Создаем эффектный постер с изображением стрелка, летящей пули и автомобиля
0
811407-01-2010
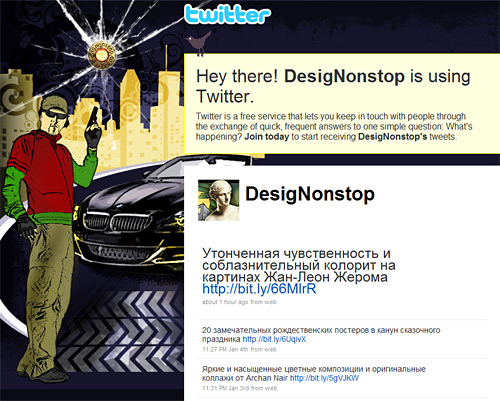
 Сегодня мы сделаем постер с изображением стрелка, летящей пули и автомобиля на фоне городского пейзажа. В работе я использовала картинки, которые нашла в различных фотобанках, несколько кистей и несложные приемы работы в фотошопе. Всего за 15 шагов мы получим такой вот постер, который я с удовольствием поставила как фон для своего Твиттера.
Сегодня мы сделаем постер с изображением стрелка, летящей пули и автомобиля на фоне городского пейзажа. В работе я использовала картинки, которые нашла в различных фотобанках, несколько кистей и несложные приемы работы в фотошопе. Всего за 15 шагов мы получим такой вот постер, который я с удовольствием поставила как фон для своего Твиттера.

Рисуем городской квартал
Шаг 1.
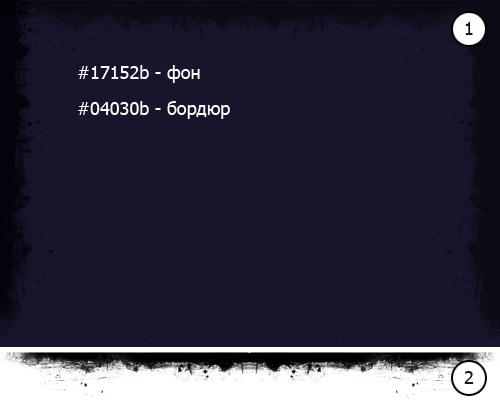
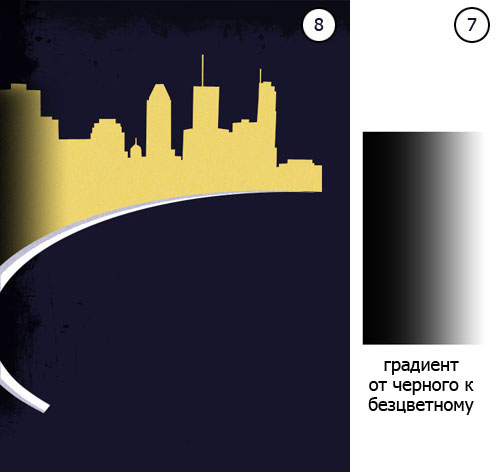
Начнем с того, что создадим новый файл размером 950х690 пикс. Зальем его темно синим цветом (#17152b). Далее возьмем вот такую вот кисть, как на Рисунке 2, и оформим края нашего холста с трех сторон. Цвет кисти #04030b, размер большой, около 1800 пикс. Фон готов.
Шаг 2
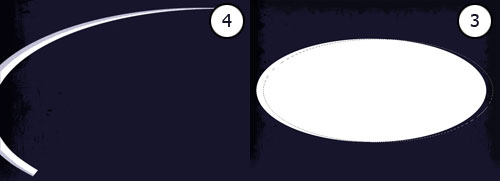
Создадим край поворачивающей дороги. Делается это просто. На новом слое рисуем белый овал размером 880х400 пикс. Выделяем его, сдвигаем выделение вправо на 25-30 пикс (Рис.3) и удаляем выделенную область. Оставшийся полумесяц сдвигаем влево, чтобы его край уходил за границу холста. (Рис.4)
Шаг 3
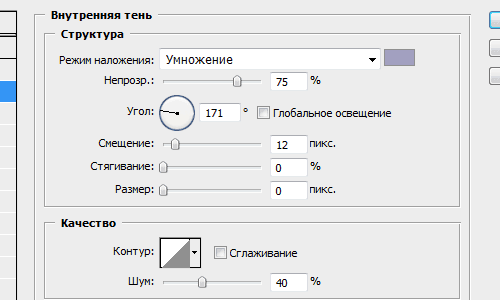
Теперь применим к этому элементу «Стиль слоя». Два раза щелкаем по слою и выбираем пункт «Внутренняя тень». Задаем параметры, как на рисунке ниже, цвет — #a2a0c0.

