Создаем фон для Твиттера с изображением городских домов и яркого солнца
2
3915817-04-2010
 На создание этого фона для Твиттера меня вдохновили кисти с изображениями линий городских горизонтов с силуэтами домов. Сначала мы художественно оформим эти силуэты. Потом наложим пару градиентов, потом нарисуем облака и яркое солнце на небе и под конец добавим немного веселости с помощью бейджика, забавной рожицы и надписи.
На создание этого фона для Твиттера меня вдохновили кисти с изображениями линий городских горизонтов с силуэтами домов. Сначала мы художественно оформим эти силуэты. Потом наложим пару градиентов, потом нарисуем облака и яркое солнце на небе и под конец добавим немного веселости с помощью бейджика, забавной рожицы и надписи.
Шаг 1.
Создаем в фотошопе новый документ размером 1440х850 пикс, заливаем его светло голубым цветом #d0e5fe.

Шаг 2.
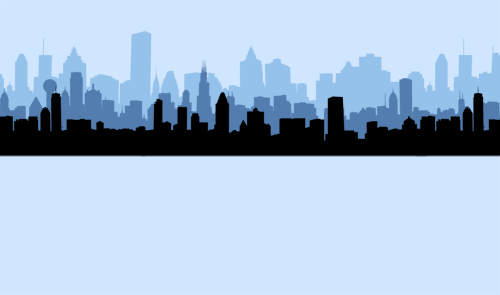
Далее я использовала кисти с изображениями городского горизонта. Потом я их всех объединила в этой картинке, в png формате. Файл можно скачать и сразу вставить изображения в наш основной документ в фотошопе. Заливаем первое изображение черным цветом, второе изображение #527dae, третью картинку заливаем цветом #95c2eb. Должно получиться так.

Шаг 3.
Применим фильтр «Шум» к дальнему изображение домов со значением 1, распределение — по Гауссу, монохромный. Теперь применим к этому изображению стиль слоя «Внутренняя тень» с параметрами: цвет #95c2eb, режим «Умножение», угол 120 градусов, прозрачность 75%, смещение 5, размер 10.
Потом применим к среднему изображению стиль слоя «Внутренняя тень» с параметрами: цвет #527dae, режим «Умножение», угол 120 градусов, прозрачность 20%, смещение 9. Должно получиться как на рисунке ниже.

Шаг 4.
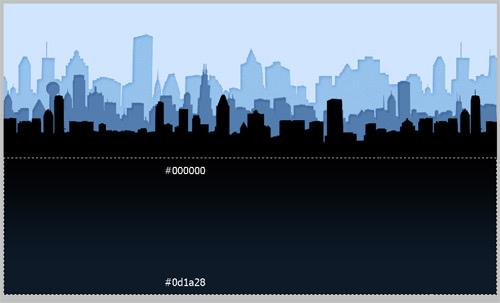
На новом слое выделяем область от низа документа до нижнего края картинки с изображением черных домов. Заливаем эту область градиентом от черного цвета к цвету #0d1a28.

Шаг 5.
Теперь нарисуем окошки на домах. Выбираем стандартную квадратную кисть размером 6, цвет #a3bad4 и в произвольном порядке на новом слое делаем окошки на домах. Потом снизим прозрачность слоя до 36%.

Шаг 6.
На этом шаге создаем новый слой позади всех слоев с домами. На нем выделяем область сверху до линии домов, как на рисунке ниже. И накладываем на эту область градиент от белого (снизу) к прозрачному (наверх). Должна получиться белая дымка за домами.

Шаг 7.
Теперь сделаем облака на небе. Вы можете выбрать любые подходящие для этого кисти. Я выбрала такие. Цвет белый. Облако справа я положила режимом наложения «Мягкий свет», чтобы оно было менее заметно.

Шаг 8.
Теперь нарисуем яркое солнце. На новом слое рисуем круг и заливаем его белым. Сразу же делаем дубликат слоя. На нижнем слое применяем стиль слоя «Внешнее свечение» с параметрами: режим наложения «Экран», непрозрачность 100%, цвет белый, размер 10.
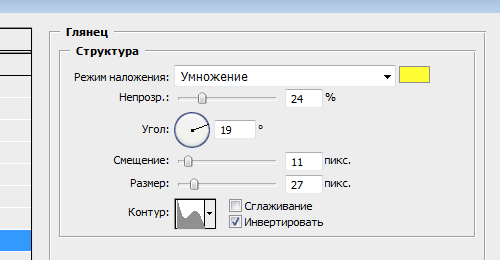
Переходим к верхнему слою с солнцем и применяем к нему стиль слоя «Внешнее свечение» с параметрами: режим наложения «Экран», непрозрачность 75%, цвет белый, размах 22, размер 98. Потом стиль слоя «Внутреннее свечение» с параметрами: режим наложения «Экран», непрозрачность 75%, цвет белый, на краях, размер 35. И потом стиль слоя «Глянец», с параметрами, как на рисунке ниже. Цвет #fffd33.

Шаг 9.
После этого создаем еще один слой ниже слоев с солнцем. Выбираем кисть с расходящимися лучами солнца и рисуем лучи. Потом слегка размываем лучи по Гауссу и ластиком стираем резкие края лучей. Уменьшаем прозрачность слоя до 13%. После всех манипуляций солнце должно быть как на рисунке ниже.

Шаг 10.
Теперь можно добавить бейджик со смешной рожицей и надписью. Сам бейджик — это готовый клипарт клипарт, у которого я поменяла цвет с помощью «Изображение» -> «Коррекция» -> «Цветовой тон/Насыщенность» (Тонирование) поменяла цветовую гамму. Ну а потом добавила смешную рожицу, декоративный элемент и надпись.

Финал.
У нас получился такой вот симпатичный постер. Для того, чтобы посмотреть или скачать большое изображение, нажмите на картинку ниже. Вы перейдете на сайт, где еще раз нажмите на картинку и, если хотите, сохраните на своем компьютере.

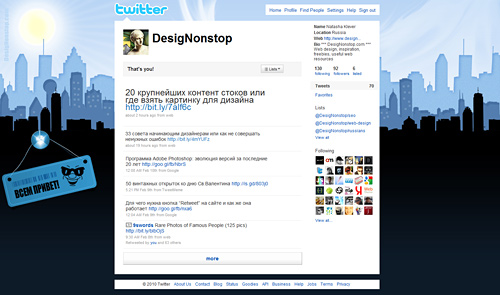
А так этот постер будет выглядеть в качестве фона для Твиттера.

Комментариев 2 комментария
@Давид
На маленьких мониторах у Твиттер фона будет виден только левый верхний кусок, который влезает в экран. Изображение не масштабируется. А сам блок с надписями всегда выравнивается строго посередине экрана.
Значит на 13 дюймовом мониторе этот блок с надписями сместится влево и в лучшем случае будет видна только надпись «Всем привет», а рожица в черных очках, скорее закроется.
а если у кого-то монитор, ну скажем 13 дюймов, как будет выглядить фон? или сайт «резиновый?»