Создаем абстрактную композицию из цветных текстурных окружностей
8
1171613-06-2010
 Замечательный урок по фотошопу от Spoon Graphics. В нем мы будем создавать оригинальную абстрактную композицию, которая состоит из концентрических окружностей разного размера. Каждая окружность имеет свою цветовую гамму, заданную градиентом, к которой мы добавим текстуру, а также наложим стили, что придаст композиции объем и глубину.
Замечательный урок по фотошопу от Spoon Graphics. В нем мы будем создавать оригинальную абстрактную композицию, которая состоит из концентрических окружностей разного размера. Каждая окружность имеет свою цветовую гамму, заданную градиентом, к которой мы добавим текстуру, а также наложим стили, что придаст композиции объем и глубину.
Шаг 1.
Для начала сделаем заготовки повторяющихся узоров. Создаем в фотошопе новый документ размером 40х40 пикс. Увеличиваем его и с помощью направляющих определяем центр квадрата. Удерживая Alt, на новом слое нарисуем круг.

Шаг 2.
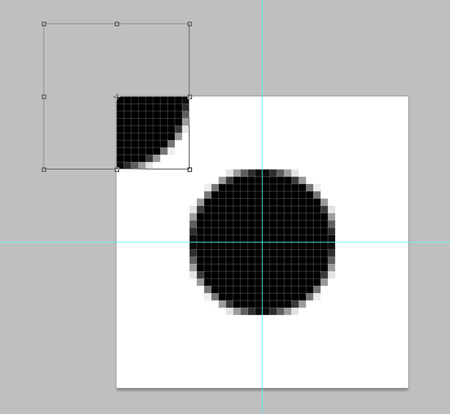
Сделаем дубликат слоя с кругом и сместим его в верхний левый угол, как на рисунке ниже.

Шаг 3.
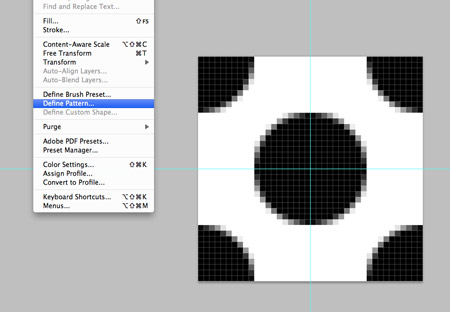
Повторим Шаг 2 для оставшихся углов. После этого определим нашу заготовку в узор. В меню «Редактирование» (Edit) -> «Определить узор» (Define Pattern).

Шаг 4.
Аналогично создаем еще одну заготовку. Только вместо кругов используем квадраты, располагая их, как на рисунке ниже. Также определяем эту заготовку в узор.

Шаг 5.
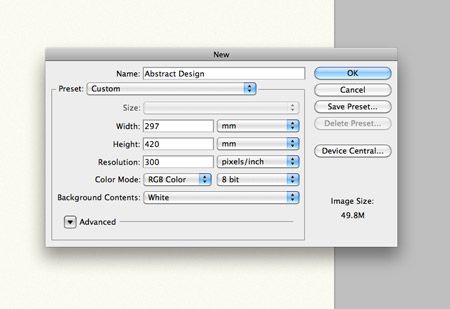
Создаем новый документ, размером 840х1100 пикс. На картинке ниже размеры даны в мм. Зальем его белым цветом.

Шаг 6.
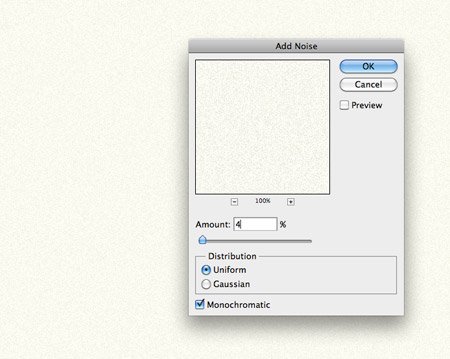
Добавим немного шума. В меню выбираем «Фильтр» (Filter) -> «Шум» (Noise) -> «Добавить шум…» (Add Noise) и выставляем значения, как на рисунке ниже.

