20 основных характеристик современного WordPress шаблона
45
4442512-04-2011
 В последнее время мне достаточно много пришлось сталкиваться с самыми разнообразными шаблонами на базе WordPress. Речь идет о платных премиум вордпресс темах, которые в огромных количествах продаются на просторах западного интернета. Конечно многообразие в выборе поражает. Но и требования к современным WordPress шаблонам предъявляются не шуточные. Для того, чтобы шаблон был конкурентоспособен, он должен быть… И тут следует достаточно внушительный список, каким должен быть современные веб шаблон. По крайней мере по буржуйским меркам. Давайте по пунктам посмотрим на основные характеристики.
В последнее время мне достаточно много пришлось сталкиваться с самыми разнообразными шаблонами на базе WordPress. Речь идет о платных премиум вордпресс темах, которые в огромных количествах продаются на просторах западного интернета. Конечно многообразие в выборе поражает. Но и требования к современным WordPress шаблонам предъявляются не шуточные. Для того, чтобы шаблон был конкурентоспособен, он должен быть… И тут следует достаточно внушительный список, каким должен быть современные веб шаблон. По крайней мере по буржуйским меркам. Давайте по пунктам посмотрим на основные характеристики.
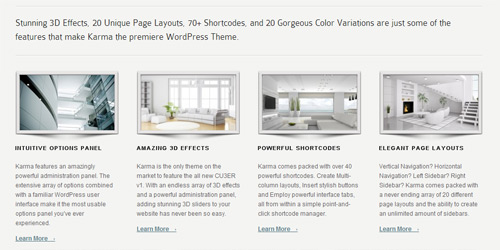
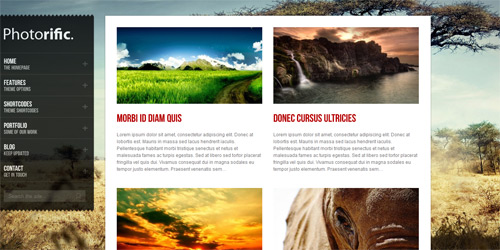
1. Минимализм и отсутствие графики
Пожалуй первое, что бросается в глаза, это доминирование стиля минимализм и практически полное отсутствие оформительской графики. Все элементы (тени, геометрические фигуры и т.д.) делаются посредством HTML5 и CSS3 технологий.
2. Обязательные HTML5 и CSS3 эффекты
В современных шаблонах используются практические все передовые приемы HTML5 и CSS3 технологий. Каждый элемент реагирует на движение мышки. Эти эффекты и рассматривать интересно и создается ощущение взаимодействия.
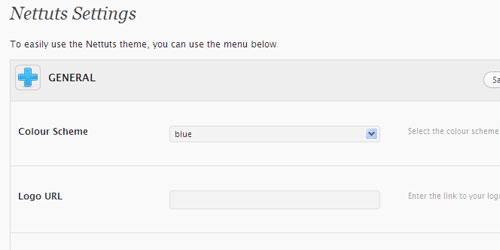
3. Кастомная админ панель
Для удобства пользователя, специально под вордпресс тему делается страничка админ панели, на которую выносятся все необходимые опции и настройки.
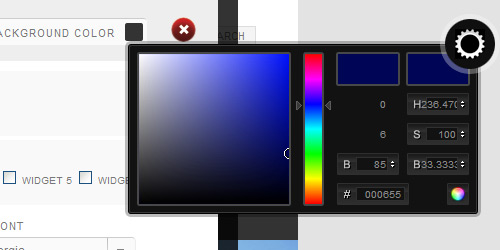
4. Несколько цветовых схем
Некоторые темы имеют несколько предложенных цветовых схем на выбор, а некоторые предлагают самостоятельно выбрать подходящую гамму для сайта из всего спектра цветов.
5. Меняющиеся бэкграунды
Через админ панель можно менять по желанию фоновую картинку или предложенный рисунок бэкграунда.
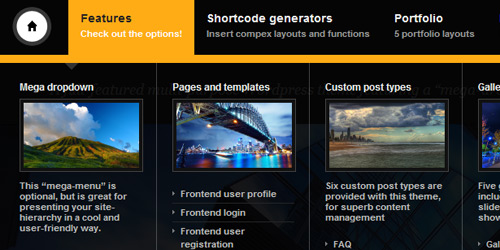
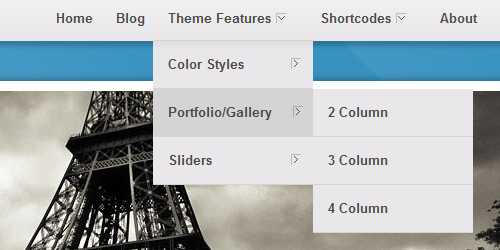
6. Несколько вариантов верстки
Некоторые шаблоны напоминают конструктор, в котором можно компоновать блоки и элементы по своему желанию. Как правило, настраивается вид главной страницы, страницы поста и портфолио.
