30 явно выраженных трендов и тенденций в веб-дизайне за 2009 год
2
1284718-12-2009
 В преддверии 2010 года хотелось бы освежить в памяти основные тенденции веб-дизайна за прошедший год. Статья первоисточник была опубликована в Smashing magazin достаточно давно, но именно сейчас интересно посмотреть, что же изменилось за этот год. Какие тренды прижились, а какие потеряли актуальность. Выдержали они проверку времением или нет.
В преддверии 2010 года хотелось бы освежить в памяти основные тенденции веб-дизайна за прошедший год. Статья первоисточник была опубликована в Smashing magazin достаточно давно, но именно сейчас интересно посмотреть, что же изменилось за этот год. Какие тренды прижились, а какие потеряли актуальность. Выдержали они проверку времением или нет.
В этой заметке представлены веб тренды 2009 года. Было проанализировано большое количество креативных работ и выявлены общие пути развития, новые элементы дизайна и новые графические подходы. В итоге было определено 30 наиболее заметных тенденций. На каждой из них мы подробнее остановимся ниже. Все тенденции будут проиллюстрированы примерами креативных веб-дизайнов.
1. Объемное тиснение элементов
Пожалуй одна из самых неожиданных тенденций в вебдизайне. Буква или элемент выглядит объемной, как бы вжатой в поверхность. До настоящего времени этот прием достаточно редко использовался, и тем интересннее получился эффект от его использования.

2.Насыщенный пользовательский интерфейс
К счастью, пользовательские интерфейсы на современных вебсайтах становятся все более красивыми и более удобными. Использование передовых технологий AJAX и Flesh позволяет предоставить пользователю чутко реагирующие и интуитивно понятные интерфейсы. Так,например, кнопки часто меняют свой внешний вид от состояния «отжатой» до «нажатой», тем самым визуально доносят до пользователя результат его взаимодействия с интерфейсом.

3.Использование полупрозрачности
Несмотря на то, что Internet Explorer 6 не поддерживает PNG прозрачность, за последний год эта тенденция приобрела популярность. Видимо таким образом дизайнеры пытаются связать изображение бэкграунда с собственно самим контентом сайта.

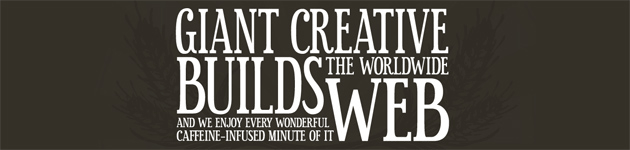
4.Огромный размер шрифтов
Использование больших шрифтов оставалось популярным в этом году. Это позволяет выделить наиболее значимые сообщения на сайте. Шриф становится значимым элементом дизайна. эго размер может запросто превышать 36 пикселей. Как следствие — сайты выглядят более красиво, солидно и надежно.

5.Замещение шрифта
Хотя классические шрифты, такие как Helvetica, Arial, Georgia и Verdana несомненно доминируют, наблюдается незначительная тендннция к замене шрифтов с помощию технологии (sIFR) , которая создана для замены текстовых элементов HTML страниц на Flash эквиваленты с выбранным уникальным шрифтом для улучшения типографики сайта.

6.Диалоговые окна (лайтбоксы)
Лайтбоксы помогают пользователям сосредоточить внимание на наиболее важных областях веб сайта. Диалоговые окна появляются в ответ на какое-либо действие, например, регистрация или вход и отображаются поверх основной части содержимого. Как правило имеют полупрозрачный фон и кнопку «Закрыть».

7.Медиа блоки
С появлением широкополосного интернета пользователи получили гораздо больше возможностей в пользовании разнообразными сервисами в интернет пространстве. И у дизайнеров тут же появился повод представить контент в более привлекательном и запоминающимся виде. Теперь пользователи мошут насладиться шоу: шаг за шагом получая необходимые объяснения без необходимости нажимать на кнопку навигации.

