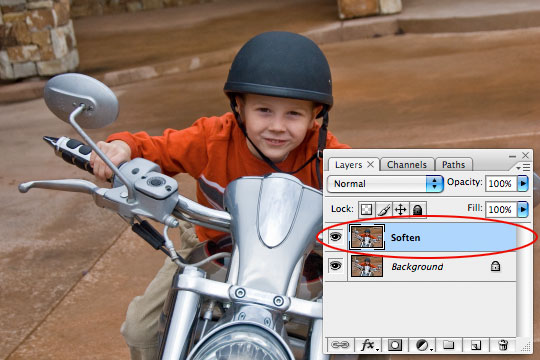
Делаем дубликат слоя. Назовем его Soften.

Шаг 3.
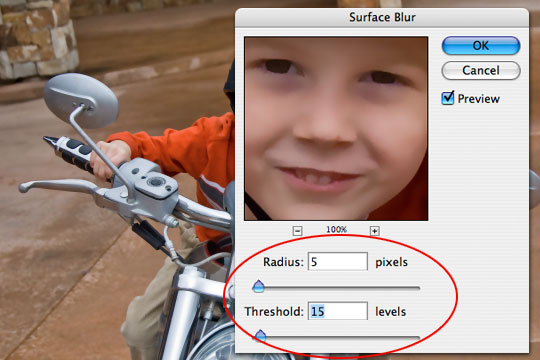
Слегка размоем изображение, оставляя четкие края. Воспользуемся «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по поверхности» (Surface Blur) со значениями как на рисунке ниже.

Шаг 4.
Делаем дубликат слоя Soften. Назовем его Desaturate. Обесцветим его, нажав комбинацию клавиш Ctrl-Shift-U.

Шаг 5.
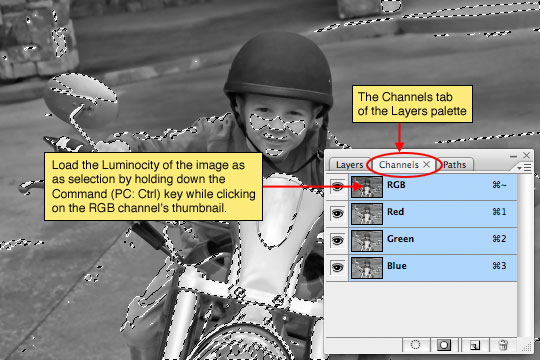
Создаем новый слой. Называем Halftone. Вызываем палитру «Каналы» через верхнее меню «Окно» (Window) > «Каналы» (Chanels). Удерживая Ctrl, прощелкиваем каждый слой в палитре «Каналы», чтобы получить выделение.

Шаг 6.
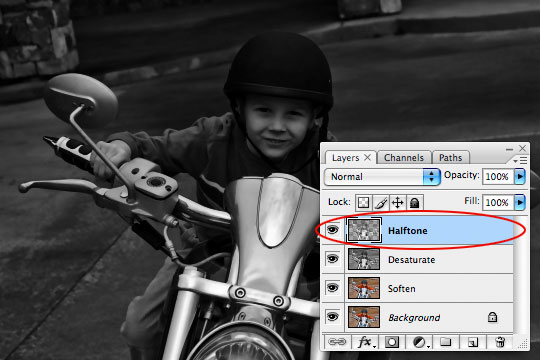
Возвращаемся на слой «Halftone». Инвертируем выделение, нажав сочетание клавиш Ctrl-Shift-I. Теперь нажмем клавишу D, чтобы установить цвет переднего фона черный. И нажимаем сочетание клавиш Alt + Backspace. Выделенная часть изображения стала более темным. Снимаем выделение.

