Создаем в фотошопе воздушные цветные пузырьки с эффектом Боке
38
1310810-04-2010
 Слово «боке» с японского переводится как «Размытость», «Нечеткость». То есть эффект Боке — это эффект размытия фона при достаточно четком изображении на переднем плане. В этом уроке от Abduzeedo мы создадим постер с таким эффектом при помощи созданной нами кисти и одной несложной операции, которую применим для трех разных размеров кисти.
Слово «боке» с японского переводится как «Размытость», «Нечеткость». То есть эффект Боке — это эффект размытия фона при достаточно четком изображении на переднем плане. В этом уроке от Abduzeedo мы создадим постер с таким эффектом при помощи созданной нами кисти и одной несложной операции, которую применим для трех разных размеров кисти.
Шаг 1.
Создаем в фотошопе документ достаточно большого размера 1900х1200 пикс. Заливаем его темно-серым цветом, но не черным, иначе эффекта не получится. В данном примере цвет #262626.

Шаг 2.
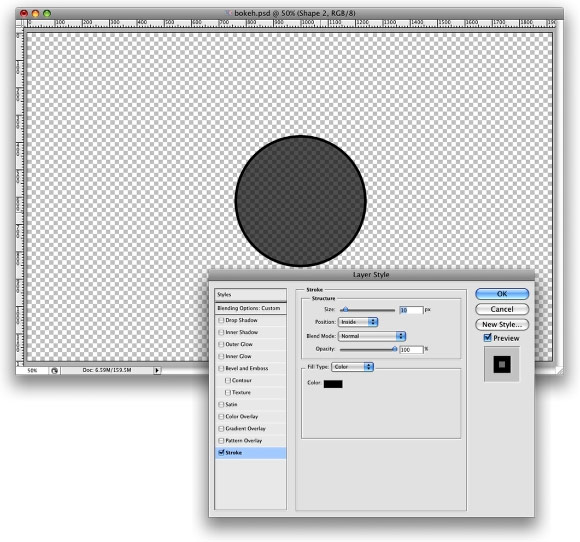
Отключаем бэкграунд. Берем инструмент «Овальная область» (Ellipse Tool) и создаем круг. На новом слое заливаем его черным цветом. Два раза щелкаем по слою и открываем окошко «Стиль слоя» (Layer Style). Выбираем закладку «Параметры наложения: заказные» (Blending Options: Custom). В блоке «Дополнительные параметры» ставим «Непрозрачность заливки» (Fill Opacity) 50%. Потом идем в закладку «Обводка» (Stroke) и делаем обводку вовнутрь черным, размером 10 пикс. Должно получиться как на рисунке.

Шаг 3.
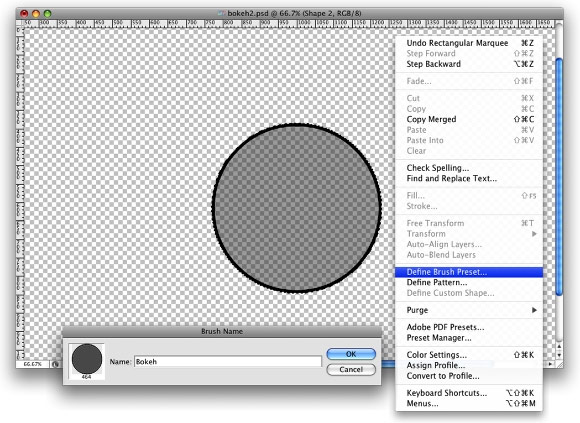
Теперь идем в меню «Редактирование» (Edit) -> «Определить кисть» (Define Brush). Теперь у нас есть новая кисть.