Шаг 7.
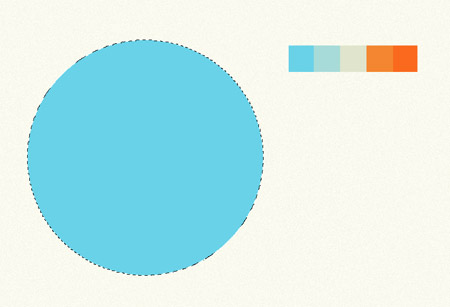
Выбираем подходящую для нашей композиции цветовую палитру. На новом слое рисуем первый круг и заливаем его каким-нибудь цветом из палитры.

Шаг 8.
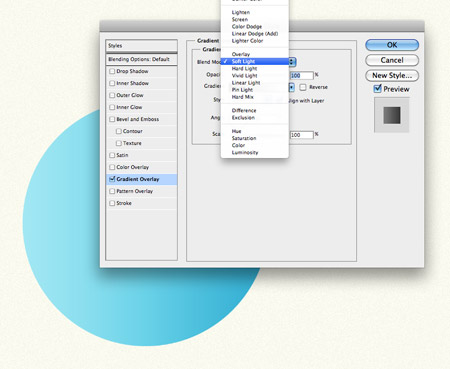
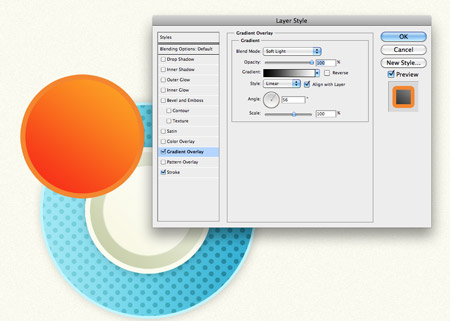
Два раза щелкаем по слою с кругом, чтобы вызвать панель «Стиль слоя» Выбираем закладку «Наложение градиента» (Gradient Overlay), задаем градиент о белого к черному и меняем режим наложения на «Мягкий свет» (Soft Light).

Шаг 9.
Теперь выбираем закладку «Обводка» (Stroke) и делаем снаружи обводку светло-голубого цвета. Размер обводки на ваше усмотрение.

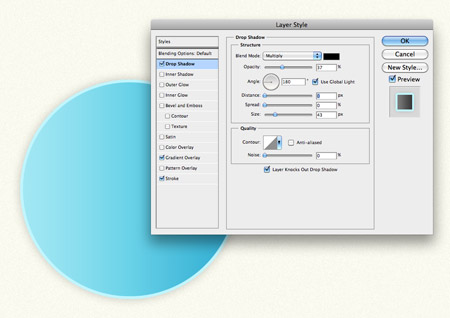
Шаг 10.
Дальше выбираем закладку «Тень» (Drop Shadow). Ставим «Смещение» (Distance) на ноль, но увеличиваем значение «Размер» (Size). Также регулируем значение «Непрозрачность» (Opacity).

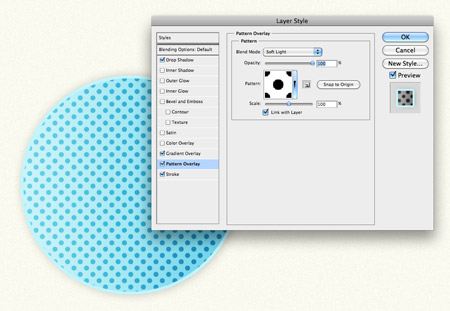
Шаг 11.
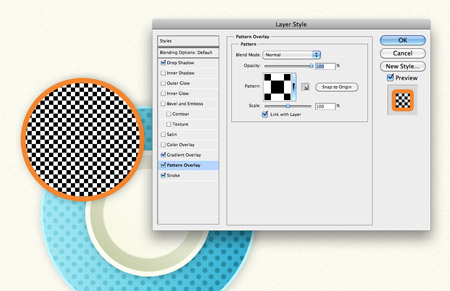
Переходим к закладке «Наложение узора» (Pattern Overlay). Выбираем созданный нами узор с кругами и меняем режим наложения на «Мягкий свет» (Soft Light).

