Как создать готовый вордпресс шаблон из сверстанного макета сайта
51
13376704-11-2011
 В этом завершающем уроке от Line25 мы посмотрим как создается готовый вордпресс шаблон, готовый для установки на хостинг. Для этого на базе файла index.htm создаются php файлы, каждый из которых отвечает за соответствующую часть вордпресс шаблона. В частности это файлы, управляющие шапкой сайта, внешним видом главной страницы, сайдбаром, архивами, страницей поиска, одиночным постом, одиночной страницей и комментариями. Сразу хочу сказать, что на этой стадии неплохо бы обладать некоторыми базовыми знаниями, в частности понимать что такое теги шаблонов.
В этом завершающем уроке от Line25 мы посмотрим как создается готовый вордпресс шаблон, готовый для установки на хостинг. Для этого на базе файла index.htm создаются php файлы, каждый из которых отвечает за соответствующую часть вордпресс шаблона. В частности это файлы, управляющие шапкой сайта, внешним видом главной страницы, сайдбаром, архивами, страницей поиска, одиночным постом, одиночной страницей и комментариями. Сразу хочу сказать, что на этой стадии неплохо бы обладать некоторыми базовыми знаниями, в частности понимать что такое теги шаблонов.
Прежде, чем вы начнете изучать этот урок, хочу вас предупредить об одной… хм… хитрости автора урока. Когда я начала переводить этот цикл уроков, то была уверена, что на выходе мы будем иметь готовый собственноручно сделанный шаблон. Но все немного сложнее. В последнем уроке автор дал вордпресс коды не в виде текста, как в предыдущих уроках, а в виде картинок с пояснениями. А весь готовый шаблон предлагается скачать в виде готового архива за символическую плату. Я бы могла купить этот архив и выложить здесь, но я не уверена, что это легально. В общем такая ситуация. Так что c этим уроком скорее придется познакомиться исключительно в ознакомительно-обучающих целях.
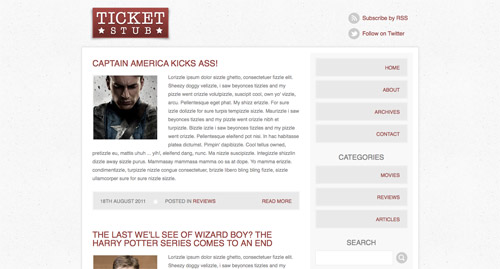
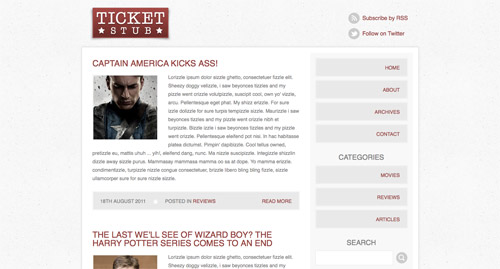
Сверстанный макет сайта
Итак, в первых двух уроках мы сначала создали в фотошопе макет сайта, а потом с помощью инструментов HTML и CSS сверстали шаблон сайта. Щелкните по картинке ниже, чтобы посмотреть как выглядит сверстанный макет сайта.
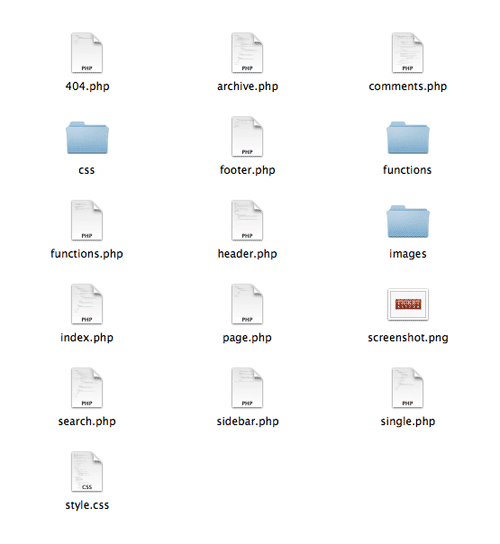
Все файлы вордпресс шаблона
Теперь осталось создать вордпресс шаблон на основании сверстанного макета сайта. На картинке ниже представлен стандартный набор файлов вордпресс шаблона. В предыдущем уроке мы создали папку images и файл style.css. Также у нас есть файл index.htm, из которого будут браться фрагменты кода и копироваться в соответствующие файлы php. И уже потом в php файлы вставляются команды вордпресса и тем самым формируются php файлы вордпресс шаблона. 