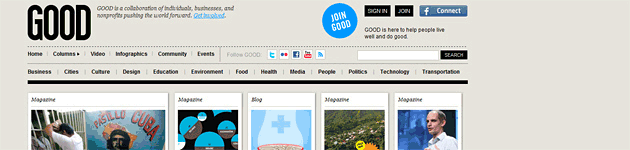
8.Журнальный вид
Особенности размещение контента в традиционных средствах массовой информации (печати) получили интересное развитие в виде журнальной конструкции блога. Расположение постов на странице, использование типографики, иллюстраций и даже выравнивание текста часто напоминают традиционные методы из печати.

9.Слайдшоу (карусель)
Карусель — это комбинация из нескольких слайдов, которые поворачиваются в каком-либо направлении (вертикально или горизонтально). Движение задается пользователем при нажатии на элементы переключения (вверх-вниз или вправо-влево). Такие слайдшоу часто используется на развлекательных или информационных онлайн сервисах.

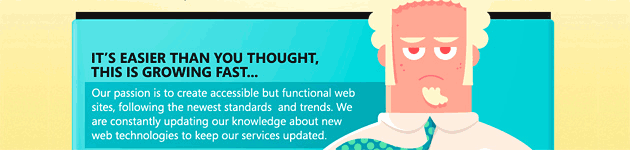
10.Блоки презентации сайта
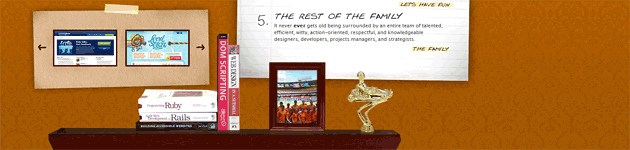
Верхний левый угол сайта более всего привлекает внимание пользователей. Поэтому, как правило, там помещается наиболее важные сообщения, которое будет максимально быстро получено пользователем. Это может быть лозунг или краткая презентация сайта. Чтобы произвести наиболее благоприятное первое впечатление, используется яркая типографика и довольно крупный шрифт.

11.Творческий подход к организации пространства
Ушли в прошлое стандартные конструкция сайта: автономный задний фон и поле для контента на переднем плане. Произошло слияние этих двух элементов, появились более смелые, индивидуальные и творческие конструкции.

12.Сайт визитка
Стало распространенным использовать так называеиые сайты визитки, когда одна страница представляет содержимое сайта. Не обязательно такие конструкции являются минималистическими, зачастую наоборот, такие сайты влючают в себя сложные анимационные эффекты. Главное преимущество для пользователя это то, что приходится значительно меньше щелкать мышкой на пути к нужной информации.

13.Верстка в несколько колонок
Когда сайт с тремя и более колонками правильно спректирован, это это дает пользователю быстро и эффективно составить представление о содержимом сайта и оперативно получить необходимую информацию. Плюс ко всему разрешение экрана постоянно растет, что дает возможность безболезненно увеличивать количество столбцов.

14.Использование огромных иллюстраций
Также как и огромная типографика, использование больших иллюстраций продолжает доминировать в современном дизайне. Большая иллюстрация сама по себе занимает много места и привлекает, а когда она еще яркая и привлекательная — это уже своего рода гарантия, что такой сайт запомнится.

15.Увеличение пространства вокруг элементов
Наиболее предсказуемая и крайне полезная тендеция последнего времени. На некоторых сайтах белое пространство просто доминирует над всем остальным. Увеличение паддинга (padding) вокруг элемента до 20-25 пикселей и даже больше уже становится нормой.

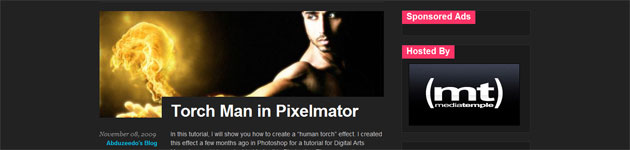
16.Социальные элементы дизайна
Если мы посмотрим на сегодняшнюю блогосферу, то мы вряд ли найдем сайт, на котором бы не использовались какие-либо социальные иконки или блоки, которые бы поощряли читателя делиться с другими информацией о понравившейся заметке или общаться посредством социальных сетей.