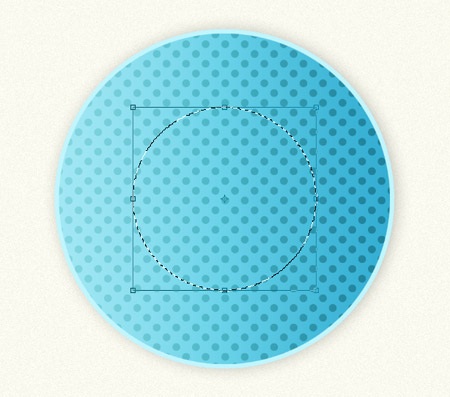
Шаг 12.
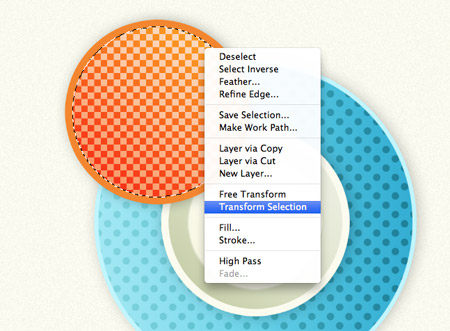
Удерживая Ctrl, щелкаем по слою с кругом, для того, чтобы выделить его. Потом выбираем в меню «Выделение» (Marquee Tool) -> «Трансформировать выделенную область» (Transform Selection). Удерживаем Alt и Shift и уменьшаем выделенную область.

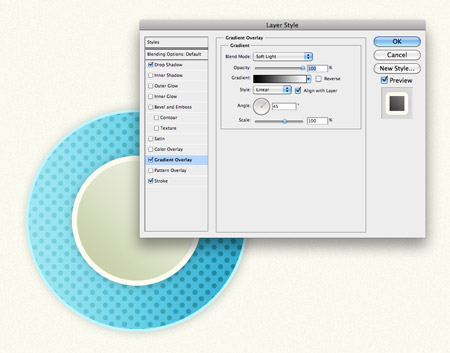
Шаг 13.
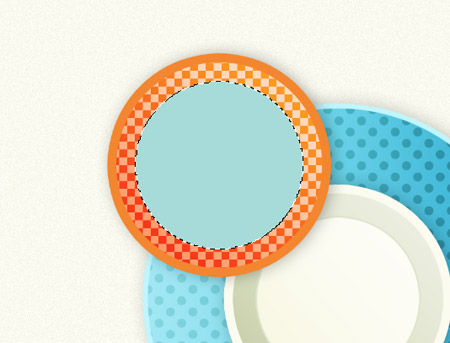
На новом слое заливаем выделенную область каким-нибудь цветом из нашей палитры. Два раза щелкнув по слою вызываем «Стиль слоя». И как на большом круге задаем наложение градиента, обводка и тень (Шаг 8,9 и 10).

Шаг 14.
Еще раз повторяем Шаг 12, для того, чтобы сделать еще меньшее выделение. На новом слое заливаем белым цветом. Все получившиеся круги объединяем в группы.

Шаг 15.
Начинаем делать новую группу кругов. Выбираем для круга контрастный цвет.

Шаг 16.
Опять открываем «Стиль слоя» и выбираем «Наложение градиента» (Gradient Overlay), «Обводка» (Stroke) и «Тень» (Drop Shadow). Единственное, произвольно меняем направление градиента.

Шаг 17.
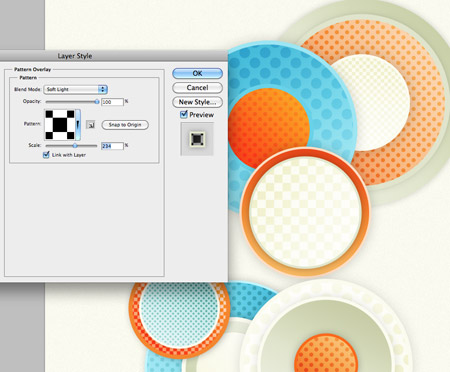
Выбираем «Наложение узора» (Pattern Overlay) и уже выбираем нашу заготовку с квадратами.

