Создаем в фотошопе металлический эффект тиснения для текста
7
3154529-12-2010
 Оригинальный урок от Loreleiwebdesign для придания тексту эффекта металлического тиснения. Для начала напишем слово красивым шрифтом, потом применим к нему различные стили слоя, имитируя эффект тиснения. Попутно сами создадим новый узор, потом слегка украсим фон градиентом. Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Оригинальный урок от Loreleiwebdesign для придания тексту эффекта металлического тиснения. Для начала напишем слово красивым шрифтом, потом применим к нему различные стили слоя, имитируя эффект тиснения. Попутно сами создадим новый узор, потом слегка украсим фон градиентом. Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Шаг 1.
Создаем новый документ размером 600х400 пикс. Заливаем цветом #535559.

Шаг 2.
Любым подходящим шрифтом (шрифт не должен быть слишком тонким) пишем какое-нибудь слово. В данном уроке использован шрифт Bello. Размер 188pt.

Шаг 3.
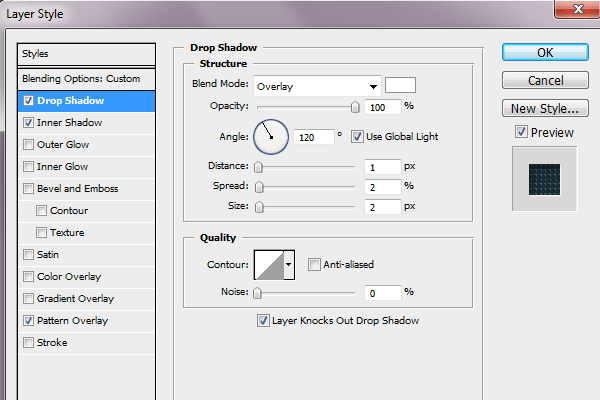
Двойным щелчком по слою откроем стиль слоя и будем последовательно задавать различные стили. Начнем с закладки «Тень» (Drop Shadow). Установим значения, как на рисунке ниже. Режим наложения «Перекрытие» (Overlay).

Шаг 4.
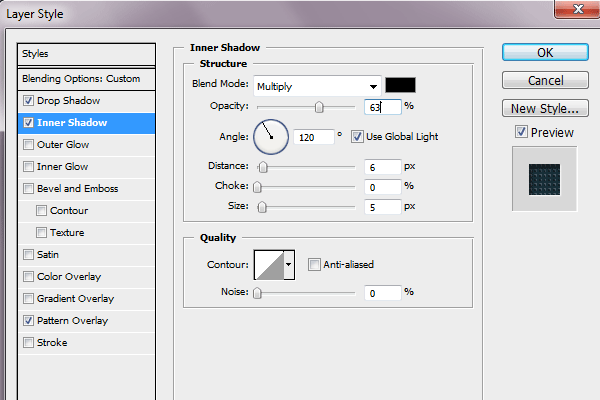
Закладка «Внутренняя тень» (Inner Shadow). Режим наложения «Умножение» (Multiply).

Шаг 5.
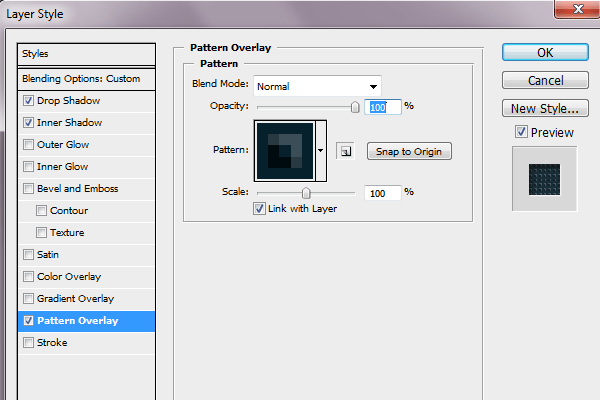
Закладка «Перекрытие узора» (Pattern Overlay). Но сначала сделаем новый узор. Создадим новый документ 5х5 пикс, зальем его цветом #07212c. Максимально увеличим изображение и инструментом «Карандаш» закрасим пиксели, как на рисунке ниже. 3 темных пикселя #000b10 цвета, 3 светлых пикселя #3b4e58 цвета и 2 угловых #283942 цвета. После этого в меню «Редактирование» > «Определить узор». Теперь в стиле слоя выбираем этот узор.

Шаг 6.
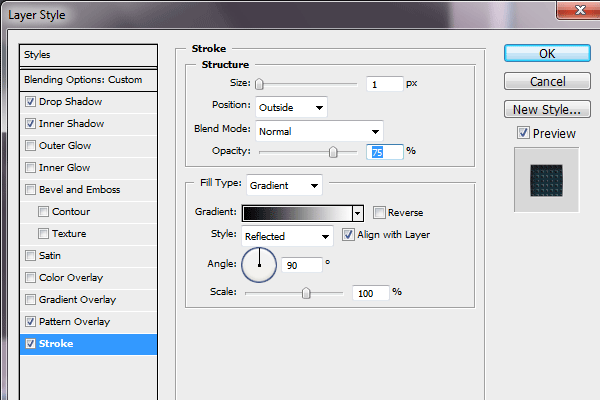
Закладка «Обводка» (Stroke). Делаем снаружи однопиксельную градиентную обводку.

