Создаем в фотошопе арт рисунок из обычной фотографии
17
5751713-10-2011
 Очаровательный урок от Designerfreelance, в котором весьма простым способом создается арт рисунок из обычной фотографии. Сначала мы заготовим необходимые узоры фотошопа с разными наклонами декоративных линий. Потом мы будем использовать фильтр «Изогелия» (Treshhold) с различными вариантами настроек для разных дубликатов слоев, которые вместе создадут очень красивый эффект. Далее нам пригодится гранжевая текстура с характерным оттиском, которую мы наложим «Умножением» и потом слегка обработаем. В заключение украсим работу кляксами и текстов.
Очаровательный урок от Designerfreelance, в котором весьма простым способом создается арт рисунок из обычной фотографии. Сначала мы заготовим необходимые узоры фотошопа с разными наклонами декоративных линий. Потом мы будем использовать фильтр «Изогелия» (Treshhold) с различными вариантами настроек для разных дубликатов слоев, которые вместе создадут очень красивый эффект. Далее нам пригодится гранжевая текстура с характерным оттиском, которую мы наложим «Умножением» и потом слегка обработаем. В заключение украсим работу кляксами и текстов.
Шаг 1.
Воспользуемся какой-нибудь подходящей фотографией, например этой.
Шаг 2.
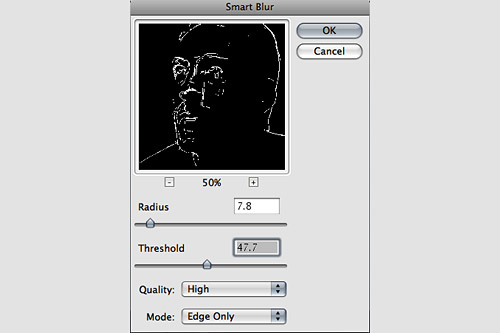
Делаем дубликат слоя с оригинала и применим «Фильтр» (Filter) > «Размытие» (Blur) > «Умное размытие» (Smart Blur) со значениями, как на рисунке ниже. Качество (Quality) — Высокое (High), Режим (Mode) — Только края (Edge Only).
Шаг 3.
Нажимаем Ctrl+I, чтобы инвертировать изображение. На данном этапе пока отключим этот слой. Он нам пригодится позже. И еще сделаем одну вещь. Создаем новый слой над слоем с оригинальной фотографией и зальем его белым цветом.
Шаг 4.
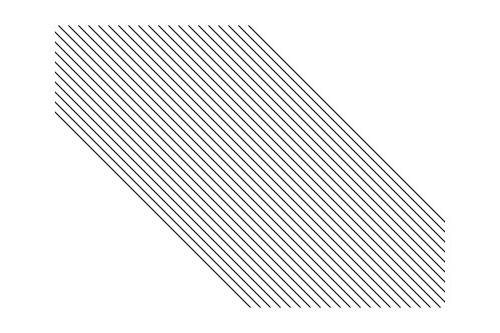
В новом документе создаем горизонтальную линию. Удерживая Shift+Ctrl+Alt нажимаем стрелку вправо, чтобы копировать линию. Потом объединяем все линии и поворачиваем их на 45 градусо.
Шаг 5.
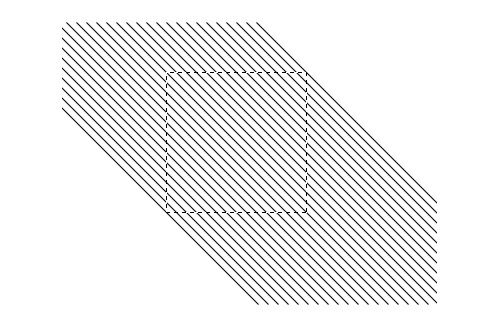
Выделяем квадрат 100х100 пикселей и кадрируем рисунок. После этого определяем новый узор «Редактирование» (Edit) > «Определить узор» (Define pattern).
Шаг 6.
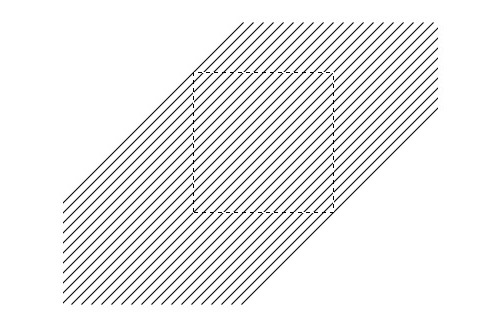
Аналогичным образом создаем второй узор с наклоном в другую сторону.
Шаг 7.
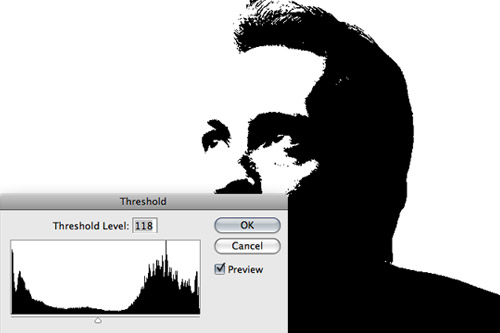
Возвращаемся в наш основной документ. После этого делаем дубликат слоя с фото и передвигаем его выше белого слоя. Применяем «Изображение» (Image) > «Коррекция» (Adjustments) > «Изогелия» (Threshold) с настройками, как на рисунке ниже.
Шаг 8.
