Создаем в фотошопе эффект легкого цветного свечения для текста
13
1599515-12-2009
 Это несложный эффект можно легко представить в каком-нибудь «темном» дизайне, где наиболее выигрышно смотрится слегка подсвеченный цветной текст. Все достаточно просто делается посредством нескольких режимов наложения и различных способов размытия слоя. Немного усидчивости и вы получите такой же замечательный результат, как на картинке.
Это несложный эффект можно легко представить в каком-нибудь «темном» дизайне, где наиболее выигрышно смотрится слегка подсвеченный цветной текст. Все достаточно просто делается посредством нескольких режимов наложения и различных способов размытия слоя. Немного усидчивости и вы получите такой же замечательный результат, как на картинке.

Шаг 1. Выбираем фон
Для лучшего результата желательно использовать темный фон. Не следует брать слишком темный фон, таких, как чисто черный. Мы будем использовать темно фиолетовый фон (#120612).
Шаг 2. Печатаем шрифт
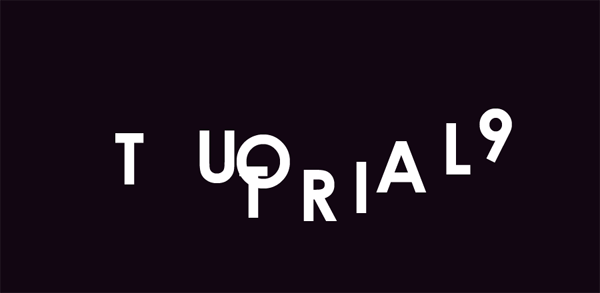
Используя инструменты «Текст» (Type Tool), напечатайте любое слово, к которому вы хотели бы применить эффект. В примере используется шрифт Century Gothic. Но только печатайте на одном слое одну букву! Когда все будет сделано, у вас должно быть несколько слоев. Выглядит это приблизительно так.
Теперь выравниваем текст по одной линии. Это можно сделать очень просто. Выберем инструмент «Перемещение» (Move Tool). Выделим слой первой буквы и, удерживая Ctrl, выбираем остальные слои. Затем в меню «Слои» (Layers) выбираем «Выровнять»(Align) затем «Нижние края» (Bottom Edges)
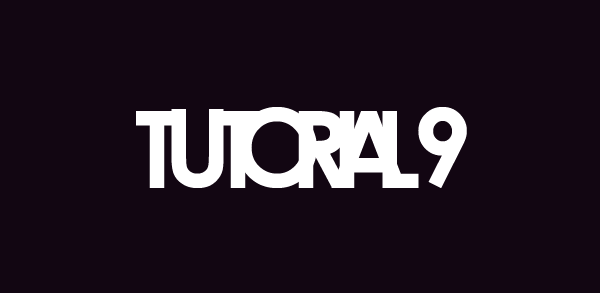
Теперь аккуратно смещаем буквы так, чтобы они слегка находили друг на друга, как показано на рисунке ниже
Шаг 3. Накладываем градиент
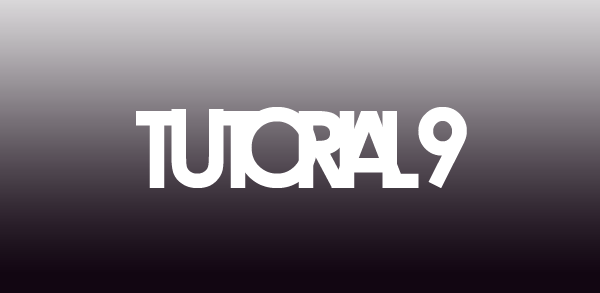
Создаем слой над остальными слоями. Назовем его «Градиент», чтобы не запутаться. Вибираем инструмет «Градиент» (Gradient Tool), дальше градиент «От белого к прозрачному» (White to Transparent) и заливаем сверху вниз рабочую область. Чтобы градиент лег прямо, удерживайте Shift.

Шаг 4. Вырезаем буквы из градиентного слоя
Остаемся на слое «Градиент» и выделяем контуры слоя с первой буквой (инструмент «Выделение» (Rectangular Marquee), затем Ctrl + кликнуть по значку слоя с соответствующей буквой на панели со слоями). Теперь Ctrl+C (Копировать), Ctrl+V (Вставить). Получаем копию градиента в форме буквы. 
Проделываем тоже самое с остальными буквами. На выходе получаем все буквы в виде градиентных форм. За счет того, что градиентные буквы полупрозрачные, то получился такой красивый эффект, когда буквы перекрывают друг друга. Прячем или удаляем все остальные слои — они нам больше не пригодятся. 
Шаг 5. Теперь добавляем цвет
Создаем новый слой над слоями с градиентными буквами. Делаем контурное выделение первой буквы и инструментом «Выполнить заливку» (Paint Bucket Tool) (Shift+F5) заливаем букву ярким цветом (#7fff5d). Выбираем для полученного слоя «Режим наложения» (Blending Mode) — Экран (Screen).