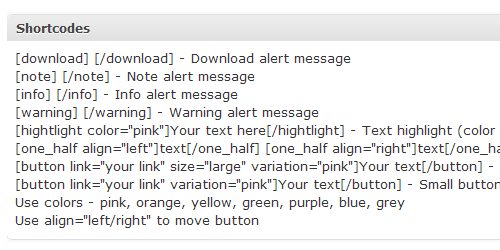
7. Использование шорткодов
Очень распространено использование шорткодов. Под каждый стиль или операцию делается специальный шорткод и вставляется в тело поста. И не надо лезть в настроечные файлы темы или писать длинный код.
8. Нестандартные шрифты
С помощью технологии Google Web Fonts API можно заменить шрифт на любой нестандартный из предложенной Google библиотеки шрифтов.
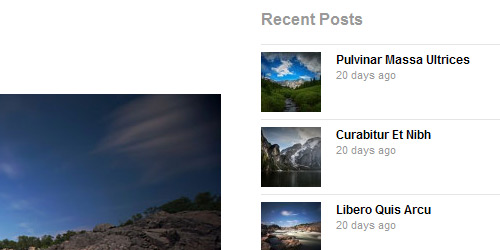
9. Встроенные виджеты
Обязательное присутствие в теме около десятка встроенных виджетов. Это и недавние посты, популярные посты, твиттер фид, контактная форма, видео и социальные виджеты.
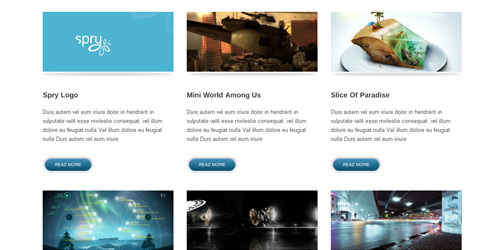
10. Встроеннная галерея картинок
Также обязательно разрабатывается внешний вид и юзабилити галереи картинок. Сюда входит несколько вариантов верстки, наличие сопроводительного текста и т.д. Как правило вставляется с помощью шорткодов.
11. Лайтбоксы для просмотра картинок
Также приветствуются различные симпатичные варианты лайтбоксов для просмотра картинок на основе jQuery технологии.
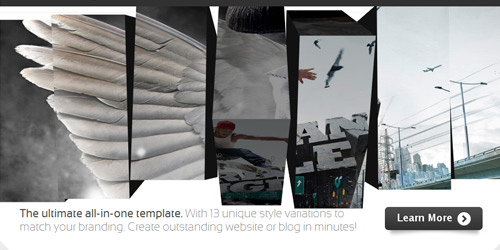
12. Несколько вариантов слайдера
Пользователю предлагается выбрать один из нескольких вариантов слайдера на главной странице. Также есть возможность поставить статичную картинку или вообще отключить слайдер.
13. Встроенные плагины
Для того, чтобы пользователю не надо было скачивать и устанавливать плагины, их сразу встраивают в тему. Пользователю только остается активировать этот плагин в админке. Часто встраивают плагин Page Navi.
14. Развернутая типографика
Как правило в каждой теме разработано несколько вариантов типографики. Это касается форматирования текста, внешнего вида списков, верстки в несколько колонок и различных вспомогательных блоков.
15. Оформительские элементы
Очень удобно, когда к каждой теме прилагается комплект оформительских элементов в стиле самой темы. Как правило, это кнопки и различные маркеры.
16. Интеграция социальных сервисов
В современной вордпрессс теме пользователю не надо лезть в установочные файлы, чтобы интегрировать социальные сервисы. Теперь достаточно лишь ввести имя пользователя в социальном сервисе в специальном блоке админ панели.
17. Контакт форма с картой Google
Мне понравилось, как выглядит контактная форма с картой Google Map по соседству. И симпатично, и информативно.
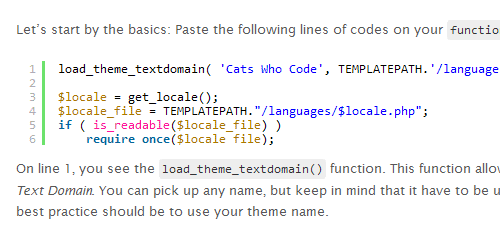
18. Поддержка мультиязычности
Для того, чтобы сделать тему готовой для мультиязычности, достаточно ввести небольшой код в файл functions.php.
