20 основных трендов в веб-дизайне в 2011 году по версии DesigNonstop
14
1418104-01-2011
 Традиционно попробуем заглянуть в будущее и предположить, какие тренды будут главенствовать в веб-дизайне в наступившем 2011 году. На первый взгляд ничего революционного не произошло. Все тенденции плавно вытекают из минувшего года. Однако, есть несколько сместившихся акцентов. В основном это касается интеграции с социальными сетями и скорости загрузки сайтов. Давайте разберемся по порядку.
Традиционно попробуем заглянуть в будущее и предположить, какие тренды будут главенствовать в веб-дизайне в наступившем 2011 году. На первый взгляд ничего революционного не произошло. Все тенденции плавно вытекают из минувшего года. Однако, есть несколько сместившихся акцентов. В основном это касается интеграции с социальными сетями и скорости загрузки сайтов. Давайте разберемся по порядку.
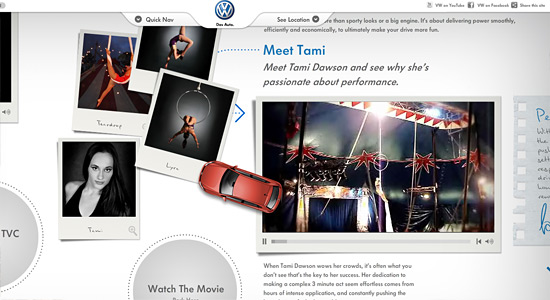
1. Интерактивный дизайн
Статический дизайн существенно сдал свои позиции. Современные технологии позволяют дизайнерам создавать уникальные динамические эффекты. В понятие интерактивность входят и вспомогательные диалоговые окна, и различные перемещения элементов, реагирующие на движение мышки или тачскрина, эксперименты с глубиной и объемом на основе технологий HTML5 и CSS3.

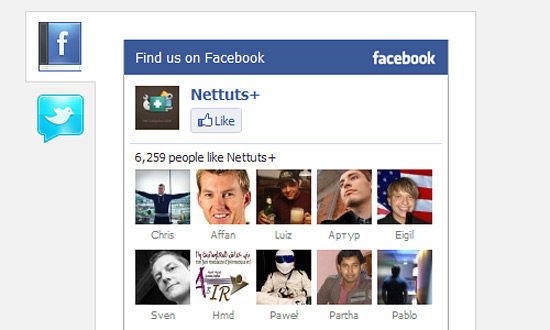
2. Интеграция с социальными сервисами
Блоки социальных плагинов, всевозможные like и recommended, формы для комментариев, интегрированные в социальный сервис — все это стало неотъемлемым атрибутом современного сайта и развитие движется в сторону еще большего взаимодействия.

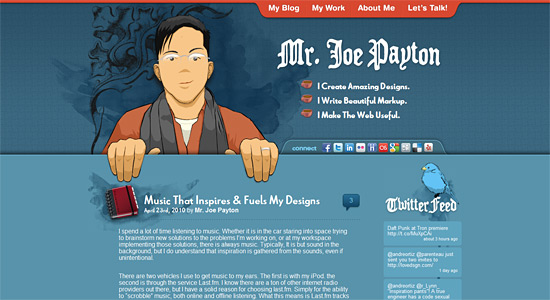
3. Социальные иконки
Социальные иконки гордо занимают самое видное место на сайте. Само собой надо рассказать читателям о своей экспансии в интернете, о дополнительных способах связи и о каналах отслеживания обновлений.

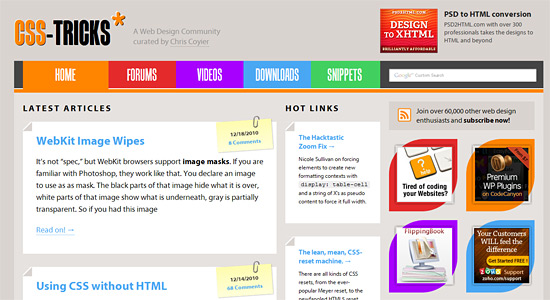
4. Большое горизонтальное меню
Весьма неожиданный тренд, который выражает стремление к простоте. Широкое горизонтальное меню с четким крупным текстом дает предельно ясное понятие о навигации на сайте. Мной приветствуется.

5. Динамический слайдер
Динамические jQuery слайдеры и галереи пользуются необычайной популярностью. Существует множество готовых примеров слайдеров, поражающих своим разнообразием и оригинальностью.