Шаг 7.
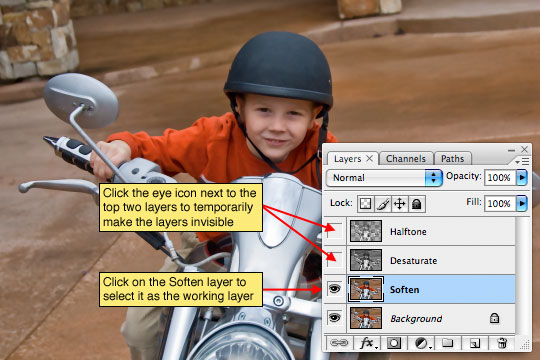
Пока отключим слои Soften и Desaturate.

Шаг 8.
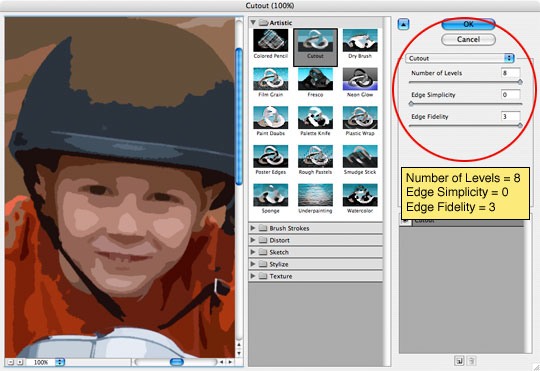
Переходим на слой Soften. Воспользуемся «Фильтр» (Filter) > «Имитация» (Artistic) > «Аппликация» (Cutout) со значениями как на рисунке ниже.

Шаг 9.
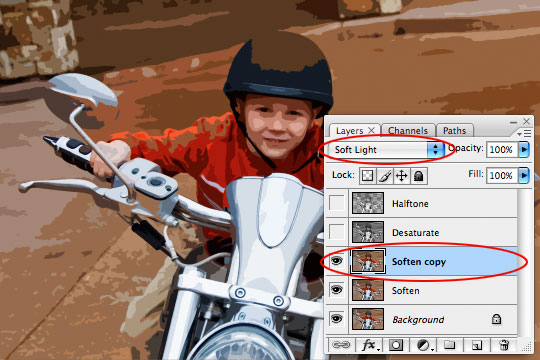
Создаем дубликат слоя Soften и меняем режим наложения на «Мягкий свет» (Soften light).

Шаг 10.
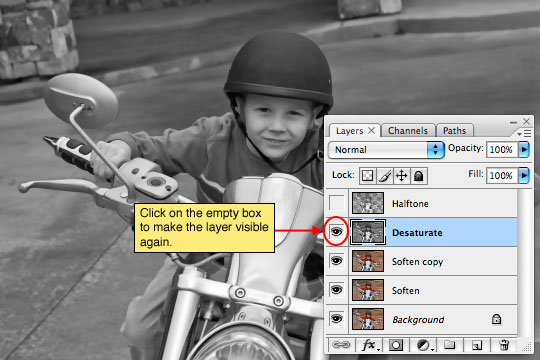
Включаем слой Desaturate и переходим на него.

Шаг 11.
Выбираем «Фильтр» (Filter) > «Имитация» (Artistic) > «Очерченые края» (Poster Edges) со значениями как на рисунке ниже.

Шаг 12.
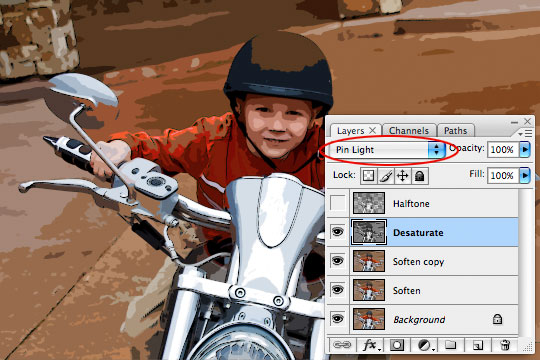
Меняем режим наложения слоя Desaturate на «Точечный свет» (Pin light).

