Создаем в фотошопе акварельный постер с крадущейся рысью
13
1357626-01-2011
 Сегодня мы попробуем поколдовать с замечательными акварельными кисточками для создания постера с крадущимся тигром. Сначала мы заготовим текстуру для фона, потом вырежем тигра и придадим ему эффект рисунка, потом художественно расставим акварельные кляксы, далее воспользуемся фотографией с пейзажем и обработаем ее для применения в качестве фона. И в заключении создадим красивую гранжевую надпись.
Сегодня мы попробуем поколдовать с замечательными акварельными кисточками для создания постера с крадущимся тигром. Сначала мы заготовим текстуру для фона, потом вырежем тигра и придадим ему эффект рисунка, потом художественно расставим акварельные кляксы, далее воспользуемся фотографией с пейзажем и обработаем ее для применения в качестве фона. И в заключении создадим красивую гранжевую надпись.
Шаг 1.
Создаем новый документ размером 1440х850 пикселей, заливаем его цветом #e7e7db.

Шаг 2.
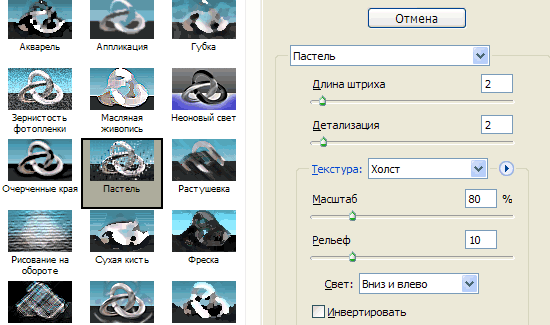
Для создания рельефной текстуры воспользуемся фильтром «Пастель» с настройками, как на рисунке ниже.

Шаг 3.
Получился такой вот результат.

Шаг 4.
На этом шаге нам пригодится любая фотография с насыщенными цветами. Идеально подходят крупные фотографии цветов и растений. В данном случае это мак.

Шаг 5.
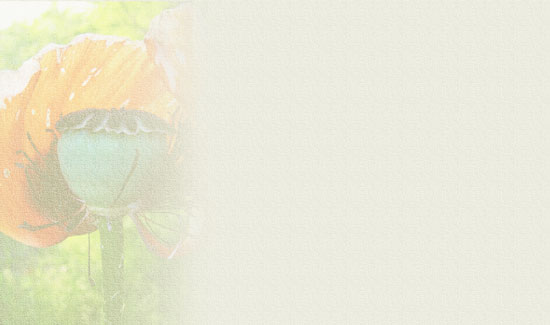
Вставляем фотографию в наш документ, масштабируем по размеру документа. Выбираем мягкую кисть большого размера и инструментом «Ластик» стираем правый край фотографии, чтобы получился плавный переход между фоном и фотографией. Меняем режим наложения слоя на «Перекрытие» (Overlay).

Шаг 6.
Теперь выберем подходящую фотографию с рысью. Я воспользовалась этой.

Шаг 7.
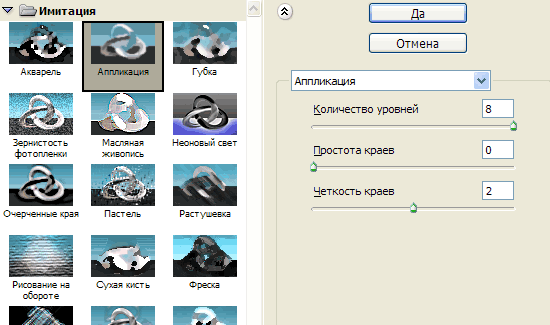
Вырезаем тигра по контуру и вставляем в наш документ. Применим к изображению фильтр «Аппликация». Экспериментируем с настройками фильтра для придания тигру эффекта рисунка. Потом в меню выбираем «Изображение» > «Коррекция» > «Цветовой тон/Насыщенность». Ставим галку в окошке «Тонирование» и двигая ползунки, выбираем подходящий коричневый оттенок для изображения.

Шаг 8.
На этом шаге воспользуемся акварельными кисточками из этой подборки. Выбираем понравившуюся кисть и черным цветом на разных слоях ставим акварельные кляксы за тигром, и более легкую кляксу над тигром. А слева ставим кляксу коричневого цвета. Соединяясь с фотографией мака, эта клякса меняет цвет от коричневого до зеленого. Еще я воспользовалась кисточкой с изображением травы.