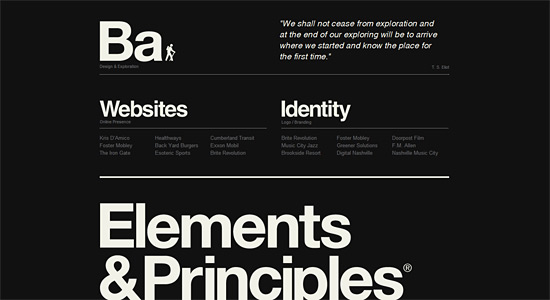
6. Богатая типографика
Устоявшийся тренд последних лет не ослабевает и похоже не собирается. Большой размер текста, оригинальные шрифты, новые технологии управления шрифтами — все это дает возможность создать изумительный дизайн ориентированный исключительно на типографику.

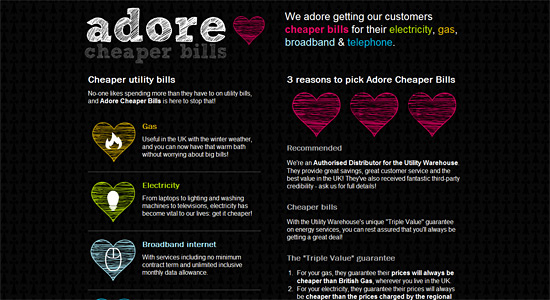
7. Минимализм или цветовая тема
Стиль минимализм очень любим и востребован дизайнерами. Кажущаяся легкость и воздушность подчиняется жесткой закономерности и определенными принципам. Сайты в стиле минимализм используют преимущественно свободное белое пространство или делается акцент на каком-либо активном цвете.

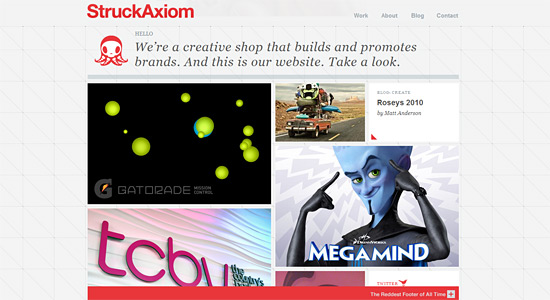
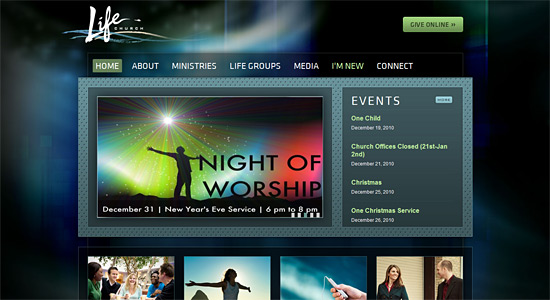
8. Большой хедер
Большой хедер и в этом году будет нас радовать своим разнообразием и креативом. Широкое пространство в шапке сайта позволяет реализовать всяческие интересные задумки и поразить читателя сайта неожиданным эффектом.

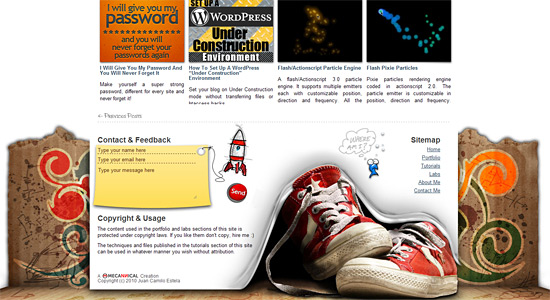
9. Насыщенный футер
Современный футер представляет из себя вместилище всевозможных ссылок, социальных плагинов и иконок, блоков про копирайт, твиттер трансляций, анонсов и выставок работ. Если ко всему этому добавить еще и запоминающийся дизайн, то такой футер будет не только эффективным, но и эффектным.

10. Эффект прозрачности
Очень интересный эффект прозрачности, позволяющий увидеть проступающую на заднем фоне полноразмерную картинку. Эффект был и раньше популярен, но это относилось больше к отдельным элементам. Сейчас же прозрачными можно сделать уже целые блоки.

11. Текстурированный фон
Один из самых моих любимых трендов. Слабая текстура основного фона как бы удерживает взгляд, не дает взгляду свободно скользить. Плюс сама текстура создает очень симпатичный оформительский эффект.

12. Большая фоновая фотография
Большая фотография в качестве фона выглядит и броско, и стильно. Большие размеры фотографии несомненно производят впечатление на пользователя. А быстрый интернет позволяет загрузить картинку практически мгновенно.

