15 основных трендов в веб-дизайне в 2012 году по версии DesigNonstop
2
3281306-01-2012
 Итак, с наступлением нового года мы опять будем пытаться заглянуть в будущее и понять, какие же дизайнерские тренды будут востребованы в наступившем году. Некоторые тенденции уже годами стабильно находятся в числе хедлайнеров и используются дизайнерами с очевидным постоянством. Например, большая фотография на фоне, крупный активный шрифт или использование векторного персонажа. Некоторые заявили о себе совсем недавно, например фиксированное меню или многоколоночное меню. Ну а некоторые тренды прислушиваются к техническому прогрессу и идут в ногу с ним.
Итак, с наступлением нового года мы опять будем пытаться заглянуть в будущее и понять, какие же дизайнерские тренды будут востребованы в наступившем году. Некоторые тенденции уже годами стабильно находятся в числе хедлайнеров и используются дизайнерами с очевидным постоянством. Например, большая фотография на фоне, крупный активный шрифт или использование векторного персонажа. Некоторые заявили о себе совсем недавно, например фиксированное меню или многоколоночное меню. Ну а некоторые тренды прислушиваются к техническому прогрессу и идут в ногу с ним.
1. Акцент на простоту и юзабилити
Акценты современного дизайна сместились в сторону понятности и логичности для пользователя. Посетитель должен максимально просто получить то, за чем он пришел на сайт. Это и упрощение навигации, уменьшение количества графических элементов и эффективное размещение блоков на сайте.
2. Интерактивный дизайн
Технологии HTML5, CSS3 и jQuery позволяют делать любой дизайн интерактивным. Все элементы реагируют на движение мышки или тачскрина. Это позволяет не смотреть сайт, а изучать его, открывая все новые и новые динамические эффекты.
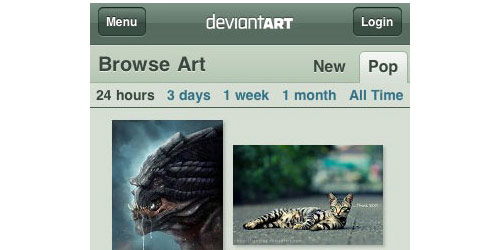
3. Мобильный дизайн
Разнообразие мобильных девайсов заставляет дизайнеров заботится о том, чтобы сайт смотрелся одинаково функционально во всех мобильных экранах.
4. Социальная интеграция
Практически любой сайт имеет собственное представительство в популярных социальных сетях. Именно это взаимодействие заставляет дизайнеров интегрировать в дизайн все новые и новые социальные блоки, плагины и виджеты.
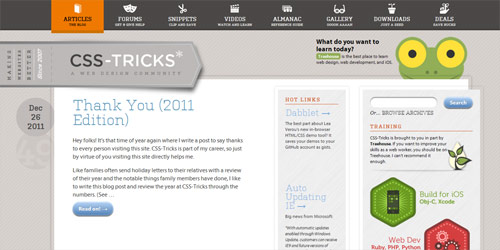
5. Крупная типографика
Крупная типографика лидировала среди популярных трендов дизайна в прошлом году. И в этом году использование крупных шрифтов скорее всего получит не меньшее распространение.
6. Декоративные шрифты
Шрифты из онлайн библиотеки Google максимально упрощают использование декоративных шрифтов для своего сайта. Теперь это не только красиво, но и просто.
7. Графические ленты и баннеры
Еще один популярнейший тренд прошлого года и скорее всего, наступившего. В связи с тем, что теперь такую графическую ленту или баннер можно сделать без картинки, только средствами CSS, этот элемент переживает второе рождение и используется повсеместно.
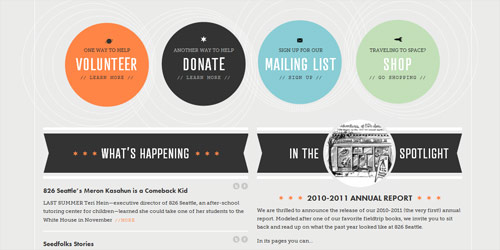
8. Круги в дизайне
Круги также остаются в сфере пристального внимания дизайнеров. Круг сам по себе является активным декоративным элементом. А если уж применить дизайнерскую смекалку, то результат получится эффектным и оригинальным.