Шаг 4.
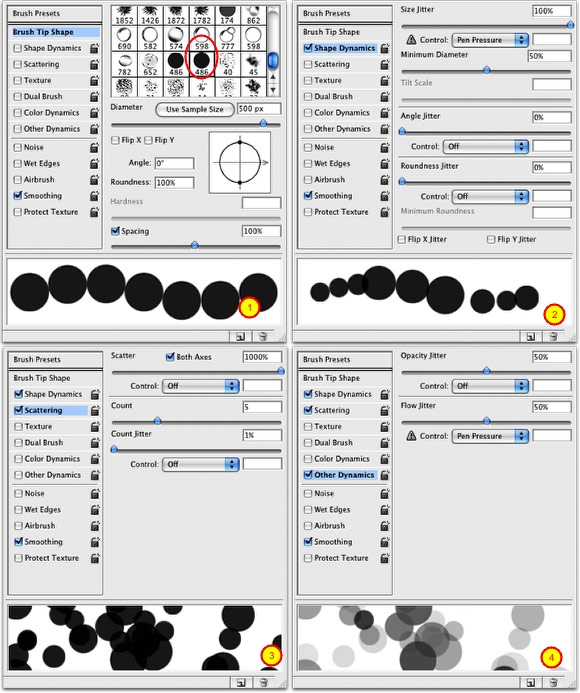
Идем в настройки кисти «Окно» (Window) -> Кисти (Brushes) (F5). Сразу же выбираем в закладке «Форма отпечатка кисти» (Brush Tip Shape) нашу вновь созданную кисть. (Обведено красным на картинке). Обязательно отмечаем галочкой «Интервалы» (Spacing). Потом копируем настройки с картинки ниже в закладках «Динамика формы» (Shape Dynamics), «Рассеивание» (Scattering) и «Другая динамика» (Other dynamics).

Шаг 5.
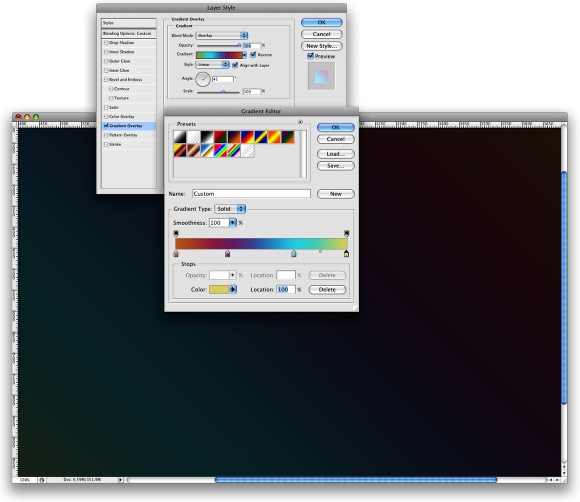
Создаем новый слой и на нем делаем градиентную заливку. Выбираем цвета для градиента: желтый (#e9e21a), голубой (#1bdaeb), фиолетовый (#9b3b81), оранжевый (#d27e34). Режим наложения «Перекрытие» (Overlay), «Прозрачность» (Opacity) 100%, угол наклона 45 градусов.

Шаг 6.
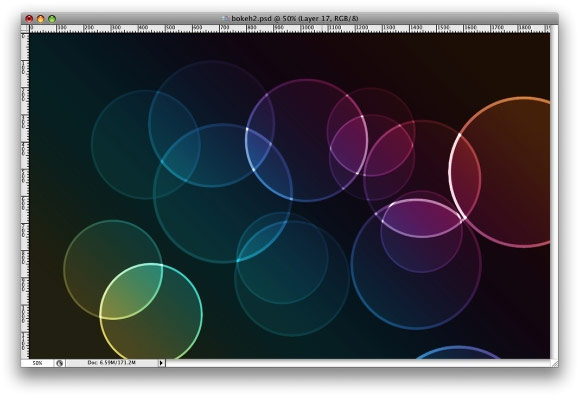
Теперь надо создать новую папку и задать для этой папки режим наложения «Осветление основы» (Color Dodge). Потом в этой папке создаем новый слой. Берем нашу созданную кисть, цвет обязательно белый, размер 500-600 пикс. Проводим кистью по слою. Должен получиться такой эффект.