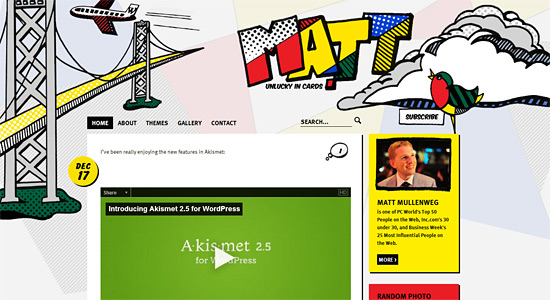
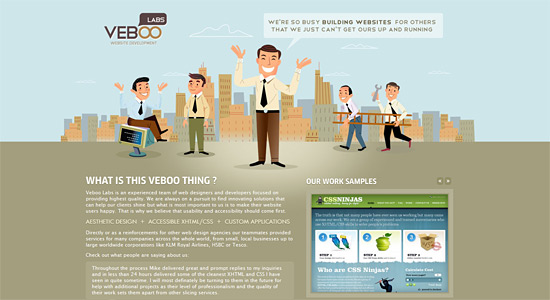
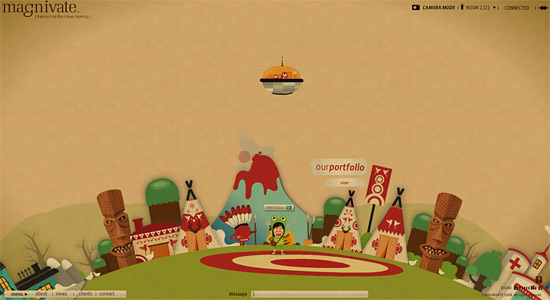
13. Полноразмерная иллюстрация
Полноразмерная иллюстрация несет в себе тот же смысл, что и большая фотография, с той лишь разницей, что в картинке присутствует очарование рисунка. Размеры и мультяшность иллюстрации положительно воздействуют на посетителя и делают сайт запоминающимся.

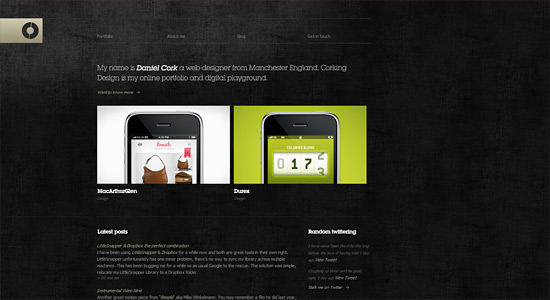
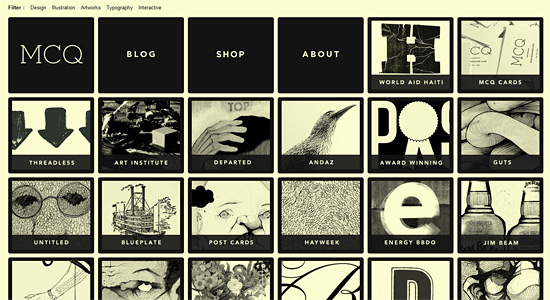
14. Многоколоночный дизайн
Очень удобный способ представления информации. Позволяет разместить большое количество информации на ограниченном пространстве. Используется прежде всего при создании блогов и портфолио.

15. Одностраничный сайты
Несомненно, одностраничные сайты — это место сосредоточения оригинальности и креатива дизайнеров. Современные технологии позволяют представлять информацию для пользователя самыми необычными способами.

16. Стиль «от руки»
Стиль «от руки» претерпел некоторые изменения в минувшем году и сместился в сторону акцента на определенных деталях. Это могут быть графические элементы в стиле hand made, рукописный шрифт или иконки.

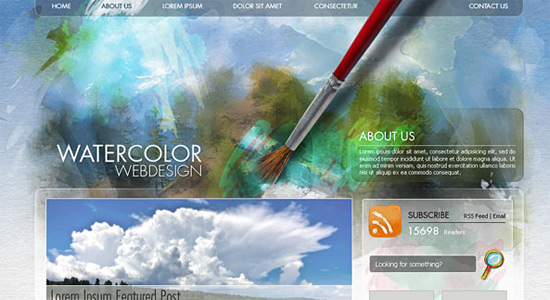
17. Акварельный стиль
Это уже устоявшийся тренд. Воздушное очарование акварели вовсю используется для оформления сайтов. Такие сайты выглядят очень вдохновляюще и элегантно.