19. SEO оптимизация
Здесь имеется в виду, что верстка должна быть валидной, с соблюдением семантических правил. В частности соблюдения иерархии заголовков и подзаголовков. Также в админ панели создается специальный блок для meta тегов и описания для поисковиков.
20. Обновления и поддержка
Ну и практически все создатели вордпресс тем предлагают и последующее сопровождение, и помощь в настройках, и своевременный апдейты темы.
PS. Постовой. А вы знаете, что арт-ателье Feericci выполняет портрет по фото на заказ, дизайн персональных открыток ручной работы, разработку фамильных гербов и многое другое. Заказ и получение не выходя из дома. Сделайте подарок себе или своим близким.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=2854 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 45 комментариев
Интересный,познавательный пост,ну очень актуальный для меня,вот буквально этой ночью закончил работу над своим шаблоном.Многие вещи из этой статьи применил.
 Ответить
ОтветитьПост — отличный и перечень — впечатляющий, но к сожалению, это скорее «хотелось бы, чтобы было», а не фактически существующее положение дел 🙂
В массе своей, 90% шаблонов сделаны по одной схеме и не обладают даже 5-ю пунктами из данного списка. Например, ту же мультиязычность я видел буквально в 3-4 шаблонах. В остальном, авторам даже в голову не приходит этот момент.
 Ответить
Ответитьхмм.. сдаётся мне, это перевод, а источник найти не могу..
если всё-таки деййствительно перевод, то зря копирайт не соблюдаете)
 Ответить
ОтветитьКстати,Наташа,посмотри свой сайт в IE9,я с него сейчас зашёл,а сайт весь влево смещён,сломался одним словом.Даже кнопки отправить нет.
http://twitpic.com/4jwk21
 Ответить
Ответить@Елена:
Спасибо! Просто возможности вордпресса поистине безграничны. По-моему на нем можно осуществить любые задумки. Отсюда и такая популярность.
@Yaroslav.CH:
Хм… Вот тут я как-раз не согласна. Последние два месяца я практически прописалась на буржуйских сайтах, продающих готовые вордпресс шаблоны. Так вот, для того, чтобы пройти модерацию надо как раз обладать практически всем вышеперечисленным набором. Тут вопрос в том с какими образцами сравнивать… ))
@Naikom blog:
С некоторых пор стараюсь воспринимать обвинения в плагиате как комплимент. Поэтому и не найдете первоисточник, что это написано мной. В общем поаккуратнее с заявлениями…
@SwaEgo:
Вот как можно назвать разработчиков, создающих такие продукты. Почему каждая новая версия того же файрфокса отображает сайт как и предыдущая. И только неутомимый IE радует своим разнообразием. Склоняюсь к тому, что IE это ругательное слово. Спасибо, буду разбираться… ))
 Ответить
ОтветитьДа, список впечатляет! Но больше всего мне пришелся по душет п.8 Нестандартные шрифты! Если я правильно поняла, то можно использовать на сайте любой шрифт из предложенных гуглом, и этот шрифт будет запросто отображаться у любого пользователя? Ну это вообще фантастика! =)))
Ой, только вот интересно, эта возможность есть только у WordPress или и у шаблонов на других движках, например на Joomla?
 Ответить
Ответить@Наташа Клевер: э-э, так мы говорим о платных шаблонах — это уже совсем другой разговор 🙂 В статье я не нашел упоминания о том, что разговор идет именно о премиум темах.