Шаг 13.
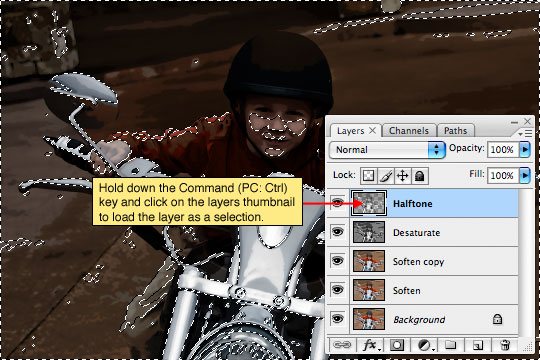
Включаем слой Halftone и переходим на него. Удерживая Ctrl, щелкаем по слою, чтобы появилось выделение.

Шаг 14.
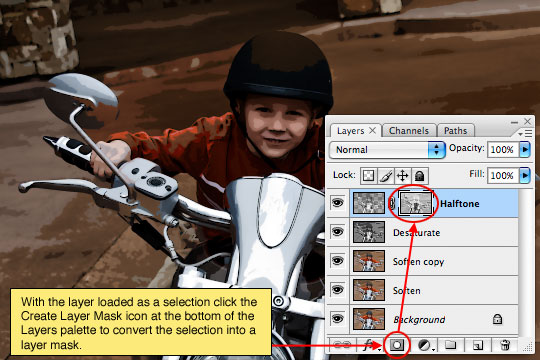
Нажимаем на иконку «Создать слой-маску» (Create Layer Mask) внизу палитры слоев.

Шаг 15.
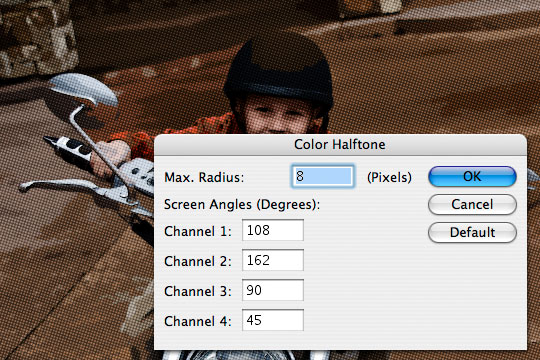
Выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Цветные полутона» (Color Halftone) со значениями как на рисунке ниже.

Шаг 16.
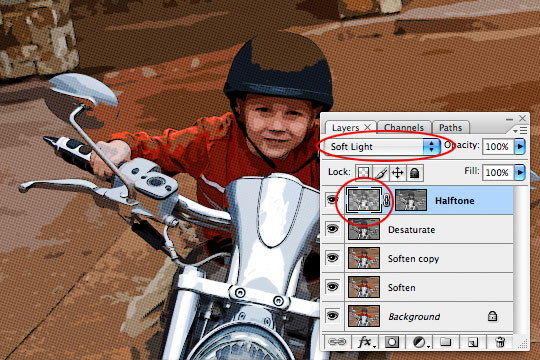
Меняем режим наложения слоя на «Мягкий свет» (Soften light).

Шаг 17.
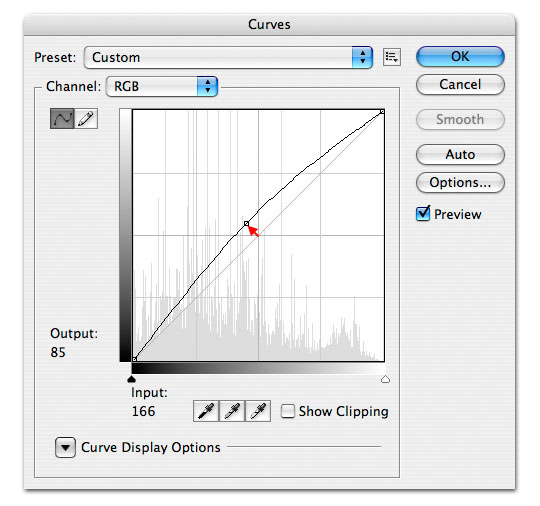
Внизу палитры слоев выбираем иконку «Создать новый корректирующий слой-заливку» (Create New Fill or Adjustment Layer), потом выбираем пункт «Кривые» (Curves). В открывшемся диалоговом окошке сдвигаем линию как на рисунке ниже.