Шаг 18.
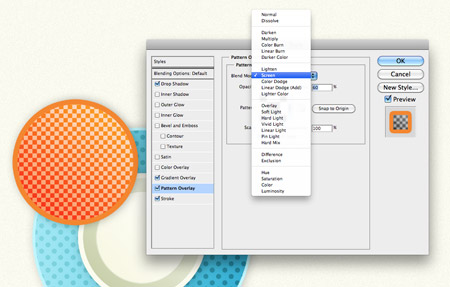
Меняем режим наложения на «Экран» (Screen).

Шаг 19.
Повторяем Шаг 12, для того, чтобы сделать выделение.

Шаг 20.
На новом слое заливаем выделение еще каким-нибудь цветом из палитры.

Шаг 21.
Шаг за шагом продолжаем создавать круги, применять к ним стиль слоя и потом объединять в группу. Разные круги должны перекрывать друг друга. Делаем это до тех пор, пока не начнет вырисовываться композиция.

Шаг 22.
Хотя мы используем всего два узора, их можно разнообразить путем увеличения или уменьшения масштаба деталей на узоре.

Шаг 23.
Чем больше кругов, тем большую объемность приобретает композиция.

Шаг 24.
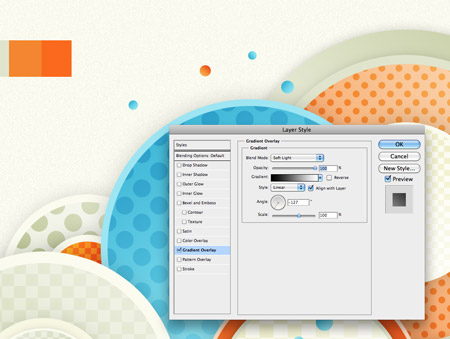
Теперь немного украсим композицию. Создадим несколько маленьких кругов и зальем их синим цветом из палитры. Применим стиль слоя «Наложение градиента» (Gradient Overlay), как в Шаге 8.

Шаг 25.
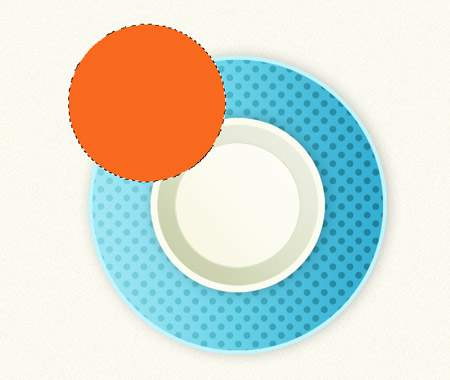
Повторяем предыдущий шаг, но уже заливаем оранжевым цветом из палитры.

Шаг 26.
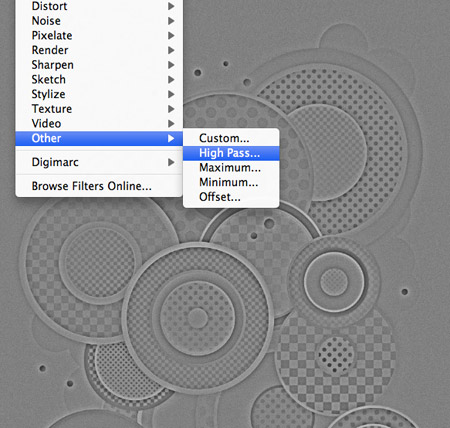
Теперь дадим команду Ctrl+A «Выделить все» (Select all), потом Shift+Ctrl+C «Скопировать объединенные данные» (Edit о Copy Merged), поверх всех слоев создаем новый слой и нажимаем Ctrl+V «Вставить» (Paste). У нас появился объединенный слой. Теперь идем в меню «Фильтр» (Filter) -> «Другое» (Other) -> «Цветовой контраст» (High Pass). Устанавливаем ползунок так, чтобы цветное изображение едва проступало сквозь серый цвет.