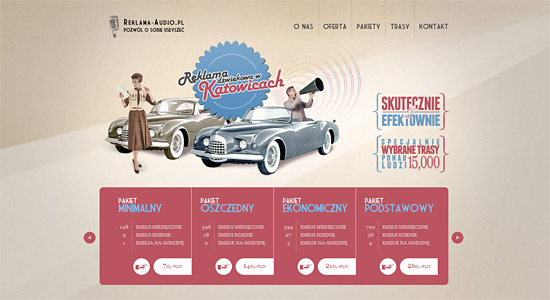
18. Ретро стиль
Ретро стиль обладает ярко выраженным своеобразием и очарованием. Современные сайты, выполненные в ретро стиле выглядят очень симпатично, а значит новые ретро сайты будут появляться и в этом году.

19. Быстрые браузеры
Несомненно, в прошлом году произошло смещение приоритетов в сторону скоростной загрузки сайта и соответственно быстроты браузеров. Способствовало этому и решение Google давать зеленый свет сайтам с более быстрой загрузкой.

20. Мобильный дизайн
С распространением мобильных девайсов будет развиваться и мобильный интернет. Соответственно, сайты тоже продолжают двигаться в этом направлении. Наличие мобильной версии становится насущной необходимостью.

Комментариев 14 комментариев
@Галина:
Спасибо! По-моему мне не кажется и вы сменили дизайн своего блога? Правильно! Хороший современный функциональный дизайн. ))
Отличная подборка, Наташа, мне все оформления сайтов понравились. Но самый красивый — это твой. 🙂
Каждый дизайн запоминающийся, идейный и стильный.
@Maria Trudler:
Маш, спасибо тебе большое за комплимент! Я этот дизайн практически на одном дыхании сделала в свое время. А вообще веб-дизайн не стоит на месте и каждый год меняются и стили и тренды 🙂
@Наташа Клевер:
Наташа, у тебя большой талант. Твой сайт настолько безупречный и гармоничный, что я не вижу в нем ни одного недостатка. Мне все в нем нравится. Дизайн совершенно в моем вкусе — артистичный, красивый, изысканный. Все очень интуитивно понятно и удобно.
Очень хочется увидеть еще твои дизайнерские работы — темы для вордпресс. 🙂
Твои фоны для Твиттера — очень яркие и эффектные, представляю какие шаблоны будут шедевральные. 🙂
@Maria Trudler:
Я краснею, но мне приятно. 🙂
Думаю еще неделю-две провожусь с вордпресс темами. Самой уж быстрей запустить хочется…
@Наташа Клевер, @Maria Trudler
Извините, что вмешиваюсь… Что за темы wp еще на неделю-две? Новый проект? Я что-то пропустил??!!! )
P.S. Что касается большого таланта, гармоничности и безупречности — согласен полностью с @Maria Trudler. Дизайн блога действительно очень интересный. Он яркий и запоминающийся. Он выделяется. И его нельзя перепутать с кем-то/чем-то еще.
@Vadiem:
Вадим, спасибо за добрые слова про сайт! 🙂
А про wp… Маша спрашивала меня про еще какие-нибудь мои работы, а я как раз осваиваю новую для себя тему с wp шаблонами )) Это не проект, а скорее новая область приложения сил. Ну и планирую сделать у себя на сайте блок типа портфолио, вместо твиттер фонов (поскольку тема с фонами потеряла актуальность)… ))
@Наташа Клевер
Вон как! )) Я почему то не думал, что она новая для тебя )
Ну раз так…. А там никак нельзя день за три? )) Неделю-две как то долго ждать! )))
@Vadiem:
Верстка дело кропотливое. Неделю — не меньше! )))
Кто-то может знает, новое веяние тоже (и здесь на блоге тоже) открывать ссылки в том же окне. Это стало каким-то джентельменским жестом что-ли. Может, появились какие-то функциональные требования? Например (не имею крутого мобильного девайса), может на мобилах страницы невозможно открыть в новом окне?
@Виктория:
Чего-то ничего связанного с функциональностью не слышала. Хм… даже не знаю. Может жест конечно и джентльменский, но я не в восторге от открытия ссылок в новом окне. Я люблю сама нажимать на Ctrl. Хотя есть ярые сторонники открытия ссылок в новых окнах…
Для новичков очень много непонятных слов.. На сайте есть раздел «терминологии»?
@Евгения:
Нет, на сайте нет такого раздела. Если какие-то слова не понятны, то лучше всего либо спросить прямо здесь в комментариях, либо выяснить через поиск яндекса или гугля…
Да. очень трудно подобрать дизайн для своего блога. На это уходит много сил и времени. Спасибо Вам за подробное описание.