Шаг 9.
Теперь займемся фоном постера. Воспользуемся подходящей фотографией, например этой. В ней есть равнина, небо и гора.

Шаг 10.
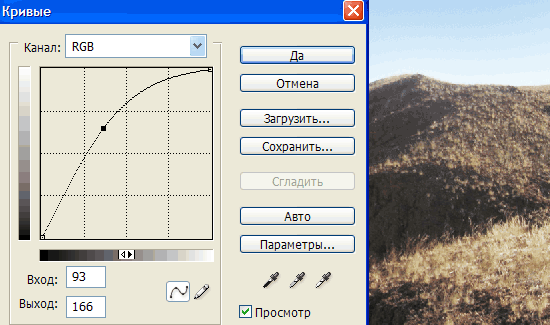
Вставляем фотографию в наш документ, масштабируем по размеру документа. Выбираем мягкую кисть большого размера и инструментом «Ластик» стираем левый край фотографии, чтобы получился плавный переход между фоном и фотографией. Меняем режим наложения слоя на «Умножение» (Multiply). Потом идем в меню «Изображение» > «Коррекция» > «Кривые» и сдвигаем линию как на рисунке ниже.

Шаг 11.
Применим фильтр «Аппликация» с настройками, как на рисунке ниже.

Шаг 12.
Должен получиться приблизительно такой результат.

Шаг 13.
Снова воспользуемся акварельными кисточками. Большой мазок голубого цвета для неба, светло фиолетового цвета для гор и песочного цвета для равнины. Режим наложения слоев — «Умножение» (Multiply).

Шаг 14.
Переходим к тексту. Возьмем какой-нибудь жесткий шрифт, например Impact, размер 90 пикс, цвет черный. Растрируем текст.

Шаг 15.
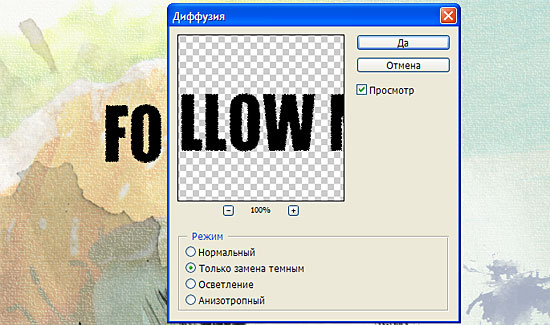
Применим для краев текста «Фильтр» > «Стилизация» > «Диффузия» с настройками как на рисунке ниже.

Шаг 16.
Поворачиваем текст против часовой стрелки, устанавливаем над тигром. Для придания бликов накладываем сверху текста белый акварельный мазок, режим наложения «Осветление основы» (Color Dodge).

Финал
Вот и все, наш постер готов. Его можно использовать как фон для Твиттера. Скачать его в большом размере можно здесь.

Комментариев 13 комментариев
@Aurinko:
Конечно попробуй! Обязательно получится ))
По-моему, отличный бэкграунд для твиттера получился! Наташа, молодца!
И, даже, с учетом нового диза твиттера, все будет выглядеть нормально. Мордашка этой кисы и надпись «follow me» в любом случае не перекрываются даже на 1280px. И значит посетители точно увидят что делать и кого именно фолловить!!! )))
Очень симпатичная картинка! Хотя это можно было и не писать. И так все знают. …Хотя — нет. Похвалы много не бывает. Очень симпатичная картинка, Наташа! )))
@Oleg Mykhailenko:
@Vadiem:
Спасибо! Мне тоже результат понравился. Видела у кого то этот фон на твиттере — приятно 🙂
@Наташа Клевер:
Ооо, быстренько схавали!)
Да очень интересно
@Oleg Mykhailenko:
Да не, этот твиттер фон на двиантарте уже как месяц висит по-моему. Это урок просто позже выходит ))
@Инга:
Спасибо!
@Наташа Клевер:
аааа, но все же! Нашли же и поставили)))
Но только это рысь;))
Жаль урок с русскими функциями ) хотел сделать, да стало лень переводить..
ПС ксати, это не тирг а рысь)
бомба!
сенка.
@Tema:
Ну рысь, так рысь ))
@Naikom Blog:
Да, не повезло. Но за ретвит спасибо ))
@Shershov:
Пжалста! ))
Изумительно)) Очень понравилось)) Интересно, получится ли у меня такая красота)) Руки так и чешутся попробовать))