Создаем фон для Твиттера в стиле пэчворк со стежками и стразами
6
827827-05-2010
 Техника «пэчворк» (patchwork) представляет собой лоскутное шитье, при котором изделие сшивается из множества разноцветных и пестрых кусочков ткани (лоскутков) с определенным рисунком. Попробуем и мы изобразить нечто подобное для Твиттер фона. А поможет нам в этом замечательная коллекция текстур кожи, украшения в виде страз и немного усидчивости.
Техника «пэчворк» (patchwork) представляет собой лоскутное шитье, при котором изделие сшивается из множества разноцветных и пестрых кусочков ткани (лоскутков) с определенным рисунком. Попробуем и мы изобразить нечто подобное для Твиттер фона. А поможет нам в этом замечательная коллекция текстур кожи, украшения в виде страз и немного усидчивости.
Шаг 1.
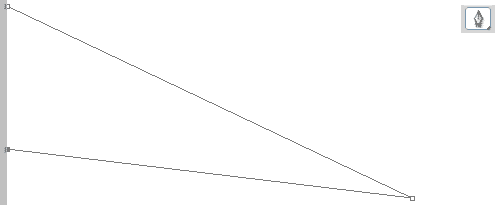
Создаем в фотошопе новый документ размером 1440х850 пикс, заливаем его белым цветом. Теперь наша задача нарисовать несколько произвольных геометрических фигур. Для этого мы воспользуемся инструментом «Перо». На новом слое этим инструментом задаем несколько точек, соединив их в замкнутый треугольник.

Шаг 2.
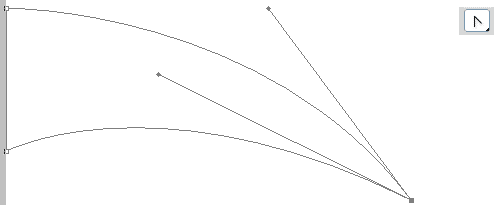
Теперь выбираем инструмент «Угол». Щелкаем по точке в вершине треугольника, делая ее активной, и регулируя лучи, выходящие из точки, задаем искривление сторон для нашей фигуры.

Шаг 3.
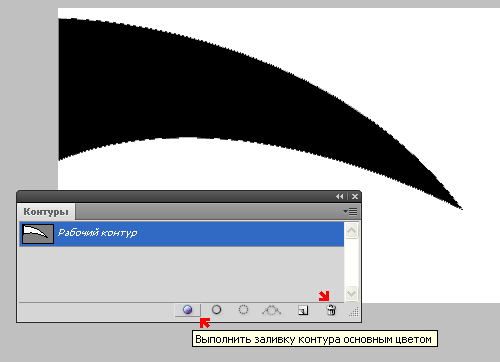
Вызываем через основное меню «Окно» -> «Контуры» и выбираем операцию «Выполнить заливку контура основным цветом» (иконка слева). Основной цвет должен быть черным. После того, как треугольник стал черным, мы удаляем контур, нажав на иконку справа.

Шаг 4.
Подобным образом делаем еще пять произвольных фигур. Должно получиться что-то типа, как на рисунке ниже. Серым я выделила фигуру, чтобы она не сливалась с двумя соседними.

Шаг 5.
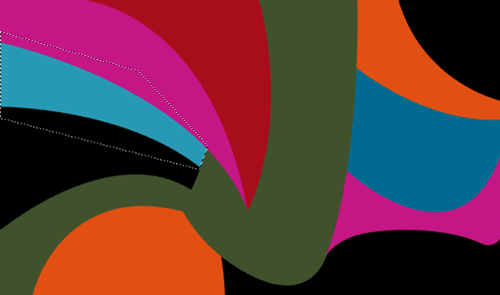
Те шесть фигур, которые у нас уже были к 4 Шагу, мы сразу заливаем каким-нибудь ярким цветом. И следим, чтобы эти слои оставались сверху. А для остального пространства мы будем каждый раз на новом слое выделяем инструментом «Прямолинейное лассо» участок фона и заливать его цветом. Верхние шесть слоев будут все прикрывать неровности выделения. И поэтому, в конечном счете, должно получится, как на рисунке ниже.