Шаг 27.
Меняем режим наложения для серого фона на «Затемнение основы» (Color Burn) и ставим прозрачность слоя 35%.

Шаг 28.
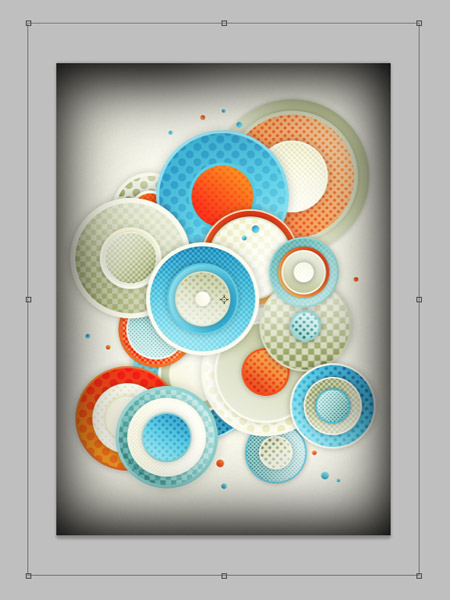
Создадим новый слой и большой мягкой кистью нарисуем рамку по периметру холста. Поменяем режим наложения на «Умножение» (Multiply) и снизим прозрачность до 15%.

Шаг 29.
Выбираем инструмент «Овальная область» (Elliptical Marquee) и удерживая Shift создадим произвольную фигуру, похожую на облако.

Шаг 30.
На новом слое позади всех слое зальем эту фигуру еще каким-нибудь цветом из палитры и наложим градиент, как в Шаге 8.

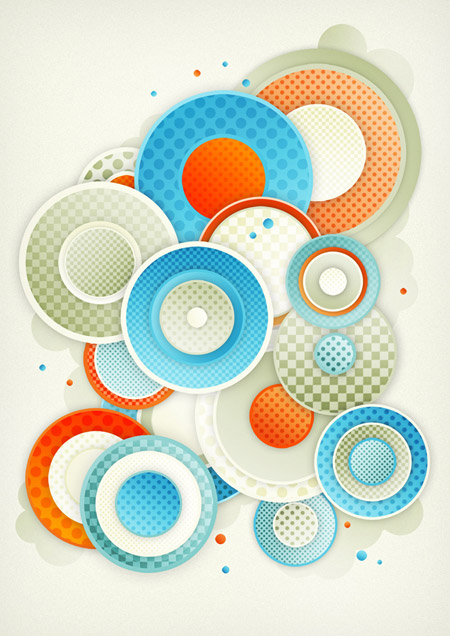
Финал
А так выглядит конечный результат урока. Несмотря на то, что композиция состоит из простых фигур, все вместе создает ощущение арт объекта.


Комментариев 8 комментариев
@Intero
Пожалуйста! Мне понравился это урок тем, что вроде все так навороченно выглядит, а когда начинаешь делать, то понимаешь — ничего сложного, главное усидчивость ))
согласен с вами в этом
Круто!) Окружности похожи на мои на блоге))) Только мои попроще выглядят)))
@Oleg Mykhailenko
Да, у тебя на блоге классный диз. Все очень здорово сделано )) Кстати, мог бы тоже написать урок, типа как я делал диз для своего блога. Было бы интересно почитать 🙂
@Наташа Клевер
Спасибо!)
Ну, я в одном посте у себя признался, что все те завитушки в шапке и футере не я рисовал)))) Я только собрал красивые фигуры и сделал композицию из них)))
А до этого дизайна у меня был темный, и я написал был один урок, как делал шапку со «спектральными» линиями (кстати, эти линии на фоне в моем Твиттере) для старого дизайна.
Урок отличный! Спасибо за перевод 🙂
@Oleg Mykhailenko
Ну так грамотно разложить завитушки тоже надо уметь. А клипарты на то и клипарты, чтобы ими пользоваться )))
@Роман
Пожалуйста! 🙂
Клевый урок. Спасибо!