 Ответить
Ответить@SwaEgo:
Слушай, я чего-то не поняла… «Для того, чтобы установить IE9 надо перейти на Windows 7″… Это что шутка такая что ли… А как же те кто сидят на висте или хр. Получается что мне даже браузер не установить. В общем склоняюсь к мысли просто поставить заглушку для IE, чтобы люди пользовались нормальными браузерами 🙂
 Ответить
Ответить@Yaroslav.CH:
Да? А я даже не подумала, что все подумают про фришные. Сейчас исправлю в тексте. Спасибо за подсказку 🙂
 Ответить
Ответитьда я не и обвинял вроде никаво)
не вижу обвинений в своих словах)
просто картинки западные, вот и спросил)
в любом случае, извините, если обидел)
 Ответить
Ответить@Марина:
Да, гугл предлагает по-моему 174 шрифта. Посмотреть можно здесь http://www.google.com/webfonts Там есть несколько русских. В коде надо специальную строчку вставить со ссылкой на шрифт и он будет подставляться. А про джумла я особо ничего не знаю 🙂
 Ответить
Ответить@Naikom blog:
Ну значит мне просто показалось…
 Ответить
ОтветитьО, спасибо. А я и не догадывался о существование шорткодов. Надо бы их заюзать в новой теме 😀
 Ответить
Ответить@Наташа Клевер: сперва все думают о халяве, а уже только потом об оплате 😉
 Ответить
Ответить@MegaFill:
Да, шорткодами очень удобно вставлять код адсенс, галерею картинок, кнопки. ))
@Yaroslav.CH:
Прямо особенности национального веб-дизайна 🙂
 Ответить
Ответить@Наташа Клевер: Наташа, чтобы увидеть, как сайт отображается в IE, можно установить программку IE Tester. Не знаю, отображает ли она уже IE9, но все предыдущие версии там есть.
 Ответить
Ответить@Марина:
Спасибо за дельный совет! Посмотрю обязательно, может действительно там 9 версия уже появилась ))
 Ответить
ОтветитьА вы не могли бы подсказать примеры буржуйских сайтов с БЕС-платными шаблонами? (Мой английский не даёт возможности так лихо и оперативно искать, как я это делаю на русском.)
 Ответить
Ответить@Княгиня:
Сайтов, специализирующихся только на бесплатных темах конечно же нет. Но периодически топовые дизайнеры выпускают в свет фришные шаблоны для собственной раскрутки. Обычно их можно увидеть в таких вот замечательных подборках, как эта например 100 Free High Quality WordPress Themes ))
 Ответить
Ответить@Наташа Клевер:
Ну, мне примерно такое и надо. 🙂 Спасибо.
 Ответить
ОтветитьПривет Наташ, а как у тебя успехи с прохождением модерации ?
 Ответить
Ответить@Княгиня:
Пожалуйста!
@Роман:
Тоже пытался? Я попробовала, но меня задеклайнили. Сказали что слишком просто. В принципе я согласна. Сделала попроще на пробу. Сейчас вот переделываю. Приходится включать все навороты, которые описала выше. Одно радует, что теперь я столько о вордпрессе знаю 🙂
 Ответить
ОтветитьДа, было дело.. не всё так просто.. 🙂 Но на самом деле это и правельно. Зачем засорять ресурс некачественным продуктом.. 🙂
 Ответить
Ответить@Роман:
Так потому у них такие качественные шаблоны. Какой не возьми. В общем если попаду туда, обязательно оповещу. Я оптимизма не теряю. Правда сейчас уже другие дела навалились, так что перешло в статус долгостроя ))
 Ответить
Ответить@Наташа Клевер: Не за что) Надеюсь, вам это будет на пользу)))
 Ответить
Ответить@Марина:
Конечно на пользу! Мне ж теперь этот IE9 покоя не даст )))
 Ответить
Ответить@Марина, @Наташа Клевер, еще можно в netrenderer проверить — http://ipinfo.info/netrenderer/
@Наташа Клевер, обязательных пунктов при разработке премиум темы очень много, а еще больше мелких дополнений, которые потом будут вноситься. Мы, в свое время, так же хотели сделать платную тему на базе шаблона, который сейчас используем, но в результате решили остановить разработку.
Конкуренция в этом сегменте необычайна высока. Современных и красивых шаблонов по доступным ценам очень много и даже после того как тема будет одобрена, далеко не факт, что на нее будет спрос и затраты на разработку окупятся.
 Ответить
Ответить@Womtec:
Ммм… какая ссылочка интересная. Спасибо, пригодится. Только не нашла можно ли там размеры картинки увеличивать, а дает 1016х1280. А так быстро и удобно ))
А по поводу шаблонов. Да, я тоже обратила внимание, что практически каждая тема влечет за собой кучу апдейтов и исправлений багов. И этим тоже надо заниматься. А про окупаемость затрат… Ну это смотря какие затраты. У тех кто умеет и верстать и дизайнить есть существенное преимущество.
Мне вот интересно, появится ли когда-нибудь в зоне ру аналогичный сервис по продаже изначально русифицированных шаблонов. Или все-таки правильнее переводить западные темы…
 Ответить
Ответить@Наташа Клевер: Это тебе Microsoft так сказал? Странно,я на Висте обновил Осла до девятки,без проблем.