Шаг 6.
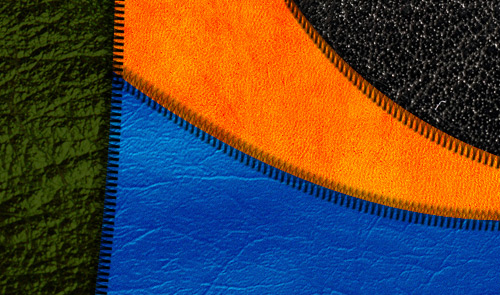
Теперь воспользуемся этой замечательной коллекцией текстур кожи. Берем понравившуюся текстуру и накладываем ее поверх одного из 13 цветных лоскутков. Выделяем этот лоскутик, инвертируем выделение и на слое с соответствующей текстурой удаляем все лишнее, выходящее за пределы формы лоскутика. А дальше экспериментируем с режимами наложения текстуры на основной слой. В основном я использовала либо «Умножение», либо «Перекрытие».

Шаг 7.
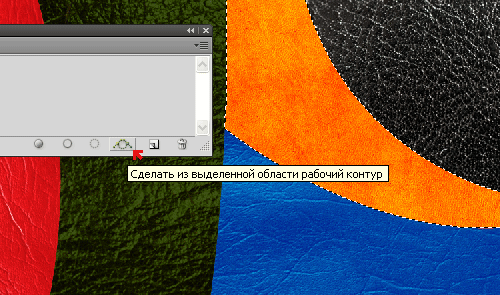
На этом шаге мы сделаем фактурные швы. Создаем новый слой поверх слоев с цветным кусочком и текстурой кожи. Щелкнув с Ctrl по цветному слою, выделяем контуры лоскутка, вокруг которого мы будем делать стежки. Теперь вызываем через меню «Окно» -> «Контуры» и щелкаем по значку «Сделать из выделенной области рабочий контур». Пунктирная линия выделения должна превратиться в контур.

Шаг 8.
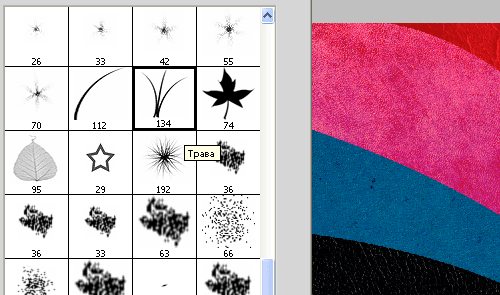
Выбираем инструмент «Кисть» (клавиша с буквой B) и в базовом наборе выбираем стандартную кисть «Трава».

Шаг 9.
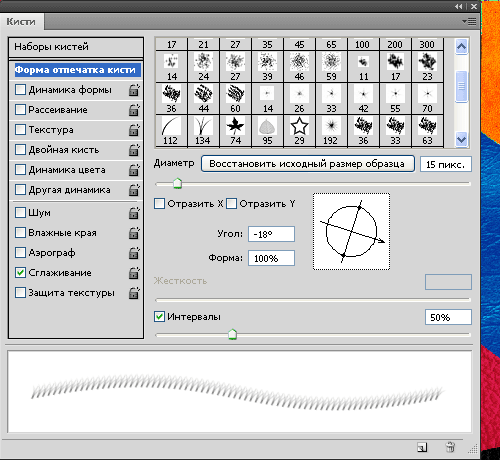
Теперь нажимаем F5 и вызывает палитру для настройки кистей. Выставляем настройки, как на рисунке ниже.

Шаг 10.
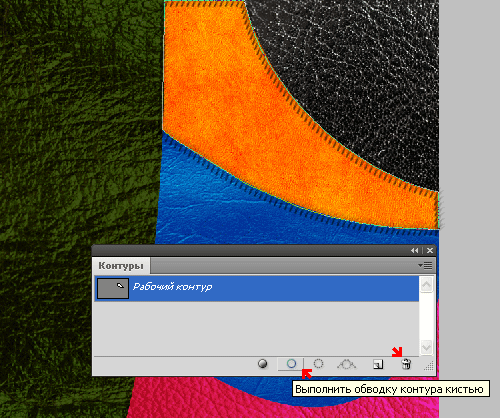
После этого на палитре «Контуры» нажимаем иконку «Выполнить обводку контура кистью». И потом удаляем контур, нажав на иконку справа. Для того, чтобы сделать шов более насыщенным, делаем дубликат слоя со стежками и объединяем его с предыдущим слоем. Шов станет более заметным.

Шаг 11.
Повторяем Шаги с 7 по 10 для шести основных фигур (См. Шаг 4).