Подобным образом раскрашиваем остальные буквы. Стараемся, чтобы цвета не особо повторялись. Должно получиться что-то типа такого.

Шаг 6. Объединим слои
На следующем этапе мы объединим в один слой все наши градиентные буквы (выбираем слои, а затем Ctrl + E). Потом объединим все слои со цветными буквами. В итоге у нас останется два слоя — один градиентный слой, а другой с цветными буквами.
Шаг 7. Накладываем свечение
Делаем копию градиентного слоя (слой с цветными буквами не трогаем) и применяем фильтр «Размытие по Гауссу» (Gaussian Blur) со значением 1-3.

Теперь точно также размываем по Гауссу и второй слой с цветными буквами. Устанавливаем для него режим наложения Экран (Screen).

Шаг 8. Подчищаем слой с цветными буквами
Использую инструмент «Ластик» (Eraser Tool) и мягкую кисть слегка подчищаем нижнюю часть цветного слоя, чтобы наши красивые буквенные перекрытия были более заметными.

Шаг 9. Создаем отражение
Выделяем все слои, из которых мы будем делать отражение, делаем с них копии и объединяем их в один слой. Далее трансформируем его по вертикали и спускаем туда, где должно находиться отражение. Потом мягкой кистью с достаточно большим диаметром (40-200) немного удалите нижнюю часть отражения. В завершении сделайте меньше прозрачность слоя с отражением.

Шаг 10. Экспериментируем
Можно попробовать поэкспериментировать с эффектами, чтобы придать тексту немного живости. Как вариант — за текстом крупные, белые, мягкие кисти наложенные «Перекрытием» (Overlay Tool). Или можно продублировать слой с цветным текстом и поэкпериментировать с «Яркостью» (Brightness) и «Насыщенностью» (Saturation). На рисунке,представленном ниже, был сделан дубликат цветного слоя и применен фильтр «Размытие в движении» (Motion Blur).

Если у вас еще остались вопросы, то скачайте урок в PSD формате.
Сам оригинал урока на английском языке можно посмотреть на сайте Tutorial9.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=522 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 13 комментариев
@Иван
Привет! У тебя яркие буквы, потому, что ты не задал для слоя режим наложения «Экран». Сразу после заливки цветом #7fff5d буква становится ярко-зеленая, а после того, как поменяешь режим наложения на «Экран» она становится бледно зеленой. Попробуй! У меня получилось, как на картинке.
Если чего непонятно про стили наложения, то подробнее можешь почитать о них здесь.
 Ответить
ОтветитьЗдравствуйте. У меня получилось, я просто делал выделение не градиентной буквы(которую мы сделали на основе белого градиента), а целой(Текстовой слой) буквы. Поэтому получался насыщенный цвет. И еще бы хотелось отметить что у меня официальная русская CS3, да вроде и в предыдущих версиях, Screen переводится как Осветление. Спасибо вам за урок и сайт!
 Ответить
Ответить@Иван
Спасибо! Всегда приятно читать такие комментарии ))
Рада, что у тебя получилось. А что касается переводов, то я сама сталкивалась, что в разных версиях даются разные переводы. Поэтому, во избежание путаницы я всегда стараюсь в уроках в скобках давать английский исходник слова.
 Ответить
ОтветитьНачал эксперименты уже на пятой стадии т.к. буквы получались очень яркими. Всё соблюдал, более того крутил по разному, но буквы остались очень яркими. Оставил как есть и продолжил размывать.
 Ответить
Ответить@Hellbringer
А вы почитайте 1 и 2 комментарий к этому посту, чуть выше. По-моему там такая же ситуация как и у вас.
 Ответить
ОтветитьНа 3 и 4 шаге остановился. Если написано НАД всеми слоями, то буквы должны быть в градиенте, то есть не как на рисунке, не белые. Если поставить этот слой вниз, все равно не получается копировать буквы. Создаются новые слои по нажатию ctrl+V. Не знаю даже, в чем проблема
 Ответить
Ответить@Nek:
Там за счет прозрачности градиента буквы проглядывают сквозь него. Накладывается не простой градиент, а от белого к прозрачному. Кстати это урок достаточно сложный. Так что если что-то не получается, главное не расстраиваться и пробовать снова ))
 Ответить
Ответить@Наташа Клевер: Очень нравится работать с текстами, а такой эффект очень понравился
 Ответить
Ответитьу меня не получается с 4 шагом
 Ответить
Ответить@Lebron:
Пробуйте еще раз. Иногда с первого раза не получается…
 Ответить
Ответитьчто нужно делать на пятом шаге? создавать цветные заливки букв на новом слое, и изменить наложение слоя на экран? или создать еще отдельный набор букв на разных слоях, которые потом склеивают? и экран не дает такого эффекта в первом варианте, скорее это мягкий свет
 Ответить
ОтветитьЭмм я застрял на 7 шаге.Добавляю размытие Гаусса, а рзмытия нет в чем проблема?
 Ответить
Ответить
Здравствуйте, у меня в 5 шаге не получается «раскрасить» так как на изображении, буквы на много ярче.