10 полезных онлайн сервисов для создания собственных логотипов
54
260725-01-2019
 В этой подборке собраны достаточно интересные онлайн сервисы для создания собственного лого. Принцип их действия достаточно прост. Сначала пишешь текст на лого, сопроводительный текст, определяешь сферу деятельности, в которой будет использоваться лого, выбираешь иконку для лого из весьма обширной предлагаемой базы. Потом путем многочисленных настроек шрифта, цвета, размера, положения, наклона и т.д., доводишь до совершенства. И уже после этого скачиваешь готовую картинку на свой компьютер. В большинстве сервисов надо зарегистрироваться, чтобы получить свое лого. Логотипы в маленьком разрешении, как правило, можно скачать бесплатно. За высокое разрешение надо будет платить.
В этой подборке собраны достаточно интересные онлайн сервисы для создания собственного лого. Принцип их действия достаточно прост. Сначала пишешь текст на лого, сопроводительный текст, определяешь сферу деятельности, в которой будет использоваться лого, выбираешь иконку для лого из весьма обширной предлагаемой базы. Потом путем многочисленных настроек шрифта, цвета, размера, положения, наклона и т.д., доводишь до совершенства. И уже после этого скачиваешь готовую картинку на свой компьютер. В большинстве сервисов надо зарегистрироваться, чтобы получить свое лого. Логотипы в маленьком разрешении, как правило, можно скачать бесплатно. За высокое разрешение надо будет платить.
Для ценителей простоты и удобства хочу предложить замечательные идеи для создания логотипов от Logaster. Проделана просто гигантская работа — огромное количество действительно качественных логотипов сгруппированы по отраслям и сферам использования. Для поиска вдохновения и идей — самое то. Более того, для каждой группы даны рекомендации и полезные советы по их созданию. Также описаны принципы, по которым создавались флагманские логотипы известных брендов. Действительно впечатляет!
1. Shopify
https://hatchful.shopify.com/
Очень дружелюбный интрефейс. Выбираем сферу деятельности, подходящую для вашего логотипа. Потом выбираем стиль оформления. Далее вводим необходимые заголовки и тексты. Потом настраиваем цвета, шрифты, фон. После этого сохраняем лого на свой компьютер. Для скачивания нужна авторизация.
2. Logo Maker
https://secure.logomaker.com/
Сначала из предложенной коллекции иконок выбираем визуальный знак для лого. Потом пишем текст, выбираем шрифт, настраиваем местоположение. Чтобы скачать лого, нужно зарегистрироваться. Есть функция просмотра как будет выглядеть лого на визитках.
3. Logo Makr
https://logomakr.com/
Достаточно простой интерфейс. Есть обучающие видео, которые помогут разобраться. Лого с низким разрешением можно скачать бесплатно, но надо платить за файл с высоким разрешением.
4. Oberlo
https://www.oberlo.com/tools/logo-maker
Принцип тот же самый. Выбираем из библиотеки картинку для лого, потом настраиваем текст, расположение, цвет и т.д. Достаточно много настроек. Есть бесплатный стартовый тариф для скачивания лого.
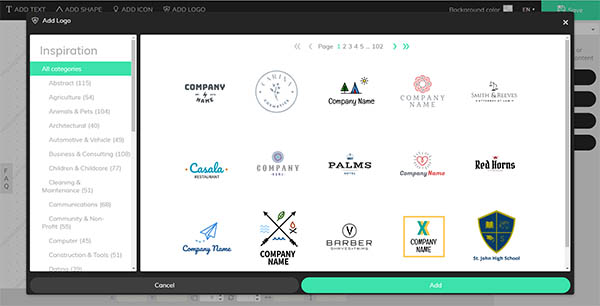
5. Online Logo Maker
https://www.onlinelogomaker.com/
Еще один сервис для создания лого. Есть возможность добавлять текст и символы. Можно добавлять собственное изображение. На первой странице есть ссылка Tutorial, где в картинках расписано как надо пользоваться панелью сервиса. Скачивание лого в маленьком разрешении — бесплатно. В большом — надо платить.
6. Free Logo Design
https://editor.freelogodesign.org/
Вы просто вводите название своей компании и затем выбираете сферу деятельности. Есть шаблоны на выбор — они полезны, если вы не знаете, с чего начать. Вы можете добавить текст, фигуры и значки на лого. Загрузка в низком разрешении бесплатна, но надо платить за высокое разрешение.
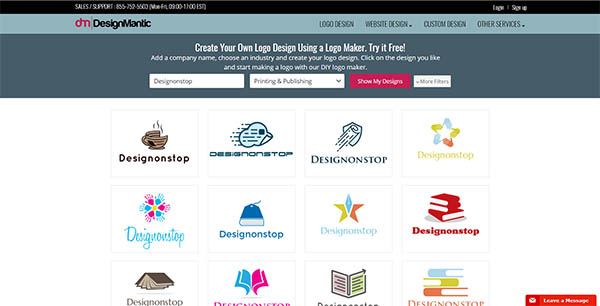
7. Design Mantic
https://www.designmantic.com/logo-design
Также конструируем лого либо по своему усмотрению, либо из предложенных вариантов шаблонов. Чтобы сохранить лого нужна авторизация. Также есть хорошая функция просмотра как будет выглядеть лого на визитках, футболках, на сайте или заставке фейсбука.
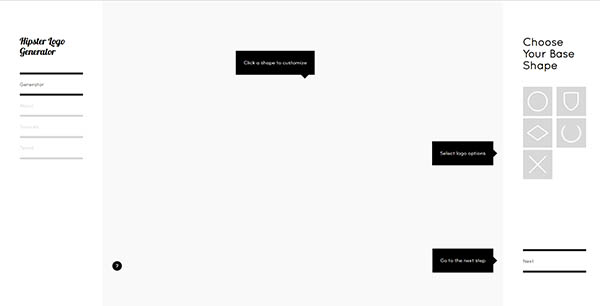
8. Hipster Logo Generator
http://www.hipsterlogogenerator.com/
С помощью пяти простых шагов можно создать потрясающий логотип. У них меньше иконок для выбора, но если логотип больше ориентирован на текст, то это отличный вариант. Вы можете скачать файл 600х500px бесплатно. И небольшая цена за варианты с более высоким разрешением.
9. Ucraft
https://www.ucraft.com/free-logo-maker
Используя разнообразные значки, формы и текст создаем свое лого. Требуется создать учетную запись, чтобы загрузить логотип, но это небольшая цена за бесплатный красивый логотип. После создания вы получаете прозрачный файл высокого разрешения.
10. Design Hill
https://www.designhill.com/
Сервис позволяет вам выбирать свой собственный дизайн и редактировать цвета, шрифты и тексты в соответствии с вашими предпочтениями. Вы также можете организовать конкурс для соискателей для создания логотипа логотипа.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=2848 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 54 комментария
I will bookmark this for future reference; it proves to be a valuable resource.
 Ответить
ОтветитьThanks for sharing these useful website because I have to make a logo for my Nambour website.
 Ответить
ОтветитьIn most services you need to register to receive your logo. Logos in low resolution can usually be downloaded for free. You will have to pay for high resolution.
 Ответить
Ответить
great work