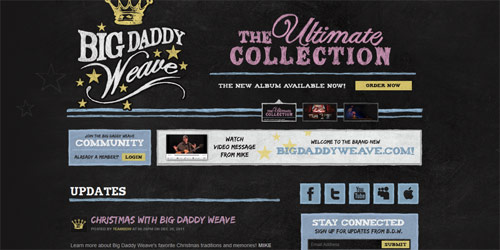
9. Умеренные текстуры
Текстуры все также пользуются популярностью, с той лишь разницей, что они стали максимально ненавязчивы. Они как бы обозначают свое присутствие на сайте, делая поверхность шероховатой для взгляда, но не вступая в конфликт с основным содержимом сайта.
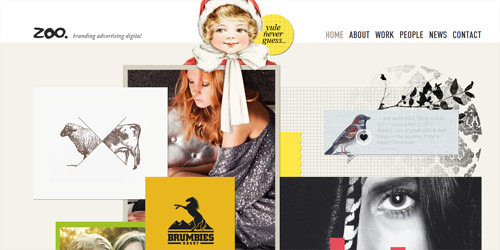
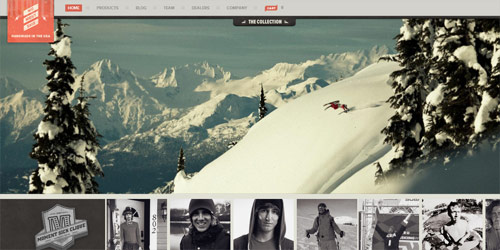
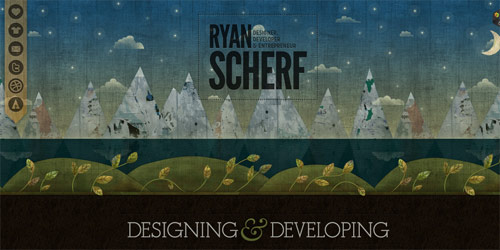
10. Большое фото на бэкграунде
Большая фотография на заднем фоне имеет необыкновенно сильное воздействие на посетителя. Поэтому она скорее всего будет активно используется в дизайнах и в наступившем году.
11. Векторные персонажи
Использование графического векторного персонажа — еще один проверенный способ сделать сайт более персонифицированным и произвести впечатление на посетителя.
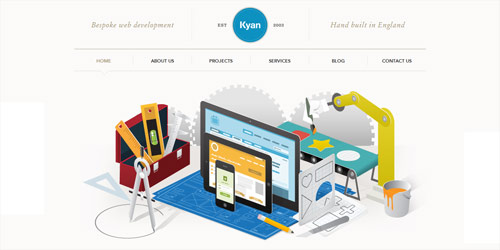
12. Эффект трехмерности
Этот эффект начал активно использоваться в прошлом году и, скорее всего, в этом году дизайнеры также вряд ли откажутся от этого интересного эффекта.
13. Фиксированное меню навигации
При прокрутке страницы вниз главное меню навигации остается на своем месте. Этот прием далеко не нов, но в прошлом году опять начал пользоваться популярностью.
14. Многоколоночное меню
Учитывая общую тенденцию веб-дизайна к простоте юзабилити, использование многоколоночного меню является оптимальным решением для упрощения навигации по сайту. Тем более такое расположение позволяет вместить большее количество навигационных ссылок.
15. Инфографика
Этот тренд вовсю заявил о себе в прошлом году. Стало хорошим тоном представлять информацию в виде графической картинки. Это не только симпатично и не скучно, но и способствует лучшему усвоению информации.
Комментариев 2 комментария
@Danidar:
Спасибо! Тебя тоже с праздником ))
Спасибо, Наташа, за такую познавательную пробежку по будущему))
И с наступающим Рождеством!