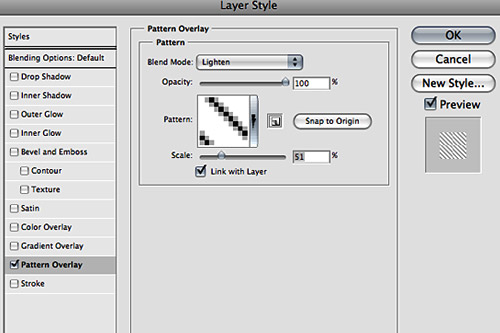
Применим стиль слоя «Перекрытие узора» (Pattern Overlay). Режим наложения «Замена светлым» (Lighten). В качестве узора выбираем первый созданный нами узор из полосок (Шаг 4-5).
Шаг 9.
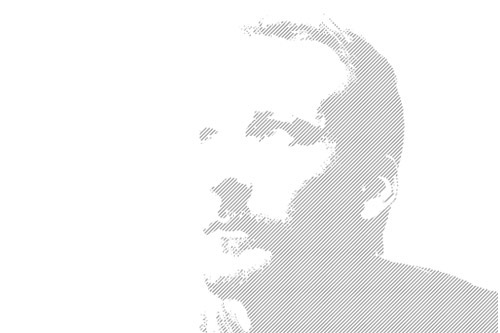
Получили такой результат. Теперь преобразуем слой в новый смарт объект. Нажимаем на слое правую кнопку мыши и выбираем пункт «Сгруппировать в новый смарт объект» (Convert to smart Object). После этого меняем режим наложения слоя на «Умножение» (Multiply).

Шаг 10.
Создаем еще один дубликат оригинального слоя и повторяем Шаги 7-9 с той разницей, что в Шаге 7 используем значение 100, вместо 118, а в Шаге 8 используем второй созданный нами узор с другим наклоном полосок.
Шаг 11.
После этого должен получиться такой результат.
Шаг 12.
Включаем верхний слой из линий, который мы отключили в Шаге 3.
Шаг 13.
Создаем еще один дубликат слоя с оригинальной фотографии. Применяем к нему «Изображение» (Image) > «Коррекция» (Adjustments) > «Изогелия» (Threshold). Только теперь настройки должны быть еще ниже, чтобы получился такой эффект, как на картинке ниже. После этого меняем режим наложения слоя на «Умножение» (Multiply).
Шаг 14.
В целом после всех манипуляций должен получиться такой результат.
Шаг 15.
Воспользуемся какой-нибудь подходящей текстурой, например этой.
Шаг 16.
Вставляем текстуру в наш документ, меняем режим наложения на «Умножение» (Multiply).
Шаг 17.
Снижаем прозрачность слоя с текстурой до 85%. Потом выбираем инструмент «Ластик» (Eraser Tool), и маленькой мягкой кистью с прозрачностью 30% проводим по текстуре в районе лба, щек и подбородка.
Шаг 18.
Теперь украсим фон какими-нибудь кистями с кляксами, имеющимися в наличии.
Шаг 19.
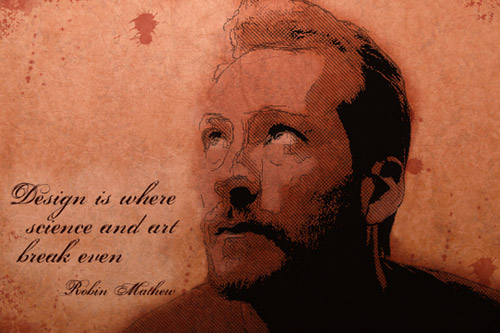
В заключение напишем какой-нибудь текст каллиграфическим шрифтом.
Комментариев 17 комментариев
@Олег:
Вот-вот, я тоже об этом подумала, когда увидела этот урок. Идеально подходит для картинки для шапки ))
Всё хорошо, вот только контуры смущают.
@Cheerful Weasel:
Можно остановиться в 11 шаге и не использовать контуры. Вроде тоже должно ничего так получиться ))
Или как вариант самому нарисовать
@Cheerful Weasel:
Ну да, для тех кто хорошо орудует планшетом это пара пустяков )
Ну и без планшета тоже можно (по опыту говорю)
@Cheerful Weasel:
Конечно можно, но дольше. Я бы использовала опорные точки и контуры для этого.
А вообще, было бы неплохо, чтобы в фотошопе была такая же фишка, как в иллюстраторе, когда ведешь кистью, а линия получается красивая и плавная. Но это мечты 🙂
@Наташа Клевер:
Я сам удивляюсь. Вроде бы фотошоп и иллюстратор под одной крышей работают, почему бы не внедрять полезное от одной программы в другую.
Во флеше вообще с тех пор как адоб его выкупил, из нового почти ничего не появилось, кроме экшн скрипта и костной анимации. Как же неудобно когда размер кисти надо выбирать каждый раз вручную, при том ещё размер кисти зависит от масштаба всей сцены! Интерфейс деревянный, на уровне прошлого века((
Интересная техника. Но я бы тоже на пункте 11 остановился
@Cheerful Weasel:
Да, есть вроде бы очевидные вещи, но почему то нереализуемые…
@SwaEgo:
До 11 шага все выглядит очень стильно. Но я первый раз столкнулась с такой техникой создания контуров через умное размытие, как в шаге 2. Еще бы линии почетче были, тогда вообще здорово
Идея хорошая. Можно в листы фото-альбома ненавязчиво так…
@Марина:
Да, идея действительно хорошая. Мне например очень понравился результат в 11 шаге. Интересная техника.
Спасибо за уроки! сегодня почти весь день только ими и занимался
@Dmitry:
Не за что! Надеюсь успешно позанимались ))
У меня определить узор не получается(у меня Photoshop)
@Докку:
Посмотрите на каком вы слое находитесь. Надо чтобы слой с полосками был активен. Может в этом дело.
Отличный урок, спасибо.
Как раз такая обработка пригодиться для шапки.