Шаг 7.
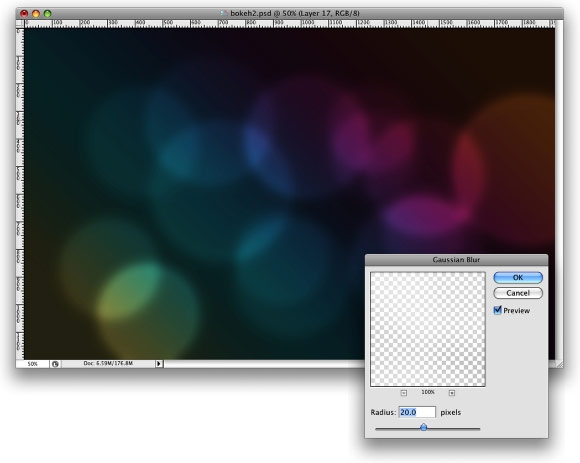
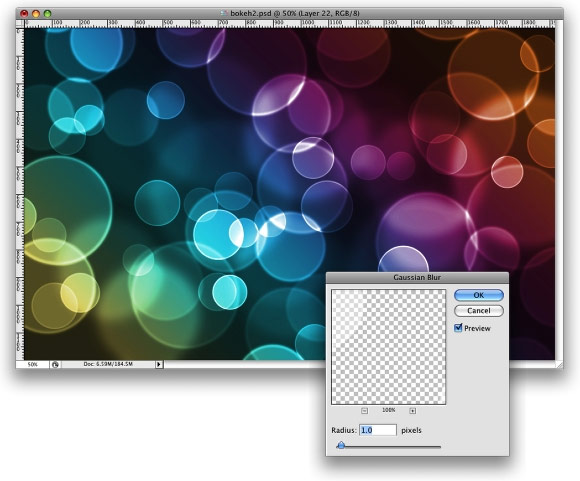
Применим к этому слою размытие. В меню «Фильтр» (Filter) -> «Размытие» (Blur) -> «Размытие по Гауссу…» (Gaussian Blur) со значением 20.

Шаг 8.
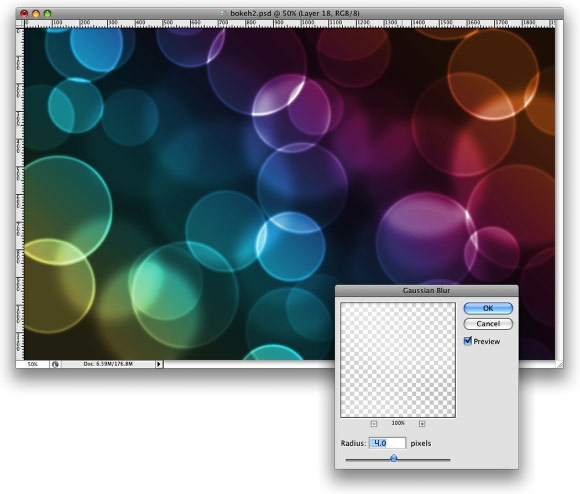
Создаем новый слой, берем нашу кисть и уменьшаем ее размер. Проводим кистью по слою. Потом применяем размытие, как в Шаге 7, но со значением 4.

Шаг 9.
Создаем новый слой, берем нашу кисть и еще уменьшаем ее размер. Проводим кистью по слою. Потом применяем размытие, как в Шаге 7, но со значением 1.

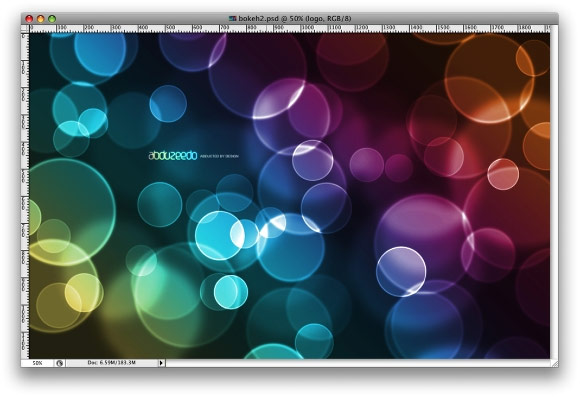
Финал
В результате получается такой вот замечательный эффект.