Шаг 4
Нарисуем дома. Возьмем кисть, как на Рисунке 5, размер 600 пикс, цвет #edd46e и на новом слое создадим изображение. Передвинем его так, чтобы правый край домов совпадал с правым краем дороги. Теперь выделим незакрашенный участок между нижним краем домов и полукругом дороги и зальем его тем же цветом, что и дома. Смотрим Рисунок 6.
Шаг 5
Слегка затемним левый край домов. Для этого на новом слое выделяем прямоугольник размером 130х300 пикс и заливаем его градиентом от черного к безцветному (Рис.7). Потом добавим немного шума «Фильтр» -> «Шум» -> «Добавить шум…» со значением 3. Установим слой с градиентом на нужное место и подрежем нижнюю часть по линии дороги. Верхнюю часть слегка сотрем крупным «Ластиком», чтобы не было резкого края. (Рис.8)
Шаг 6
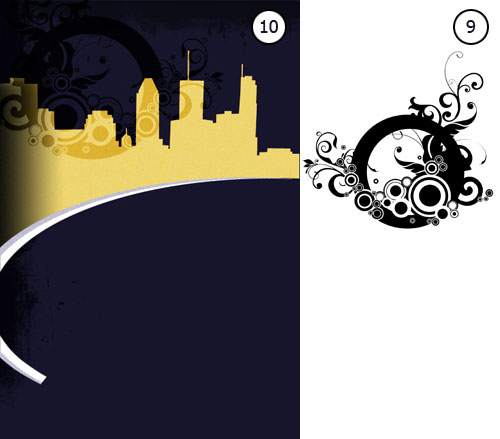
Добавим элемент с завитушками. (Рис.9) Я нашла большеразмерную картинку здесь. Открываем ее в фотошопе, щелкаем «Волшебной палочкой» по черному цвету, копируем выделенную область и вставляем на новом слое в нашем файле. Уменьшаем картинку до приемлемого размера, поворачиваем ее по горизонтали и кладем с режимом наложения «Мягкий свет». (Рис.10)
Шаг 7
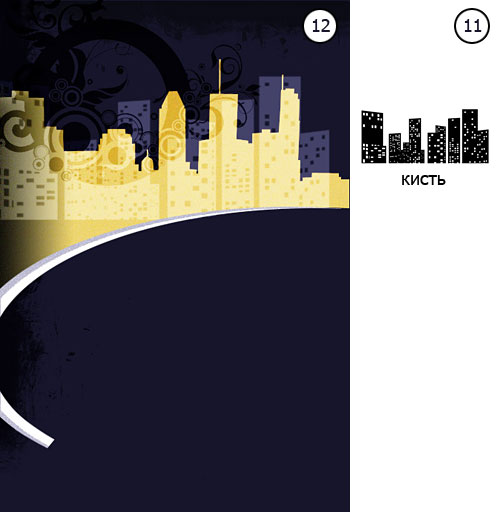
Теперь воспользуемся еще одной кисточкой с изображением домов, но уже с окошками. (Рис.11) Размер около 400 пикс, цвет белый. На новом слое создаем изображение и тоже кладем с режимом наложения «Мягкий свет». (Рис.12) Слегка подрезаем нижний край по линии дороги.