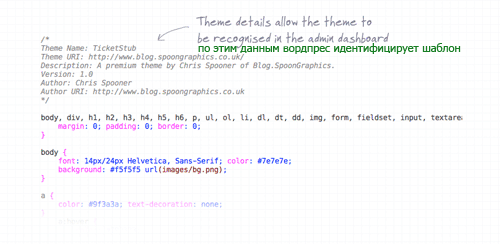
Редактируем файл style.css
Сначала следует вставить в начало файла style.css информацию о шаблоне. Это стандартный код, который редактируется под свои данные (название шаблона, урл, описание, информация об авторе).
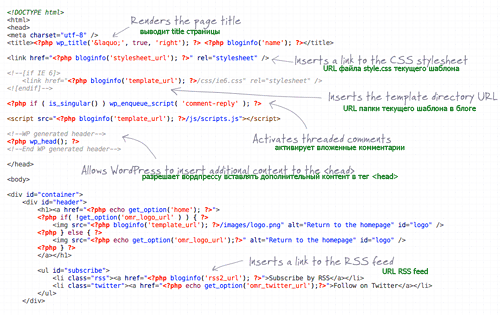
Header.php
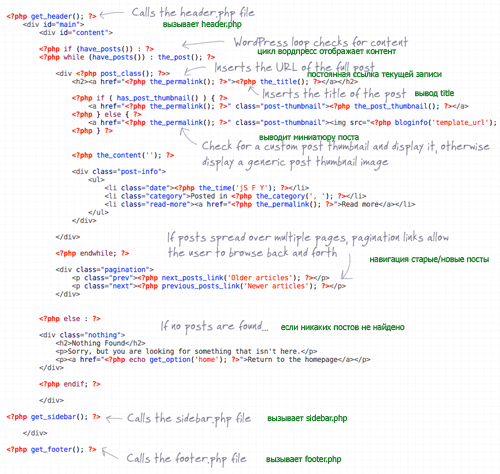
Этот файл отвечает за вывод шапки сайта. Суть такая, берется кусок кода из файла index.htm (сверху и включая <div id=»header»>), вставляется в файл header.php и после этого интегрируются в код команды вордпресса. На картинке они отмечены красным. Щелкаем по картинке, чтобы посмотреть в большом размере.
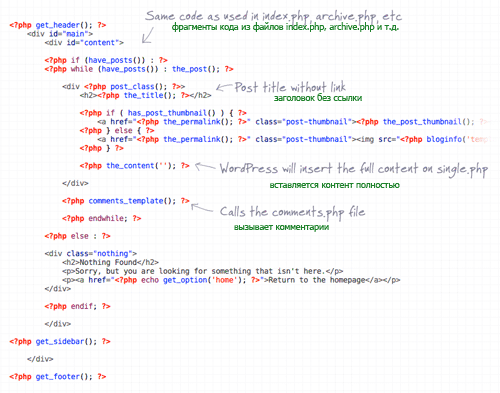
Index.php
Этот файл отвечает за вывод того, что пользователь видит на главной странице сайта. Аналогичным образом формируется файл index.php. Копируется кусок кода из index.htm и наполняется командами вордпресса. Щелкаем по картинке, чтобы посмотреть в большом размере.
Sidebar.php
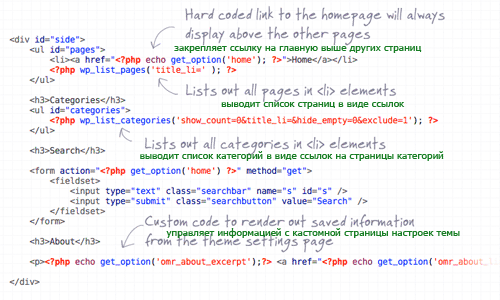
Этот файл отвечает за вывод элементов в сайдбаре. Также вырезаем код из index.htm (весь div id=»side») и вставляем в файл sidebar.php. Далее, как и раньше, вставляем команды вордпресса. Щелкаем по картинке, чтобы посмотреть в большом размере.