Комментариев 38 комментариев
@Bobo
Пожалуйста!
Да, это довольно древний, но очень эффектный урок. Из тех, которые обязательно должны быть в коллекции уроков. Поэтому легко, что ты его уже где-то видел. А сами авторы урока с сайта abduzeedo.com даже сделали этот фон своей визитной карточкой. По крайней мере, на фоне твиттера у них именно этот фон. ))
Зачет! Обожаю всякие, так сказать, спектральные эффекты))))
@Oleg Mykhailenko
Хоть урок и не мой, но от зачета не откажусь )))
Давай зачетку!))))))
Бандерольку выслала! Вперед, к красному диплому ))))
На след. недельке пойду на почту))))
Всенепременно! )))
Ага… вот оно как!!!! Я встречал на девиант арт такие, даже себе скачал обои. Тоже нравится такая абстракция. Спасибо, обязательно попробую урок.
@Иван
Попробуй обязательно! Все очень просто и очень полезные навыки работы в фотошопе. Могут потом пригодиться.
Я вот уже на основании этого урока сделала фон для Твиттера (N12). Тоже можно скачать. ))
Попробовал, все получилось, только мне кажется в 5м шаге напутано, там разве новый слой создавать, а не накладывать этот градиент(стиль слоя) на созданный в первом шаге серый фон? Или я ошибаюсь?
@Иван
Я думаю, это как кому удобнее, на новом слое или на сером слое. Мне, например, удобнее на новом слое, потому что в первом шаге я заливала серым с помощью стиля слоя, т к новый документ у меня по умолчанию заливается белым. И если в пятом шаге накладывать один стиль слоя с градиентом на стиль слоя с серым цветом, то эффекта не получится.
Ну а если в первом шаге заливать серым через меню, то, да, в пятом шаге проще применить стиль слоя к серому, как в твоем варианте ))
А что за мода на них пошла? Где только сейчас их не увидишь!!
@Иван
По-моему всплеск моды на них начался где-то год назад, со времени опубликования урока. А что… появился устойчивый тренд в дизайне, как в свое время появился тренд в виде чашки кофе и разбросанных вокруг предметов, вид сверху ))
Очень понравился урок!!! спс!!!! вот только почему то не получается что бы так все светилось как тут, более бледно(
@Лена:
Пожалуйста! Лена, там в 6 шаге есть одна хитрость. Режим наложения «Осветление» надо применять именно ко всей папке, а не к отдельным слоям в этой папке. Т.е. щелкнуть мышкой по названию папки, сделать ее активной и поменять режим наложения. Ты так сделала? Может в этом дело? ))
@Наташа Клевер: Да все именно так как написано… Ну потом еще раз попробую))
@Наташа Клевер: Вот свечение получилось)) только остался вопрос на счет градиента. Вроде тоже делаю все как написано, но он не получается такой как на картинке, а сильно яркий… )))
@Наташа Клевер: Ух все разобралась))))) Еще раз спасибо!!!! )))
@Лена:
Умница! А я только хотела написать, что если сильно яркий, то попробуй регулировать прозрачностью слоя, а ты уже сама разобралась 🙂
уже сколько пытаюсь сделать-ничего не получается((((
добралась до 6 шага,создала папку,а в ней новый слой,заменила режим наложения папки на осветление основы…далее сказано взять кисть белую,беру кисть(ой даже не знаю как объяснить)….вобщем не пойму куда кистью то мазюкать,у меня получается на документе видно только прозрачный слой,а на нем кисть,которую мы создавали,вот….а если я выключаю слой с кистью и вкл. серый(тот самый первый)слой и провожу кистью,то кружочки все просто белые с разной прозрачностью…Подскажите пожалуйста,что я не так делаю.Такой урок красивый и так охота научиться)))
@Анна:
Аня, во-первых, когда мы создали кисть в 3 Шаге и определили ее в кисти, этот слой нам уже больше не нужен, поэтому мы его отключаем и пользоваться больше им не будем.