Шаг 18.
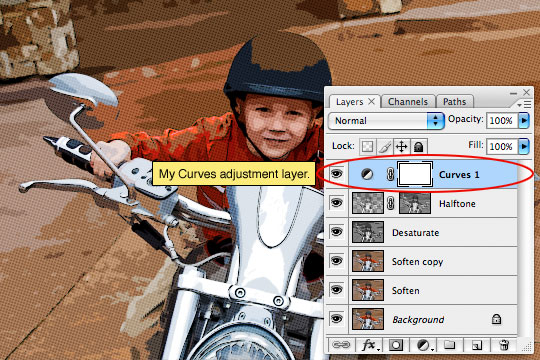
Так выглядит результат и палитра слоев.

Шаг 19.
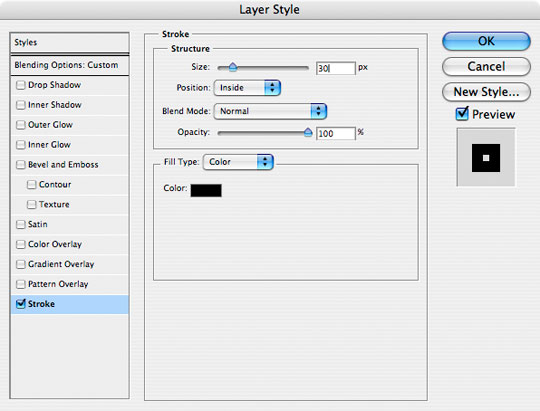
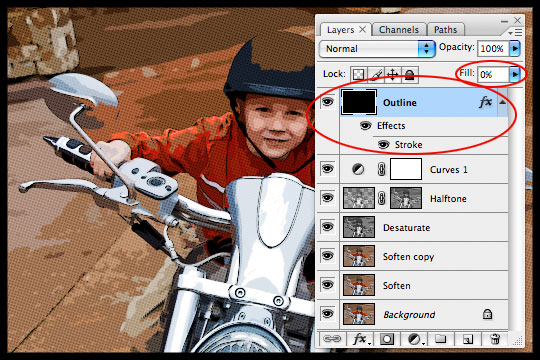
Теперь с помощью стиля слоя сделаем черную обводку для картинки. Создадим новый слой Outline. Нажав Alt+Backspace зальем его черным цветом. Открываем стиль слоя, два раза щелкнув по слою, и создаем обводку, со значениями, как на рисунке ниже. Теперь, находясь на слое, ставим параметр «Заливка» (Fill opacity) на 0%, чтобы убрать цвет и оставить только обводку.

Шаг 20.
Так выглядит результат и палитра слоев.

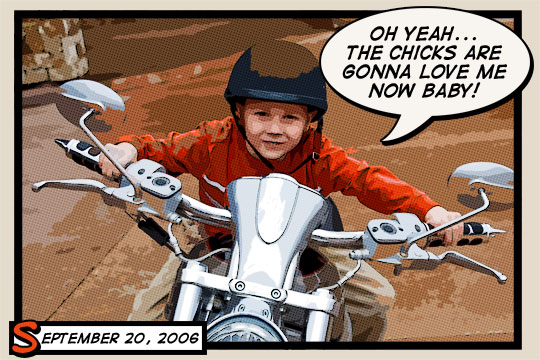
Финал
Теперь для реалистичности осталось добавить несколько элементов, характерных для комиксов. Можно воспользоваться элементом «Talk» из стандартного набора «Произвольная фигура» и сделать надпись любым комическим шрифтом.