Шаг 12.
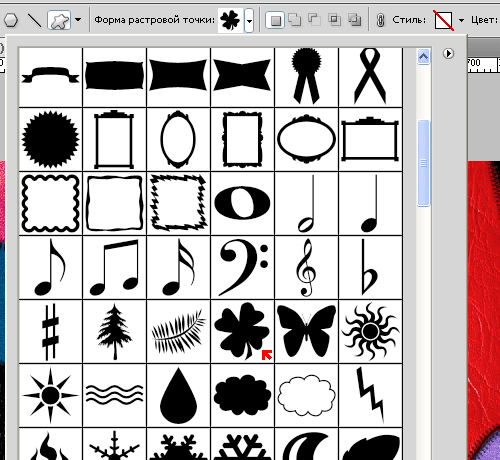
Теперь сделаем центральный цветок. Воспользуемся инструментом «Произвольная фигура» (клавиша с буквой U), фигура «Трилистник». Создаем форму, трансформируем ее по горизонтали, устанавливаем на место в центр.

Шаг 13.
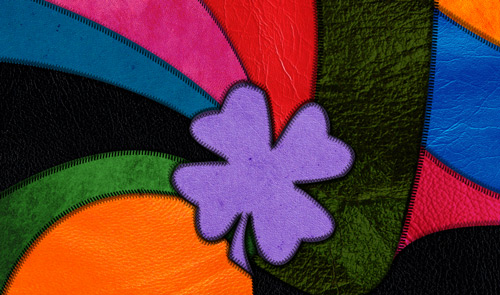
Применяем к цветку все те же манипуляции, что и для основных лоскутков. Заливаем цветом, на новом слое накладываем текстуру, потом делаем стежки вокруг фигуры.

Шаг 14.
Теперь займемся укарашательством. Я взяла готовый элемент в виде декоративного цветка и наложила его режимом наложения «Умножение».

Шаг 15.
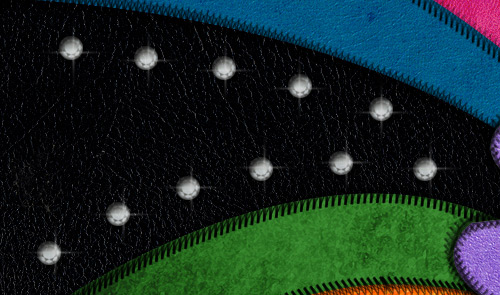
Ну и наконец, берем любое изображение стразы или еще какой бижутерии, копируем его, устанавливаем на нужное место. Потом белой кистью со звездочкой накладываем блик на каждую стразу.

Финал
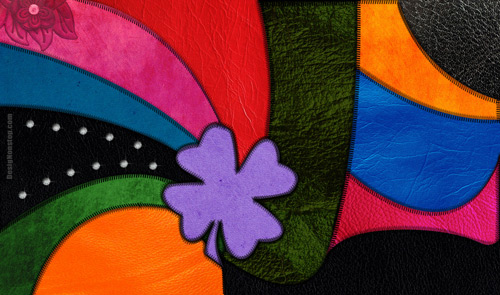
В итоге имеем такой вот фон для Твиттера в стиле пэчворк со стразами. Для того, чтобы посмотреть или скачать большое изображение, нажмите на картинку ниже. Вы перейдете на сайт, где можно скачать картинку на свой компьютер.

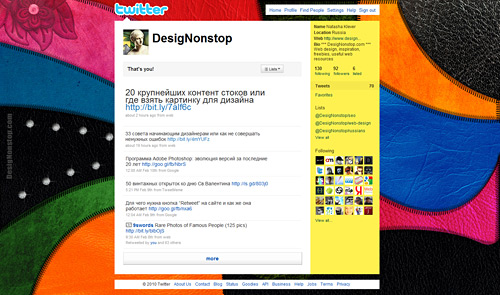
А так этот постер будет выглядеть в качестве фона для Твиттера.

Комментариев 6 комментариев
@Intero
Пожалуйста! Я старалась )))
Красиво получилось, мне нравится!
@Роман
Спасибо! ))
ое-ое-ое)))) Хорошо получилось!) Хочется полапать фон)))))
@Oleg Mykhailenko
Спасибо!
А чего, нормальное такое желание… )))
Текстуры действительно вкусные.
Наташа спасибо! Очень интересный и полезный урок!!!