Во-вторых, для того, чтобы сработал эффект, обязательно нужно чтобы слой с серым цветом был включен, а поверх него перекрытием лежал слой с градиентом (тоже был включен). В общем фон должен быть точно такой же как в 6 Шаге. Обязательно! А уже поверх этих двух слоев создается папка со слоем из 6 Шага.
В-третьих, когда все готово (во-первых и во-вторых), проверьте, чтобы у вас цвет переднего фона был белый. Потом нажмите F5 и проверьте, что у вас не слетели настройки кисти. Они должны быть как в 4 Шаге. Если они слетели — выставите их снова.
И только потом можно один-два раза провести кистью. Кружочки займут все пространство фона из-за настройки «Рассеивание» (это когда мы F5 нажимали). Мазюкать особо не надо.
Пробуйте еще раз, если опять не получится — пишите, будем разбираться ))
Спасибо огромное,буду пробовать еще )))))
Пробовала сейчас опять)Всё получилось красиво,но вот не так как у вас всё таки…Вобщем когда я делаю заливку градиентом(режим перекрытие),то получается у меня фон яркий…а потом когда провожу кистью по слою(новому),то получаются кружки белые,но они просвечивают и виден яркий фон(мне нравится),но у вас то фон прям темный,а на нем кружки цветные….что-то опят видимо у меня не так(Жалко что здесь нельзя картинку втиснуть…
@Анна:
Аня, а как ты накладываешь градиент? Так? Сначала ты создаешь новый слой, потом заливаешь его любым цветом, потом два раза щелкаешь по слою и вызываешь стиль слоя, закладку «Наложение градиента» и там устанавливаешь цвета для градиента. Потом нажимаешь «Ок».
Просто если ты так делаешь, то после этого надо щелкнуть правой кнопкой по слою и выбрать пункт «Преобразовать в новый смарт объект». Потому что на слой, на котором наложен стиль слоя, не действуют режимы наложения. Попробуй так…
а почему такой эффект получается только когда к папке осветление основы применяешь? когда без папки просто слой поверх накладываешь , с таким же режимом эффект совсем другой. почему так сильно меняется эффект из-за группировки слоев? подскажите пытливому уму 🙂
@Lena:
Честно говоря, для меня самой в новинку был этот эффект со свойствами папки при изменении режима наложения. Мой пытливый ум тоже попытался найти логическое обоснование, но не найдя подходящего объяснения, просто принял данную фишку как данность. Если кто знает — я бы тоже с удовольствием просветилась 🙂
очень понравился эффект))
да вот только в 3 шаге у меня не высвечивается «определить кисть»(не могу выбрать данное действие)
что мне делать??
а ведь так хотела научиться этому эффекту…
@Аня:
Во-первых, убедитесь, что круг в Шаге 2 вы создали на новом слое, а во-вторых, в Шаге 3 вы должны находится именно на этом слое, на которот изображен круг. Тогда надпись «Определить кисть» должна высветится. Попробуйте, пишите, что получилось ))
Очень захотел попробовать сделать данную штуку, но в связи с моей непытностью возникли трудности. Не понял, что такое «Отключаем бэкграунд». А также в 4 шаге у меня почему то нет доступа к кистям. То есть все функции серые. Не смог сам разобраться, а жаль
@Nek:
Напротив каждого слоя есть значок с изображением глаза, нажав на который можно отключить слой (сделать его невидимым) или включить (сделать видимым). Если находиться на слое с бэкграундом и нажать на значок, то так мы отключим бэкграунд.
А доступа к кистям возможно нет потому, что инструмент кисть не активирован (надо нажать клавишу B)
а что за бэкграунд как это сделать
и как вообще заливать
@Ляля:
Пиши плиз понятнее, а то я даже не знаю как ответить. Если не понятен какой-то шаг, то напиши какой…
Неплохой уолк, спасибо
@France:
Пожалуйста )
не определяет кисть:( на 3 шаге
@Марина:
Посмотрите на каком слое вы находитесь. Если на слое есть изображение, то кисть по-любому должна создаваться (определяться)…
где то я этот урок видел уже))но все равно спасибо.
нарисовал и поставил фонофым изображением))