Комментариев 18 комментариев
@Maria Trudler:
А тут каждая операция сама по себе очень несложная. Скорее пугает большое количество действий. Но идея про один клик мне тоже нравится 🙂
я не знаю английский и мой компьютер настроен на меня. Меня интересует эта технология и я с удовольствием ознакомился бы с ней. Как это осуществить русифицированному?
Обязательно попробую) Надеюсь, что получится)) К тому же недавно подруга просила «поиздеваться» над фото ее малыша)) Вот и посмотрим))
@Maria Trudler:
Ну практически, если Вы не будете подгонять каждый параметр под свою фотографию, то можно записать экшон и нашлёпать комиксов.
@Злата:
Блин, только хотел сказать))))
@Maria Trudler, @Наташа Клевер:
Экшны помогут Вам автоматизировать процесс. Один раз сделали и записали в экшн, а дальше остается только кнопочку «старт» жать. Но если действительно под каждую фотку выставлять определенный параметр, то тут экшн не поможет( Или же выполнять его до определенного действия, ставить свой параметр и дальше запускать. Или создавать их очень много на все случаи жизни, но это трудоемко.
@Maria Trudler: вариант с одной кнопкой тоже реален — но для этого придется поработать серьезно один раз — я говорю об «экшенах»
@Наташа Клевер, @Злата, @Oleg Mykhailenko, @lightg: : спасибо знающим людям за советы, но для меня пока фотошоп — терра инкогнита, поэтому что за «звери» эти экшены и как они все автоматизируют мне неизвестно. 🙂 Но приятно видеть в одном месте столько компетентных людей по дизайну. 🙂
@Maria Trudler:
http://www.photoshop-master.ru/articles.php?rub=19&id=58
Ну это как пример создания, а действия Вам нужно записывать с урока 🙂
@ven:
Так, а тут английский знать особо и не нужно, Наташа же все команды написала и на рус. А то, что на скриншотах комменты автора, то их можно перевести и в http://translate.google.com/
@Aurinko:
Если прикольно получится — похвастайтесь результатом ))
@Злата: @Oleg Mykhailenko: @Lightg:
Я тоже подумала об экшене, но во-первых, я думаю алгоритм этого урока подойдет только к этой фотографии, а во-вторых, Мария художник, она больше работает с красками и кисточками. И я представляю, что для нее действительно все эти экшены как темный лес 🙂
@Maria Trudler:
Мария, если надумаете осваивать экшены — желающих помочь будет предостаточно ))
@Oleg Mykhailenko:
Олег, спасибо что ответил господину @ven, а то мне показалось что он даже не читал самого урока, где я специально на двух языках даю все термины, а сразу выдвинул претензию ))
@Наташа Клевер:
Я сначала также подумал)))
@Наташа Клевер: точно, как темный, дремучий лес! 🙂 Спасибо всем за пояснения!
@Oleg Mykhailenko: спасибо, за ссылку, там действительно очень полезные советы по созданию этих «страшных» экшенов и автоматизации процесса обработки фоток или картинок для публикаций.
Наташа Клевер, здравствуйте!Я в восторге от Ваших работ.Мне хочется узнать как и где скачать эти программы фотошопа и этого необычного дизайна.Подскажите мне!Буду очень благодарна!
@Дарья:
Даша, спасибо. Если вы раньше не работале в фотошопе, то попробуйте начать с онлайн-сервисов — аналогов фотошопа. Список этих сервисов можно посмотреть здесь. Там правда на английском, но разобраться можно. Суть у них одинаковая, загружаешь фотку и различными способами обрабатываешь ее. Если понравится, то можно будет и о фотошопе думать.
У меня получилось, правда немного не так, но все же интересно очень. Конечно несколько запутано все, но в целом несложно. Спасибо!
@Nek:
Даже не несложно, а скорее кропотливо. Рада что получилось ))
Благодарю за отличный урок!! А что конкретно за шрифт использовался???
@Anny Moore:
Пожалуйста! А вот конкретно про шрифт ничего не известно. Урок переводной и автор сам ничего не упомянул про шрифт.
Очень классный комикс получился из фотографии! Но для такого волшебного превращения сколько действий надо произвести, поработать со слоями. Для меня все это чрезвычайно сложно. Вот если бы можно сделать все одним кликом, нажал на эффект-комикс и все само сделалось. 🙂