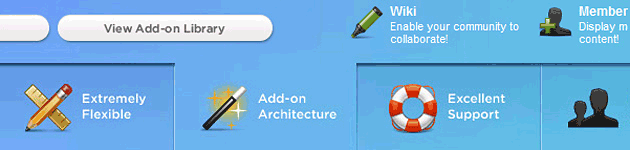
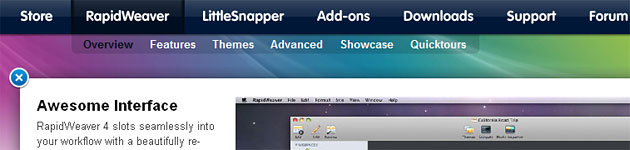
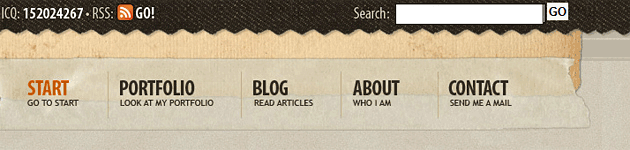
17.Говорящая навигация
Тоже очень популярный прием среди дизайнеров. Основная задача навигационного меню — это направлять посетителей на нужные разделы веб сайта. Однако иногда довольно сложно однозначно сообщить пользователю о содержимом того или иного раздела, использую чишь одно или два слова в панели навигации, особенно в горизонтальном меню. На помощь приходит говорящее меню.

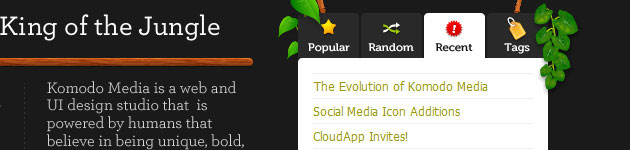
18.Динамические вкладки
Популярная тенденция в области интерактивного дизайна. Представляет собой область с вкладками, содержание которых может быть изменено динамически. Идея в том, что при загрузке страницы загружается содержимое всех вкладок, а активным остается только используемое в данный момент.

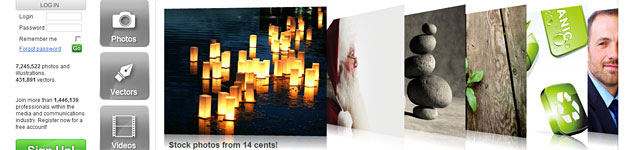
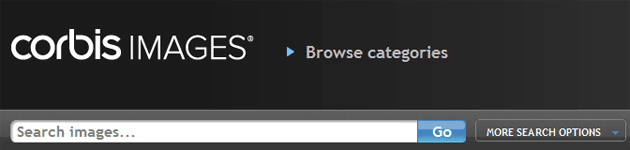
19.Большое поле элемента «Поиск»
На тех сайтах, где поиском приходится пользоваться часто, как, например, на сайтах фотобанков, целесеобразнее всего сделать крупным блок поиска. Так и работать удобнее и пользавтелям приятно, что позаботились об их удобстве.

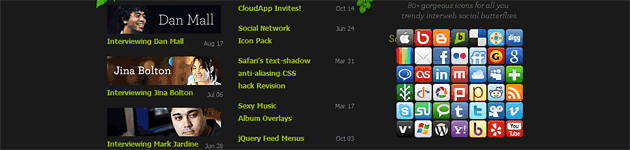
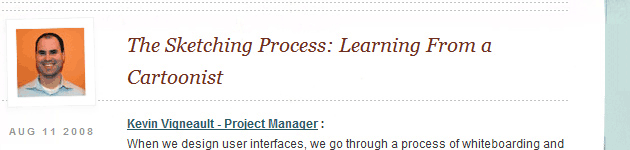
20.Авторские иконки
Для большей персонализации сайта, особенно блога, используются авторские иконки, т.е. фотография человека, визуально представляя нам владельца сайта, или автора статьи, или членов какой-либо группы.

21.Визуальные иконки
Очень удобная тенденция использовать визуальные иконки для обозначения категории, текстового блока или другого элемента. Достаточно точно и на интуитивном уровне передается смысл содержимого, на которое указывает иконка.