Шаг 7.
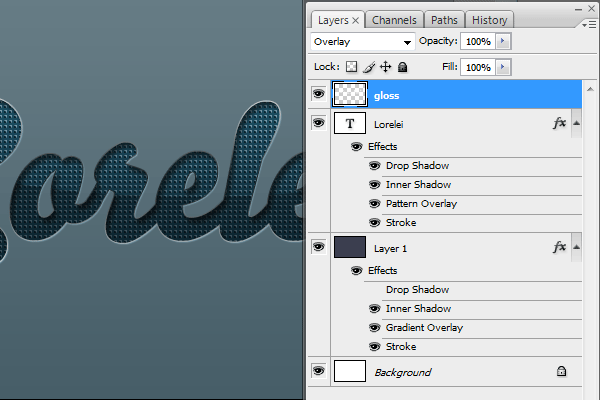
Получился такой вот промежуточный результат.

Шаг 8.
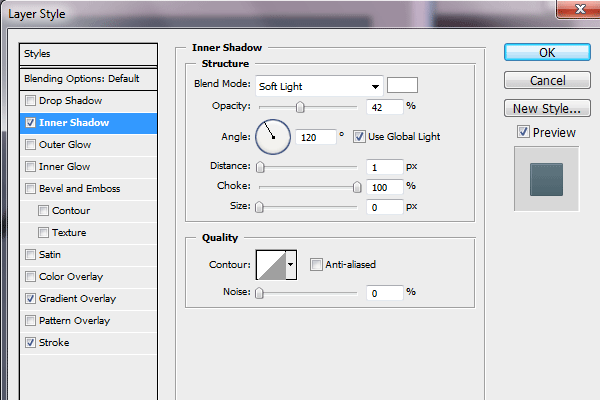
Теперь слегка украсим фон документа. Переходим на слой с фоном, открываем стиль слоя и задаем следующие параметры для закладки «Внутренняя тень» (Inner Shadow). Режим наложения «Мягкий свет» (Soft Light).

Шаг 9.
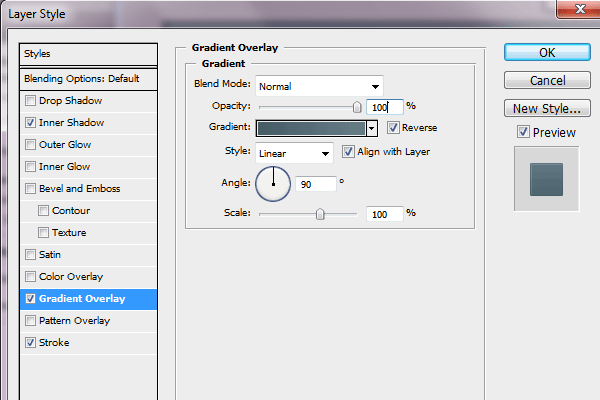
В закладке «Наложение градиента» (Gradient Overlay) устанавливаем следующие цвета для градиента: от темного #475e68 цвета к светлому #667c85 цвету.

Шаг 10.
Картинка будет выглядеть так.

Шаг 11.
Добавим эффект глянца для текста. Создадим новый слой поверх все слоев. Удерживая Ctrl, щелкнем по слою с текстом, чтобы выделить его.

Шаг 12.
Теперь берем градиент от белого к прозрачному и проводим мышкой сверху вниз текста. Потом берем инструмент «Овальная область» (Elliptical lasso tool) и выделяем область, как на рисунке ниже.

Шаг 13.
Теперь инвертируем выделение Shift+Ctrl+I и нажимаем Del, удаляя лишнее.

Шаг 14.
Меняем режим наложения на «Перекрытие» (Overlay).

Шаг 15.
Теперь добавим точечного свечения для текста. Берем мягкую кисть, размер 27 пикс, цвет белый и на новом слое в произвольном порядке ставим белые светящиеся точки по краям текста. Потом меняем «Прозрачность» (Opacity) на 70% и меняем режим наложения на «Перекрытие» (Overlay).

Финал
В итоге мы получили такой вот оригинальный эффект металлического тиснения для текста.

-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=2355 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 7 комментариев
Очень классно выглядит. Взял на заметку _)
 Ответить
Ответить@Злата:
Кстати, да, по отдельности очень толковые вещи показаны. ))
@Ex.clusive:
Отлично! ))
 Ответить
ОтветитьОтличный результат на выходе! Наташа, это пять! 😉
 Ответить
Ответить@Oleg Mykhailenko:
Абсолютно с тобой согласна 🙂
 Ответить
ОтветитьСупер, в избранное! Пригодиться в будущем. 🙂
 Ответить
Ответить@Eviral:
Отлично! С наступающим Новым годом! 🙂
 Ответить
Ответить
Супер! Не только в целом информативный эффект, но и отдельно по выполнению пунктов можно многому научиться.