А вообще ты права,я сам вчера весь день ругал IE,ибо это необычайная хрень 🙂
 Ответить
Ответить@Наташа Клевер: Вообще-то гуглошрифты вставляются в любые платформы,ведь там обычный js и css.
Жаль конечно что про русскоязычных они не подумали,спасибо Джованни Лимонаду,только он думает о нас,его шрифт Neucha я уже месяц наверно использую,нравится мне,да и в ЖЖ у него много интересных шрифтов есть.
 Ответить
Ответить@Княгиня: Мне нравится сайт http://www.web2feel.com/browse-themes/ ,очень качественные красивые и бесплатные темы.
 Ответить
Ответить@SwaEgo: Спасибо, тоже отправлю в закладки.
 Ответить
ОтветитьНаташа, великолепный материал! Спасибо. Действительно всё очень верно подмечено и главное чтобы продавать современные шаблоны для буржуев, надо владеть не хилым уровнем. Но это того стоит — отличный вид заработка.
 Ответить
ОтветитьХмм, мультиязычность… Я так понимаю, она поддерживается с версии 3.х?
А есть ли какой-то мануал по этому поводу? И надеюсь, что там не заюзан обычный гугл.транслейт))))
Кстати, Наташа, юзаю «IETester», но в той версии, что у меня, IE9 еще не поддерживается, хотя кнопка в программе уже зарезервирована))
Но, по-моему, последний апдейт программы был еще до оф. выхода IE9.
 Ответить
Ответить@SwaEgo:
Да, я вчера сразу же попыталась скачать на сайте майкрософта и там выдалось сообщение, что нужно установить винндоус 7. Честно говоря была очень удивлена 🙂
А среди гуглошрифтов есть несколько русских. Они помечены кодировкой ия, по-моему…
@Злата:
Спасибо! Согласна, что несмотря на жесткие требования это отличный вид заработка. Я как раз и мечтаю о том, чтобы делать шаблоны, не ограничиваясь рамками конкретного тз ))
@Oleg Mykhailenko:
Вообще, как ни странно, нашла очень мало информации про мультиязычность. Так что полной ясности в этом вопросе у меня все-равно нет…
Ну раз кнопка зарезервирована, тогда ждем апдейта ))
 Ответить
Ответить@Наташа Клевер:
Понял, спасибо!))))
 Ответить
Ответить@Наташа Клевер: Если нужен IE,его ведь можно и от Яндекса скачать,и от Мейл.ру и т.п.Кстати сейчас,да и вчера всё нормально отображалось,может и глюканул он тогда просто временно.
Ну да,русские гуглошрифты во вкладке Cyrillic .Но мало(
 Ответить
Ответить@SwaEgo:
Ты знаешь, сейчас попробовала скачать с рамблера, так и там тоже самое «К сожалению ваша версия ос не поддерживает IE9». Есть только версии для висты и виндоус7.
Отлично, что нормально отображается, надеюсь действительно глюк. В любом случае буду пользоваться вышеописанными программами-тестилками ))
 Ответить
ОтветитьА мне кажется, что слишком навороченный шаблон не есть хорошо. Профессионалы должны заказывать шаблоны, а не покупать, а юзерам довольно и простого бесплатного.
 Ответить
Ответить@Teonote.ru:
Ну задача дизайнера сделать так, чтбы сложный по содержанию шаблон был прост в управлении для пользователя. А вот про то, кому какой шаблон нужен… Не знаю… Я в своей статье попыталась сравнить платный и бесплатный шаблон, у меня получились чуть-чуть другие выводы…
 Ответить
ОтветитьКогда искала шаблон — ах, как мечтала найти сначала подобную статью! И чего-то не нашла — видно, азарт излишне захватил. Слава Богу, как мне кажется, интуитивно вырулила на актуальный вариант, во всяком случае — наслаждаюсь (хотя подвижную галерею еще не пыталась использовать — так хочется покоя для глаз…). Спасибо, статью размножу как могу, она очень по делу.
 Ответить
Ответить@Светлана:
Спасибо!
У вас действительно очень аккуратный вариант. Спустя почти год, прошедший после написания статьи, тоже стала склоняться к мысли, что нужно оставлять только самое необходимое, без излишеств, утяжеляющих работу сайта. ))
 Ответить
ОтветитьУ шорткодов есть огромный минус. Если поменяю шаблон сайта на месте этих шорткодов появятся строчки с кодом и придётся листать весь блог и удалять их.
 Ответить
Ответить
Интересно. Последнее время только и слышу WordPress WordPress. Уже сложилось впечатление, что почти все в нем работают. После такой информативной статьи захотелось и самой его опробовать.