Archive.php
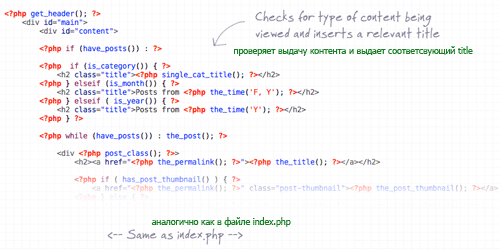
Отвечает за выдачу архивных записей сайта. Чтобы создать этот файл, полностью копируем содержимое файла index.php и вставляем в archive.php, а потом вставляем кусок кода (7 строк) между строками <?php if(have_posts()) : ?> и <?php while(have_posts()) : the_post(); ?>. Смотрим как это сделано на картинке ниже. Щелкаем по картинке, чтобы посмотреть в большом размере.
Search.php
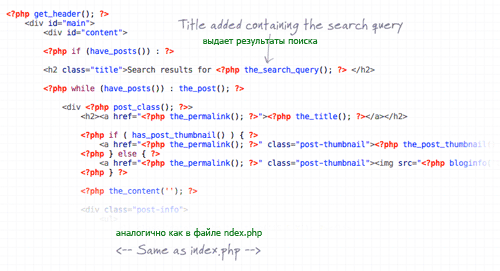
Этот файл отвечает за результаты поиска. Чтобы создать этот файл, полностью копируем содержимое файла index.php и вставляем в search.php, а потом вставляем кусок кода (1 строка) между строками <?php if(have_posts()) : ?> и <?php while(have_posts()) : the_post(); ?>. Смотрим как это сделано на картинке ниже. Щелкаем по картинке, чтобы посмотреть в большом размере.
Single.php
Этот файл выводит одиночный пост. Щелкаем по картинке, чтобы посмотреть в большом размере.
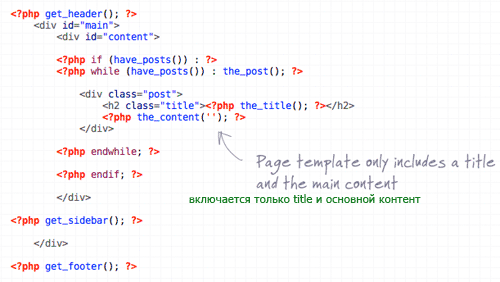
Page.php
Этот файл отвечает за вывод одиночной страницы. Щелкаем по картинке, чтобы посмотреть в большом размере.
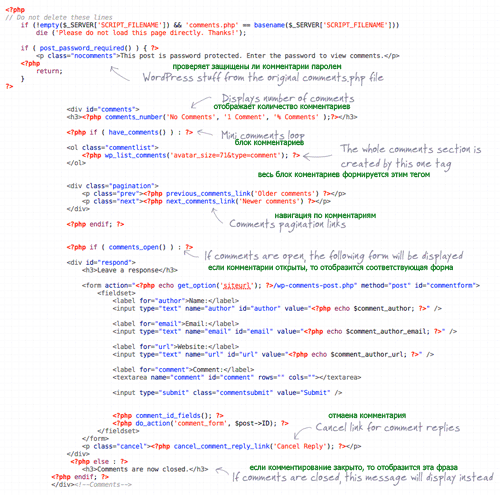
Comments.php
Этот файл отвечает за выдачу блока комментариев на сайте. Щелкаем по картинке, чтобы посмотреть в большом размере.
Установка и тестирование
На этой стадии тема может быть установлена и протестирована. Можно создать несколько постов, чтобы проверить работу навигации, кнопок и ссылок.
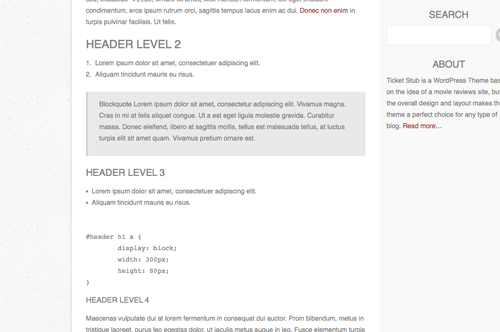
Live Demo шаблона
Если нажать на картинку, то можно посмотреть готовый вордпресс шаблон онлайн.
PS. Постовой. А вы знаете, для того, чтобы начать делать дизайны нужно овладеть инструментами и функциями фотошопа. В этом случае вам помогут курсы фотошопа, которые дадут вам необходимый базовый уровень знаний.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=4461 - Поддержать DesingNonstop рублём!

@Алексей: я использую антиспам и ручную модерацию комментариев перед публикацией