Создаем рисованное изображение стрелка
Шаг 8
Теперь займемся стрелком. Большую картинку я также нашла здесь. Открываем картинку в фотошопе, слегка поворачиваем ее (Рис.13) и вырезаем по контуру. Сзади я положила слой с черной заливкой. (Рис.14) Теперь делаем дубликат слоя с фигурой стрелка. Применяем режим наложения «Осветление основы». Инвертируем изображение «Изображение» -> «Коррекция» -> «Инверсия» или Ctrl+I и размываем по Гауссу «Фильтр» -> «Размытие» -> «Размытие по Гауссу…» со значением 8. (Рис.15)
Шаг 9
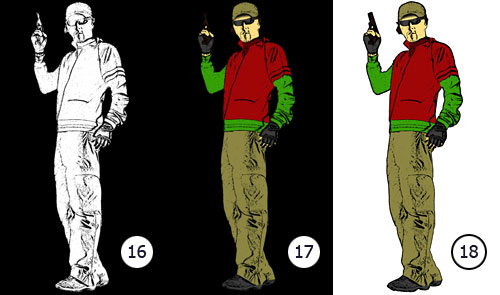
Следующим шагом создаем новый корректирующи слой «Слой» -> «Новый корректирующий слой» -> «Изогелия…». Сдвигаем ползунок со значением порога яркости вправо к значению 200. (Рис.16) Теперь раскрасим изображение. Создадим новый слой с режимом наложение «Умножение». Уже на нем раскрашиваем одежду цветами на свое усмотрение. (Рис.17)
В итоге у меня получилось 5 слоев: черный фон, слой оригинал с вырезанной фигурой, слой с размытием по Гауссу, слой изогелия и слой раскраска. Собираем все эти слои в группу. Потом щелкаем по слою с верезанной фигурой, чтобы получился выделенный контур стрелка. И после этого объединяем группу (Правая кнопка мыши на слое с группой и «Объединить группу»). Теперь копируем выделенный контур и вставляем его в наш основной файл. (Рис.18)
Шаг 10
Здесь мы масштабируем изображение до нужного размера и трансформируем по горизонтали. Поставим фигуру на место. Добавим пару штрихов кистью, чтобы дать блик на брюках. Берем цвет брюк и на новом слое проводим штрих кистью, размываем его и применяем режим наложенния «Умножение» (Рис. 19)
Рисуем пулю и треснутое стеклоШаг 11
Берем кисть, как на Рисунке 20, размером 900 пикс и создаемем на новом слое изображение треснутого стекла. Теперь займемся пулей. Я взяла изображение здесь. Потом вырезала изображение одной пули и немного поколдовала с яркостью, контрасностью и насыщенностью. После чего сделала надпись по кругу. (Рис.21) Для этого на новом слое выделяем круг нужного размера. Открываем инструмент «Контуры» и внизу панели щелкаем по значку «Сделать из выделенной области рабочий контур». Теперь активируем инструмент «Текст» и пишем по кругу текст.
Стилизуем атомобильШаг 12
Теперь займемся автомобилем. Большую картинку я нашла
здесь. Далее в новом файле вырезаем картинку по контуру. (Рис.22)
Шаг13
Вставляем вырезанное изображение в наш файл и масштабируем до нужного размера. Теперь применим «Фильтр» -> «Имитация» -> «Очерченные края». Толщина краев 2, Интенсивность 1, Постеризация 2. (Рис.23)
Шаг 14
Еще два момента. Выберем сухую кисть, размер 63 пикс, цвет черный и проведем штрих под носом машины, чтобы сымитировать асфальт. Теперь зажжем фары. Технология такая же, как и в шаге 5. Только вместо черного цвета в градиенте ставим желтый цвет, а вместо прямоугольника выбираем вытянутый овал. Поворачиваем под нужным углом и делаем дубликаты слоя на каждую фару.
Рисуем след протектора и тени
Шаг 15
Используем первую кисть, (Рис.25) чтобы положить тень за стрелком. Цвет черный, размер 300 пикс. Потом используем кисть с изображением протектора. Цвет белый, размер 459 пикс. По краям слегка подотрем «Ластиком». И напоследок положим режимом наложение «Перекрытие» звезды. Цвет белый, размер 183 пикс.(Рис.26)
Результат
В итоге всех наших усилий получился такой вот эффектный результат. Щелкните по картинке, для того, чтобы посмотреть постер в большом размере.