22.Облако тегов
Сейчас считается правилом хорошего тона дать на сайте облако тегов. Тем самым помогая пользователю определиться с направлением движения по сайту.

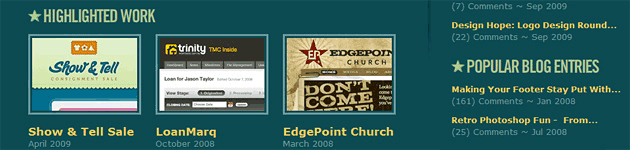
23.Сопровождение поста иллюстрацией
Еще одна тенденция, когда каждый пост на блоге предваряется небольшой, сочной картинкой, характеризующий содержание текста.

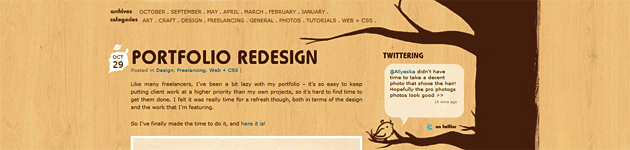
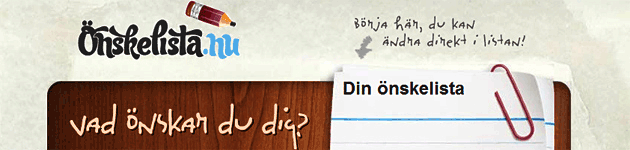
24.Акварельный дизайн
Использование в дизайне акварельной техники позволяюет создавать эффект лёгкости, воздушности и тонких цветовых переходов на сайте. Немаловажную роль приобретает имитация структуры бумаги, что делает сайт действительно похожим на акварельный холст.

25.Использование рукописного текста
Придает дизайну сайта некоторый элемент творческого беспорядка, ощущение незаконченного процесса. Ну и поскольку рукописный текст обладает собственной уникальностью и неповторимостью, то эти же качества придаются и самому сайту.

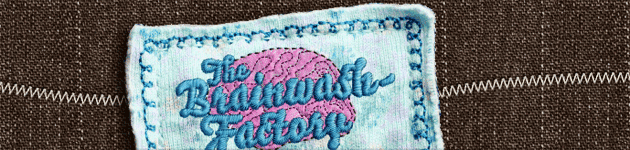
26.Ретро и винтажные элементы
Витажным элементам присущ ярко выраженный стиль, передающий дух времени. Поэтомы сайты с использованием таких элементов получаются яркими и запоминающимися.

27.Текстура или фотография на бэкграунде
В связи с тем что разрешение мониторов и ширина интернет канала все увеличиваются, это дает дизайнерам возможность безболезненно вовлекать в дизайн весь бэкграунд сайта, использую либо текстуру, либо фотографию. И смотрится это очень эффектно.

28.Бейджики в дизайне
Использование такого элемента, как бейджик, очень удобно для визуализации небольшого блока. Любимо многими дизайнерами.

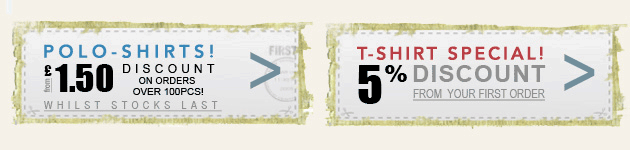
29.Ценники в дизайне
Ценник на веревочке, небрежно брошенный поверх основного дизайна, тоже часто использовался в 2009 году. Эффектно смотрится как подложка для логотипа например.

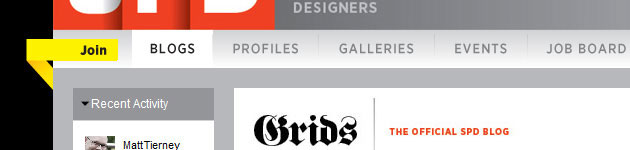
30.Ленты в дизайне
Применение всевозможных лент, загнутых за края блока и используемых для обозначения пунктов меня, в частности, также было популярным в этом году.

Комментариев 2 комментария
🙂
 Ответить
Ответить
почитал